JavaScript er et af de vigtigste programmeringssprog, især inden for webudvikling. Håndteringen af objekter er central, da objekter spiller en fundamental rolle i dataorganisation og -præsentation. Hvis du allerede har erfaringer med Java, kan håndteringen af objekter i JavaScript først virke uvant. Lad os sammen udforske grundlæggene af disse magtfulde koncepter.
Vigtigste indsigter
- Objekter i JavaScript adskiller sig grundlæggende fra dem i Java for at tilbyde en mere fleksibel struktur.
- Objekter kan oprettes via litteral notation eller konstruktørfunktioner.
- At forstå brugen af this inden for konstruktørfunktioner er afgørende for at arbejde med objekter.
Trin-for-trin vejledning
1. Introduktion til objekter
Når du hører begrebet "objekter" i forbindelse med JavaScript, tænker du måske først, at det er en forenklet version af Java-objekterne. Faktisk er JavaScript-objekter dog struktureret anderledes og opfylder andre formål end deres modstykker i Java.

JavaScript tillader dig at oprette objekter i form af associative arrays. Dette betyder, at du kan få adgang til værdierne via nøgleord i stedet for numeriske indekser.
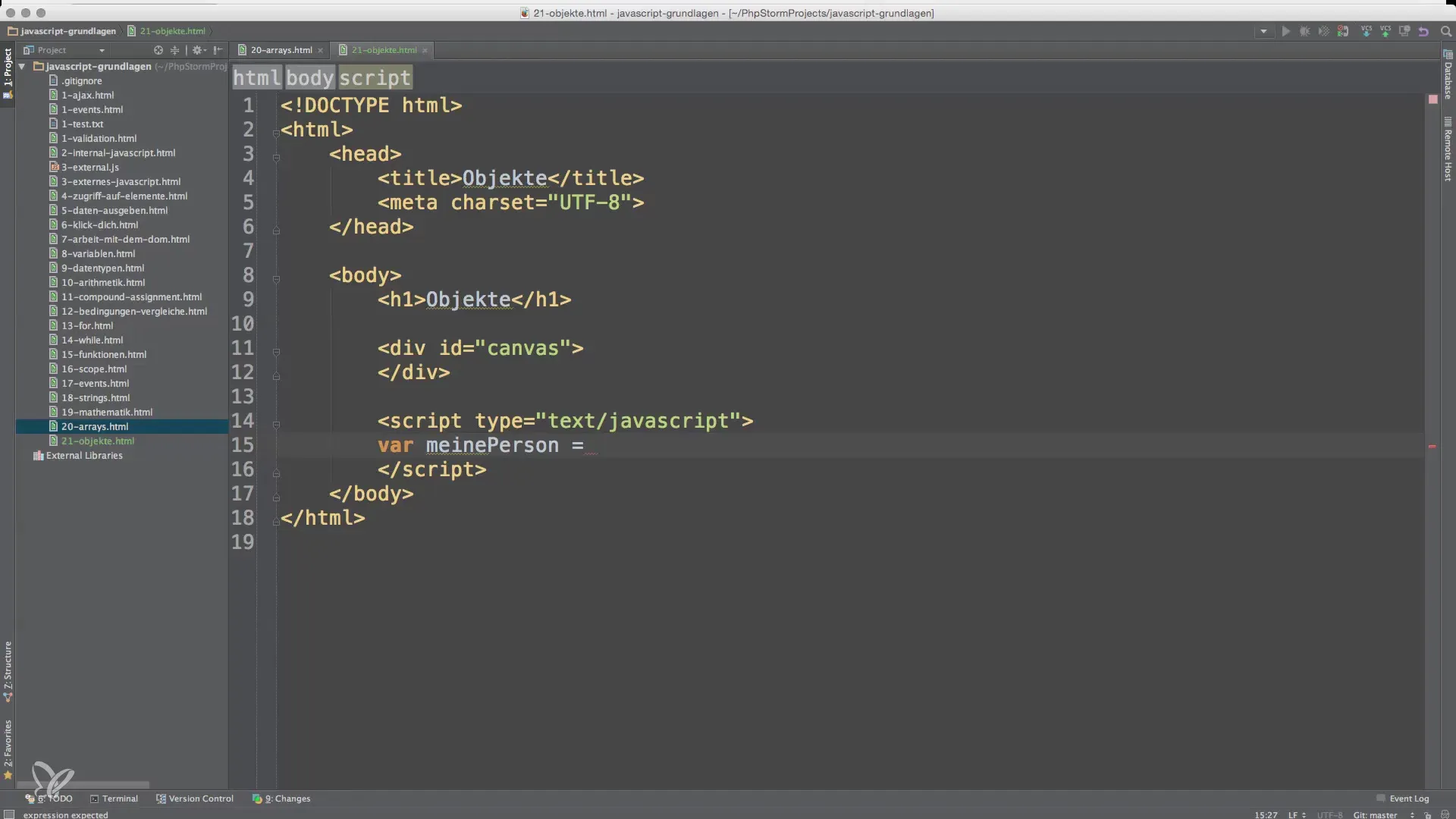
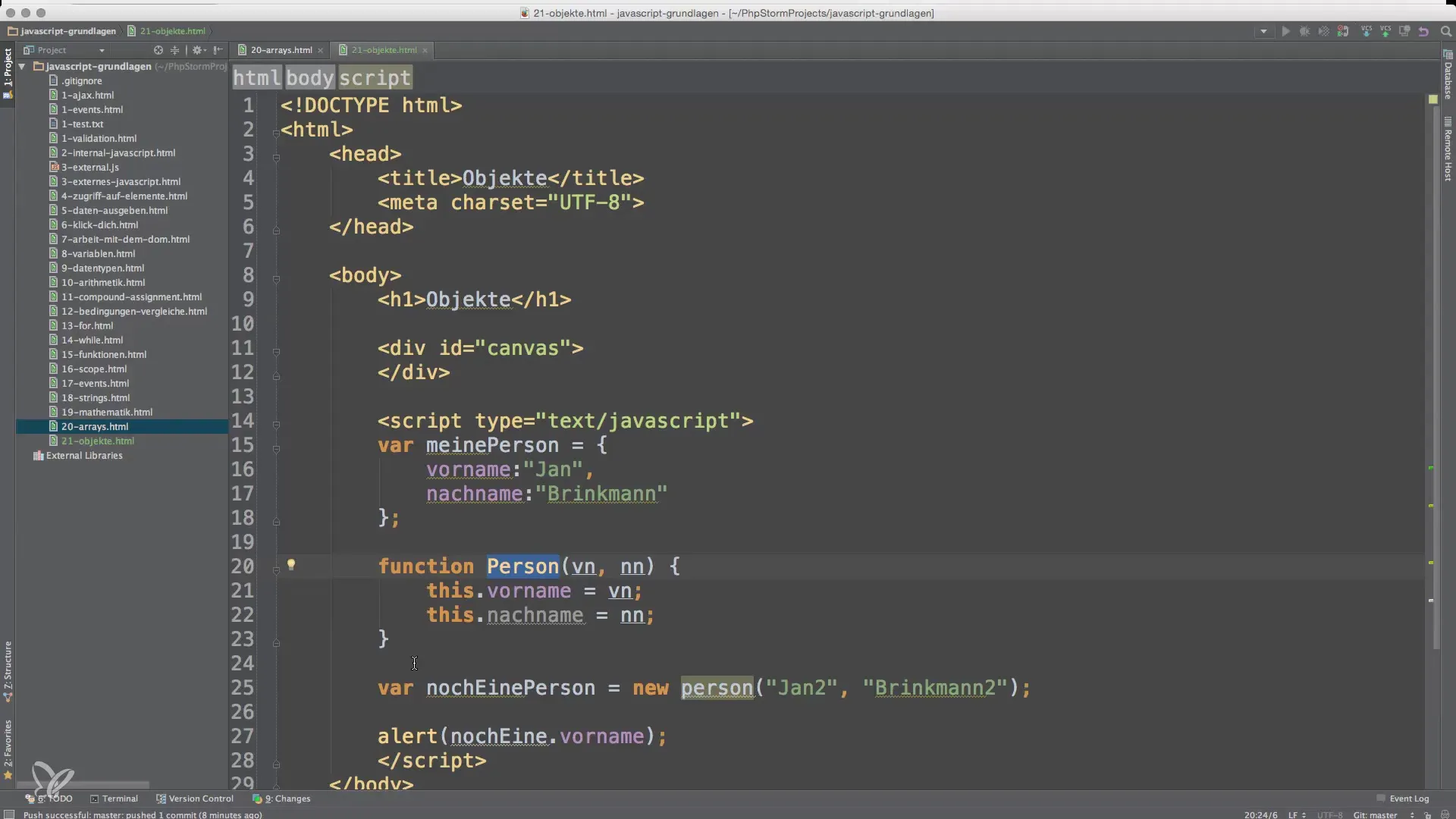
2. Oprettelse af et enkelt objekt
Her bruger vi krøllede parenteser og definerer egenskaberne fornavn og efternavn. I stedet for numeriske indekser får vi direkte adgang via nøglerne.

Du kan få adgang til objektets egenskaber ved at bruge variabelnavnet og nøgleordet.
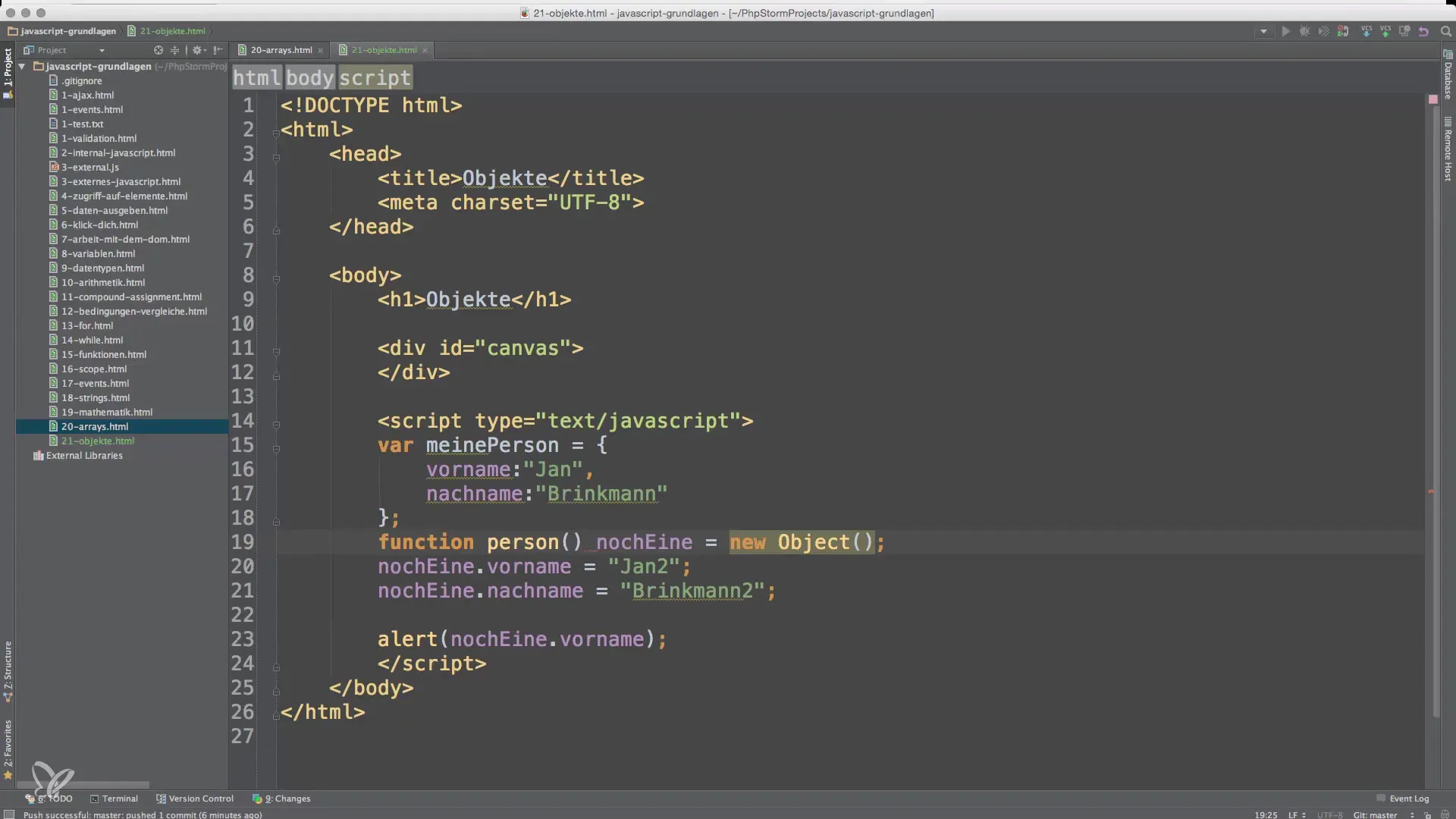
3. Oprettelse af objekter med new-operatoren
En anden måde at generere et objekt på er ved at bruge new-operatoren med Object-konstruktøren.
Her skabes et nyt objekt med samme tilgang, blot ved at vi anvender new-operatoren for at skabe en instans af objektet.
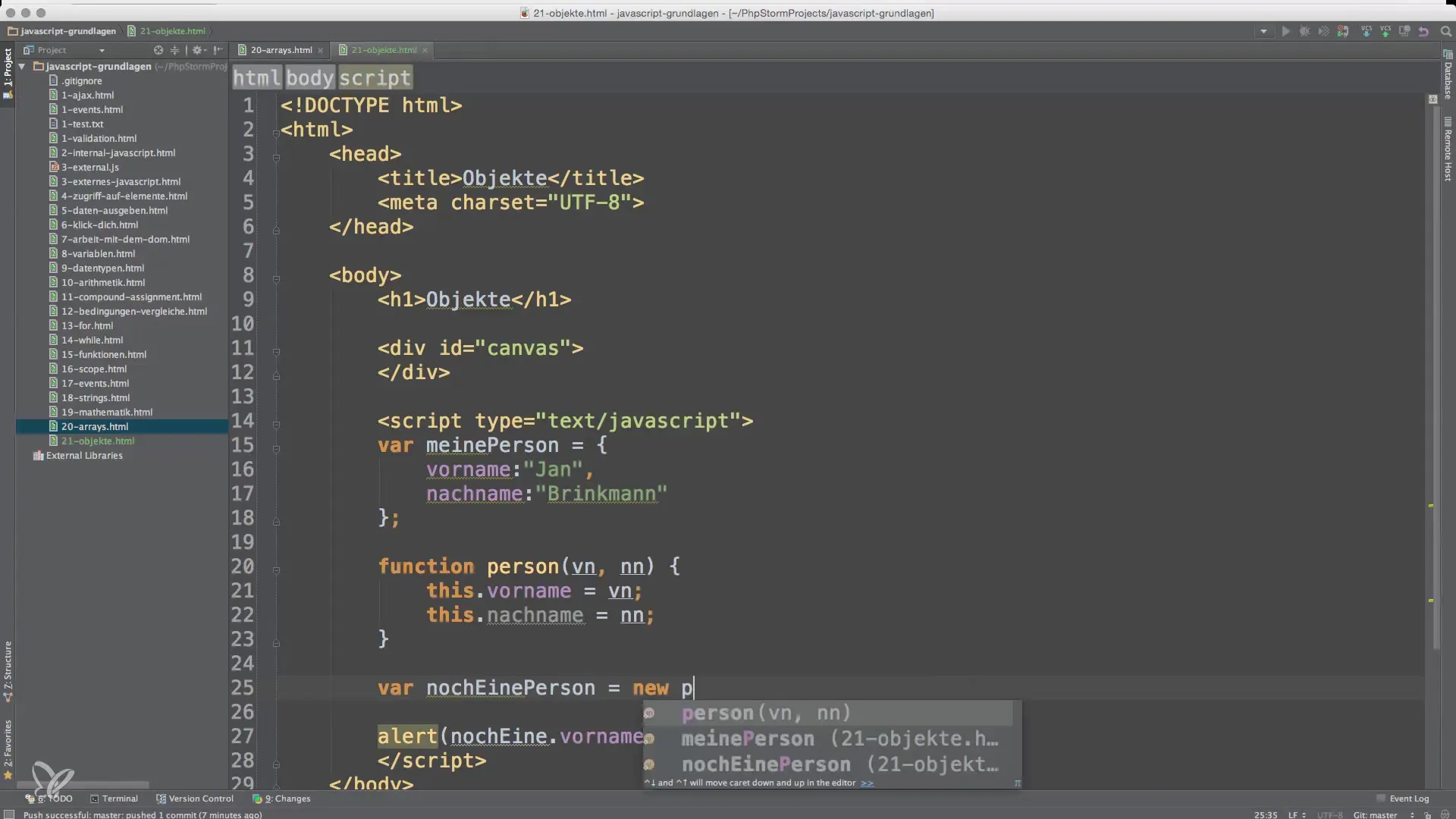
4. Brug af konstruktørfunktioner
Konstruktørfunktioner er en elegant måde at skabe flere objekter med lignende egenskaber. Vi definerer blot en funktion, som fungerer som en skabelon.
Ved at bruge this inden for konstruktørfunktionen kan du kontrollere egenskaberne for de objekter, der oprettes fra denne funktion.

5. Instansiering af objekter med en konstruktørfunktion
For at oprette en ny instans af Person-funktionen anvender vi igen new-operatoren.
Her oprettes en ny person med egenskaberne fornavn og efternavn.

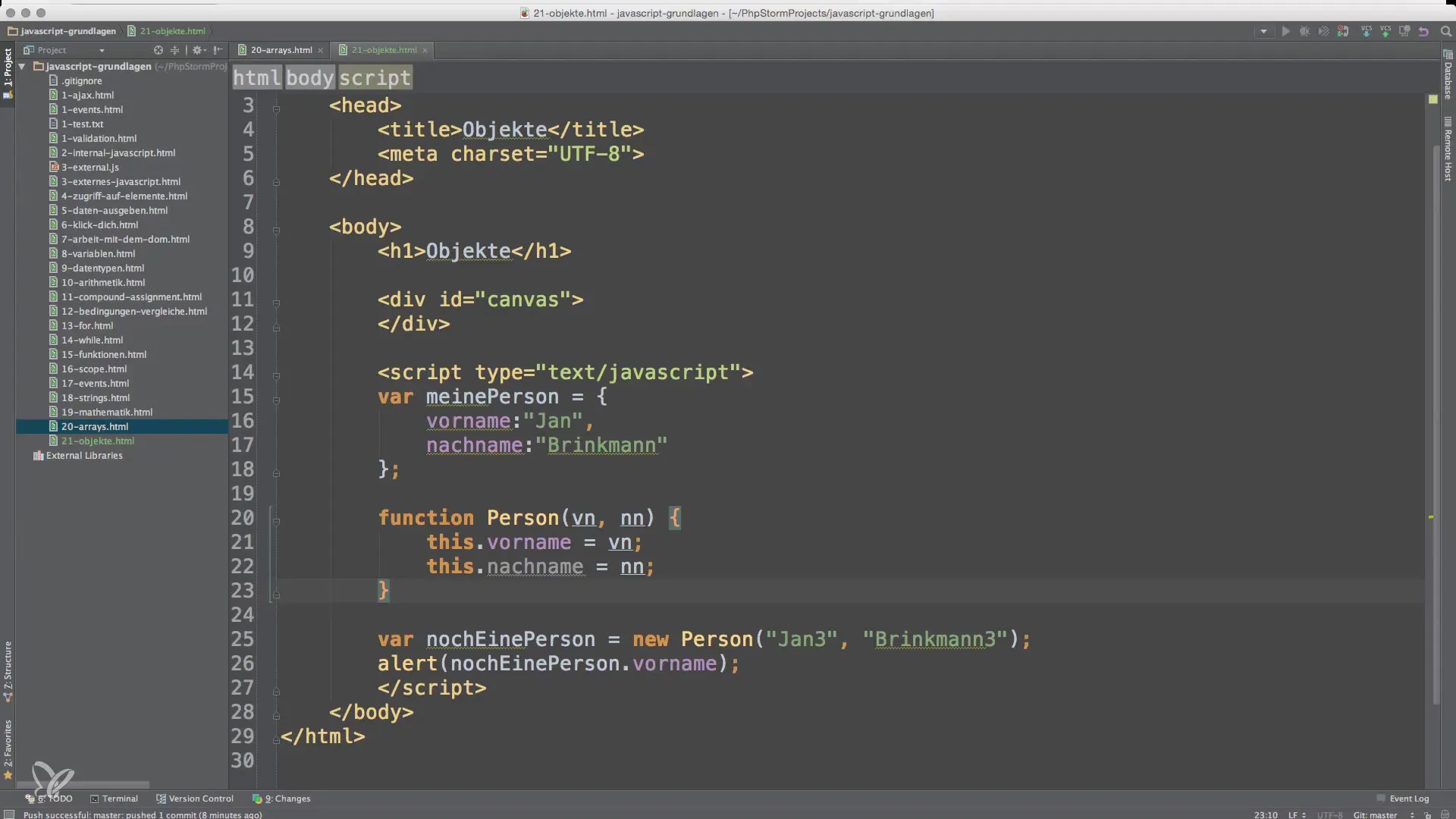
6. Forbedring af læsbarheden gennem stor bogstav
For læsbarhed og konventioner anbefales det at starte navnet på konstruktørfunktionen med stort bogstav. Dette gør det lettere at skelne mellem funktioner og konstruktionsobjekter.
I dette tilfælde bliver det lettere at forstå, at Person fungerer som en skabelon for objekter.

7. Brug af foruddefinerede objekter i JavaScript
JavaScript tilbyder mange indbyggede objekter som String, Array og Date. Disse objekter hjælper dig med at gøre din programmering endnu mere effektiv. Det anbefales at bruge disse objekter i stedet for selv at implementere logikken.

I kommende lektioner vil vi dykke dybere ned i egenskaberne ved objekter og deres metoder.
Opsummering – Oprettelse af objekter i JavaScript – Grundlæggende og Eksempler
Du har nu lært grundlæggene i oprettelsen af objekter i JavaScript, både gennem litteral notation og gennem konstruktørfunktioner. En dyb forståelse af disse koncepter er afgørende for at udnytte JavaScripts fulde potentiale i webudviklingsområdet.
Ofte stillede spørgsmål
Hvad er objekter i JavaScript?Objekter i JavaScript er samlinger af egenskaber, der er organiseret i nøgle-værdi-par.
Hvordan opretter jeg et objekt i JavaScript?Et objekt kan oprettes med krøllede parenteser eller med new Object() konstruktøren.
Hvad er en konstruktørfunktion?En konstruktørfunktion er en speciel funktion, der bruges til at generere flere instanser af et objekt.
Hvorfor bruger jeg this i konstruktørfunktioner?this refererer til det aktuelle objekt, der instansieres inden for konstruktørfunktionen.
Hvad er indbyggede objekter i JavaScript?Indbyggede objekter er foruddefinerede objekter som String, Array og Date, som JavaScript stiller til rådighed.


