Hyperlinks er et centralt element på nettet. Hver hjemmeside bruger dem til at knytte forskellige indhold sammen og lette navigationen. Men det standarddesign af links er ofte lidt uattraktivt. Ved at bruge CSS kan hyperlinks let pyntes og gøres mere brugervenlige. I denne vejledning vil jeg vise dig, hvordan du kan style de forskellige tilstande af links med CSS på en indbydende måde.
Vigtigste indsigt
- Der er tre hovedtilstande for links: normal, hover og visited.
- CSS gør det muligt at tilpasse udseendet af disse tilstande individuelt.
- Brugen af pseudoklasserne:hover,:visited og:active er afgørende for en indbydende design.
Trin-for-trin vejledning
Grundlæggende om link-tilstande
Først er det vigtigt at forstå de tre hovedtilstande for hyperlinks:
- Normal (uanset)
- Hover (når musen svæver over linket)
- Visited (allerede besøgte links)
For at illustrere dette, besøg en vilkårlig hjemmeside, som w3.org, og observer linkernes adfærd. I standardtilstand vises de i blå. Efter at have klikket ændrer deres farve sig ofte til violet eller lilla, hvilket signalerer, at du allerede har besøgt linket.

CSS-selektorer til links
For at style link-tilstande i CSS bruger du selektorerne a, a:hover og a:visited.
- a-selektoren omhandler normal tilstand.
- a:hover-selektoren styrer udseendet, når brugeren hover over linket.
- a:visited-selektoren bruges til links, der allerede er blevet besøgt.
Tilføj hover-effekter
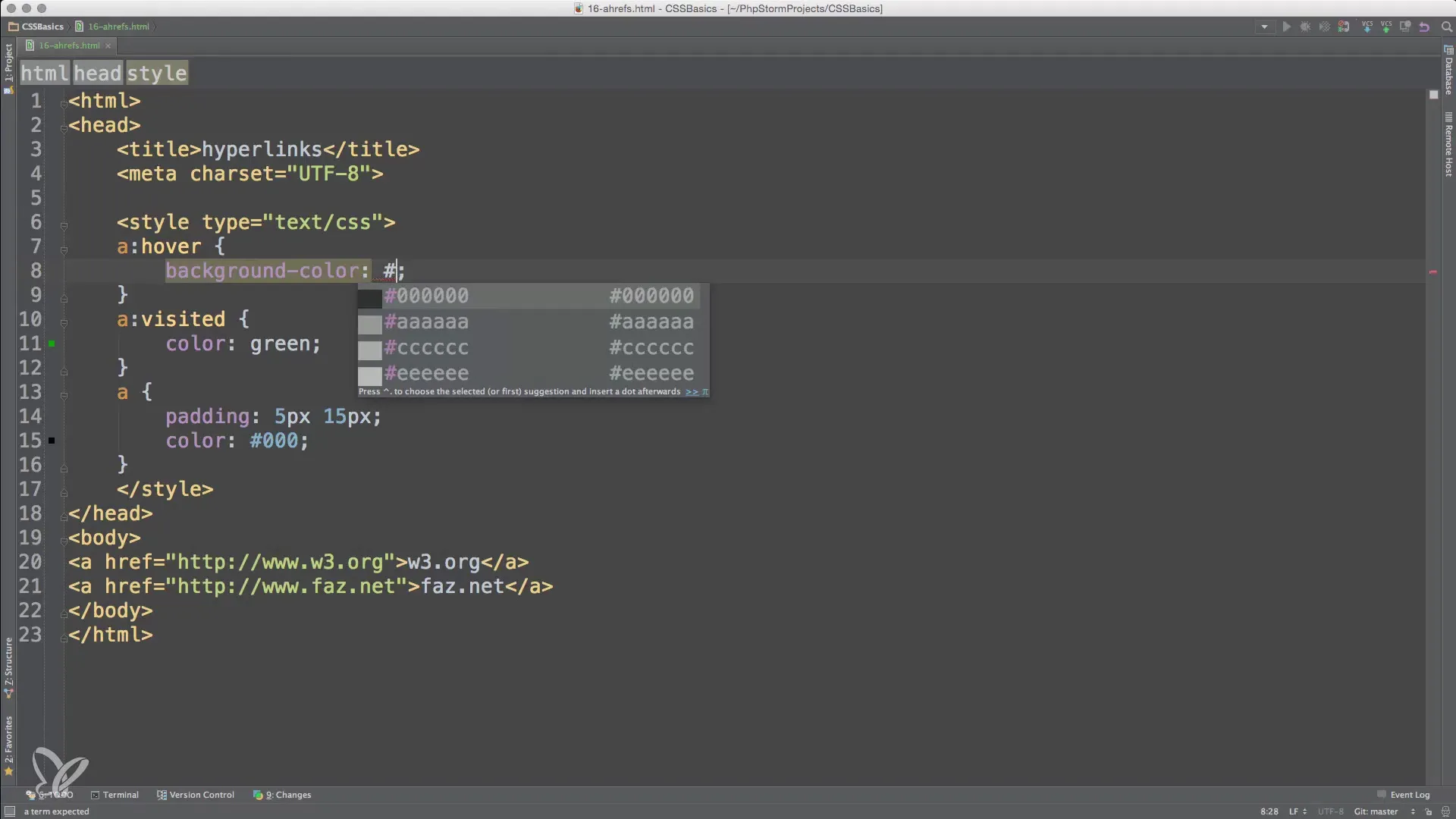
For at forbedre brugeroplevelsen bør du tilføje hover-effekten. Her kan du f.eks. lege med padding og ændre baggrundsfarve, når et link hoveres. Dette giver brugeren en visuel feedback om, hvor musemarkøren befinder sig.

Justere tekstdekorationen
En anden måde at forbedre linkdesignet på er ved at justere tekstdekorationen. I stedet for at vise linket altid understreget, kan du aktivere understregningen kun, når brugeren hover over linket. Det giver et moderne og velordnet udseende.
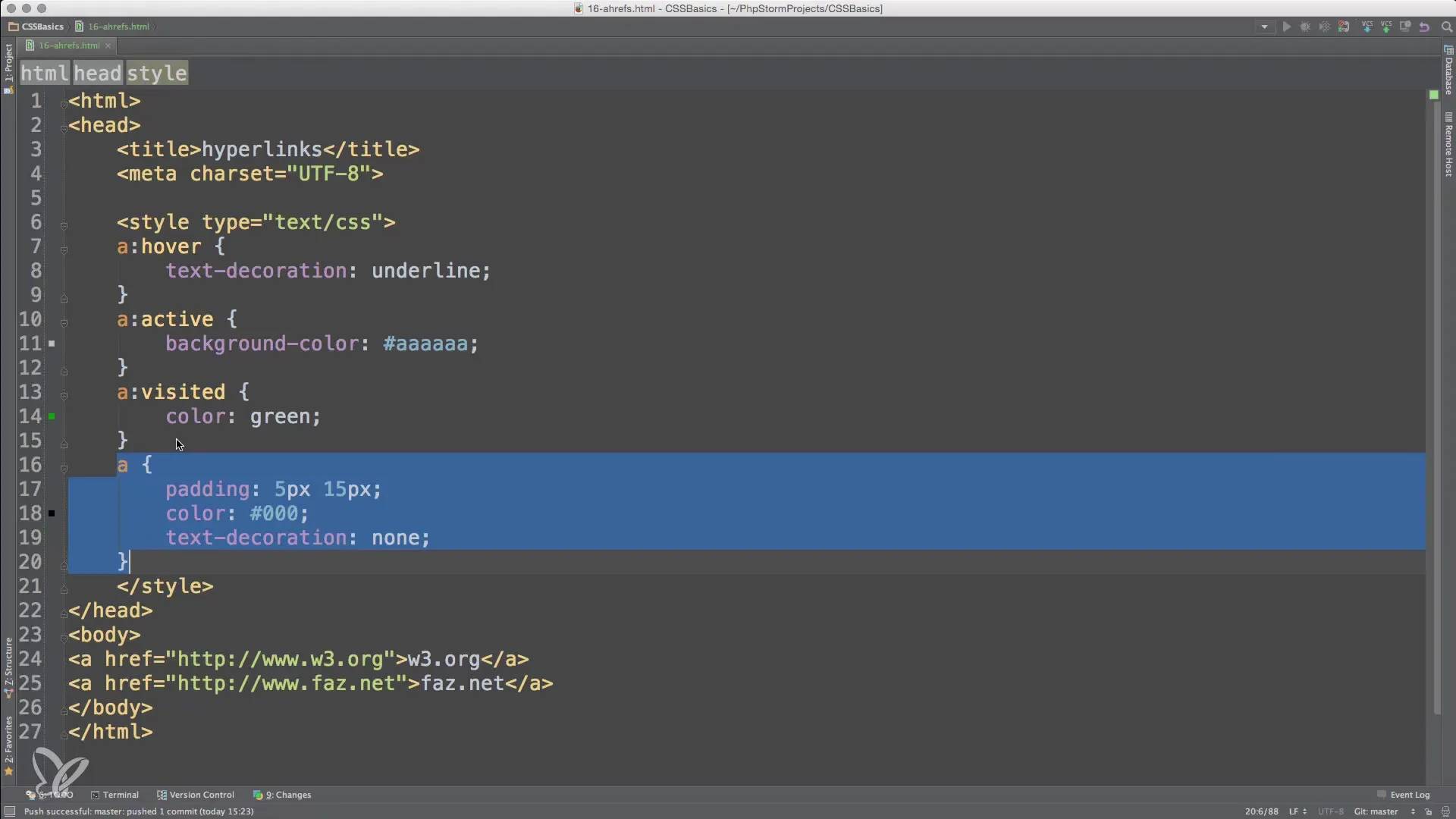
a:hover { text-decoration: underline; }
Tilføj aktiv-tilstand
Den tilstand, hvor et link lige bliver klikket, defineres af a:active-selektoren. Denne tilstand indikerer, at brugeren aktivt vælger linket.
Samling af alle tilstande
Nu har du behandlet alle nødvendige tilstande for design af links.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Opsummering – Pynte hyperlinks med CSS
I denne vejledning har du lært, hvordan du effektivt kan style de forskellige tilstande af hyperlinks med CSS. Du ved nu, at det er vigtigt at bruge tilstandene:hover,:visited og:active korrekt for at designe en indbydende og brugervenlig webgrænseflade. Gennem enkle justeringer som farveændringer og padding kan du gøre links mere indbydende og intuitive.
Ofte stillede spørgsmål
Hvad er de vigtigste link-tilstande i CSS?De vigtigste tilstande er normal, hover og visited.
Hvordan kan jeg tilpasse hover-tilstanden for links?Brug selektoren a:hover i CSS for at ændre udseendet ved mouseover.
Hvordan styler jeg besøgte links i CSS?Brug selektoren a:visited for at tilpasse designet af allerede besøgte links.
Hvad er forskellen mellem a:active og a:hover?a:hover omhandler links, som musen svæver over, mens a:active afspejler den tilstand, hvor linket klikkes.
Hvordan kan jeg tilpasse understregningen af links?Med text-decoration: none kan du fjerne understregningen og med a:hover kan du tilføje undersøgningen igen.


