Du er på den spændende rejse inden for JavaScript og har allerede erfaring med Events. I denne vejledning vil vi dykke dybere ned i emnet "Events". Disse interaktive elementer er afgørende for at registrere brugerhandlinger og reagere på dem. Lad os sammen udforske grundlæggende!
Vigtigste indsigter
- Events er hændelser, der finder sted i en browser, såsom klik, tastetryk eller musbevægelser.
- Hver event kan knyttes til en event-handler, en funktion der udfører specifikke handlinger, når eventen indtræffer.
- Der findes mange typer events, herunder mus-events, tastatur-events og formular-events.
- Den rette implementering af events gør det muligt at skabe dynamiske og interaktive websider.
Trin-for-trin vejledning
1. Grundlæggende om Events
Events er grundlæggende koncepter i JavaScript, som gør det muligt at reagere på brugerinteraktioner. Det mest kendte eksempel er onclick-eventen. Den udløses, når en bruger klikker på et element. For at arbejde med dette skal du definere en event-handler. Dette er en funktion, der udføres, når eventen indtræffer.

2. Oprettelse af et Canvas-element
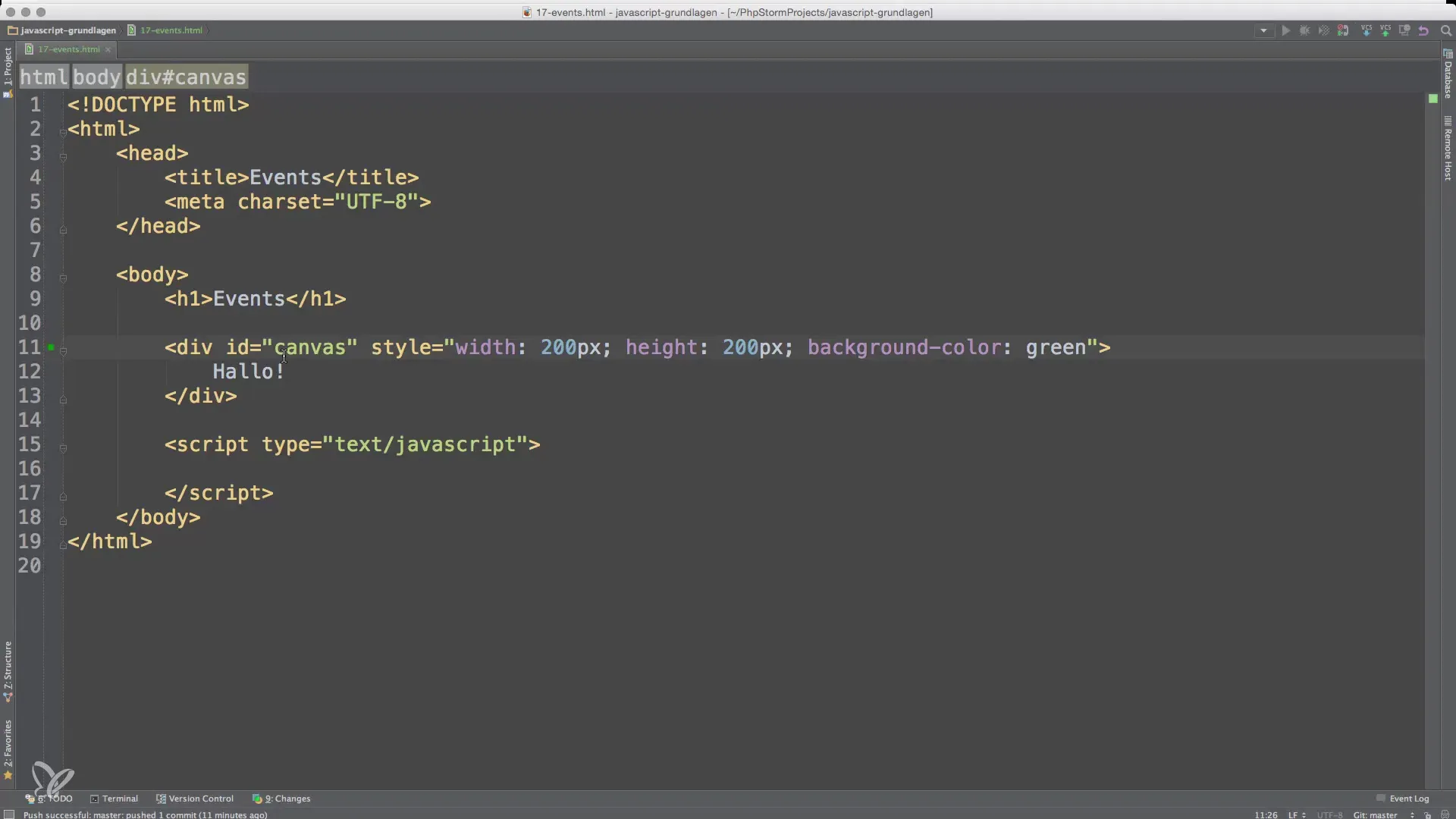
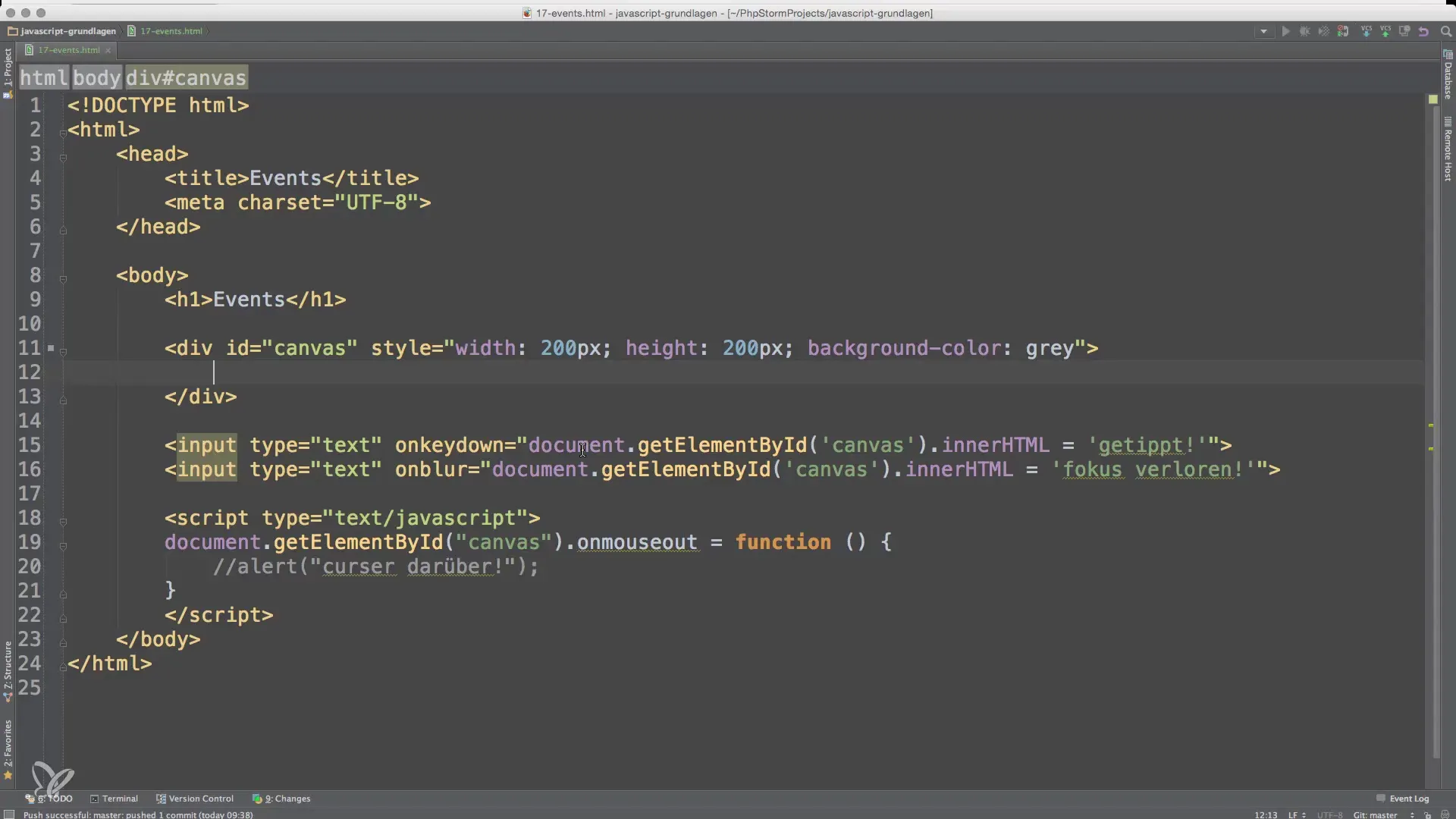
For at demonstrere onclick-eventet opretter vi et enkelt canvas-element. I dette eksempel bliver canvaset 200 x 200 pixels stort og har en grøn baggrund for at gøre det synligt. Du kan bruge metoden getElementById til at hente dette element i DOM'en.

3. Implementering af onclick-eventet
Nu tilføjer vi en anonym funktion, der håndterer onclick-eventet. Når brugeren klikker på det grønne canvas, skal en besked som "Blev klikket!" vises. Dette viser du i browseren. Test klik både inden for og uden for canvas-området for at se, hvordan eventen reagerer.
4. Brug af andre mus-events
Et andet nyttigt event er onmouseover-eventet. Det udløses, når musen bevæges over et element. Her definerer vi også en funktion, der angiver, at musen er over canvaset. Test det ved at bevæge musen over canvaset for at observere funktionaliteten.

5. onmouseout-eventet
onmouseout-eventet udløses, når musen forlader elementet. Dette er særligt nyttigt til interaktioner som pop-ups eller tooltips. Tilføj dette event og observer, hvordan det reagerer, når brugeren forlader det grønne område.
6. Introduktion til tast-events
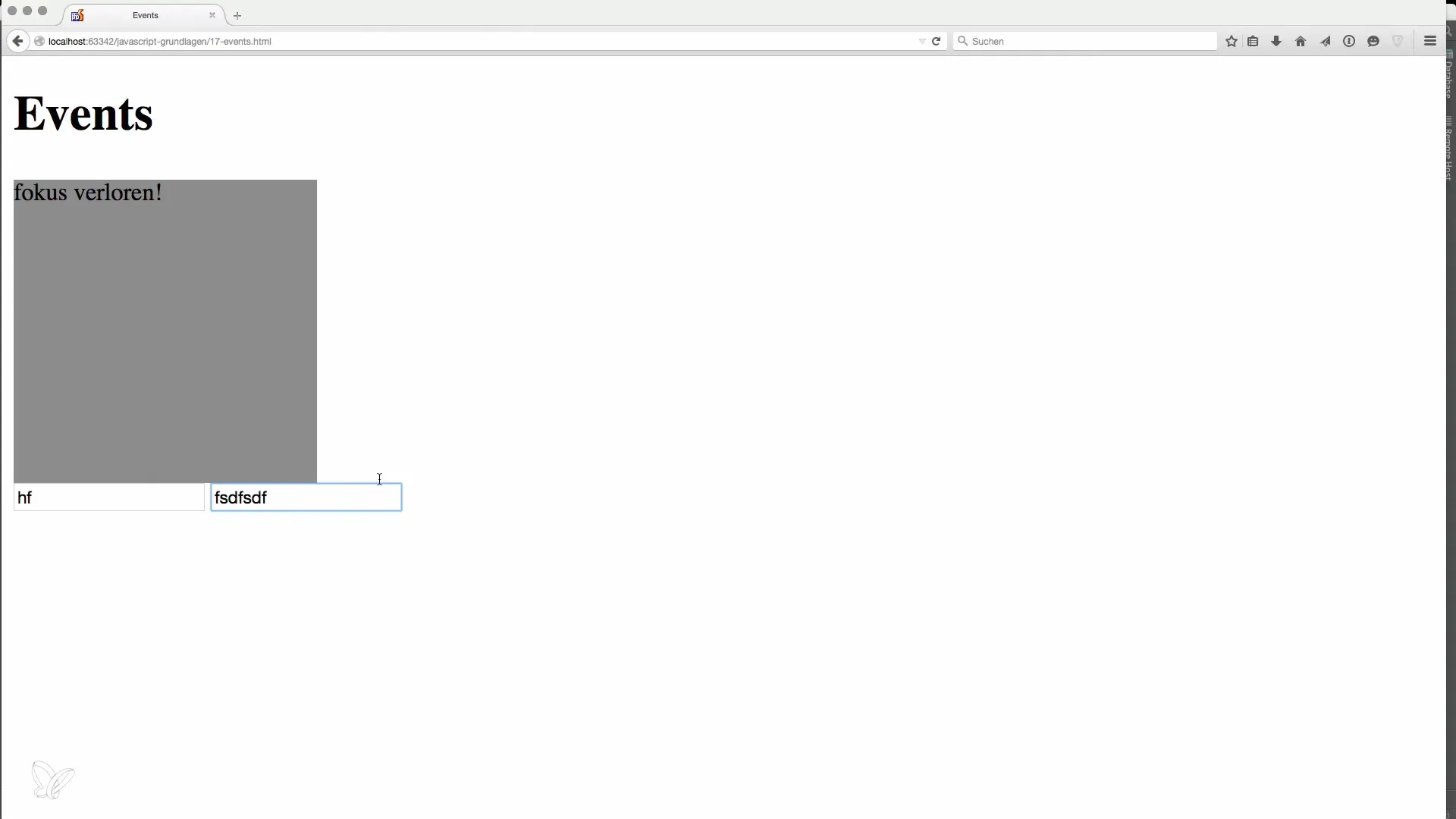
Ud over mus-events findes der også tast-events, der reagerer på tastetryk. Indsæt et simpelt input-felt og implementer onkeydown-eventet for at se, hvordan det fungerer. Hver gang en tast trykkes, kan du få outputtet til input-feltet.
7. Fokus og onblur-eventet
Fokus-events er vigtige, især ved formularindgange. onblur-eventet træder i kraft, når et element mister fokus. Tilføj et andet input-felt og definer dette event for at vise en besked, når brugeren forlader feltet. Test det ved at navigere gennem felterne.

8. Lær om en række events
Der er mange flere events, som du kan bruge til at gøre dine websider interaktive. Dette omfatter drag-and-drop-funktionaliteter og formular-events som onchange eller onsubmit. Se på mulighederne og eksperimenter med forskellige events for at få en bedre fornemmelse for deres anvendelse.

Resumé - Introduktion til JavaScript Events
I denne vejledning har du lært grundlæggende om JavaScript events. Du har erfaret, hvordan du kan håndtere events som klik, musbevægelser og tastetryk i dine applikationer. Brug denne viden til at designe interaktive og dynamiske websider.
Ofte stillede spørgsmål
Hvad er JavaScript events?JavaScript events er handlinger eller hændelser, der opstår i browseren, som du kan reagere på.
Hvordan definerer jeg en event-handler?En event-handler er en funktion, der er knyttet til en event og bliver kaldt, når eventen indtræffer.
Hvad er forskellen mellem onkeydown og onkeyup?onkeydown udløses, når en tast trykkes, mens onkeyup indtræder, når tasten slipper.
Hvilke events kan jeg bruge i formularer?I formularer er events som onblur, onchange og onsubmit nyttige til at håndtere interaktioner.
Hvordan kan jeg bruge onmouseover-eventet?onmouseover-eventet udløses, når musen bevæges over et element, og er velegnet til hover-effekter.


