Designet af tekster er en uundgåelig del af enhver webapplikation. Valget af den rigtige skrifttype påvirker ikke kun læsbarheden, men også det samlede udseende af din hjemmeside. Skrifttyper spiller en afgørende rolle, da de sikrer, at din hjemmeside også præsenteres konsistent på forskellige enheder og systemer. I denne vejledning viser jeg dig, hvordan du definerer effektive skrifttyper og effektivt kan kombinere forskellige skrifttyper.
Vigtigste indsigter
Der er utallige skrifttyper, men definitionen af skrifttyper er vigtig for at opnå konsistente resultater på forskellige enheder. Du lærer, hvordan du bruger CSS-egenskaben font-family, angiver flere skrifttyper og definerer fallback-muligheder for at sikre, at dine tekster altid ser tiltalende ud.
Trin-for-trin vejledning
Først og fremmest er det vigtigt at forstå grundlæggende om skrifttyper. Skrifttyper kan opdeles i to hovedkategorier: serif-skrifttyper og sans-serif-skrifttyper. Serif-skrifttyper har små dekorationer ved enderne af bogstaverne, mens sans-serif-skrifttyper ikke har disse.

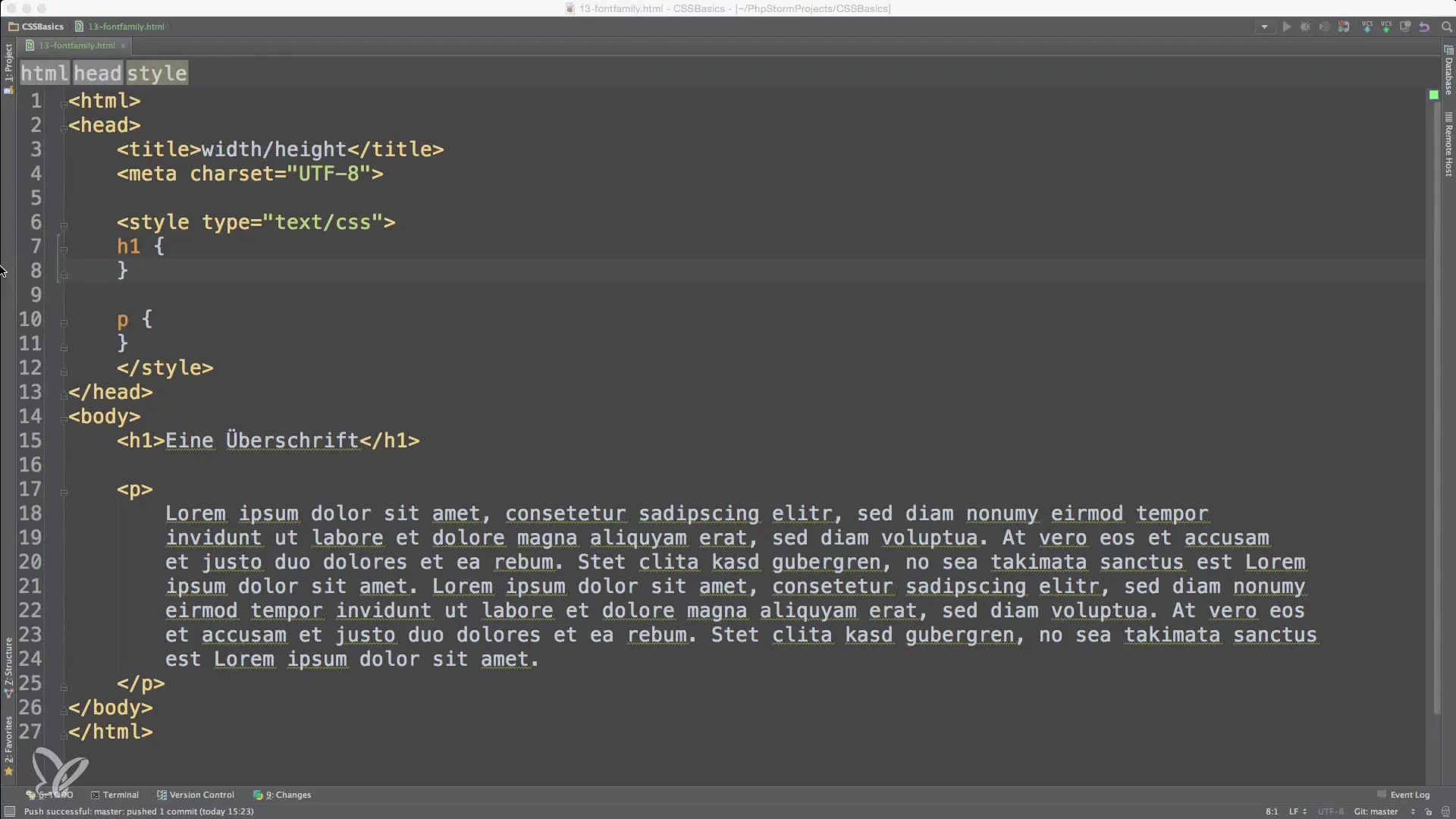
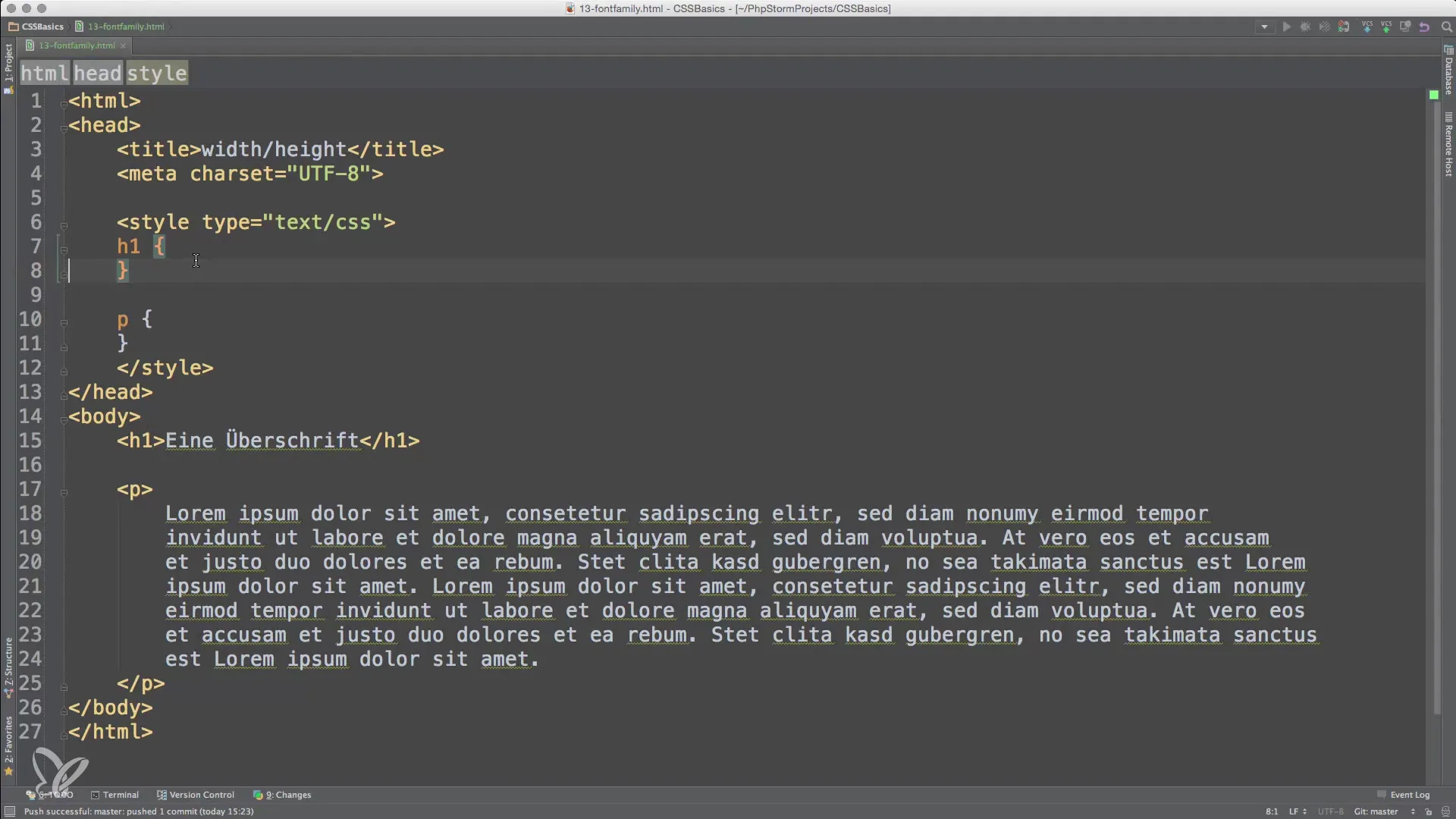
For at definere en skrifttype i CSS bruger du egenskaben font-family. Begynd ved at angive skrifttypen for en overskrift. En ofte anbefalet skrifttype til overskrifter er en serif-skrifttype. I vores eksempel vælger vi skrifttypen Droid Serif.
I denne proces angiver du flere skrifttyper. Først vil skrifttypen, der vises først på listen, blive brugt. Hvis denne ikke er tilgængelig, bruges den næste skrifttype, indtil en tilgængelig skrifttype findes.

Til brødtekst anbefaler jeg ofte en sans-serif skrifttype som Droid Sans. Disse skrifttyper er ofte mere klare og lettere at læse.
Det er vigtigt, at du sætter skrifttyper, der indeholder flere ord, i anførselsestegn. Dette er nødvendigt for at undgå misforståelser med skrifttyperne.

Når du har defineret skrifttyperne, kan du se resultatet i din browser. Normalt har du mulighed for at kontrollere de anvendte skrifttyper for at se, om alt fungerer korrekt.
Hvis du bemærker, at den ønskede skrifttype ikke kunne indlæses, kan du overveje at bruge Google Fonts. Google Fonts tilbyder dig et stort udvalg af skrifttyper, som du nemt kan integrere i din hjemmeside. Du kan downloade den nødvendige skrifttype direkte fra Google Fonts-websitet og indsætte den som en CSS-link i dit HTML-dokument.
Her er et simpelt eksempel på, hvordan du kan gøre det. Gå til Google Fonts-websitet, vælg en skrifttype, og klik på link-knappen for at få en indlejringskode.
Du kan nu bruge dine skrifttyper fra Google direkte. Dette giver dig adgang til et udvalg af smukke skrifttyper, som ikke nødvendigvis er installeret på brugerens enhed.
Det gode ved denne tilgang er, at Google Fonts også kan cache skrifttyperne, så de indlæses hurtigere ved gentagne besøg på hjemmesiden. Brug dette til at forbedre brugeroplevelsen.
Et andet aspekt, der er vigtigt ved skrifttyper, er fallback-mulighederne. Du har mulighed for at angive flere alternativer, som browseren skal bruge, hvis den foretrukne skrifttype ikke er tilgængelig. Dette beskytter din hjemmeside mod visningsproblemer.
Sørg for, at du vælger dine fallback-skrifttyper godt for at sikre et konsistent eller lignende udseende. Du kan f.eks. bruge alternative skrifttyper som Georgia eller Times New Roman som fallback ved en serif-skrifttype.
Som med enhver design er det fornuftigt at eksperimentere. Prøv forskellige kombinationer for at se, hvilke skrifttyper der fungerer bedst sammen og skaber det ønskede visuelle indtryk.
Opsummering – Grundlæggende skriftsystemer i HTML, CSS og JavaScript
Definitionen af skrifttyper er et afgørende skridt i designet af din hjemmeside. Ved at bruge CSS font-family og integrere skrifttyper via Google Fonts kan du sikre, at dine tekster præsenteres æstetisk og læseligt på forskellige enheder. Prøv forskellige skrifttyper og fallback-muligheder for at finde den bedste kombination til din anvendelse.
Ofte stillede spørgsmål
Hvordan definerer jeg en skrifttype i CSS?Brug egenskaben font-family efterfulgt af den ønskede skrifttype og eventuelle fallback-skrifttyper.
Kan jeg bruge skrifttyper fra Google Fonts?Ja, du kan integrere skrifttyper fra Google Fonts ved at bruge det leverede link i -området af din HTML-fil.
Hvad er fallback-skrifttyper?Fallback-skrifttyper er alternative skrifttyper, som browseren kan bruge, hvis den foretrukne skrifttype ikke er tilgængelig.
Hvorfor er anførselsestegn nødvendige omkring skrifttyper?Anførselsestegn er nødvendige, når en skrifttype indeholder flere ord, for at undgå misforståelser.
Hvilke skrifttyper tilpasser jeg til brødtekst?For brødtekst er sans-serif-skrifttyper som Arial eller Helvetica ofte klarere og lettere at læse.


