Når det kommer til at udforme indhold på nettet, spiller afsnit en afgørende rolle. De hjælper med at præsentere tekster klart og struktureret, så læsere nemt kan opfatte informationerne. I denne guide vil du lære, hvordan du effektivt anvender afsnit med HTML-tagget
Lad os sammen opdage, hvordan du forbereder dine tekster semantisk korrekt, så de ikke kun er forståelige for mennesker, men også for søgemaskiner og andre værktøjer.
Vigtigste indsigter
- Afsnit angives med HTML-tagget.
- Manuelle linjeskift med
er ikke den optimale løsning. - Afsnit giver semantisk klarhed i din tekst.
- CSS kan bruges til at styre udseendet af afsnit.
Trin-for-trin vejledning
Vi starter med grundlæggende anvendelse af <p>-tagget til afsnit. p-tagget står for "Paragraph" og bruges til at markere sammenhængende tekster.

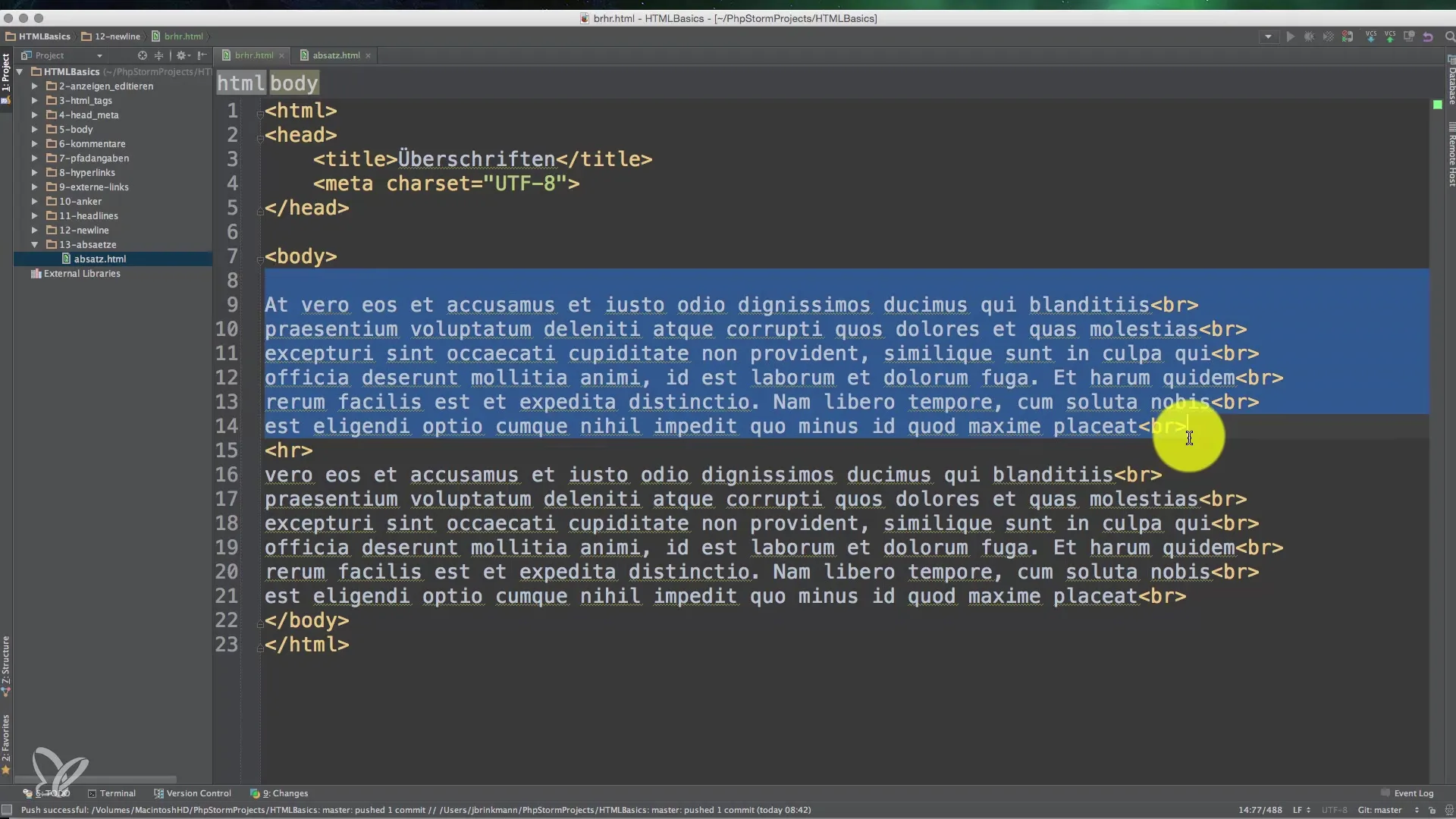
Først ser vi på et eksempel på, hvordan afsnit defineres i HTML. I stedet for at bruge manuelle linjeskift, fokuserer du på at opdele hele teksten i logiske grupper. Dette er langt klarere for læserne samt for fortolkningen af søgemaskiner.

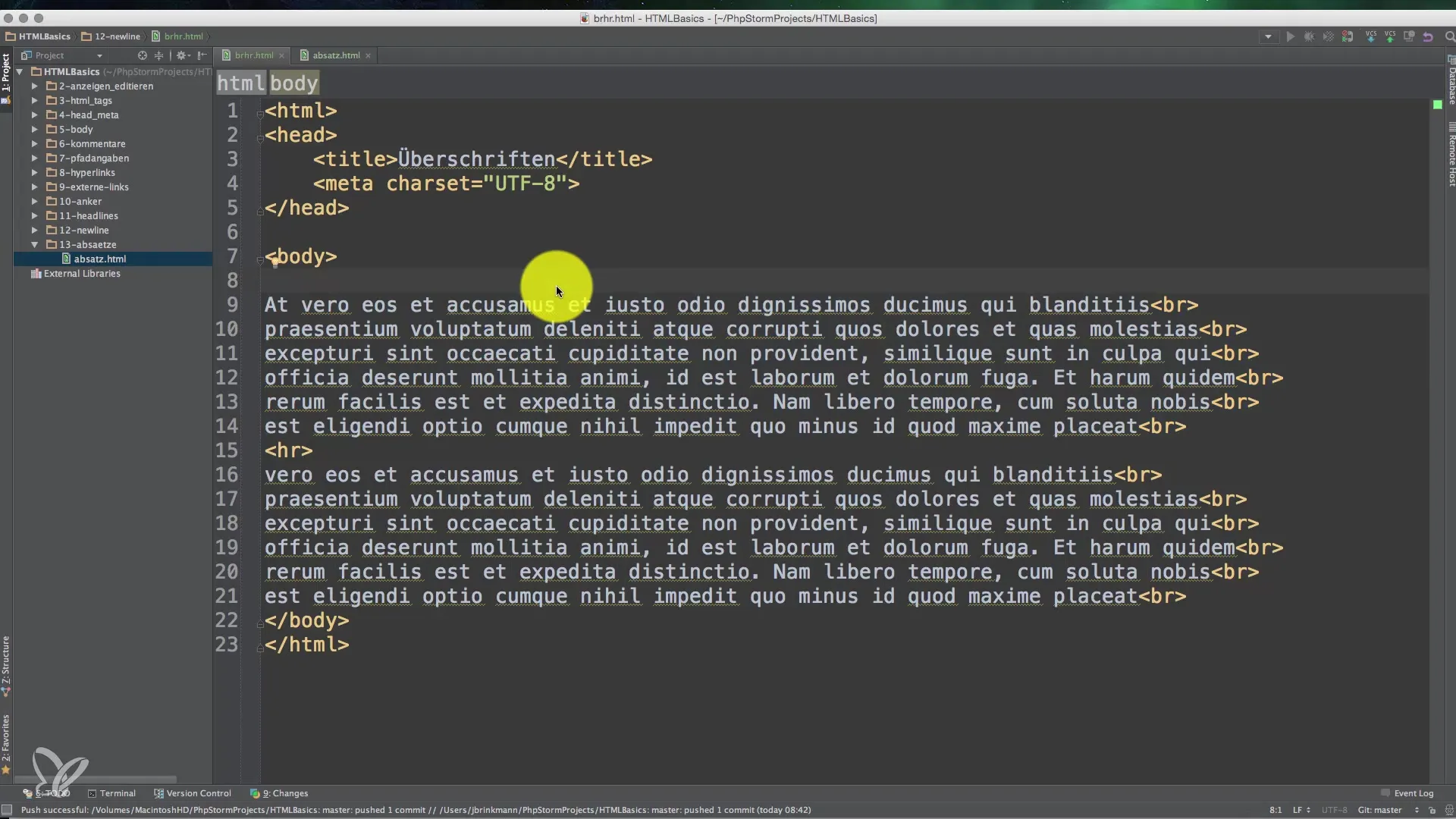
En almindelig misforståelse inden for webdesign er brugen af
-tagget. Tidligere har mange udviklere brugt dette tag til at skabe linjeskift, men det kan ofte føre til problemer. Når du opdeler en tekst i mange linjer, kan læserne miste overblikket. Desuden kan det være vanskeligt for browsere og hjælpemidler at fortolke indholdet korrekt.
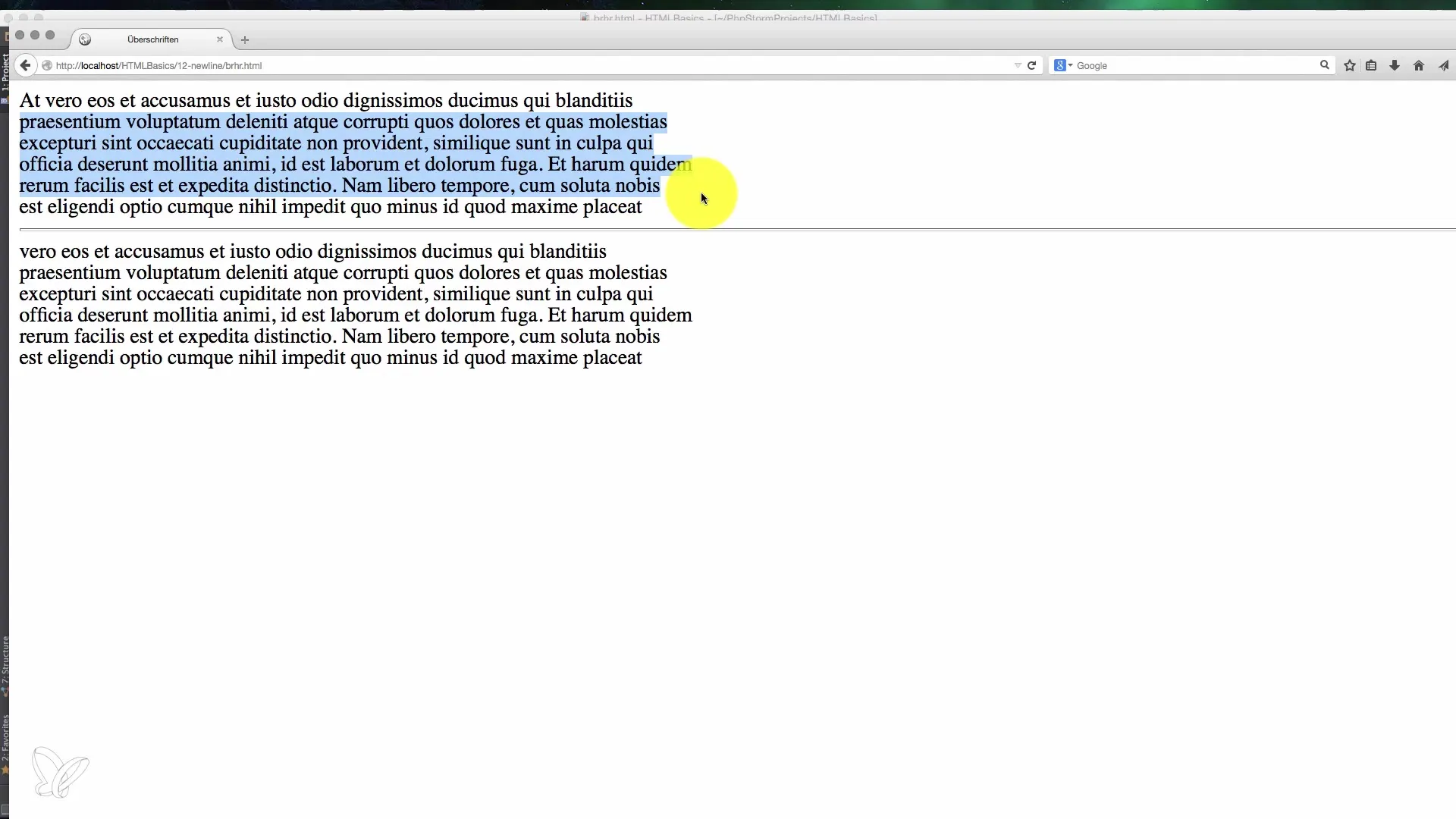
Nu ser vi på, hvad der sker, når vi betragter teksten på forskellige skærmstørrelser. Kan dit manuelt angivne linjeskift blive vist helt anderledes på små skærme? Dette er et væsentligt problem, som du bør undgå. På tværs af forskellige enheder og skærmstørrelser kan visningen af teksten variere meget, hvilket kan føre til en mindre attraktiv læseoplevelse.

Når du angiver afsnit, er det vigtigt også at tage hensyn til afstanden mellem afsnittene. Som standard tilføjer browsere en vis afstand mellem afsnit, hvilket skaber en visuel adskillelse. Dette kan yderligere tilpasses med CSS for at opnå den ønskede effekt.
Nu kan vi også style. Du har frihed til at bruge CSS til at påvirke formateringen af afsnit yderligere, for eksempel gennem skrifttyper, farver eller afstande. Udnyt mulighederne med CSS for at sikre, at dine afsnit er visuelt tiltalende og letlæselige.

Det, du skal have i tankerne, er, at alle browsere som standard visuelt fremhæver afsnit. Denne automatiske fremhævelse hjælper med at strukturere teksten klart og gør det lettere at holde overblikket. En godt struktureret tekst har ikke kun informationsværdi, men bidrager også til brugervenligheden.

Ofte stillede spørgsmål
Hvordan bruger jeg <p>-tagget i HTML?Du sætter <p>-tagget omkring den tekst, der skal vises som afsnit.
Hvorfor skal jeg undgå manuelle linjeskift med <br>?Manuelle linjeskift kan forvirre tekststrukturen og føre til visningsproblemer på forskellige enheder.
Hvordan kan jeg justere afstanden mellem afsnit?Du kan bruge CSS til at ændre afstanden mellem afsnit og optimere udseendet af dine tekster.
Hvad er fordelen ved semantisk HTML-struktur?En semantisk struktur forbedrer tilgængeligheden for brugere og søgemaskiner, da de lettere kan fortolke indholdet.
Er afsnit vigtige for SEO?Ja, godt strukturerede afsnit bidrager til bedre læsbarhed, hvilket kan have en positiv indvirkning på SEO.


