Alle, der arbejder med at lave websteder, ved, at linkning til andre sider spiller en grundlæggende rolle i webdesign og brugeroplevelse. Eksterne links giver dig mulighed for at henvise til værdifuldt indhold, som kan supplere eller støtte din egen side. Det er også vigtigt at forstå, hvordan og hvorfor man effektivt implementerer disse links for at optimere brugeroplevelsen og sikre, at besøgende ikke bare bliver "slugt" af din side. I denne vejledning lærer du detaljeret, hvordan du placerer eksterne links korrekt i HTML, og hvordan Target-attributten bruges til at åbne links i en ny fane eller vindue.
Vigtigste indsigter
- Eksterne links henviser til andre websteder og er vigtige for informationsspredning.
- Target-attributten kan hjælpe med at åbne links i en ny fane eller vindue, hvilket forbedrer brugeroplevelsen.
- Det er vigtigt at informere brugerne om, at de besøger en anden side.
Trin-for-trin vejledning
Først og fremmest skal du forstå, hvordan et simpelt link ser ud i HTML.
Trin 1: Opret et simpelt eksternt link
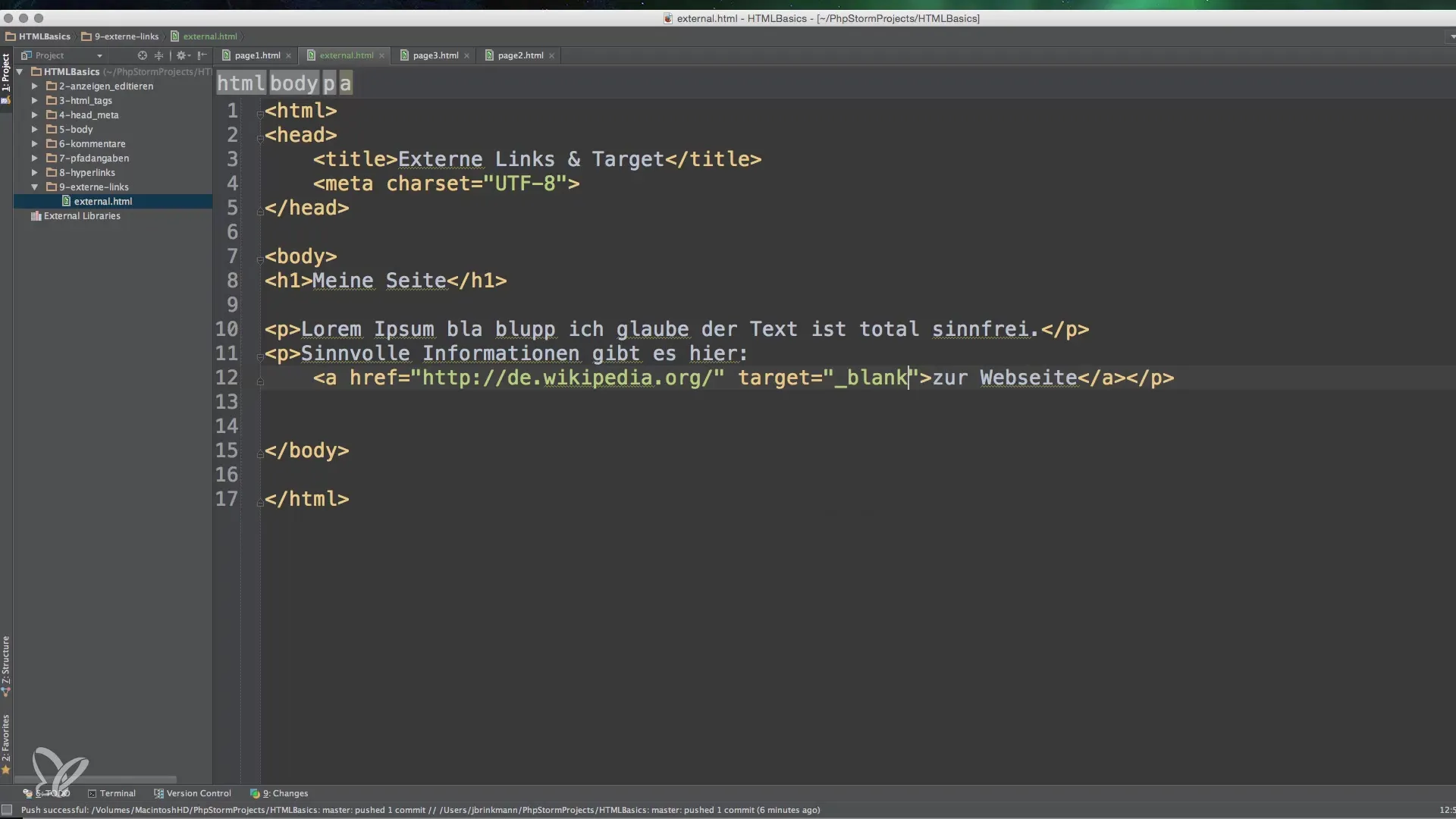
Du har mulighed for at oprette et eksternt link ved at bruge HTML-tagget efterfulgt af den adresse, du gerne vil linke til.

I dette eksempel står "til webstedet" som den klikbare tekst for brugeren. Når din bruger klikker på dette link, vil de blive sendt til Wikipedia-siden.
Trin 2: Test det eksterne link
Når du har oprettet linket, skal du sikre dig, at det faktisk fungerer. Klik på linket i din browser, og kontroller, om det fører til den rigtige webside. Hvis linket fungerer, åbnes Wikipedia-siden i en ny fane eller vindue, hvis du ikke bruger target-attributten.

Trin 3: Brug af target-attributten
Hvis du ønsker, at linket skal åbnes i et nyt vindue eller faneblad, kan du bruge target-attributten.
Attributten _blank gør, at browseren åbner linket i en ny fane, mens den oprindelige side forbliver åben.
Trin 4: Forstå formålet
Target-attributten kan anvendes til forskellige formål. I tilfælde af eksterne links er _blank den mest almindelige værdi for at forbedre brugervenligheden ved at sikre, at brugerne ikke mister den oprindelige side.

Du kan også overveje at give en advarsel, når brugerne klikker på eksterne links. Dette kan hjælpe med at informere brugerne om den kommende navigation.
Trin 5: Praktisk implementering på dit websted
Når du opretter eller redigerer et websted, skal du sikre dig, at du integrerer eksterne links fornuftigt. Links til værdifuldt indhold, såsom Wikipedia, kan give ekstra kontekst og hjælpe dine besøgende med at lære mere om et emne.

Trin 6: Afslutning af linket
Før du afslutter dit link, skal du sikre dig, at du har inkluderet alle nødvendige komponenter korrekt. Sørg for, at URL'en og linkteksten er godt valgt og korrekt skrevet.
Trin 7: Test eksterne links
Efter oprettelse af links er det afgørende at teste den samlede funktionalitet. Gå igennem dine links, og sørg for, at de fungerer korrekt og opfylder brugerens forventninger.
Opsummering - Grundlæggende om eksterne links og targets i HTML
Ved at bruge eksterne links og korrekt implementere target-attributten i HTML kan du betydeligt forbedre brugeroplevelsen på dit websted. Eksterne links giver dine besøgende mulighed for at få yderligere information, og åbning i nye vinduer eller faner sikrer, at de kan forblive på din side. Ved at anvende disse teknikker vil dit websted ikke kun blive mere informativt, men også mere brugervenligt.
Ofte stillede spørgsmål
Hvorfor skal jeg bruge eksterne links?Eksterne links giver dine besøgende ekstra information og støtter forståelsen af indholdet.
Hvad gør target="_blank"-attributten?Den åbner linket i en ny fane eller vindue, så den oprindelige side forbliver åben.
Er der risici ved at bruge eksterne links?Ja, eksterne links kan være brudte eller føre til usikre sider, hvilket kan påvirke brugeroplevelsen negativt.
Hvordan tester jeg et eksternt link?Klik på linket i din browser, og kontroller, om siden indlæses korrekt.
Skal jeg altid sætte eksterne links med target="_blank"?Det anbefales at gøre dette for eksterne links for at øge brugervenligheden, men det er ikke nødvendigt.


