Hovedområdet for et HTML-dokument er essentiel for strukturen og funktionen af websiden. I denne tutorial lærer du, hvad der præcist gemmer sig i hovedområdet, og hvordan du kan udnytte det effektivt. Vi gennemgår metadata, titler, tegnkodning samt linking af stylesheets og scripts.
Vigtigste indsigter
- Hovedområdet () indeholder ikke synligt indhold, men metadata.
- Title-tagget definerer titlen, som vises i browserens adresselinje.
- Metatags, såsom charset-tagget, er vigtige for tegnkodning.
- Stylesheets og scripts kan linkes i hovedområdet.
Trin-for-trin vejledning
1. Hovedområdet i sig selv
Hovedområdet (head) for et HTML-dokument indledes med tags og afsluttes med. Dette område skal ikke forveksles med menulinjen eller logoet, der tilhører en header. Hovedområdet er kun til for at give metadata om dokumentet.

2. Title-tagget
Inden for hovedområdet definerer du titlen på websiden med <title>-tagget. Denne titel vises i browserens adresselinje og er essentiel for brugere og søgemaskiner. For eksempel kunne du bruge "Min testtitel".</p>
3. Metatags
En central komponent i hovedområdet er de såkaldte metatags. Charset-tagget er særligt vigtigt. Angiv UTF-8 for international tegnkodning for at sikre, at alle tegn vises korrekt.

4. Meta Charset-tagget
Meta Charset-tagget skrives som: . Dette er en almindelig standard, der understøtter internationale tegnsæt. Modsat andre tags forsynes meta-tagget ikke med et afsluttende tag, da det ikke har indhold, der står imellem.
5. Attributter i HTML-tags
I HTML kan der også anvendes attributter. Disse angives i tagget selv og adskilles med et mellemrum. Charset-tagget har attributten charset, hvortil værdien "UTF-8" tildeles.
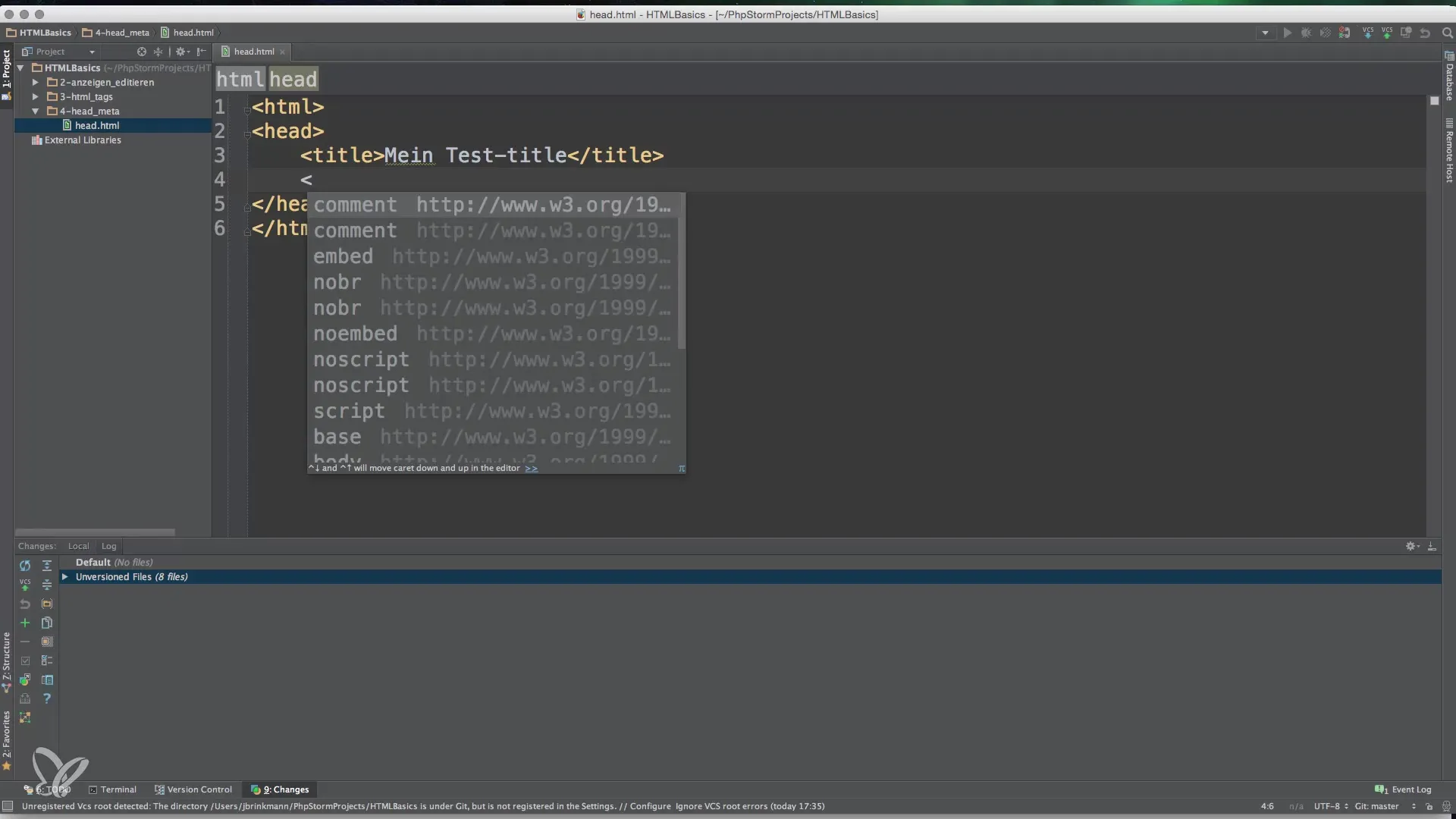
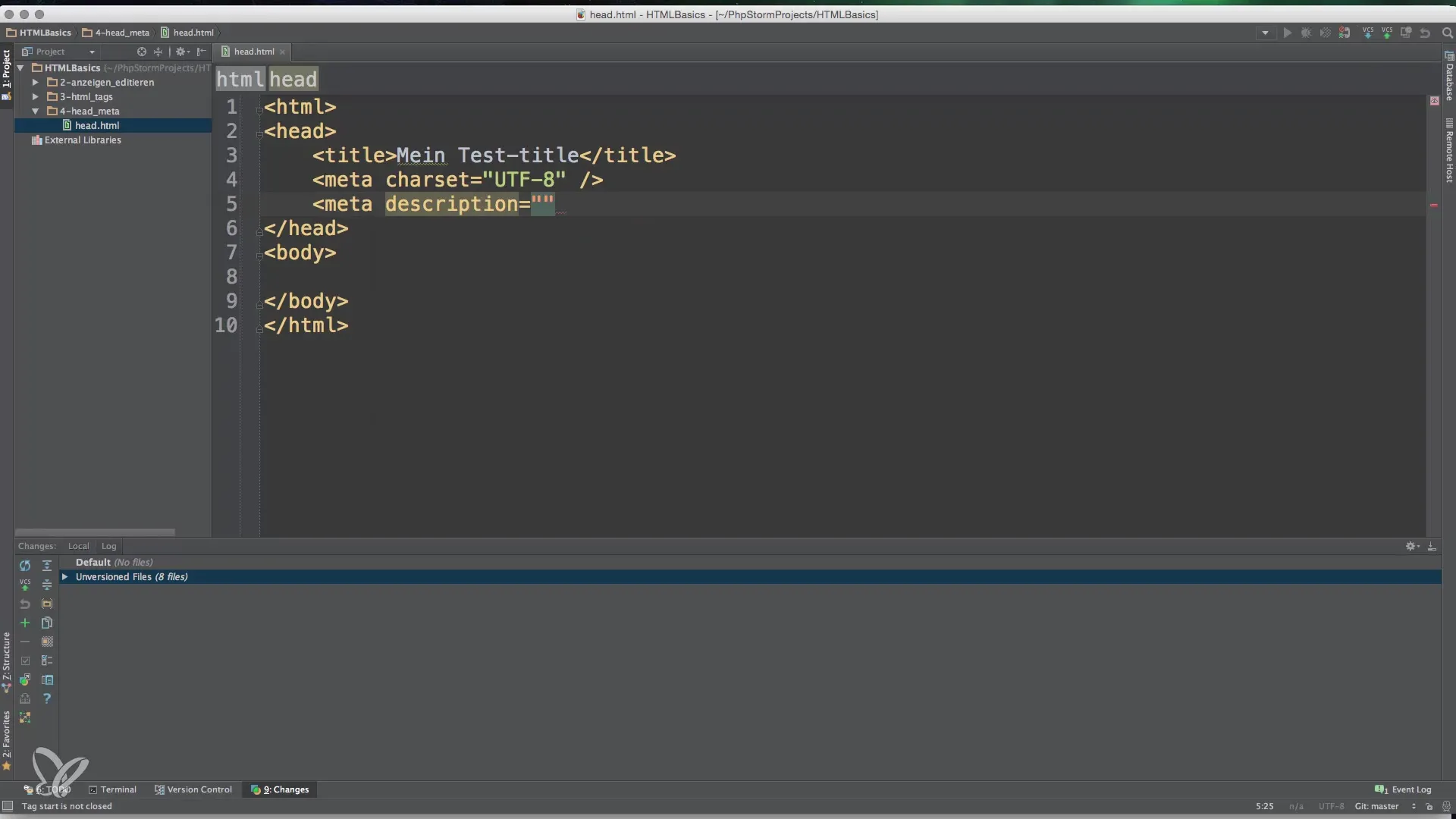
6. Meta Description
En anden vigtig metatag er Meta Description, som defineres ved . Denne beskrivelse vises ofte i søgemaskiner, når din side findes, og er derfor betydningsfuld for SEO.

7. Andre metatags
Udover de tidligere metatags er der mange andre, såsom Robots-tagget, der giver instruktioner til søgemaskiner, og Viewport-tagget, der bruges til responsive designs. Disse er dog ekstra aspekter og går ud over grundlaget.
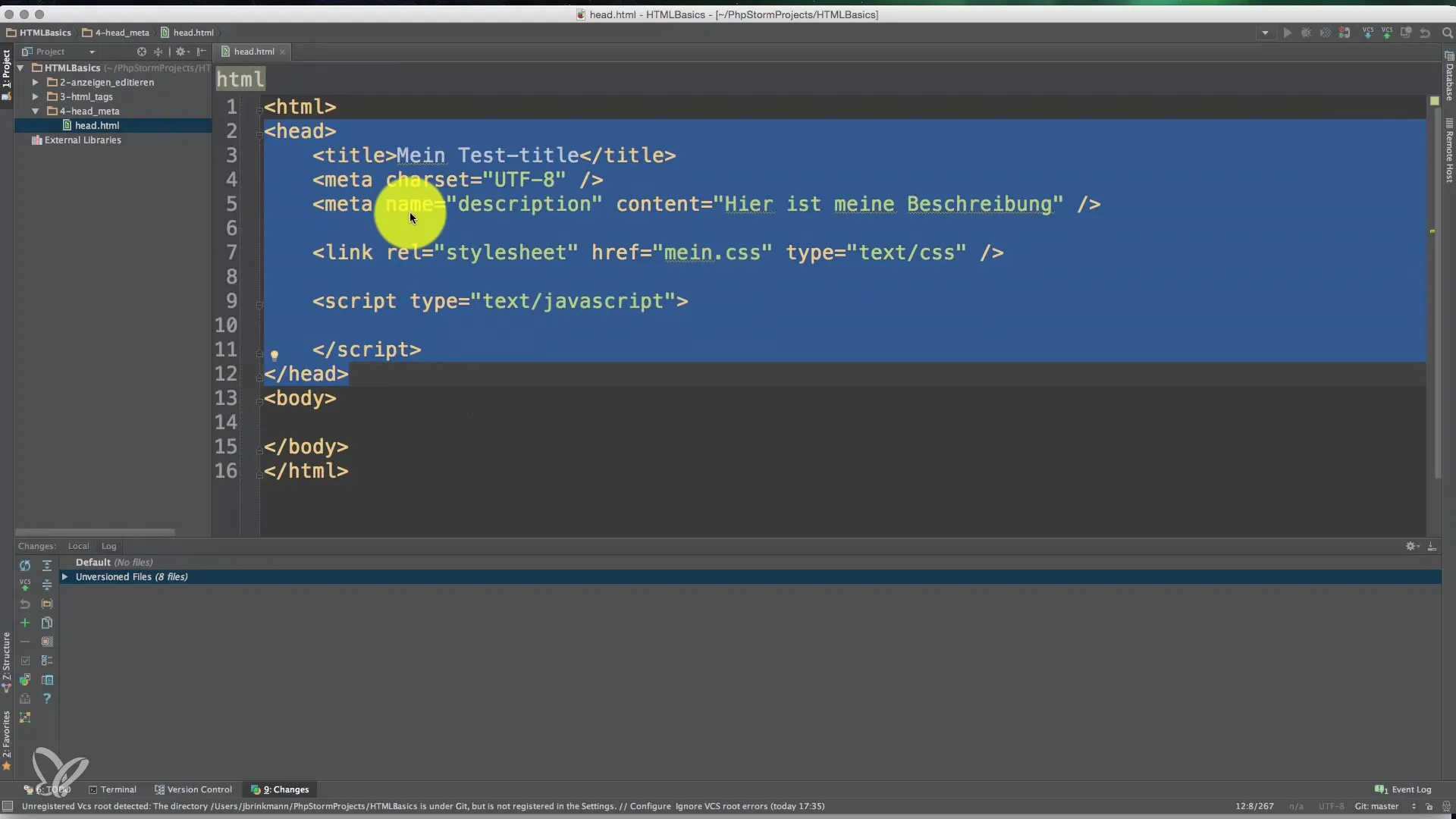
8. Linke til stylesheets
I hovedområdet kan du også linke til stylesheets. Dette gøres med tagget . Hermed indlæses en ekstern CSS-fil ind i HTML-dokumentet, hvilket resulterer i et ensartet design.
9. Linke til scripts
For at bruge JavaScript på din webside kan du inkludere scripts i hovedområdet. Dette gøres med tagget . Dette giver dig mulighed for at tilføje funktioner og logik til din side, der forbedrer brugeroplevelsen.
10. Hovedområdet og dets funktion
Afslutningsvis kan det siges, at hovedområdet er et sted for metadata og links, ikke for synligt indhold. Det reelle indhold af en webside indsættes i -tagget. Dette er vigtigt for strukturen og ydeevnen på din webside.

Sammenfatning – Hovedområde og metainformationer i HTML, CSS og JavaScript
Hovedområdet er centralt for at definere grundlæggende informationer og indstillinger for din webside. I denne vejledning har du lært, hvordan du effektivt kan integrere titler, tegnkodninger samt stylesheets og scripts.
Ofte stillede spørgsmål
Hvordan defineres hovedområdet i HTML?Hovedområdet indledes med og afsluttes med.
Hvad er formålet med Title-tagget?Title-tagget definerer titlen på websiden, der vises i browserens adresselinje.
Hvad er et metatag, og hvad bruges det til?Et metatag indeholder metainformationer om dokumentet, såsom tegnkodninger eller beskrivelser.
Hvordan tilføjer jeg et stylesheet?Et stylesheet linkes med.
Hvad er forskellen mellem hovedområdet og body-området?Hovedområdet indeholder metainformationer, mens body-området indeholder den synlige del af websiden.


