Tekst er et centralt element inden for webudvikling, og dets justering er afgørende for det visuelle helhedsindtryk af din hjemmeside. Uanset om du implementerer et simpelt projekt eller arbejder på en kompleks webapplikation, kan den rette justering forbedre dit design. Denne tutorial giver dig grundlæggende viden om tekstjustering med CSS og viser dig, hvordan du positionerer tekster fornuftigt.
Vigtigste indsigter
- Tekstjustering kan styres med CSS-egenskaben text-align.
- Som standard er tekstjusteringen i de fleste browsere "venstre".
- Justeringen kan ændres til "højre", "centreret" eller "justify".
- Justeringen påvirker også layout og læsestrøm af teksten.
Trin-for-trin vejledning
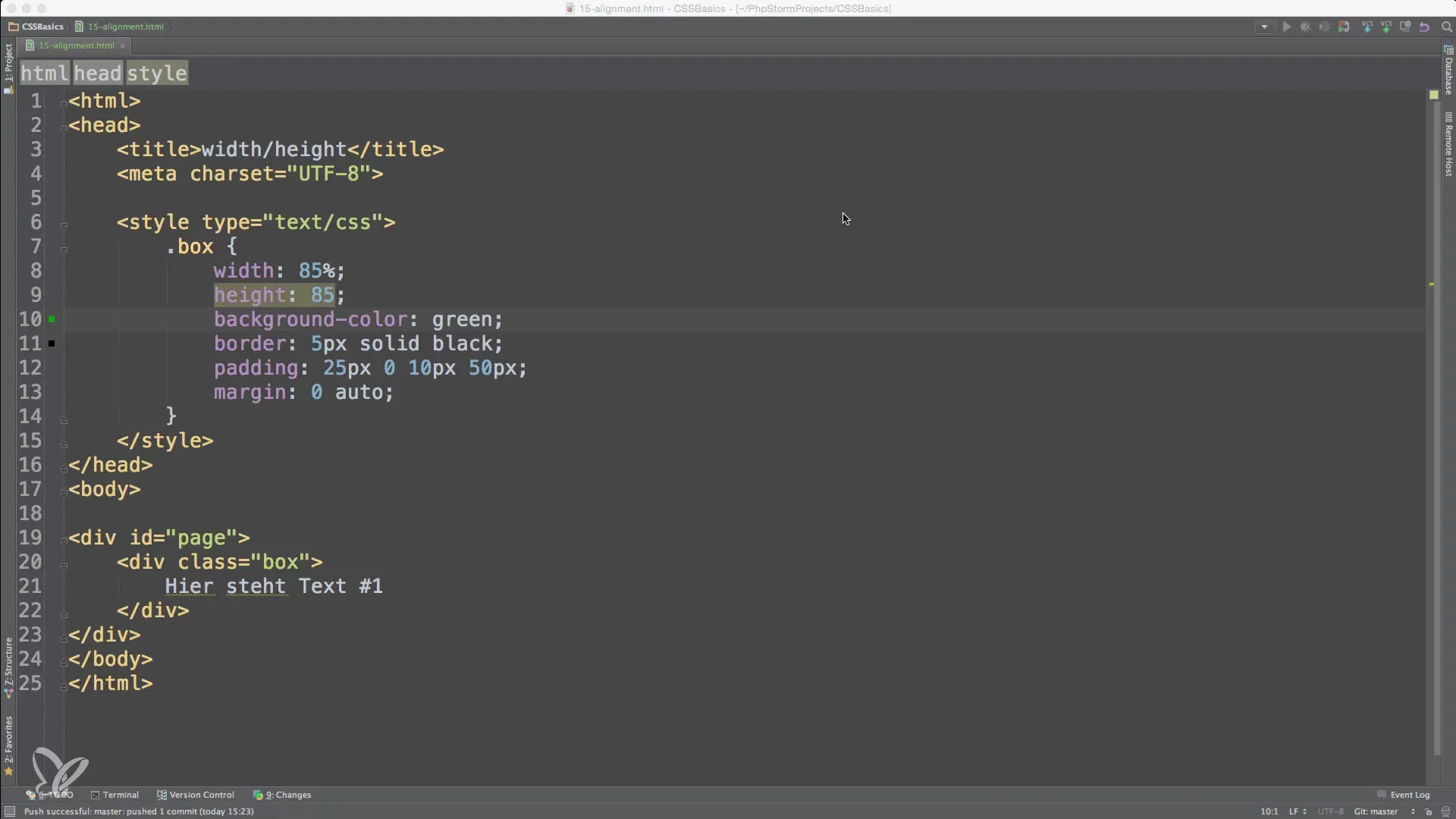
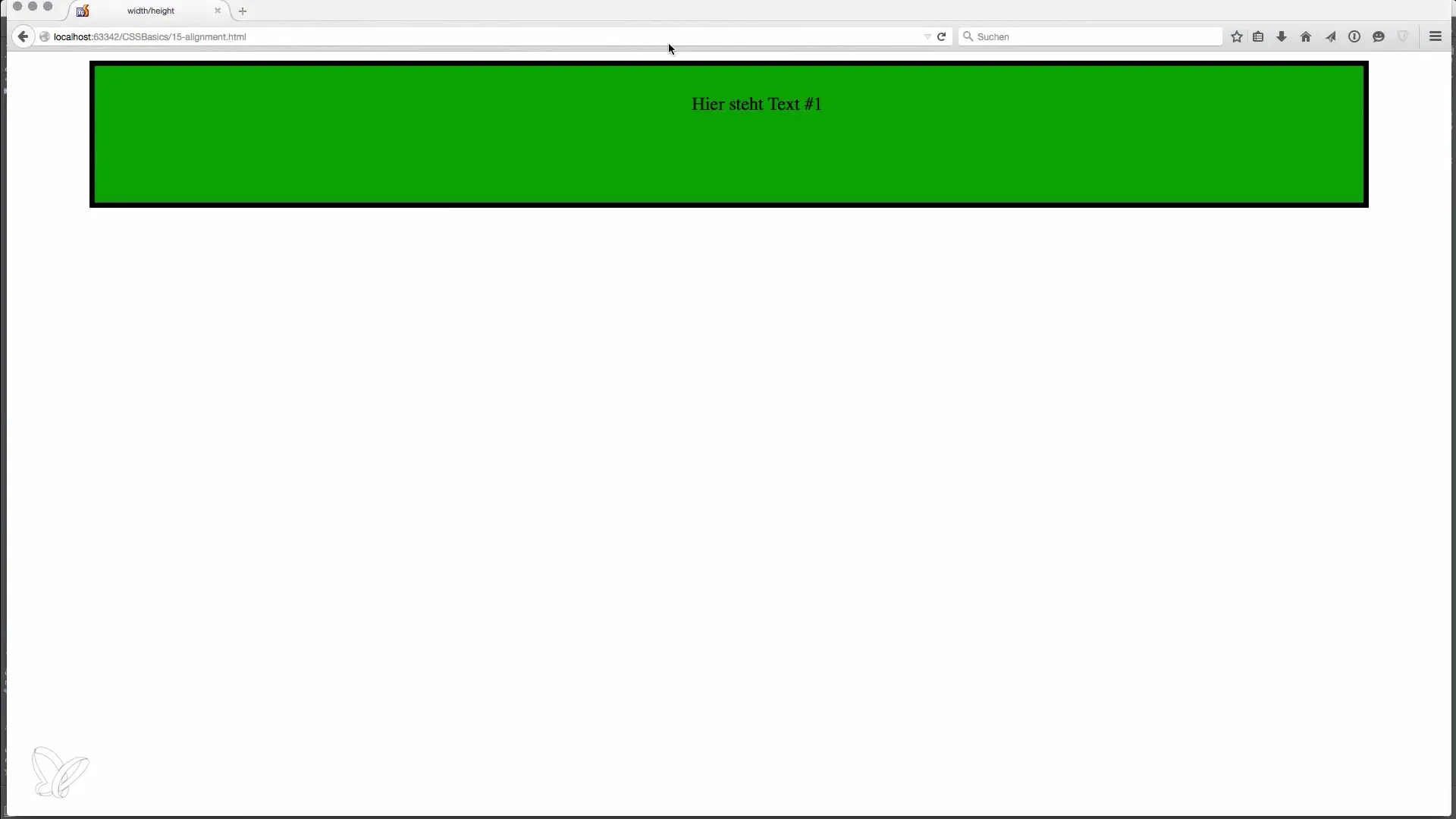
1. Tekst venstrejusteret
For at teste standardjusteringen tilføjer vi først en tekstblok, hvor justeringen er indstillet til "venstre". Denne funktionalitet opnås gennem CSS-egenskaben text-align: left;. Dette er den mest almindelige form for tekstjustering og svarer til adfærden af de fleste vestlige skriftsystemer.

2. Tekst centralt justeret
For at justere teksten centralt ændrer vi CSS-reglen til text-align: center;. Denne justering bruges ofte til at fremhæve overskrifter eller specielle tekstafsnit. Hele teksten blokkerer sig selv jævnt i midten, hvilket ofte er effektivt for æstetiske formål.

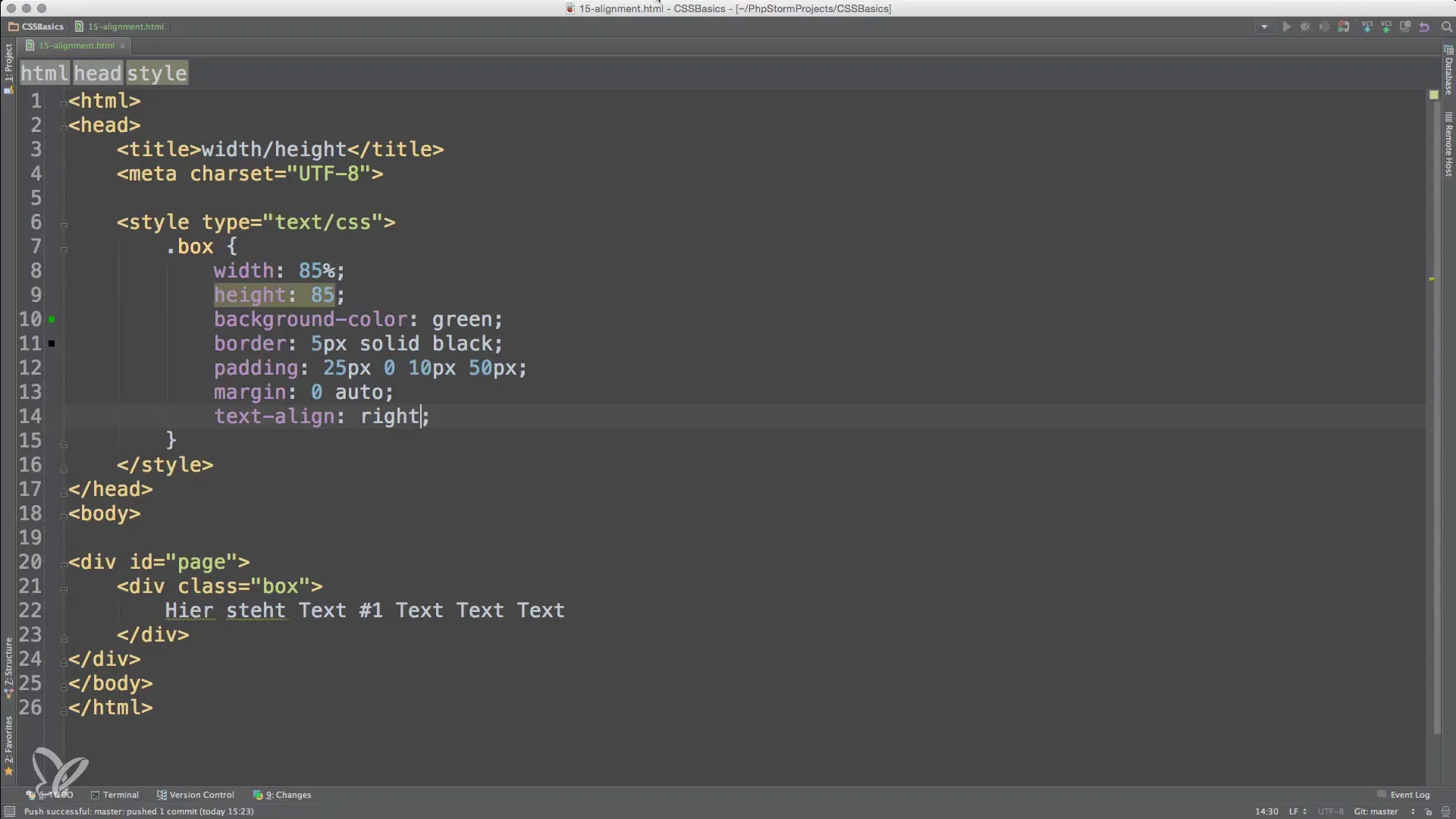
3. Tekst højrejusteret
Med CSS-reglen text-align: right; kan du opnå, at teksten er justeret til højre. Denne teknik kan være nyttig for specielle layouts eller designretningslinjer og anvendes ofte på flersprogede hjemmesider, der læses fra højre mod venstre, såsom arabisk.

4. Anvende blokjustering
Blokjustering, hvor teksten fordeles jævnt over hele bredden, kan også opnås med CSS. Dette gøres ved hjælp af egenskaben text-align: justify;. Denne type justering gør, at teksten ser ordentlig ud, men kan i nogle tilfælde føre til uønskede mellemrum i linjerne.
Resumé – Grundlæggende om tekstjustering med CSS
I denne tutorial har du lært, hvordan du kan justere tekster i dine webprojekter med CSS. Standardjusteringen er "venstre", men med enkle ændringer kan du centrere teksten, justere den til højre eller præsentere den i blokjustering. Disse færdigheder er vigtige for at gøre dine hjemmesider tiltalende og brugervenlige.
Ofte stillede spørgsmål
Hvordan kan jeg justere teksten korrekt på flere sprog?Du kan bruge CSS-egenskaben direction til at formatere tekst til RTL-sprog.
Hvad er forskellen mellem text-align og float?text-align styrer justeringen af indholdet inden for et element, mens float omringer elementer og fjerner dem fra den normale flydning i dokumentet.
Kan jeg ændre tekstjusteringen afhængigt af skærmstørrelse?Ja, du kan bruge media queries i CSS for at definere forskellige layouts eller justeringer for forskellige skærmstørrelser.


