Uanset om du lige er begyndt med webudvikling eller blot ønsker at friske dit viden op, er de første skridt i HTML afgørende. HTML (Hypertext Markup Language) danner grundlaget for at oprette websteder. I denne vejledning vil du lære, hvordan HTML-dokumenter oprettes, vises og redigeres.
Vigtigste indsigter
- For at oprette HTML-dokumenter har du brug for en simpel teksteditor.
- Software som Microsoft Word er ikke egnet.
- Du kan vise HTML-dokumenter med en webbrowser.
Trin-for-trin vejledning
Først kigger du på de grundlæggende værktøjer, du har brug for. Du har brug for en filhåndtering til at administrere dine filer og en teksteditor. Jeg anbefaler Notepad på Windows eller TextEdit på Mac.

Sørg for, at du bruger en passende teksteditor. Undgå programmer som Microsoft Word, da de tilføjer ekstra formateringer, der ikke fungerer i HTML. Teksteditoren skal understøtte ren tekst.
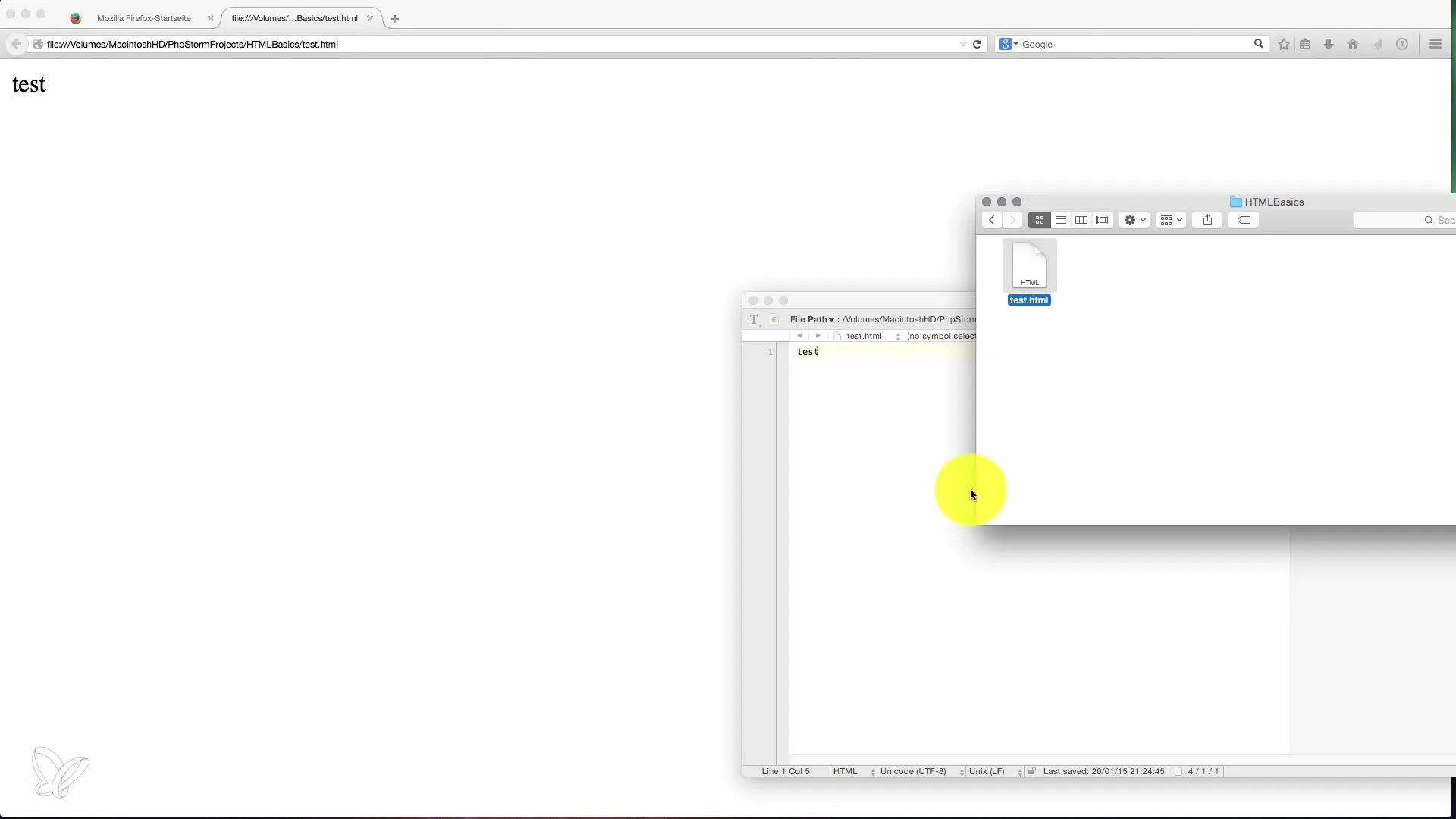
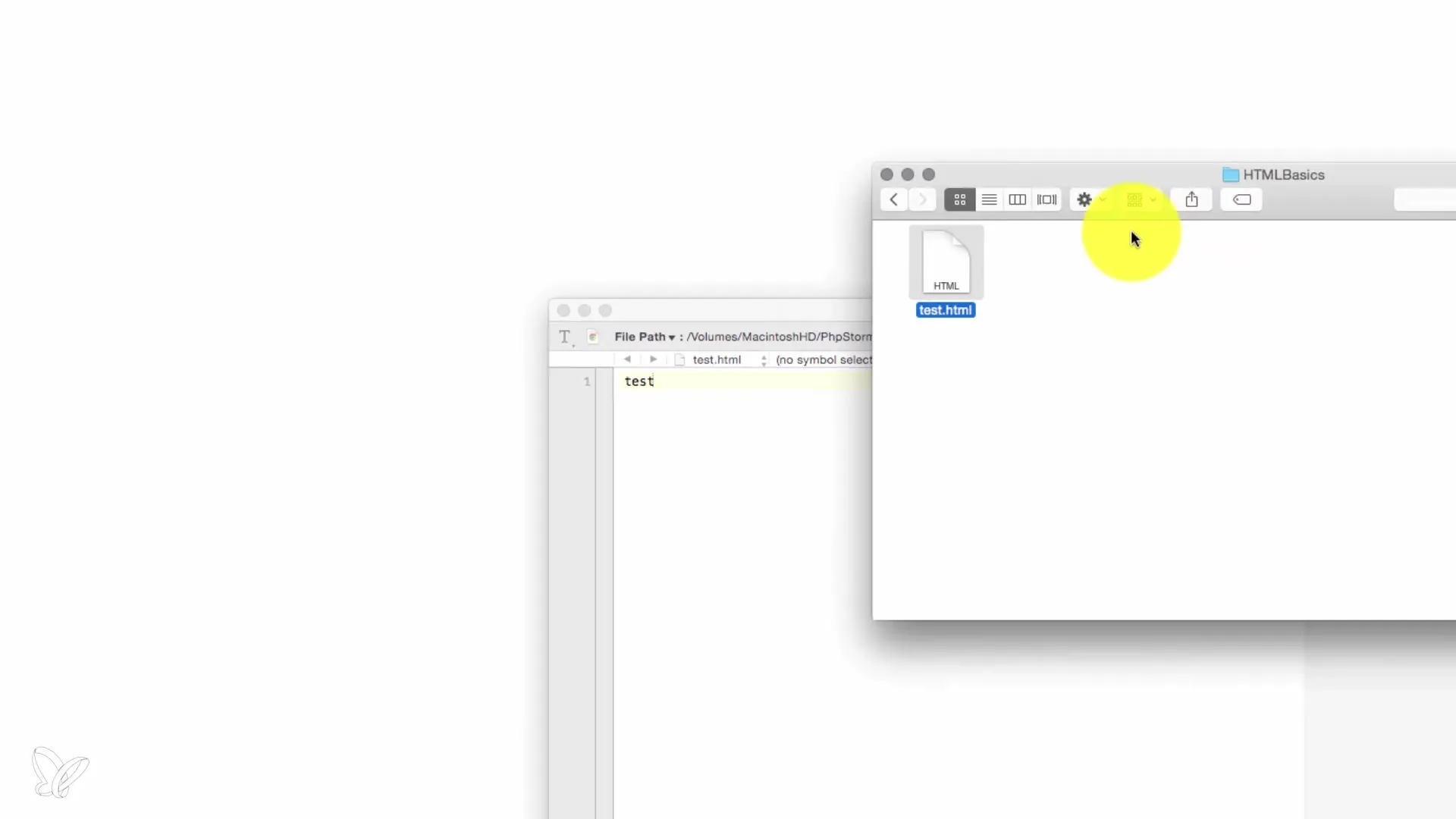
Gå nu til det ønskede bibliotek, for eksempel "HTML Basics", og opret en ny fil. Navngiv denne fil test.html. Det er navnet, du vil bruge til dit HTML-dokument.
Åbn test.html-filen i din teksteditor. På dette tidspunkt bør indholdet af filen kun være en simpel tekst som "Test".

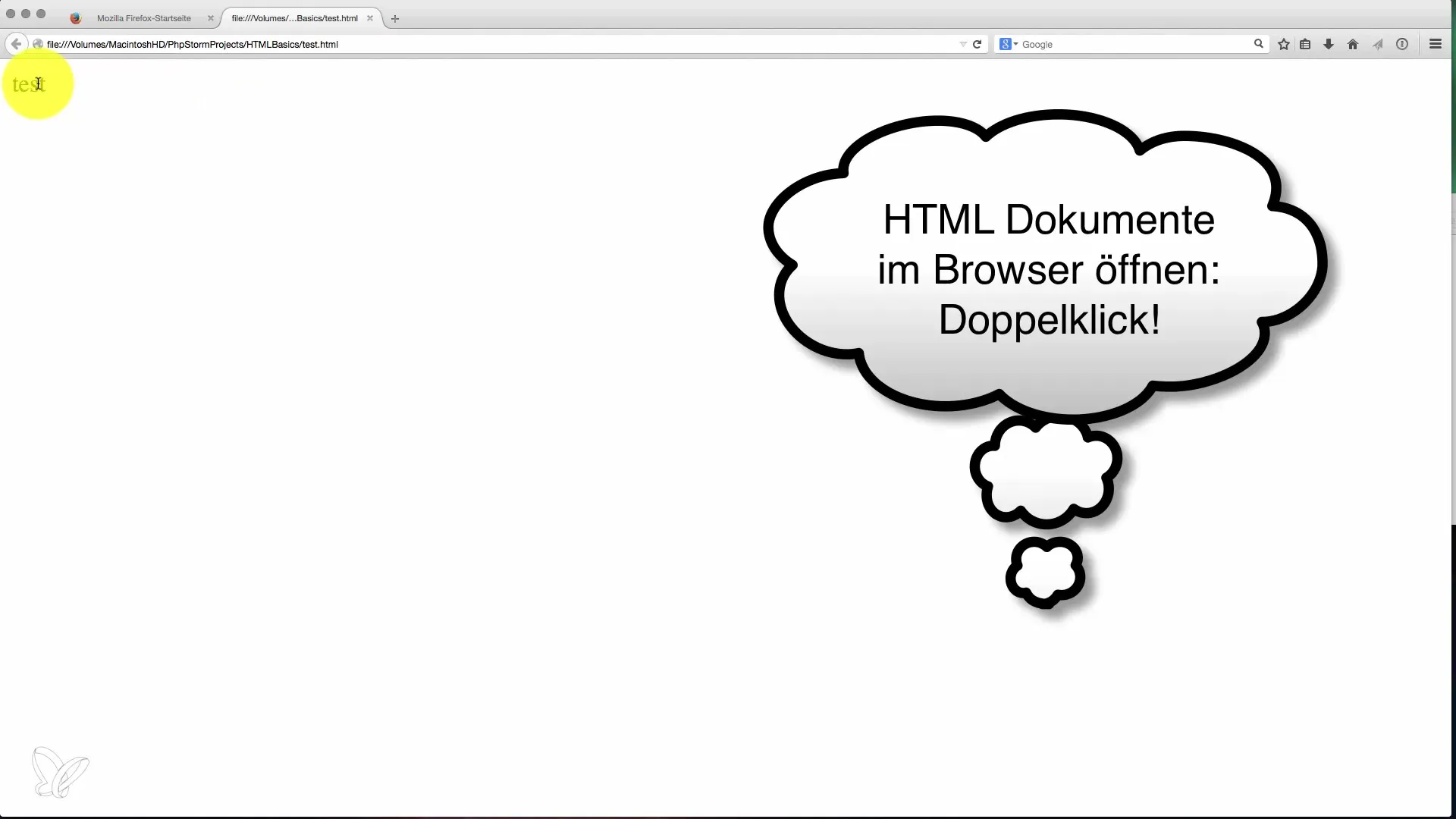
For at vise filen i browseren, åbner du en webbrowser som Firefox eller Chrome og trækker filen derind. Du skulle se ordet "Test" på siden. Du har dermed med succes oprettet dit første HTML-dokument.

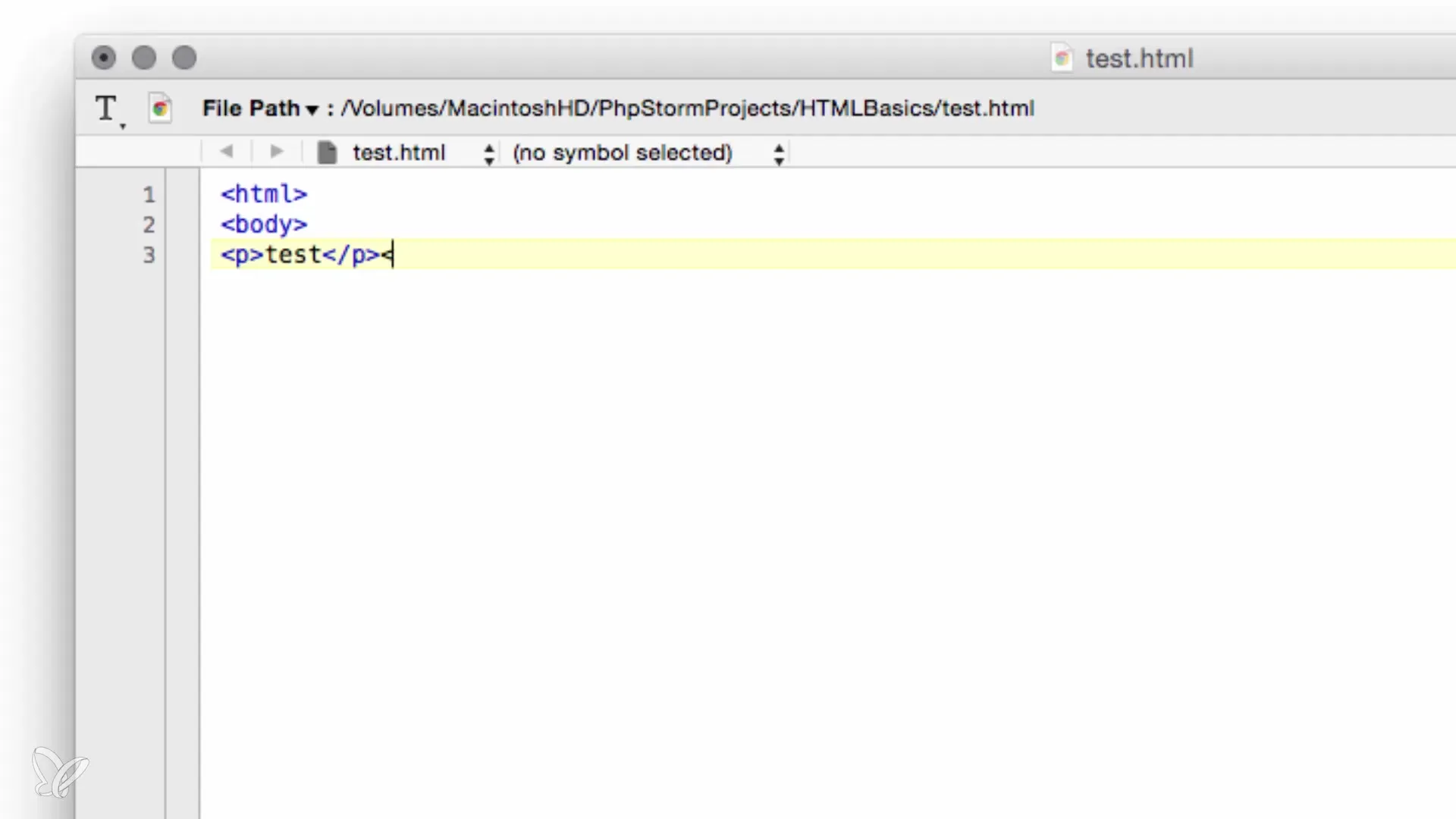
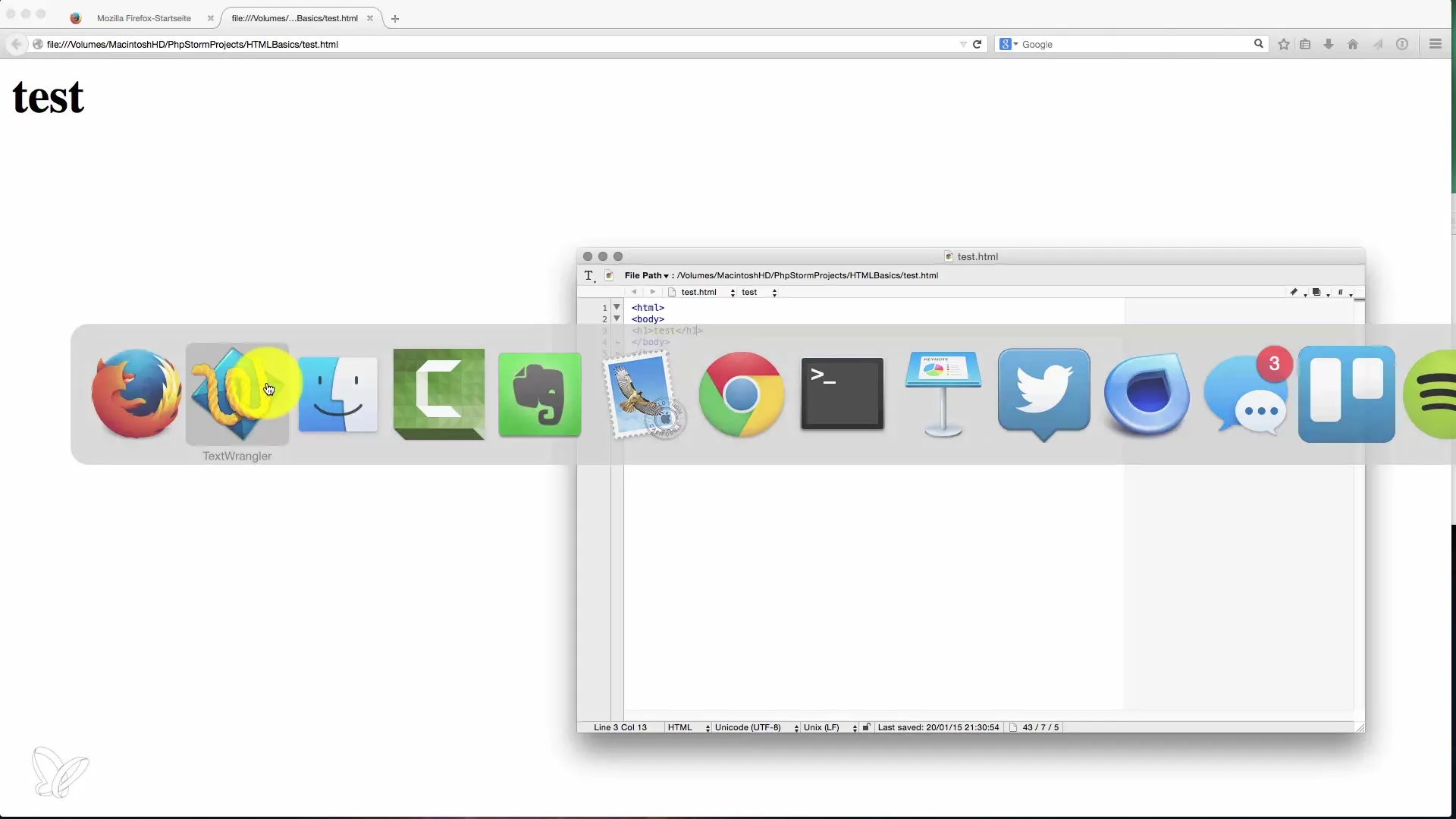
Nu kan vi tage et skridt videre. Lad os strukturere et simpelt HTML-dokument.

Tag også et skridt videre og tilføj overskriftselementer som <h1> for at fremhæve teksten.

Når du har foretaget dine ændringer, skal du gemme filen og indlæse den igen i browseren. Du vil se, at visningen er blevet opdateret. Denne interaktion mellem teksteditoren og browseren vil blive uddybet i de følgende lektioner.

Du har dermed lært de grundlæggende skridt til at oprette og redigere et HTML-dokument. Hvert skridt vil hjælpe dig med at udvikle en dybere forståelse af HTML og forberede dig til de næste lektioner.
Opsummering – Effektiv oprettelse og redigering af HTML-dokumenter
Skridtene til at oprette, vise og redigere et HTML-dokument er enkle og kræver kun grundlæggende værktøjer. Med din nye viden kan du nu begynde at oprette mere komplekse websteder.
Ofte stillede spørgsmål
Hvordan opretter jeg et HTML-dokument?Du opretter et HTML-dokument ved at oprette en ny fil med filendelsen.html i en teksteditor.
Kan jeg bruge Microsoft Word til HTML-oprettelse?Nej, Microsoft Word tilføjer ekstra formateringer, der ikke kan bruges i HTML.
Hvordan ser jeg mit HTML-dokument?Åbn filen i en webbrowser som Firefox eller Chrome for at se indholdet.
Hvad er de grundlæggende tags i et HTML-dokument?De grundlæggende tags er,, og.
Hvordan gemmer jeg mit HTML-dokument?Gem det i teksteditoren ved at klikke på "Fil" og derefter "Gem".


