Kommentarer er et ofte overset, men yderst vigtigt værktøj ved programmering af hjemmesider. De hjælper med at gøre koden klarere og mere forståelig. Især i omfattende dokumenter, som kan bestå af mange dele, giver kommentarer en værdifuld mulighed for at skabe struktur og notere tanker. I denne vejledning lærer du, hvordan du kan bruge kommentarer i HTML, CSS og JavaScript fornuftigt for at gøre din kode mere overskuelig og vedligeholdelsesvenlig.
Vigtigste indsigter
- Kommentarer er usynlige textelementer i koden, der ikke vises i browseren.
- De bruges til at dokumentere koden og forbedre læsbarheden.
- Syntaxen for kommentarer i HTML og XML er identisk.
- Fornuftige kommentarer hjælper dig med at bevare strukturen i din kode, især i omfattende projekter.
Trin-for-trin vejledning
1. Forstå grundlæggende kommentarer i HTML
Før du indsætter kommentarer i dit HTML-dokument, er det vigtigt at kende den grundlæggende syntaks. Kommentarer i HTML begynder med . Teksten mellem disse tags bliver ignoreret af browserens motor og er dermed ikke synlig.

2. Oprette kommentarer
For at oprette en kommentar placerer du kommentar-syntaxen det sted, hvor du ønsker at efterlade en note. For eksempel kan du angive, hvor en bestemt sektion begynder, eller hvad dens funktion er. Det gør det lettere at huske disse dele af koden senere.
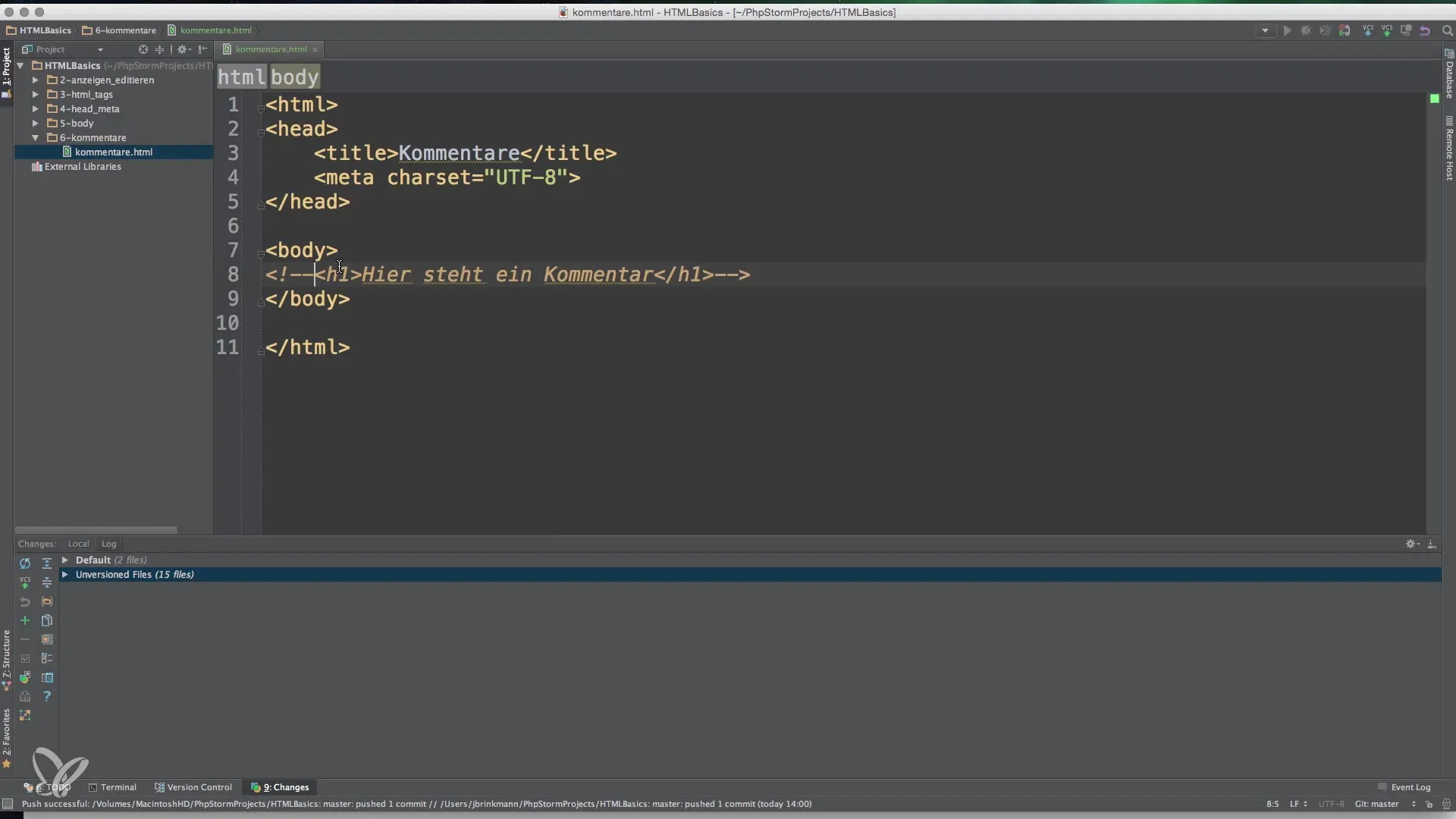
3. Opret eksempel kommentarer
For at give dig en idé om, hvordan kommentarer praktisk kan anvendes, skal du tage et kig på følgende eksempel kommentar: . Ved at tilføje sådanne kommentarer kan du klargøre, hvad de enkelte dele af din kode gør, og gøre det lettere for dig selv at navigere i lange dokumenter.
4. Indvirkning på visningen i browseren
Et vigtigt aspekt ved kommentarer er, at de aldrig vises i browseren. Det betyder, at du kan placere værdifulde oplysninger i koden uden at påvirke slutproduktet. For at bekræfte dette, fjern en kommentar fra dit HTML-dokument og test det ved at åbne det i browseren. Der vises ingenting, og det er netop, hvad du ønsker.

5. Skabe struktur gennem kommentarer
Hvis dit HTML-dokument indeholder mange forskellige sektioner, er det nyttigt tydeligt at markere, hvor disse sektioner begynder og slutter. En kommentar kan for eksempel indeholde: . Dette giver dig mulighed for hurtigt at se, hvor hovedindholdet på din side begynder.
6. Brug af kommentarer i CSS og JavaScript
Bemærkelsesværdigt er det, at brugen af kommentarer også kan overføres til CSS og JavaScript. Mens syntaksen for CSS-kommentarer er /* kommentartekst */ og for JavaScript // kommentartekst eller /* kommentartekst */, forbliver princippet det samme: kommentarer er usynlige for slutbrugeren og forbedrer klarheden for udvikleren.

7. Bedste praksis for effektive kommentarer
Nu hvor du kender grundlæggende om kommentering, er det vigtigt at vide noget om bedste praksis. Skriv kommentarer klart og præcist. Undgå overflødige oplysninger og fokuser på relevante detaljer, der letter forståelsen af koden. Hold dig til ensartede regler, når du kommenterer, for at øge læsbarheden.
Opsummering - Kommentarer i HTML, CSS og JavaScript: Grundlæggende og anvendelse
Kommentarer er en værdifuld ressource inden for webudvikling. De giver dig mulighed for at dokumentere koden og holde overblikket, især ved større projekter. Du har lært, hvordan du kan bruge kommentarer i HTML, CSS og JavaScript effektivt for at forbedre strukturen i din kode og øge læsbarheden.
Ofte stillede spørgsmål
Hvordan opretter man en kommentar i HTML?Kommentarer i HTML defineres gennem.
Hvorfor er kommentarer vigtige?Kommentarer hjælper med at dokumentere koden og forbedre overskueligheden.
Bliver kommentarer synlige i koden?Nej, kommentarer bliver ignoreret af browseren og vises ikke.
Kan jeg også bruge kommentarer i CSS og JavaScript?Ja, kommentarer kan bruges både i CSS og JavaScript, men med en anden syntaks.
Er der en ensartet regel for kommentarer?Ja, det er vigtigt at holde kommentarer klare og præcise samt opretholde en ensartet struktur.


