Er du klar til at udvide dine færdigheder inden for strukturen af webdokumenter? Et centralt element i dokumentstrukturen er overskrifter. De hjælper ikke kun med at organisere dit indhold, men de giver også søgemaskiner og browsere vigtige oplysninger om hierarkiet og konteksten af din side. I denne vejledning vil du lære alt det væsentlige om de forskellige typer af overskrifter i HTML og hvordan du effektivt kan bruge dem.
Vigtigste indsigt
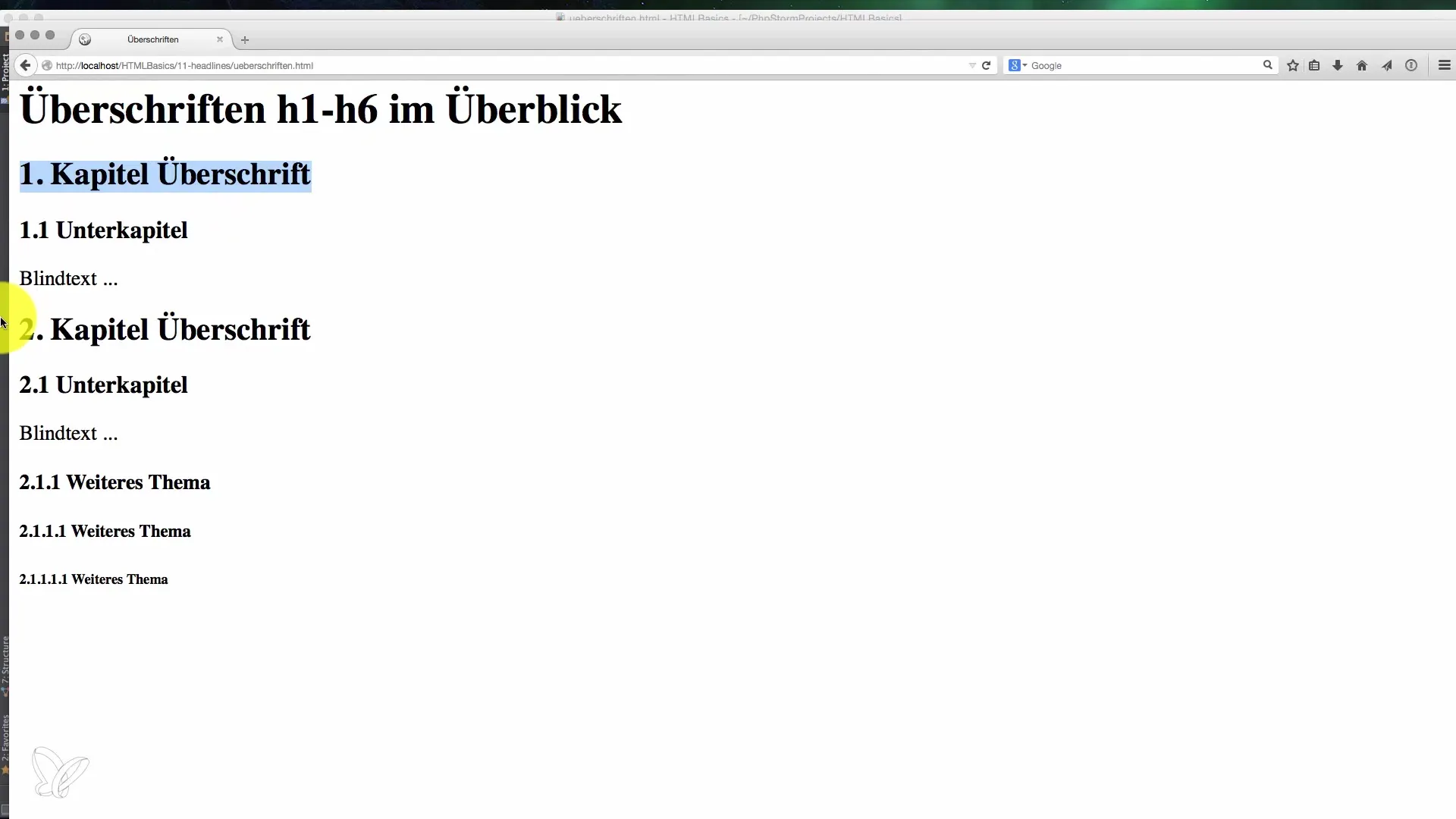
- Der er seks hierarkiske niveauer af overskrifter i HTML: H1 til H6.
- Hver side bør kun indeholde én H1-overskrift.
- H2 til H6-overskrifter bruges til at opdele indholdet yderligere og bør anvendes meningsfyldt.
- Den semantiske betydning af overskrifterne støtter både brugervenligheden og søgemaskineoptimeringen.
Trin-for-trin vejledning
Trin 1: H1-overskriften
Vi starter med H1-overskriften. Denne skal repræsentere hovedoverskriften på din side og opsummere det væsentlige indhold. Brug den kun én gang pr. dokument for at skabe klarhed for brugerne og søgemaskinerne. For eksempel kunne en H1 til en opskrift være en overskrift som "Den bedste brødopskrift". H1'en skal altid afspejle kernen af indholdet.

Trin 2: H2-overskrifter
Det næste niveau af hierarkiet er H2-overskriften. Den bruges til at markere hovedafsnit inden for dit indhold. Typiske anvendelsesområder er kapiteloverskrifter eller afsnit, der behandler et specifikt emne inden for hovedoverskriften. Et eksempel på en H2 kunne være "Ingredienser til brødet".

Trin 3: H3-overskrifter
Hvis du vil opdele dit indhold yderligere, kommer H3-overskrifterne i spil. H3-overskrifter bør anvendes til underafsnit inden for H2-overskrifterne. Denne struktur muliggør en klar og let forståelig opdeling. Et muligt eksempel kunne være "Tørgær vs. frisk gær", som nærmere forklarer H2-overskriften om ingredienserne.
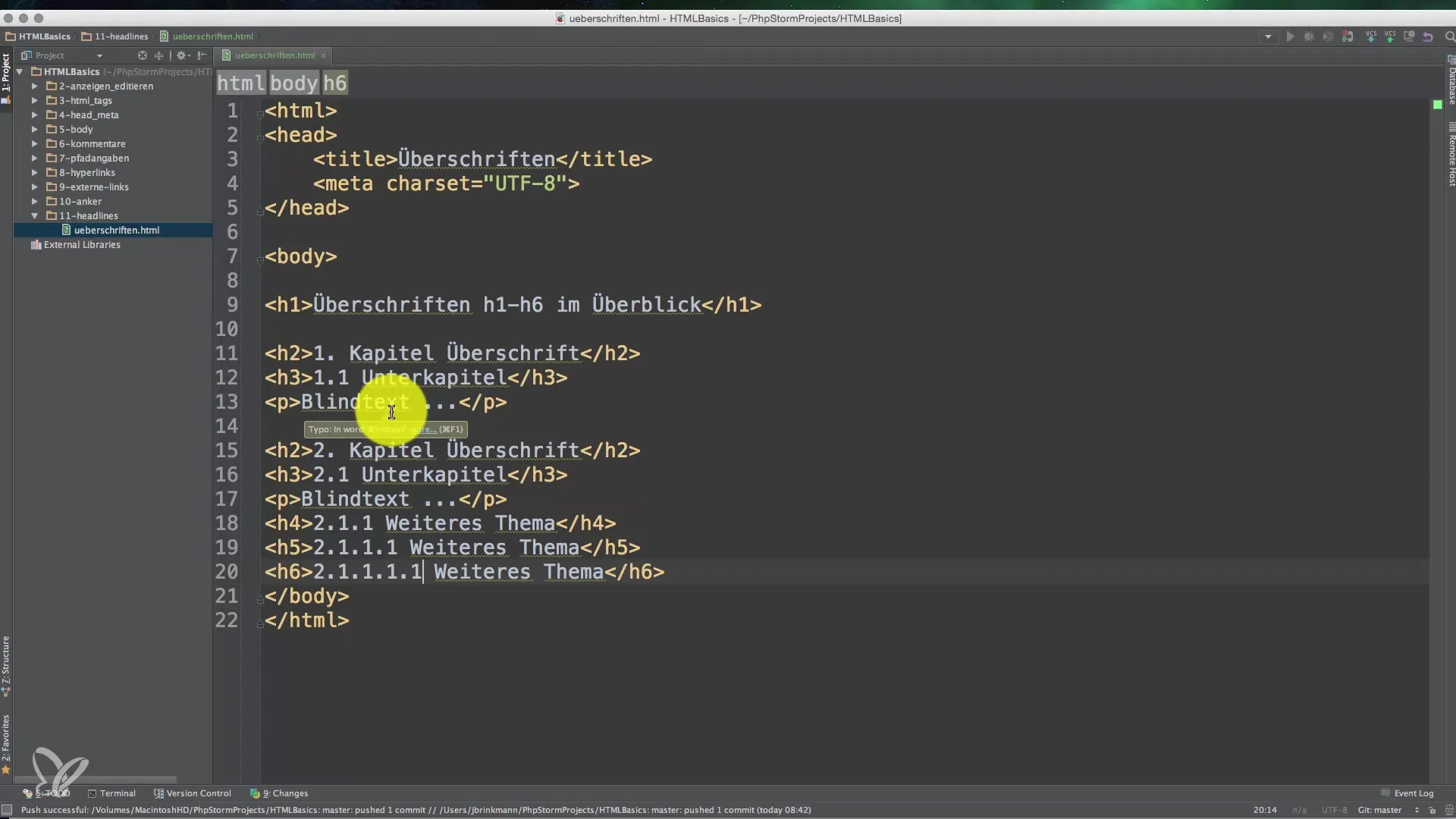
Trin 4: H4 til H6-overskrifter
Du kan finpudse strukturen yderligere med H4-, H5- og H6-overskrifter. H4-overskriften kunne for eksempel indeholde detaljer om "Belægningsmuligheder" i din opskrift, mens H5 og H6 kan bruges til meget specifik information, som "Ostevarianter" eller "Grøntsagsalternativer".
Trin 5: Den rette navngivning
Det er vigtigt, at H1 til H6-overskrifterne er klart og præcist formuleret. De hjælper læserne med hurtigt at finde de oplysninger, de søger. Derudover kan søgemaskinerne bedre forstå relevansen og strukturen af dit indhold, når du respekterer dette hierarki.

Trin 6: Semantisk betydning af overskrifter
Den semantiske betydning af dine overskrifter er afgørende. Mens skriftstørrelse og udseende er vigtigt, er funktionaliteten i fokus. Ved kodning af dine HTML-dokumenter bør valget af overskrifts-elementer basere sig på betydningsniveauerne af indholdet, ikke kun på deres visuelle layout.
Trin 7: Konklusion vedrørende brugen af overskrifter
Ved at anvende den rette hierarki af overskrifter forbedrer du ikke kun brugeroplevelsen, men også SEO-optimeringen af din hjemmeside. Sørg for at bruge H1 til H6 meningsfyldt og at strukturere hver overskrift godt. På den måde hjælper du søgemaskinerne med bedre at indeksere indholdet på din side, og besøgende finder hurtigere, hvad de leder efter.

Resumé – Overskrifter i HTML: Struktur og anvendelse
I denne vejledning har du lært betydningen og brugen af overskrifter i HTML. Du ved nu, hvor vigtig den klare hierarki fra H1 til H6 er for strukturen og for at finde dit indhold. Brug disse færdigheder til at skabe en brugervenlig og effektiv hjemmeside.
Ofte stillede spørgsmål
Hvad er H1-overskriften?H1-overskriften er hovedoverskriften på en side og beskriver det centrale indhold.
Hvor mange H1-overskrifter skal jeg bruge?Der bør kun bruges én H1-overskrift pr. dokument.
Hvad er H2 og H3-overskrifter?H2 er hovedafsnitsoverskrifter, H3 er underafsnitsoverskrifter inden for et H2-område.
Hvordan bruger jeg H4 til H6-overskrifter?Disse overskrifter bruges til yderligere opdeling af indhold og er meningsfyldte, når der er meget specifik information.
Hvorfor er den semantiske betydning af overskrifter vigtig?Den hjælper søgemaskiner og brugere med bedre at forstå og navigere i indholdet.


