HTML er fundamentet for enhver hjemmeside, og strukturen af et HTML-dokument er baseret på såkaldte tags. Disse tags gør det muligt for dig at organisere indhold og definere dets struktur. I denne artikel vil du lære de grundlæggende koncepter og de vigtige tags i HTML at kende, som vil hjælpe dig med at udvikle dine egne webprojekter.
Trin-for-trin vejledning
1. Introduktion til HTML-tags
Lad os starte med det grundlæggende koncept af HTML-tags. I sin kerne er tags de instrukser, som browsere fortolker for at vise indholdet korrekt. Når du opretter et HTML-dokument, er det vigtigt, at du har den nødvendige software til at skrive koden. En populær editor er PHP Storm Editor, som giver dig behov for syntaksfremhævelse.

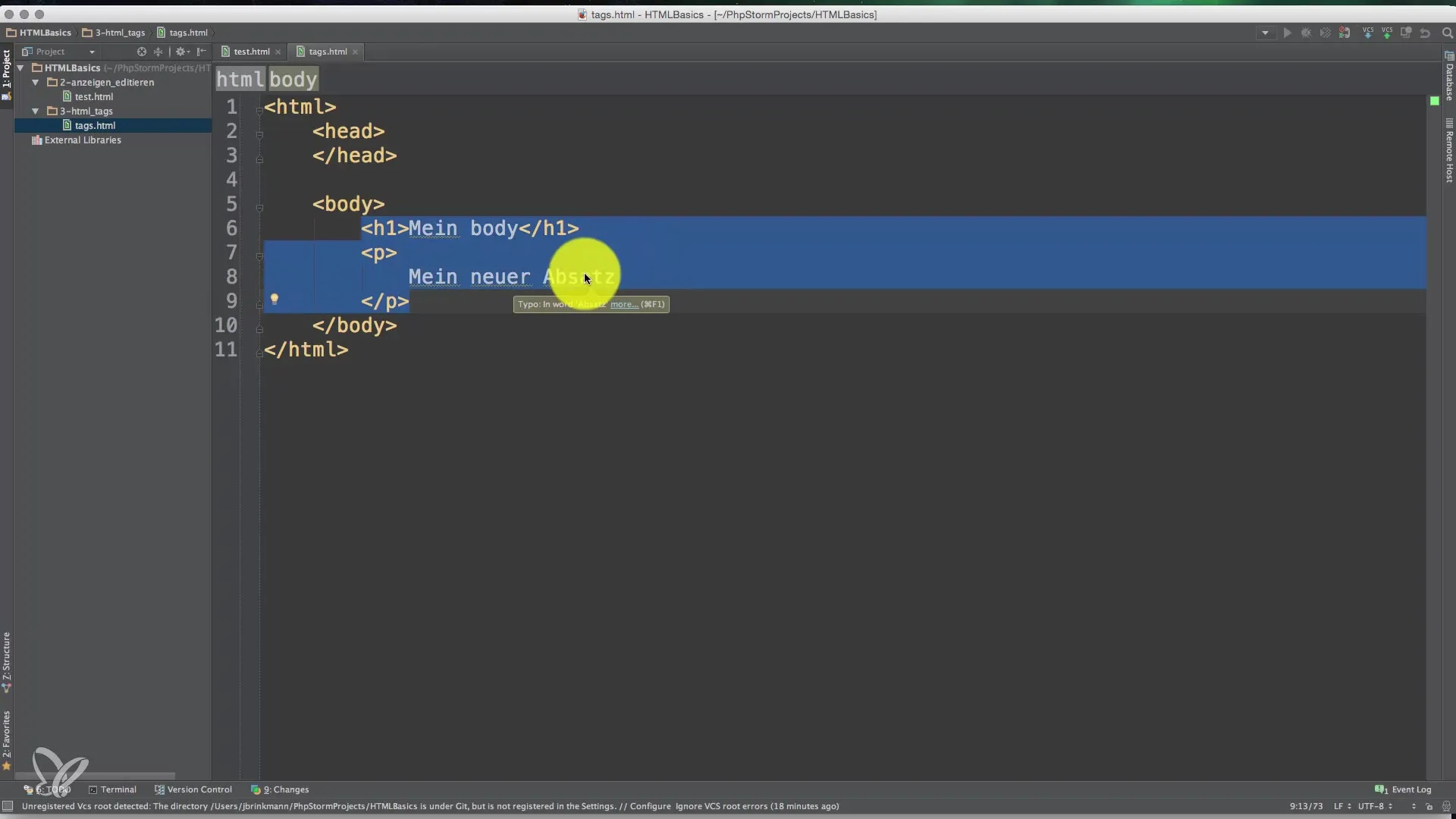
2. Forstå strukturen af et HTML-dokument
Et HTML-dokument er omgivet af tag. Dette tag er det yderste tag og definerer, at det er et HTML-dokument. Inden for dette dokument er der to hovedområder: hovedområdet () og kropområdet (). Hovedområdet indeholder meta-informationer, som ikke vises direkte på hjemmesiden, mens kropområdet omfatter det synlige indhold på din hjemmeside.
3. Hovedområdet
I hovedområdet kan du angive oplysninger som titler, skrifttyper og links til andre ressourcer såsom CSS-stylesheets eller JavaScript-filer. Disse data er ikke synlige for brugerne, men hjælper browseren med at vise siden korrekt. Et typisk eksempel på hovedområdet kunne se sådan ud:
4. Kropområdet
I kropområdet tilføjer du dit synlige indhold. Her kommer tekster, billeder, links og andre elementer, som brugeren kan se. Det er vigtigt at bemærke, at kropområdet også er indkapslet i tags, nemlig med tag.
5. Lære vigtige HTML-tags at kende
Blandt de mest grundlæggende HTML-tags er overskriftstagget.
6. Genkende HTML-tags

7. Brugen af tags i dokumentet
Alt indhold, der ligger mellem tag-relaterede tags, tilhører dette tag.

8. Strukturen af HTML-elementerne
Det er afgørende, at du forstår struktureringen af dit HTML-dokument.
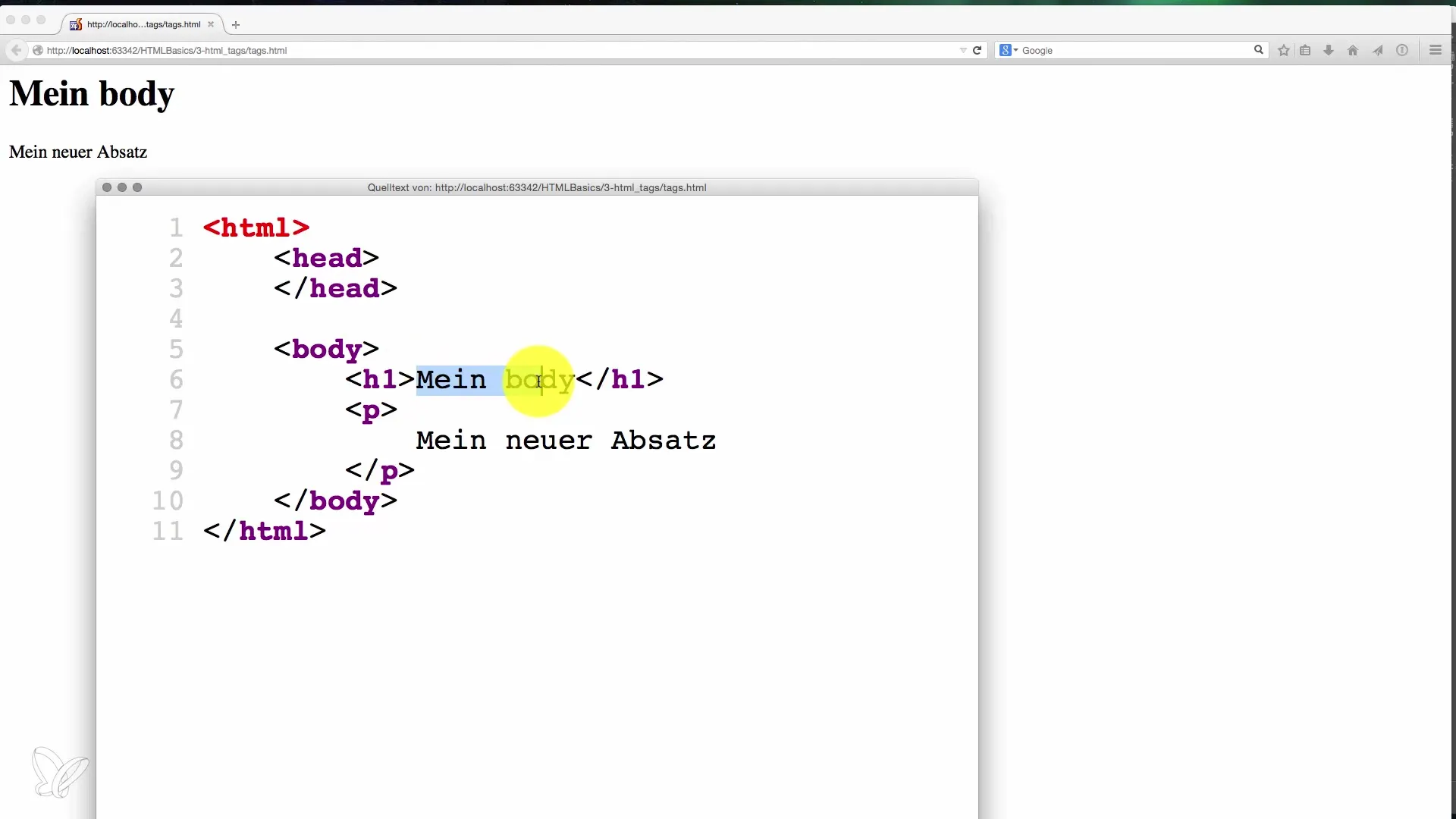
9. Gennemgå kildekoden
Når du åbner dit HTML-dokument i en browser, kan du også gennemgå kildekoden for at sikre, at alt er implementeret korrekt. Du kan gøre dette ved at højreklikke på siden og vælge "Vis sidekilde".
10. Konklusion og videre læsning
Efter at have fået et overblik over de grundlæggende tags, kan du begynde at oprette dine egne HTML-dokumenter og eksperimentere. Fremtidige tutorials vil fokusere på strukturering og organisation af disse tags for at give dig dybere viden.
Resumé – Grundlæggende HTML-tags: En omfattende vejledning
I denne vejledning har du lært de grundlæggende elementer af HTML-tags at kende. Du ved nu, hvordan man strukturerer HTML-dokumenter, hvilke tags der er vigtige, og hvordan man gør indholdet synligt. Med denne viden er du klar til at oprette dine egne hjemmesider.
Ofte stillede spørgsmål
Hvordan starter jeg med HTML?Du kan arbejde med en teksteditor som Notepad eller et specialiseret værktøj som PHP Storm for at skrive HTML.
Hvad er forskellen mellem og?-tagget indeholder ikke synlige oplysninger, mens -tagget rummer det synlige indhold på din hjemmeside.
Hvor mange -tags bør jeg bruge i et dokument?Du bør kun bruge ét -tag pr. dokument, da det repræsenterer hovedoverskriften.
Hvad er lukkende tags?Lukkende tags er nødvendige for at markere slutningen af et bestemt indholdsområde.
Kan jeg bruge tags inden i andre tags?Ja, indlejring af tags er et grundlæggende koncept i HTML.


