Du har et længere HTML-dokument og ønsker at gøre navigationen lettere for dine besøgende? Så er ankerlinks lige det rette for dig. Ankerlinks giver dig mulighed for at henvise til bestemte sektioner af en side og dermed forbedre brugeroplevelsen markant. I denne vejledning lærer du trin for trin, hvordan du effektivt kan indsætte anker i dit HTML-dokument.
Vigtigste indsigter
- Ankerlinks muliggør en nem navigation inden for et dokument.
- Indsættelse af ID'er er afgørende for funktionaliteten af ankerlinks.
- Brugere kan gennem ankerlinks springe direkte til relevante oplysninger uden at skulle gennemse hele siden.
Trin-for-trin vejledning
Først skal du have et dokument, der er struktureret på en meningsfuld måde. Sørg for, at dit dokument har nogle sektioner, som du ønsker at linke imellem.

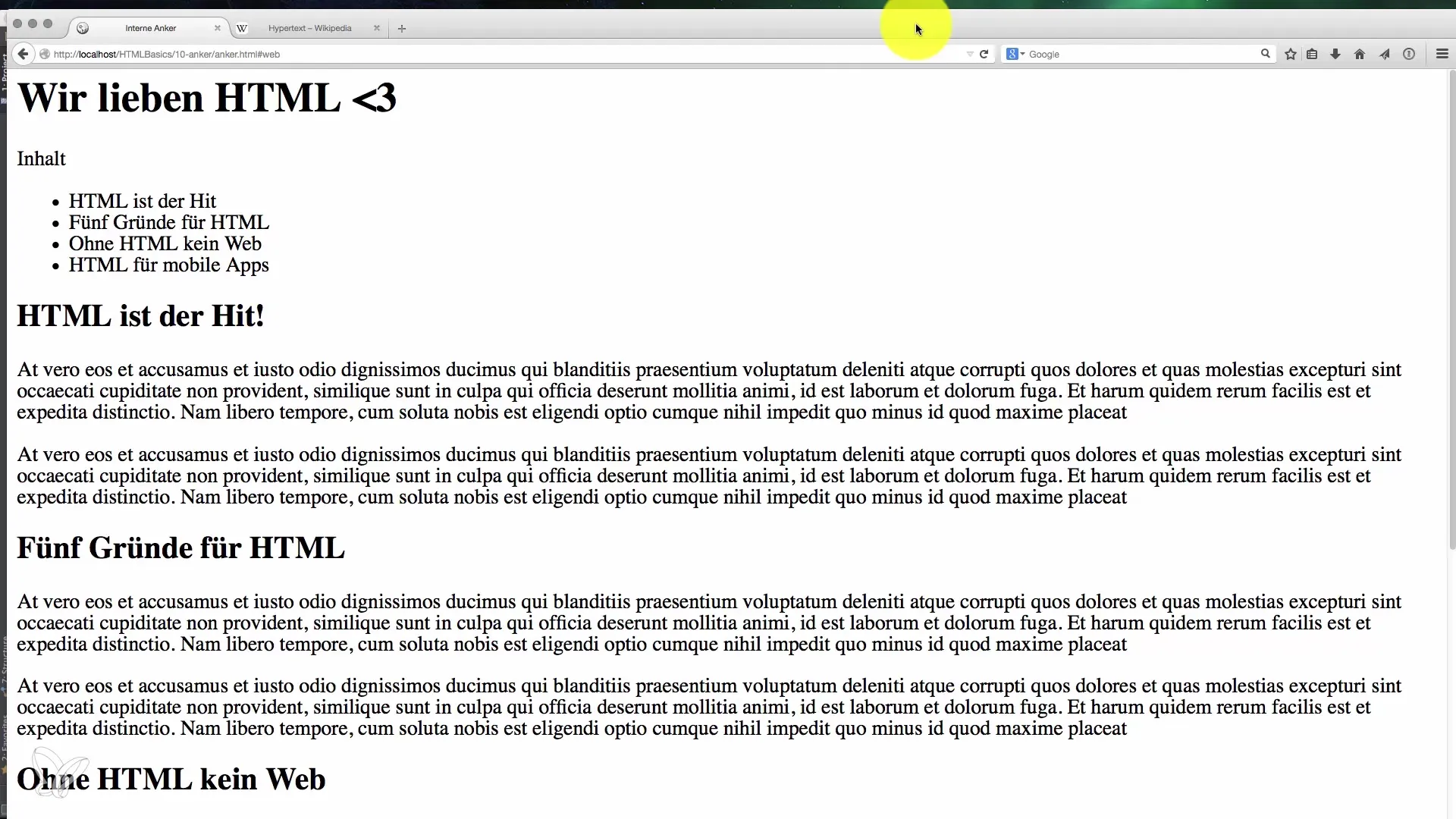
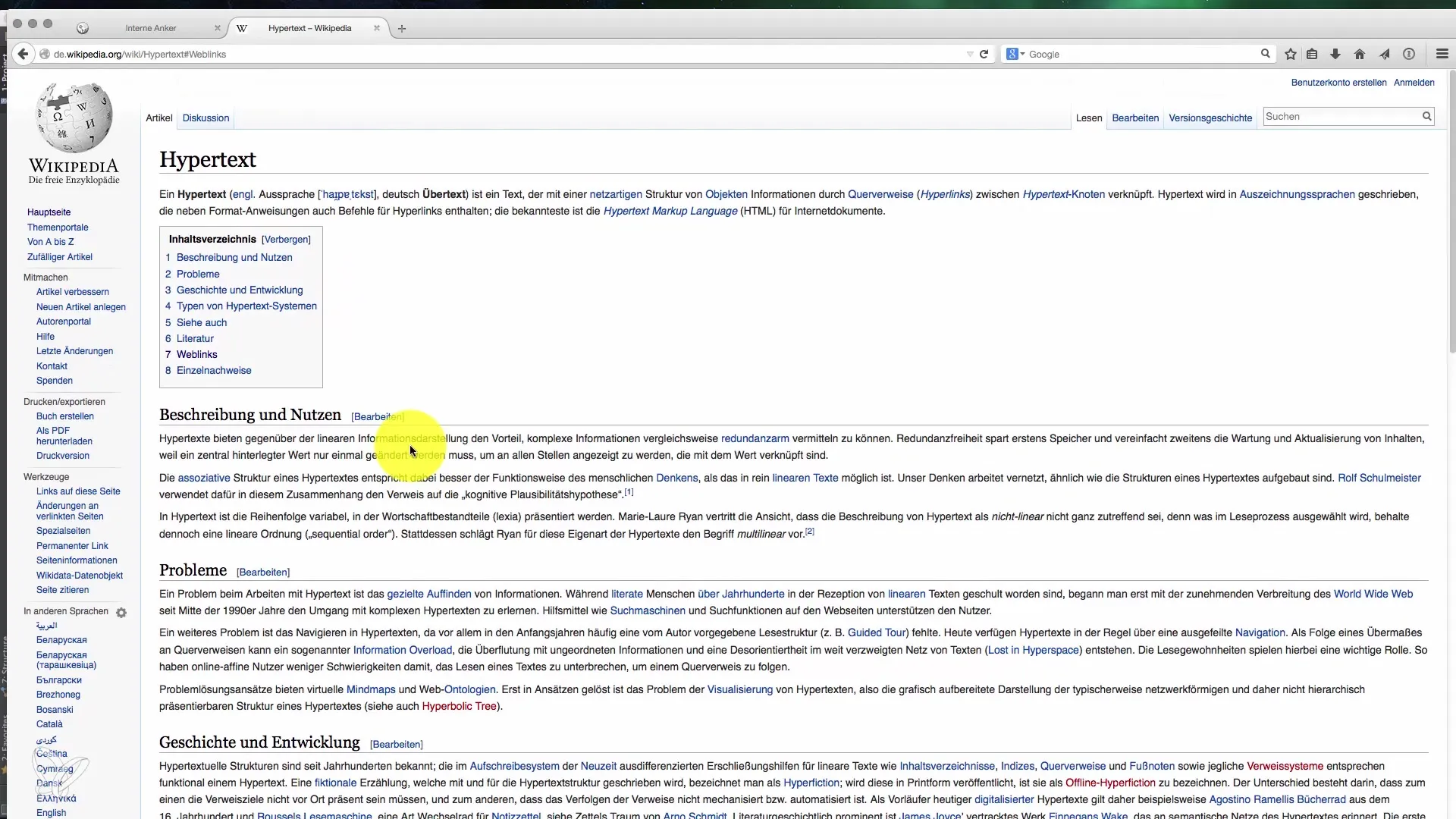
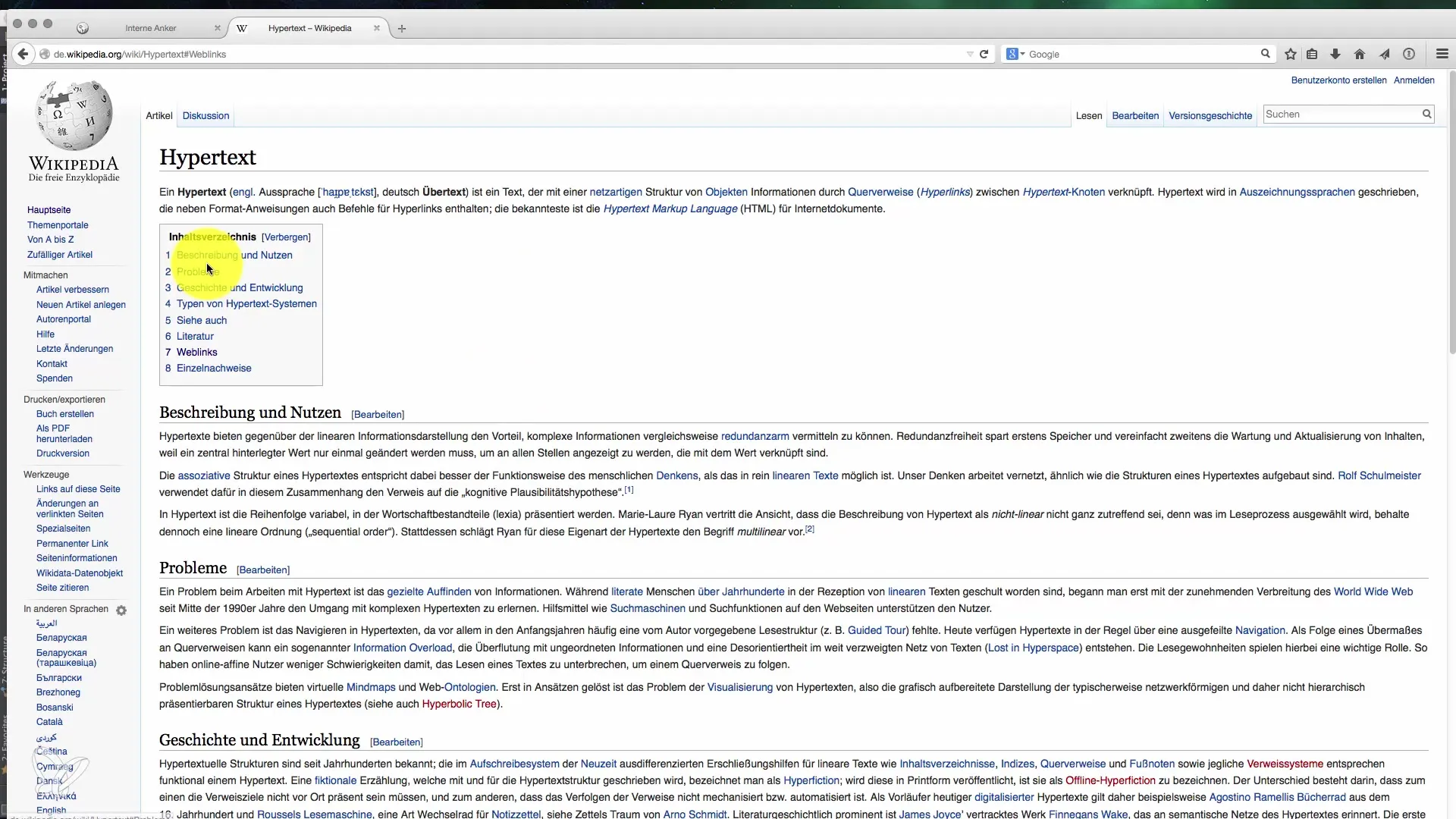
1. Opret et indholdsfortegnelse
Indholdsfortegnelsen skal indeholde en liste over links til de nævnte sektioner i dokumentet. Brug <ul> og <li> til dette formål.

2. Sæt ID'er for sektionerne
For at linke til sektionerne i din indholdsfortegnelse med ankerlinks skal du tilføje et unikt ID til hver målsektion. Dette ID bruges derefter til at navigere målrettet til sektionerne.

3. Formater links i indholdsfortegnelsen
Mens du opretter links i din indholdsfortegnelse, linker du til ID'erne for de respektive sektioner. Denne linkning sker via href-attributten ved at bruge symbolet „#“ efterfulgt af ID-navnet.

4. Test links
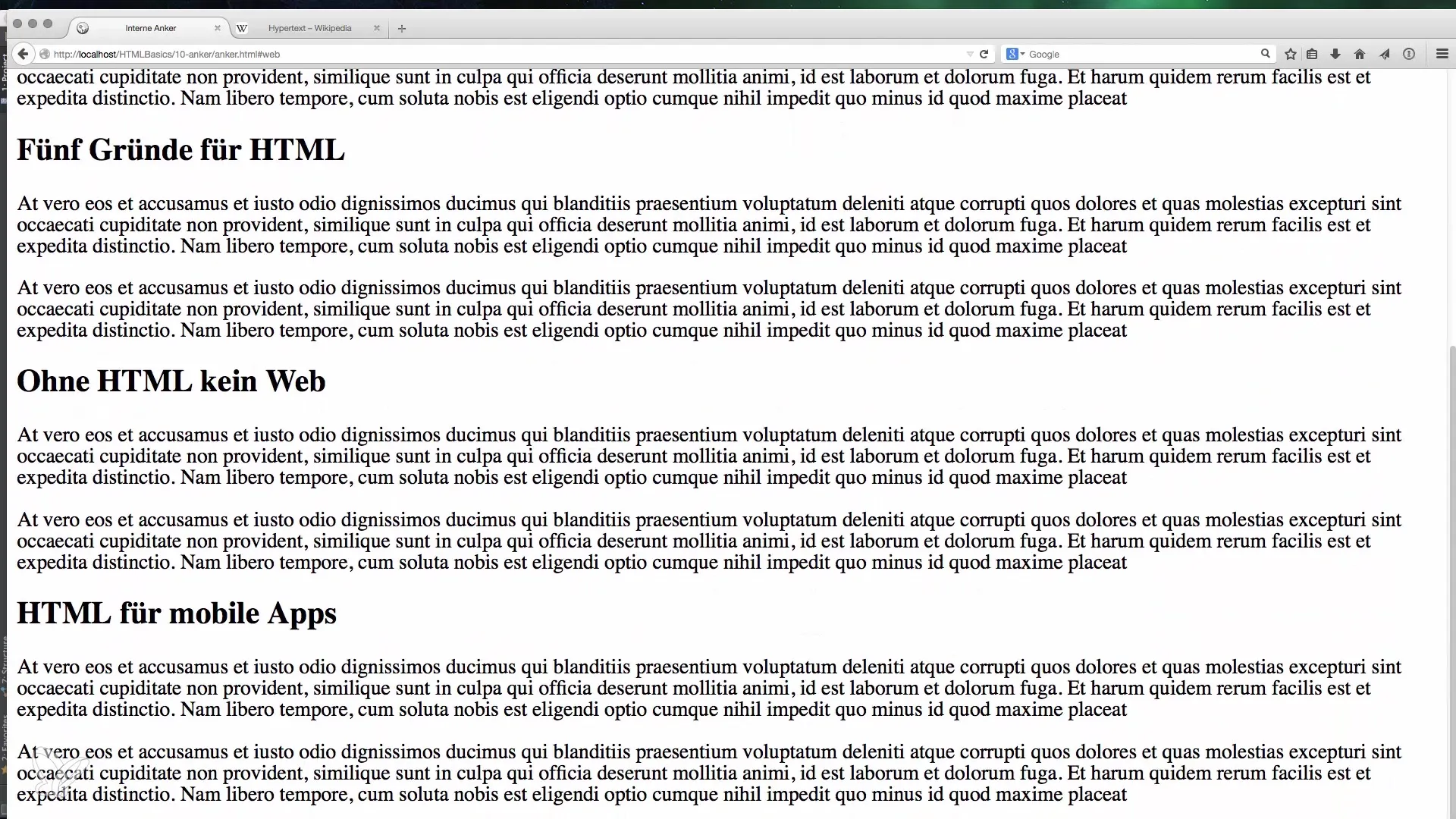
Nu er det tid til at indlæse dit dokument i browseren og teste, om links fungerer. Klik på linkene i indholdsfortegnelsen og kontroller, om du springer til de relevante sektioner af siden.

5. Fejl og justeringer
Hvis du opdager, at et link ikke fungerer som forventet, skal du kontrollere, om ID'erne er korrekt indstillet og korrekt refereret i links. Dette er en almindelig fejl, der let kan rettes.

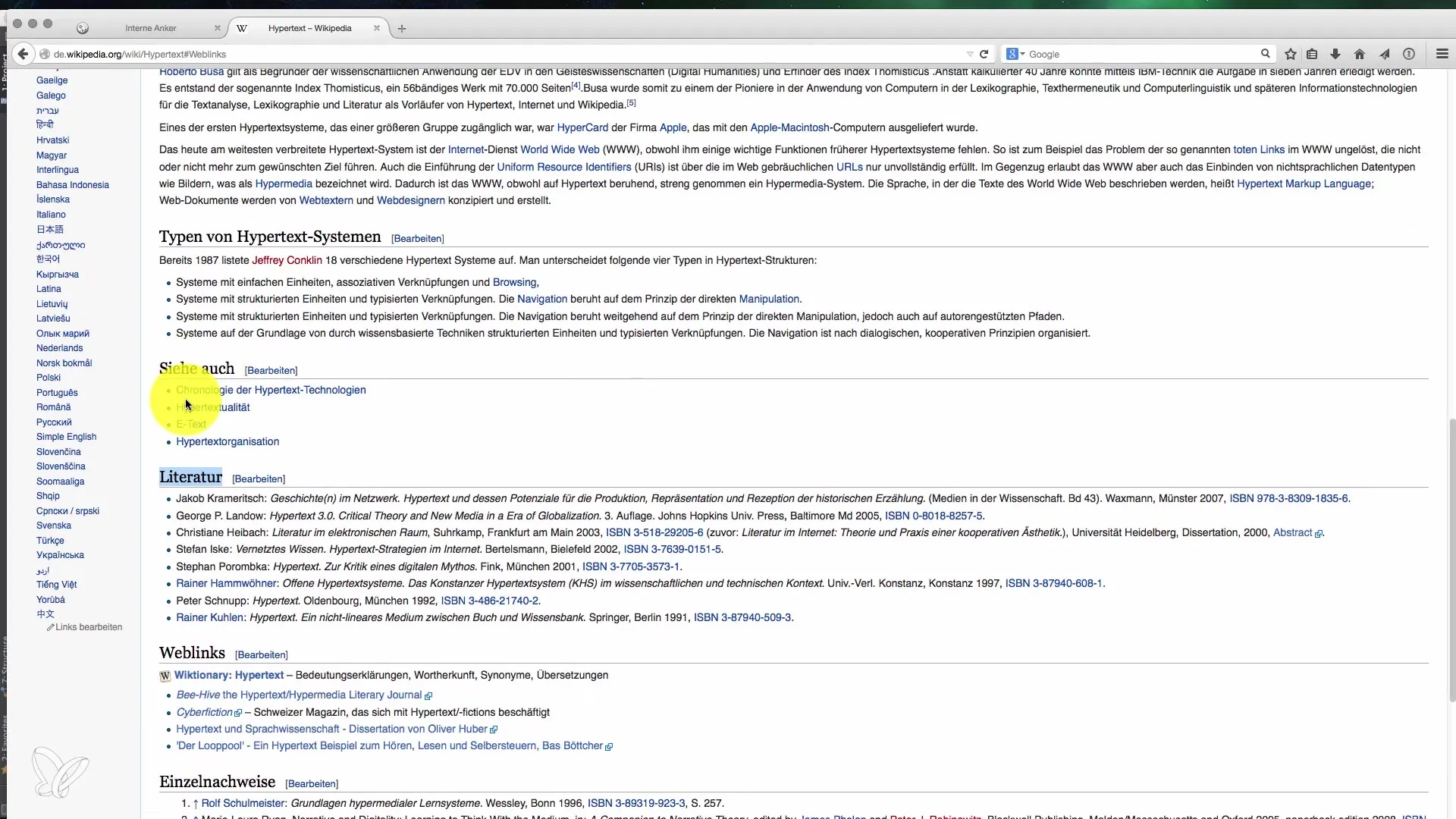
6. Eksterne links og anker
Hvis du ønsker at tilføje et eksternt link til dit dokument, kan du også gøre det. Sørg for, at du formaterer både indholdsfortegnelseslinket og ankerlinket i den korrekte syntaks, så navigationen fungerer problemfrit.

7. Optimer brugeroplevelsen
Ud over ankerlinks kunne du overveje at bruge CSS-stilarter til at tiltrække opmærksomhed til bestemte områder eller forbedre scrolladfærden for en bedre brugeroplevelse yderligere.
Opsummering – Linking inden for HTML-dokumenter – Sådan indsætter du målrettede ankre
Med den rette vejledning kan du effektivt bruge ankerlinks i dit dokument. Trinene til oprettelse og test af disse links hjælper dig med at forbedre brugervenligheden på din hjemmeside betydeligt. Uanset om det er til lange artikler, vejledninger eller omfattende sider - korrekt brug af ankerlinks kan optimere navigationen for dine brugere og hjælpe dem med hurtigt at nå det ønskede sted.
Ofte stillede spørgsmål
Hvordan indsætter jeg et ankerlink?Tilføj et ID til den ønskede sektion, og link i din indholdsfortegnelse med #ID.
Hvorfor kan jeg ikke springe til min sektion?Kontroller syntaksen for dit ankerlink, og om ID'et er korrekt indstillet.
Kan jeg også bruge ankerlinks til eksterne sider?Ja, du kan kombinere ankerlinks med eksterne URL'er, men sørg for, at det relevante anker refereres korrekt.
Fungerer det også på mobile enheder?Ja, ankerlinks fungerer også på mobile enheder og forbedrer brugeroplevelsen.
Hvordan kan jeg forbedre scrolladfærden?Du kan bruge CSS til at opnå en blødere scrolling, f.eks. med scroll-behavior: smooth;.


