Der er næppe et bedre middel til strukturering af informationer end lister. Uanset om du ønsker at præsentere opskrifter, to-do-lister eller andre opremsninger, hjælper brugen af lister i din HTML-kode med at gøre informationerne overskuelige. I denne vejledning viser jeg dig, hvordan du opretter både uordnede og ordnede lister, og hvad du skal være opmærksom på, når du arbejder med disse elementer.
Vigtigste indsigter
- Der er to hovedtyper af lister i HTML: uordnede lister (UL) og ordnede lister (OL).
- Uordnede lister bruger punkter til at præsentere elementer, mens ordnede lister nummererer elementerne.
- Hver liste har specifikke HTML-tags til strukturering, som er enkle at bruge.
Trin-for-trin vejledning
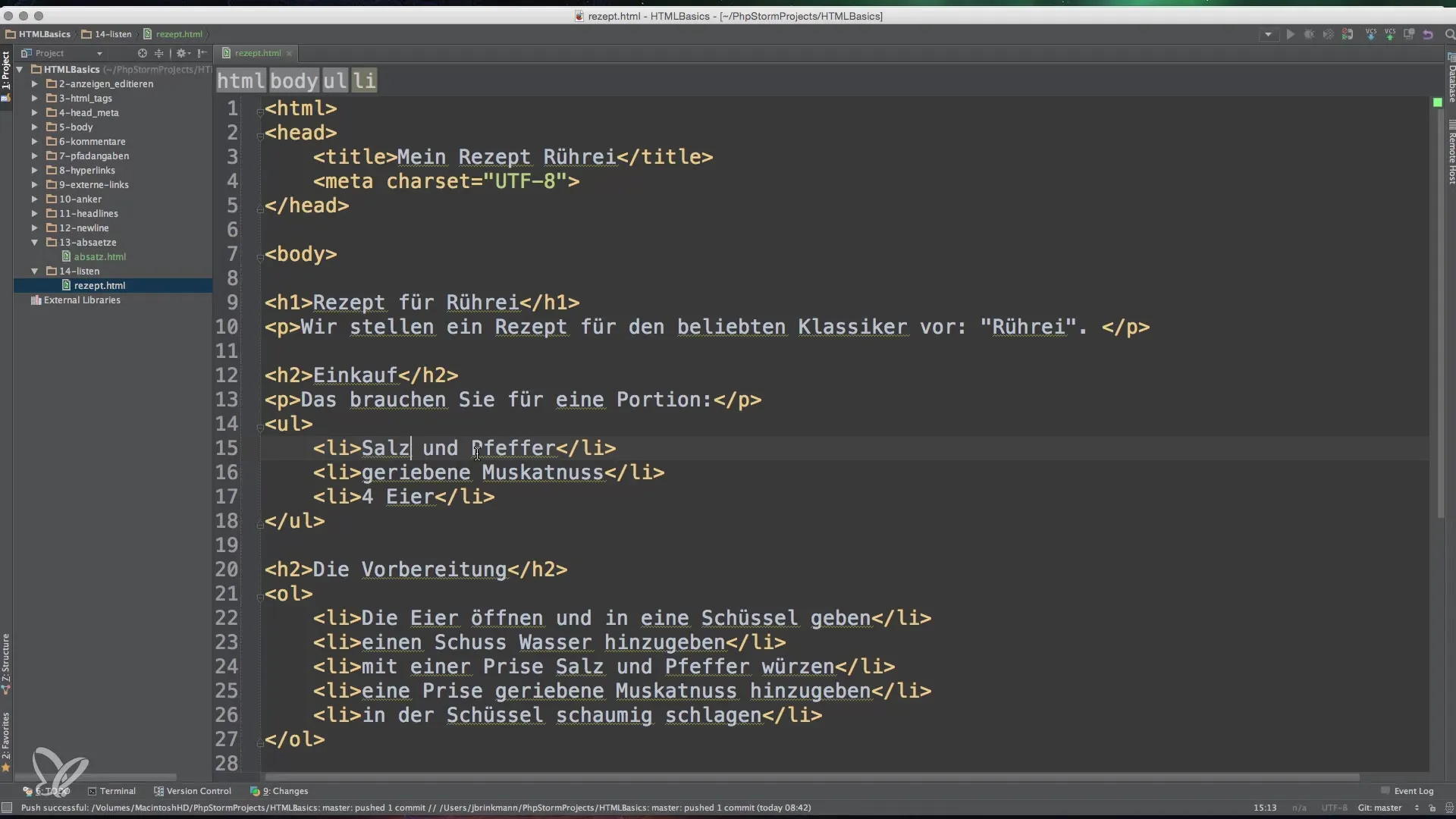
Opret uordnede lister

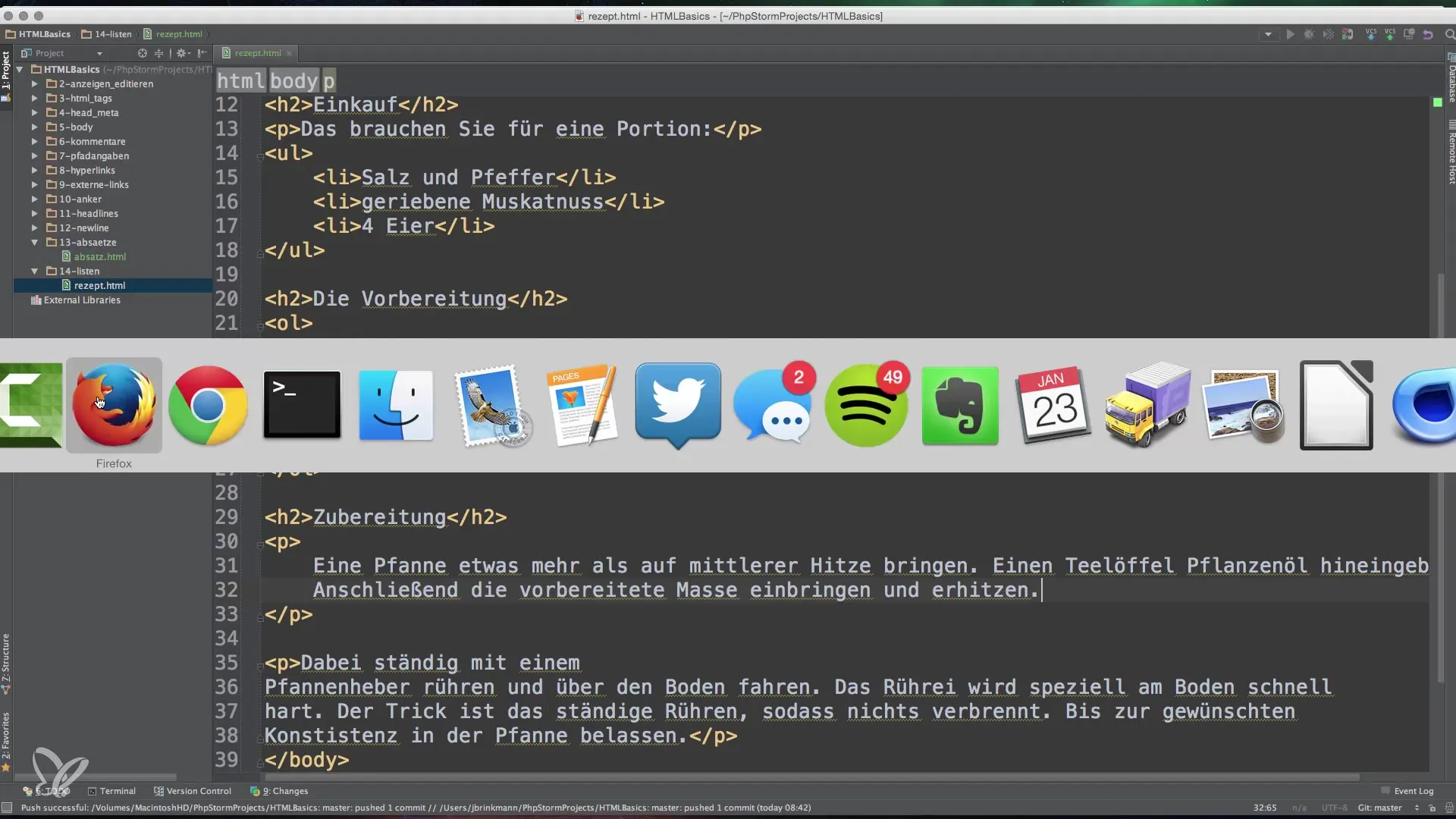
Lad os sige, at du vil oprette en liste over ingredienser til en røræg. Her kunne din HTML-kode se sådan ud:

Tilpasning af listers stil
Et vigtigt punkt, du skal huske, er, at du kan tilpasse visningen af disse lister med CSS i henhold til dine ønsker. For eksempel kan du erstatte punkter eller nummereringer med dine egne symboler ved at bruge CSS-klasser. Her er en simpel CSS-styling:

Hyppige anvendelsestilfælde
Brugen af lister kan udvides til mange anvendelsesområder. Uanset om det er i blogs, dokumentation eller online butikker; lister er nyttige i alle disse områder. I opskrifter tjener de til at liste ingredienserne, og i to-do-lister hjælper de med at udføre opgaver. Desuden bidrager de til SEO-optimering ved at forbedre læseflowet og fremhæve vigtige oplysninger.
Afslutningsvis er det vigtigt at nævne, at du skal bruge både uordnede og ordnede lister afhængigt af konteksten og den ønskede struktur af oplysningerne.
Opsummering – Grundlæggende om lister i HTML – Effektivt designet med orden og oversigt
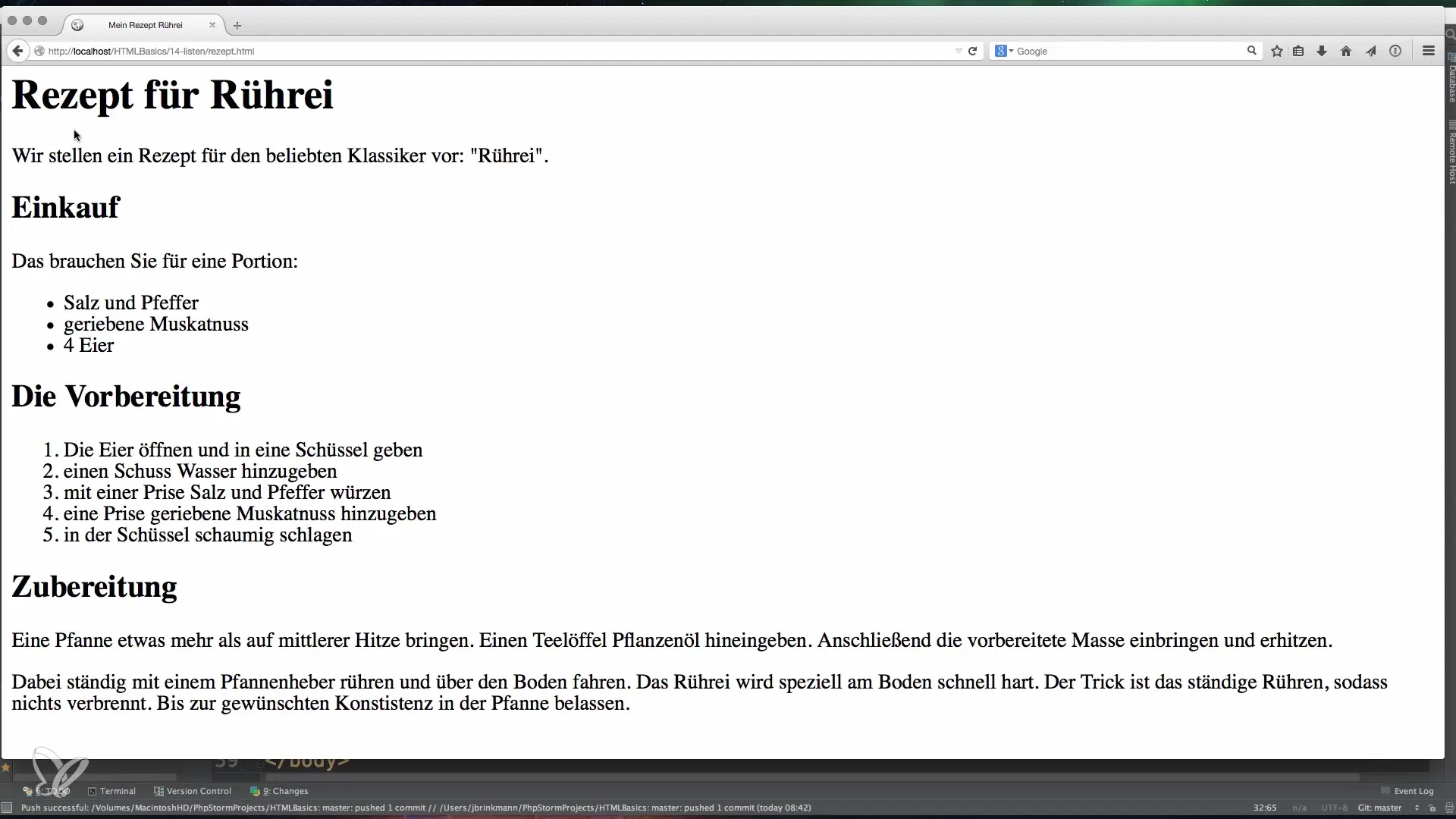
I denne vejledning har du lært, hvordan du effektivt kan strukturere dine informationer ved hjælp af uordnede og ordnede lister. Du kender nu de grundlæggende HTML-tags til lister og ved, hvordan du kan tilpasse dem med CSS for at opnå en attraktiv og overskuelig visning.
Ofte stillede spørgsmål
Hvad er forskellen mellem en uordnet og en ordnet liste?En uordnet liste bruger punkter, mens en ordnet liste nummererer elementerne.
Hvordan opretter jeg en uordnet liste i HTML?Du bruger -Tagget og tilføjer -Tag til de enkelte listeelementer.
Kan jeg tilpasse visningen af lister?Ja, du kan bruge CSS til at ændre udseendet af lister, f.eks. typen af punkter eller nummereringer.
Hvad er typiske anvendelsesområder for lister?Lister bruges ofte i opskrifter, to-do-lister og blogindlæg til klart struktureret information.
Kan jeg bruge lister i responsive designs?Ja, lister er meget gode til responsive designs og tilpasser sig i henhold til skærmstørrelsen.


