Whitespace og linjeskift har i HTML en egen logik, som adskiller sig fra det, du måske er vant til i hverdagen. I denne vejledning vil du lære, hvordan du implementerer whitespace og linjeskift korrekt i HTML-dokumenter og dermed strukturerer dine websider.
Vigtigste indsigter
- HTML ignorerer overflødige whitespace og linjeskift i kildekoden.
- For linjeskift skal du bruge
-tagget for faktisk at vise dem. - For mange whitespace reduceres til ét enkelt af HTML.
-tagget kan bruges til at indsætte adskillelseslinjer i dine dokumenter.
Trin-for-trin vejledning
For bedre at forstå brugen af whitespace og linjeskift i HTML, gennemgår du følgende trin for trin.
1. Opret et nyt HTML-dokument
Først skal du oprette et nyt HTML-dokument for at teste koncepterne. Åbn din teksteditor og opret en ny fil. Dette vil være stedet, hvor du kan skrive din HTML-kode.

2. Enkel strukturering af tekst
Nu begynder du at indsætte tekst i dit dokument. Bemærk, at HTML ikke automatisk tager linjeskift fra kildekoden. Når du skriver en lang tekst eller flere afsnit, vil det blive vist uden visuelle opdelinger. Dette er fordi HTML ikke tager hensyn til linjeskift, du har indsat i editoren.

3. Indføring af linjeskift
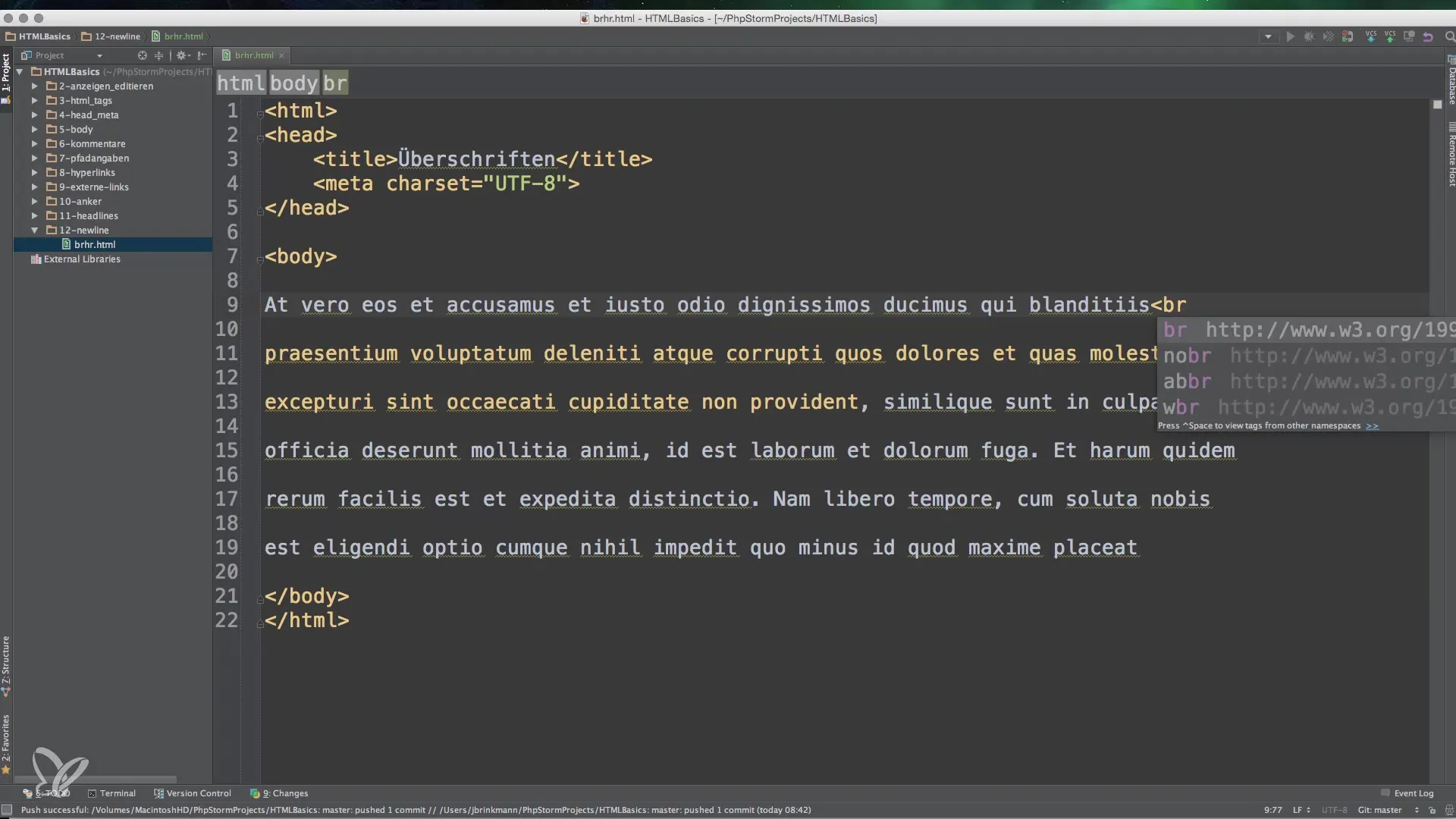
For effektivt at bruge linjeskift, skal du anvende
-tagget. Dette tag bruges til pludseligt at skabe et linjeskift. Du kan nemt indsætte det i din tekst, hvor du ønsker et linjeskift.

4. Tilføj whitespace
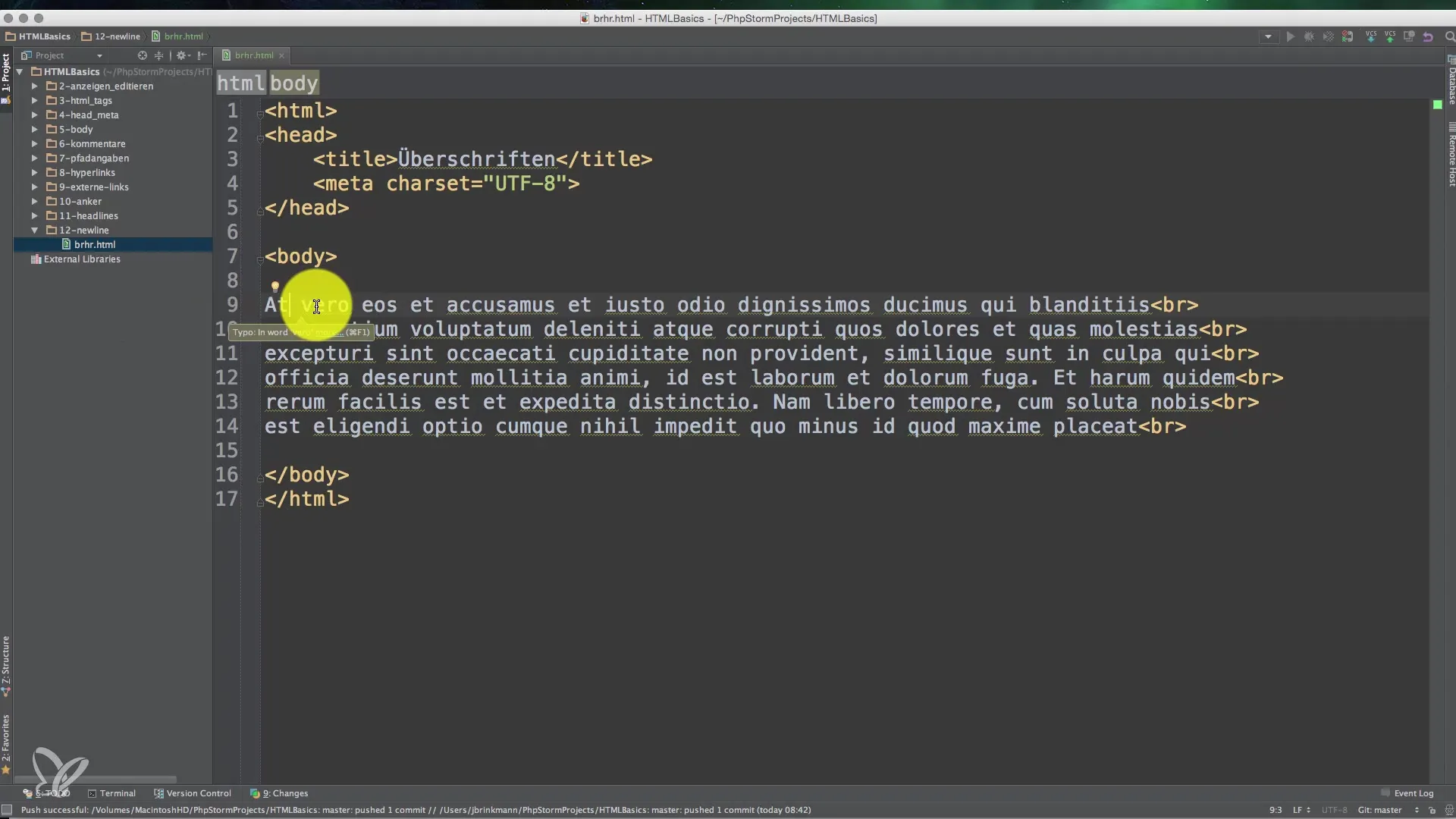
Når du forsøger at tilføje flere whitespace mellem ord, vil HTML kun vise ét enkelt whitespace. Det betyder, at uanset hvor mange whitespace du skriver, vil de effektivt blive samlet til én. For at sikre, at din tekst er forståeligt struktureret, skal du stole på
-tagget for linjeskift.

5. Brug af
-tagget til adskillelseslinjer
Ud over linjeskift er der også muligheden for at tilføje adskillelseslinjer i dit dokument. Dette kan du gøre med
-tagget. Denne adskillelseslinje sikrer, at visuelle sektioner i dit HTML-dokument er klart identificerbare. Du kan nemt teste funktionen af
-tagget i dit HTML-dokument og senere justere det med CSS.
Resumé – Grundlæggende for whitespace og linjeskift i HTML
I denne vejledning har du lært, hvordan du implementerer whitespace og linjeskift i HTML-håndtering. HTML kan ofte være forvirrende, især hvad angår visning af tekst. Du ved nu, at du skal bruge
<br>-tagget for at skabe linjeskift og at HTML reducerer overflødige whitespace til ét enkelt. Du har også lært funktionen af
-tagget til at skabe adskillelseslinjer.
Ofte stillede spørgsmål
Hvordan indsætter jeg linjeskift i HTML?Du bruger
-tagget for at skabe et linjeskift.
Hvad sker der med flere whitespace i HTML?HTML ignorerer ekstra whitespace og viser kun et enkelt whitespace.
Kan jeg ændre udseendet af adskillelseslinjer med CSS?Ja, du kan style de adskillelseslinjer, du opretter med
-tagget, med CSS.
Hvorfor er whitespace i HTML så vigtigt?De hjælper med at præsentere teksten korrekt og forståeligt, især ved afsnit.


