Tekstbehandling og brugen af overskrifter er centrale elementer i oprettelsen af hjemmesider. For at designe et tiltalende hjemmesidelayout er det afgørende at strukturere autentisk indhold. I denne vejledning lærer du, hvordan du bruger grundlæggende HTML-funktioner til tekstformatering og implementering af overskrifter. Lad os dykke direkte ned i praksis!
Vigtigste indsigter
- Strukturen af tekster på en hjemmeside er baseret på forskellige typer overskrifter.
- Blindtekster som "Lorem Ipsum" er nyttige til at teste layouts.
- De rigtige afsnit og overskrifter forbedrer læsbarheden og brugeroplevelsen.
Trin-for-trin-vejledning
1. Indsættelse af overskrifter
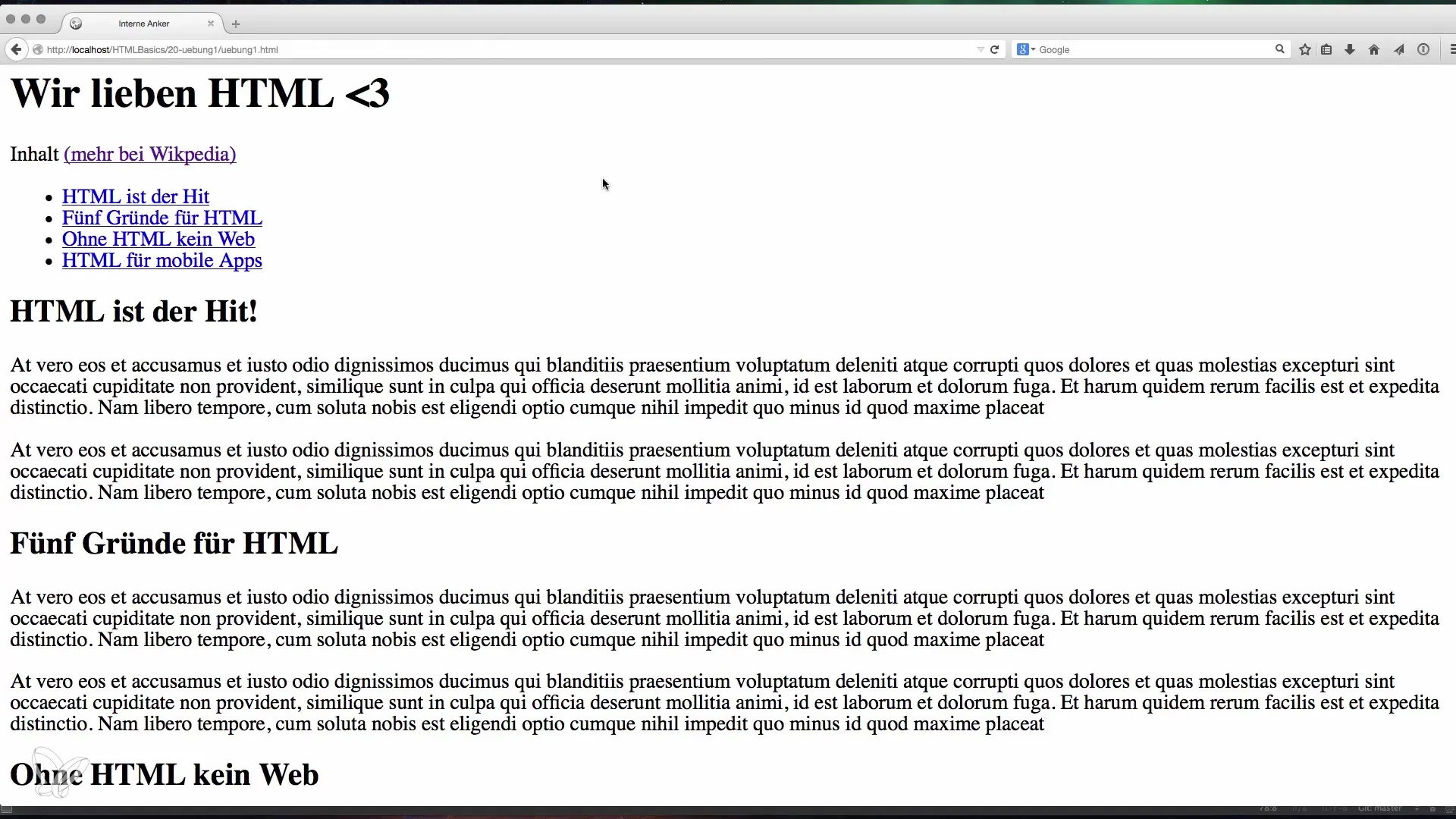
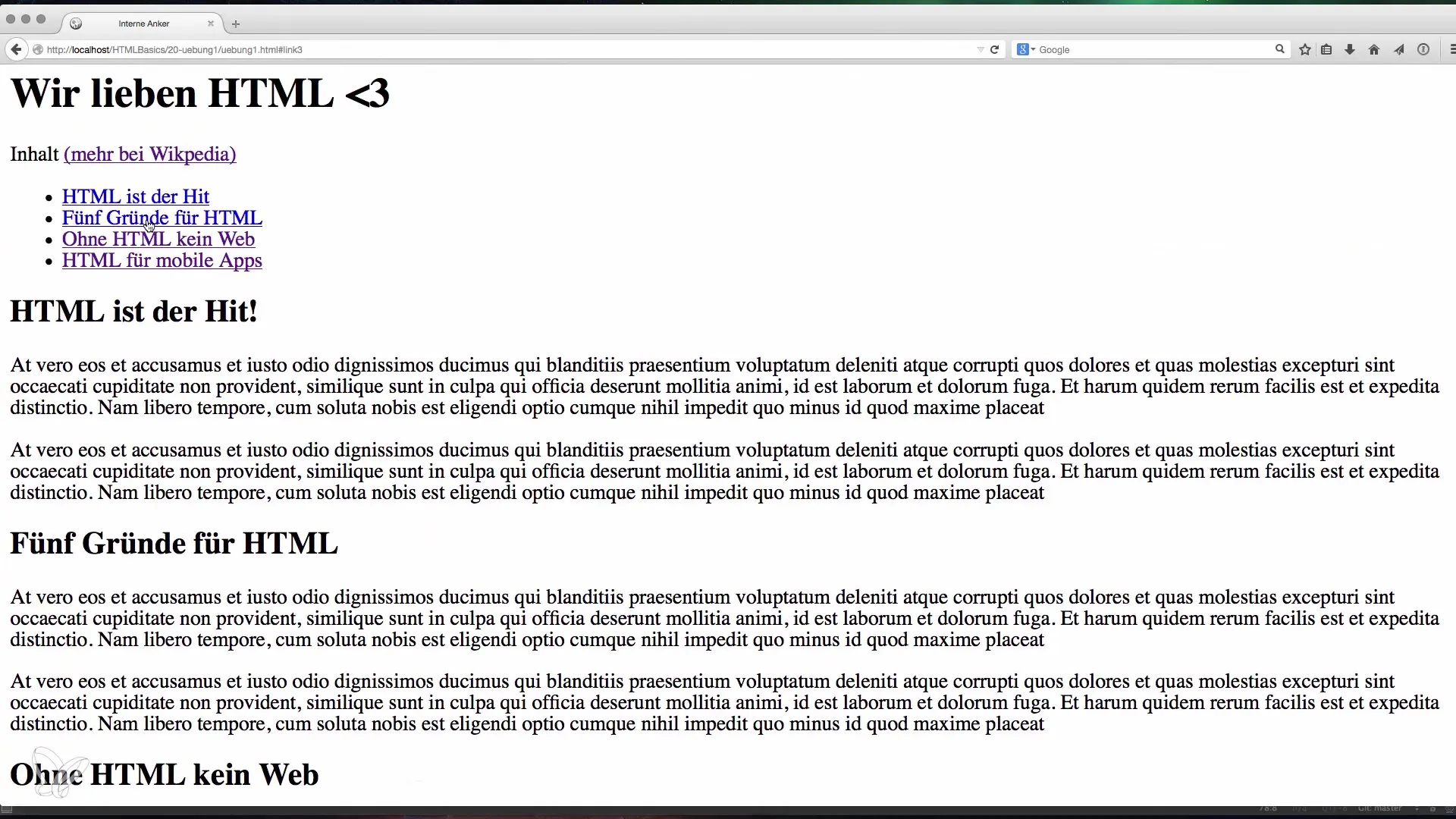
Begynd med at sætte en overskrift på din HTML-side. Brug H1-tagget til hovedoverskriften, der opsummerer emnet for din side. En præcis overskrift hjælper besøgende med hurtigt at forstå indholdet af siden.

2. Brug af afsnit
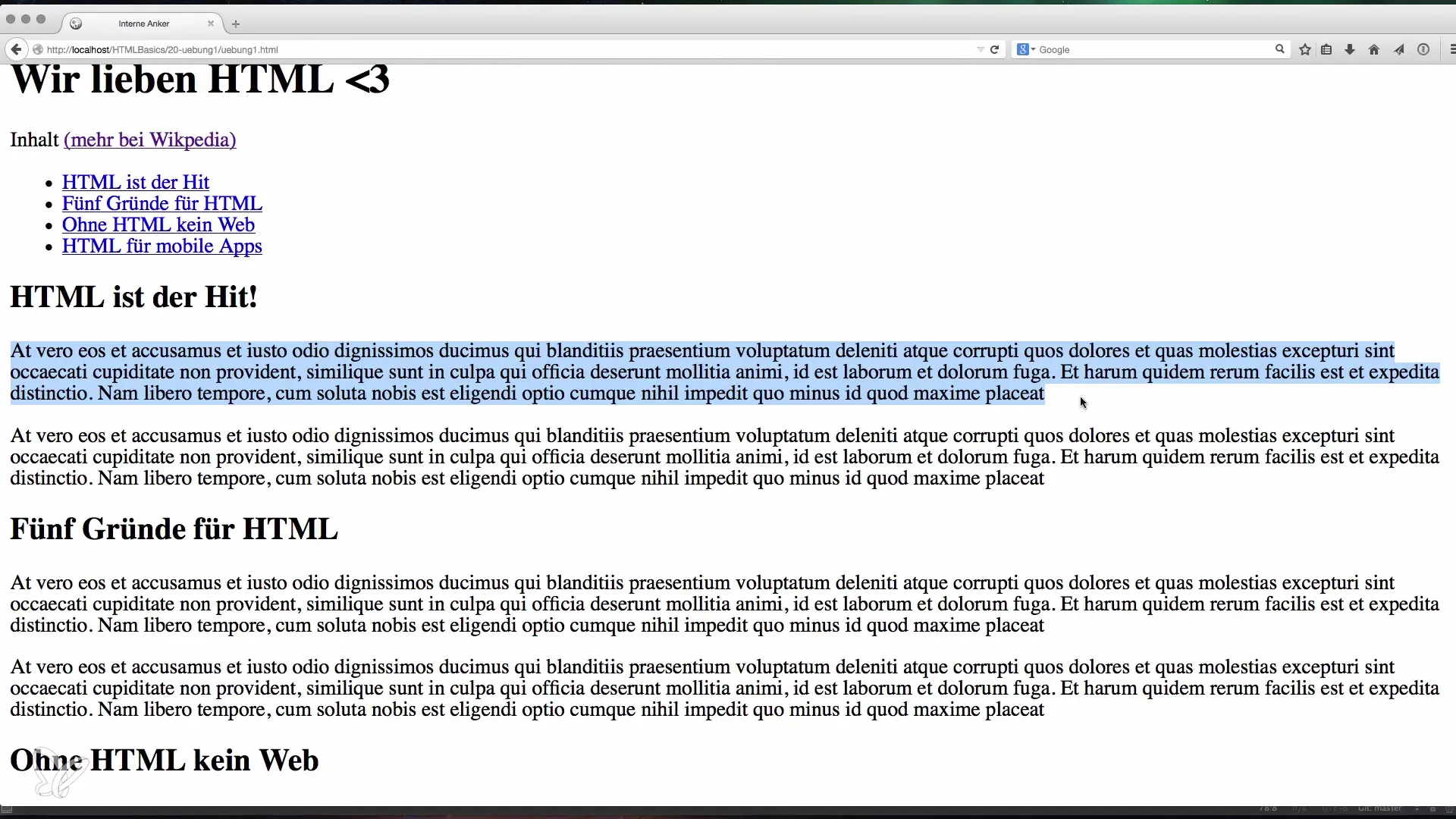
Efter overskriften er det vigtigt at opdele teksten i meningsfulde afsnit. Brug P-tagget til at oprette afsnit, og sørg for, at hvert afsnit har en klar udsagn. For eksempel kan du starte et nyt afsnit for hver nye tanke eller idé.

3. Generering af blindtekst
Hvis du ikke har nok eget indhold, kan du bruge blindtekster som "Lorem Ipsum". Besøg siden loremipsum.de for let at generere tekster. Kopiér blindteksten og indsæt den i din HTML-struktur for at simulere et realistisk layout.

4. Brug af overskrifts hierarki
Brug en klar hierarchy af overskrifter for at tydeliggøre strukturen af dit indhold. Efter H1-tagget kan du bruge H2-tagget til underoverskrifter og H3-tagget til overskrifter i kortere afsnit. Denne struktur er afgørende for at lette læserens scanning af teksten.
5. Kombination af afsnit med overskrifter
Sørg for, at du opretter flere afsnit for hver overskrift. Dette giver dybde til dit indhold og giver læserne mulighed for at modtage detaljerede informationer uden at blive overvældet. En tommelfingerregel ville være at have mindst to afsnit per overskrift for at give indholdet en god struktur.

6. Oprettelse af indholdsfortegnelse
Hvis du har en større mængde tekst, kan det være nyttigt at oprette en indholdsfortegnelse. En klikbar indholdsfortegnelse forbedrer brugervenligheden, da læserne hurtigt kan navigere til den sektion, de er interesseret i. Sørg for, at alle links er korrekt indsat og fører til de relevante sektioner.

7. Slutkontrol og justeringer
Efter at du har struktureret dine tekster, afsnit og overskrifter, er det vigtigt at gennemgå hele siden. Sørg for, at alle elementer fungerer godt sammen, og at læsbarheden er sikret. Du skal muligvis foretage justeringer for at opnå den ønskede brugeroplevelse.
Resumé - Grundlag for tekstbehandling i HTML
I denne vejledning har du lært, hvordan du kan forbedre strukturen af dine HTML-sider ved effektiv brug af overskrifter og afsnit. Tilføj blindtekster for at teste dine layouts realistisk, og opret en indholdsfortegnelse for at forbedre brugerens navigering.
Ofte stillede spørgsmål
Hvordan indsætter jeg overskrifter i HTML?Du bruger H1-tagget til hovedoverskrifter, H2-tagget til underoverskrifter osv.
Hvad er en blindtekst?Blindtekster er eksempelindhold, der bruges til at illustrere layouts, som f.eks. "Lorem Ipsum".
Kan jeg have flere afsnit under en overskrift?Ja, det er anbefalet at bruge mindst to afsnit per overskrift for at uddybe indholdet.
Hvorfor er en indholdsfortegnelse vigtig?En indholdsfortegnelse gør det muligt for læserne hurtigt at navigere til de relevante sektioner for dem.


