Brugen af CSS i HTML-dokumenter udvider dine muligheder for design af websider betydeligt. Intern styling, også kendt som interne stylesheets, tilbyder en effektiv metode til at styre præsentationen af dine indhold målrettet. I denne vejledning lærer du alt det vigtige om interne stylesheets, inklusive hvordan de fungerer og deres praktiske anvendelse.
Vigtigste indsigter
- Interne stylesheets hjælper med at skabe orden i store HTML-dokumenter.
- De muliggør en central tilpasning af designet for forskellige elementer.
- CSS-selektorer er afgørende for målrettet styling af HTML-elementer.
Trin-for-trin vejledning til interne stylesheets
For at oprette et internt stylesheet følger du her de enkelte trin, der hjælper dig med at forstå og anvende grundlæggende.
1. Grundlæggende forståelse af problematikken
Forestil dig, at du arbejder på et omfattende HTML-dokument med hundredevis af linjer. Hvis du bruger inline-stile overalt, bliver det hurtigt uoverskueligt. Derfor er det fornuftigt at benytte interne stylesheets. På den måde kan du holde styr på stylingelementerne og foretage ændringer centralt.

2. Definition af et internt stylesheet
For at oprette et internt stylesheet.

3. CSS-anførselser i stylesheetet
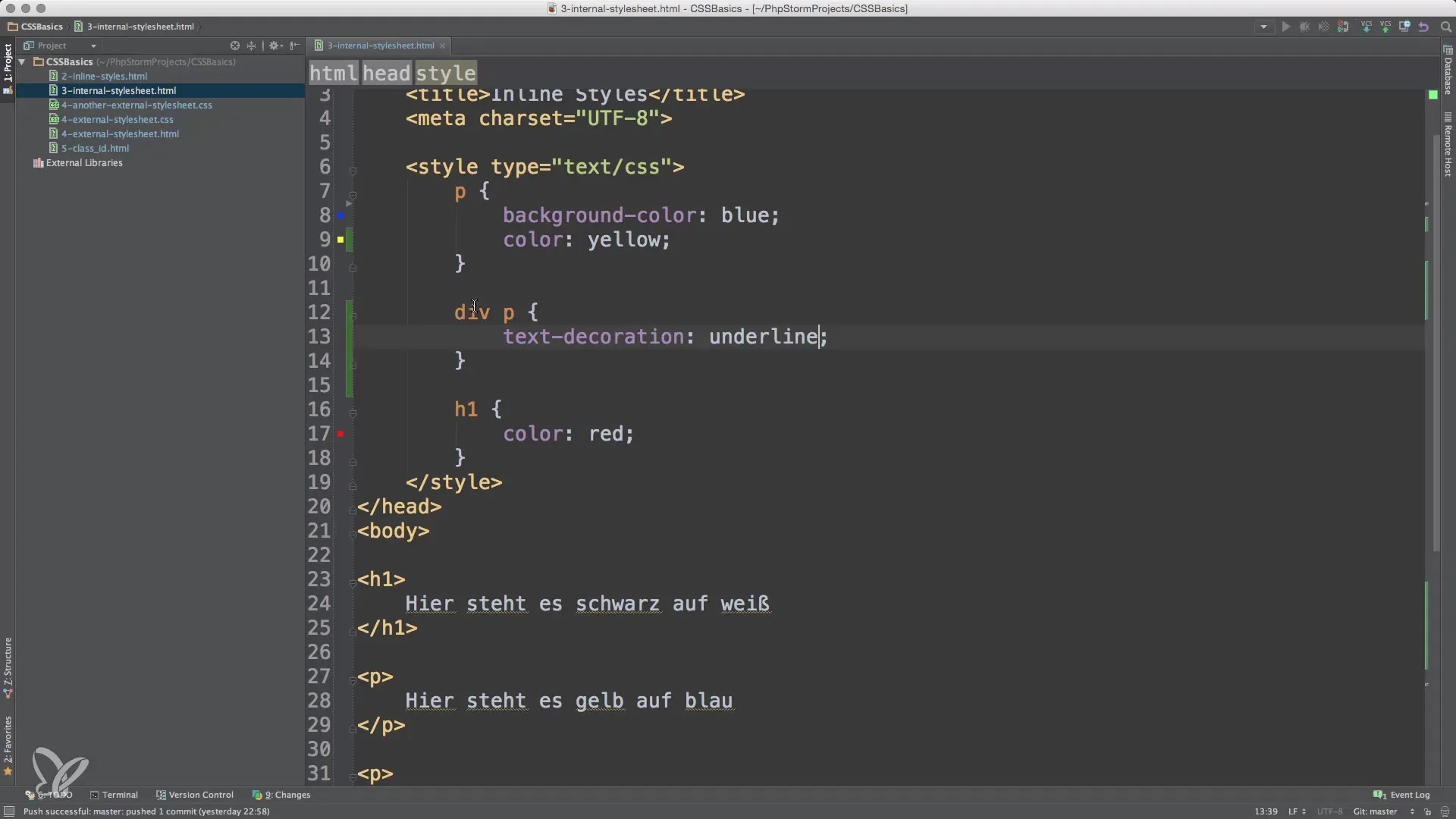
Det ser så sådan ud:

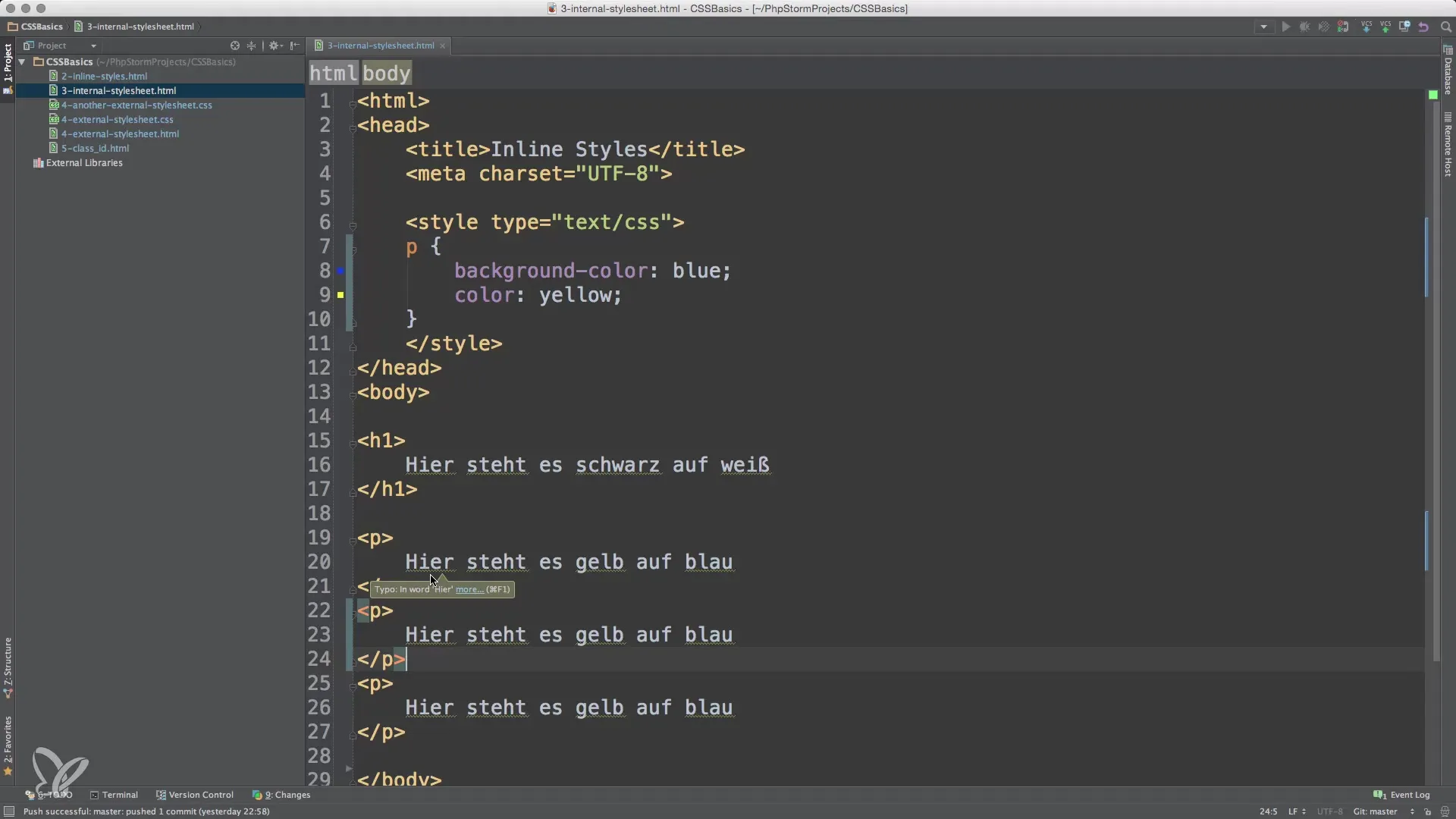
4. Opret eksempelstile
Lad os antage, at du vil ændre baggrundsfarven på dine afsnit og påvirke skriftfarven.
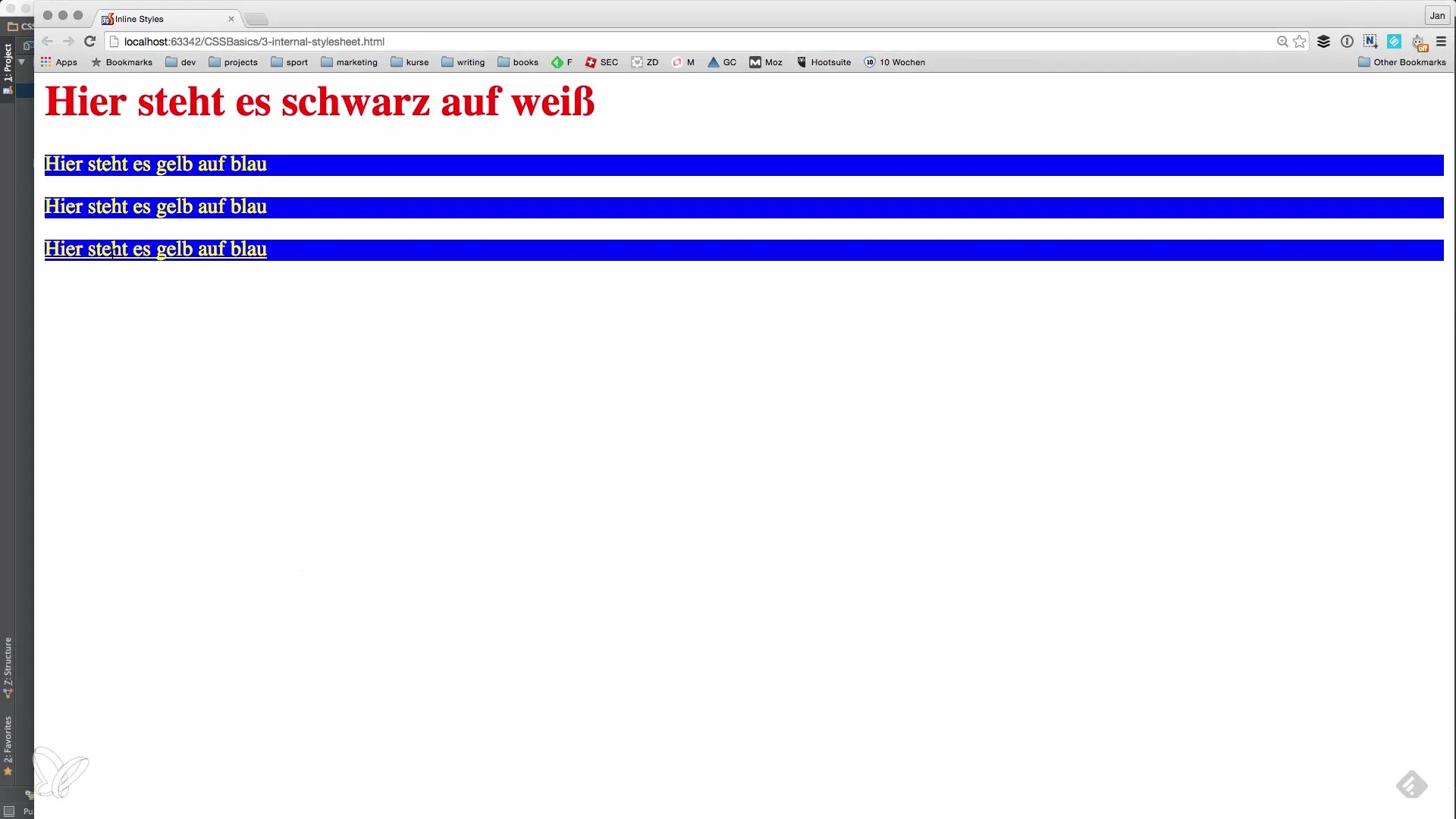
Her bliver baggrunden for afsnittene blå, og skriftfarven bliver gul. Disse anvisninger gælder for alle afsnit i dit dokument.
5. Anvend stilarter på flere elementer
Når du nu tilføjer flere afsnit, gælder de definerede stilarter fortsat. Det spiller ingen rolle, hvor i dokumentet afsnittene vises; de følger altid dine definerede stilarter.

6. Brug af andre tag-selektorer
Udover afsnit kan du også adressere andre HTML-elementer.
Så bliver skriftfarven på din hovedoverskrift rød.
7. Anvendelse af specielle selektorer
CSS giver dig en række forskellige selektorer. Hvis du for eksempel kun vil tilpasse afsnit inden for en bestemt beholder, kan du gøre det med klasse- eller ID-selektorer.

8. Dykning i CSS-selektorer
Der findes mange forskellige selektorer, som du kan bruge til målrettet at styre dine stilarter. At forstå disse selektorer er afgørende for effektiv brug af CSS. Du kan for eksempel også bruge kombinerbare selektorer eller pseudoklasser til at finjustere dit design yderligere.

Resumé - Interne stylesheets i HTML: En trin-for-trin vejledning
Interne stylesheets er et praktisk værktøj til at styre de visuelle aspekter af dine HTML-dokumenter. Gennem en central administration af stilarterne kan du sikre, at dit design forbliver ensartet og tiltalende, uden at du mister overblikket over dine stilarter.
Ofte stillede spørgsmål
Hvordan opretter jeg et internt stylesheet?Tilføj en -tag i -området af dit HTML-dokument.
Hvad er forskellen mellem interne og eksterne stylesheets?Interne stylesheets er direkte inkluderet i HTML-dokumentet, mens eksterne stylesheets gemmes i separate CSS-filer.
Kan jeg have flere interne stylesheets i et dokument?Ja, du kan bruge flere -tags i -området, men det er tilrådeligt at samle stilarterne i et enkelt.
Hvordan påvirker CSS-selektorer styling?CSS-selektorer bestemmer, hvilke HTML-elementer der tilgås, og dermed også styles.


