JavaScript er en uundgåelig teknologi til moderne webudvikling. I denne vejledning lærer du, hvordan du effektivt kan integrere JavaScript i et HTML-dokument, især ved at bruge intern JavaScript. Dette betyder, at JavaScript-koden placeres direkte i HTML-dokumentet. Gennem denne fremgangsmåde får du muligheden for at integrere dynamiske funktioner på din hjemmeside uden at skulle ty til eksterne filer. Lad os sammen udforske grundlagene for denne tilgang.
Trin-for-trin vejledning
Trin 1
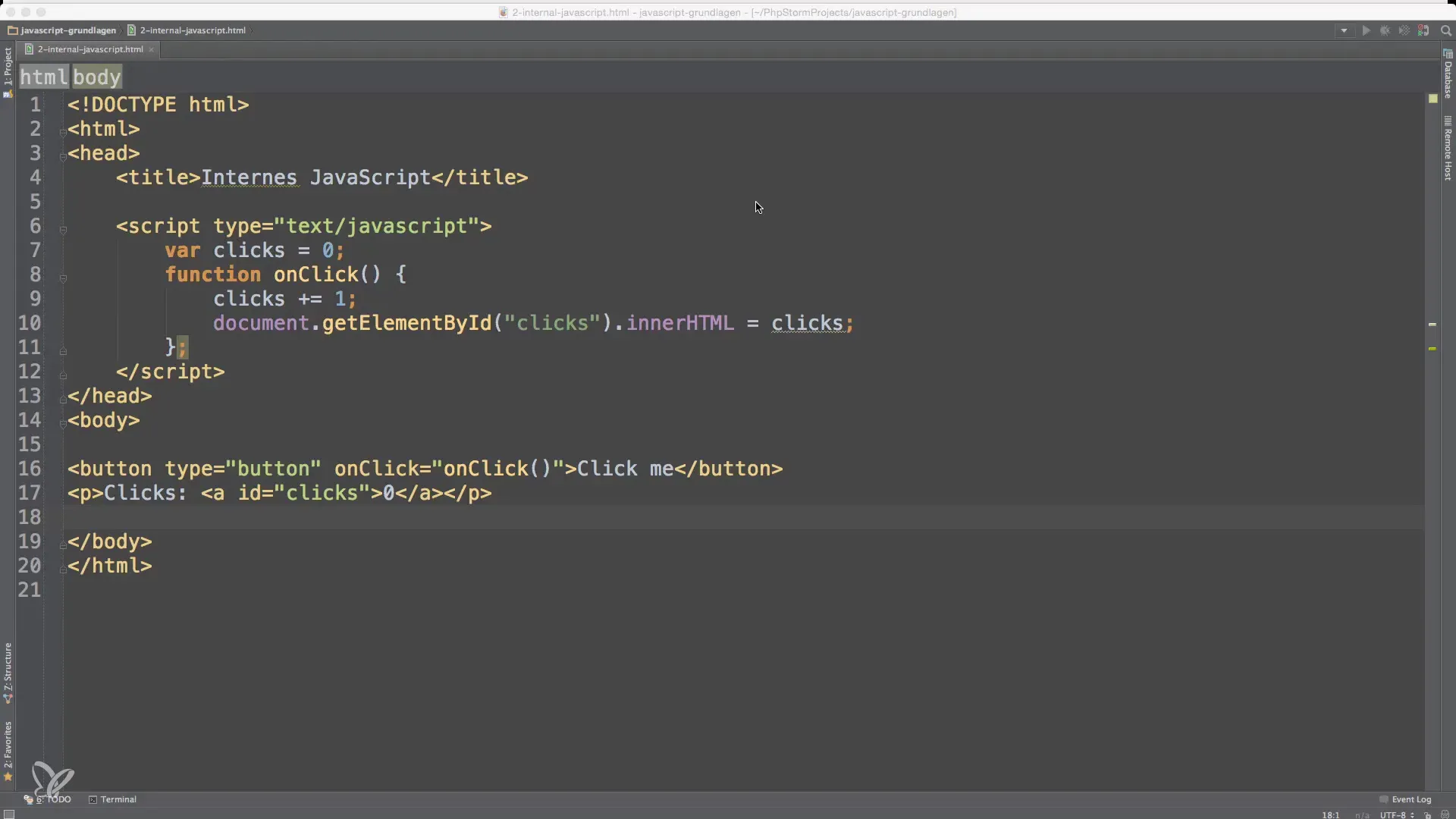
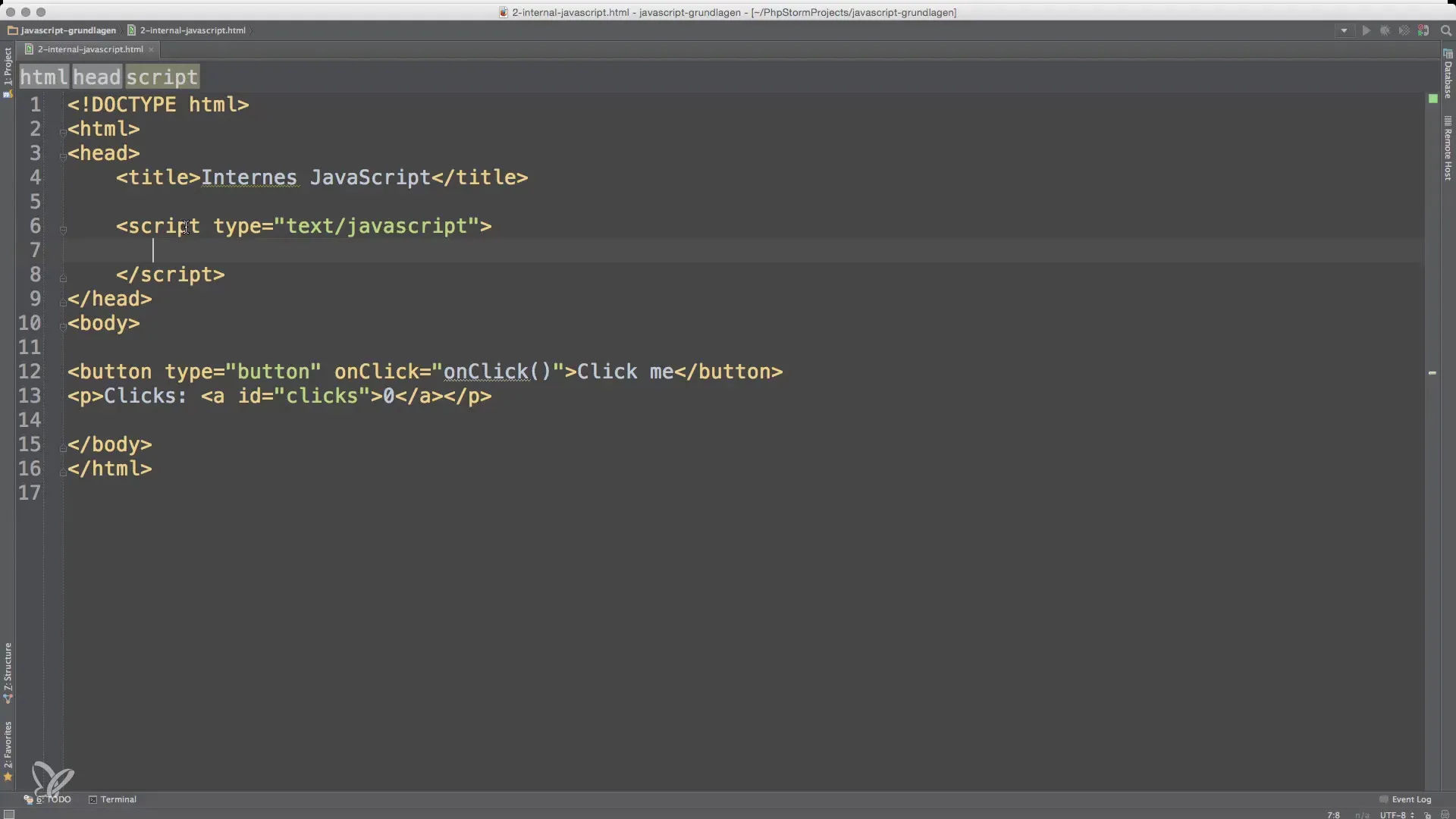
Begynd med at oprette et nyt HTML-dokument eller åbne et eksisterende. Du vil bruge et simpelt eksempel til at demonstrere, hvordan du kan indlejre JavaScript.

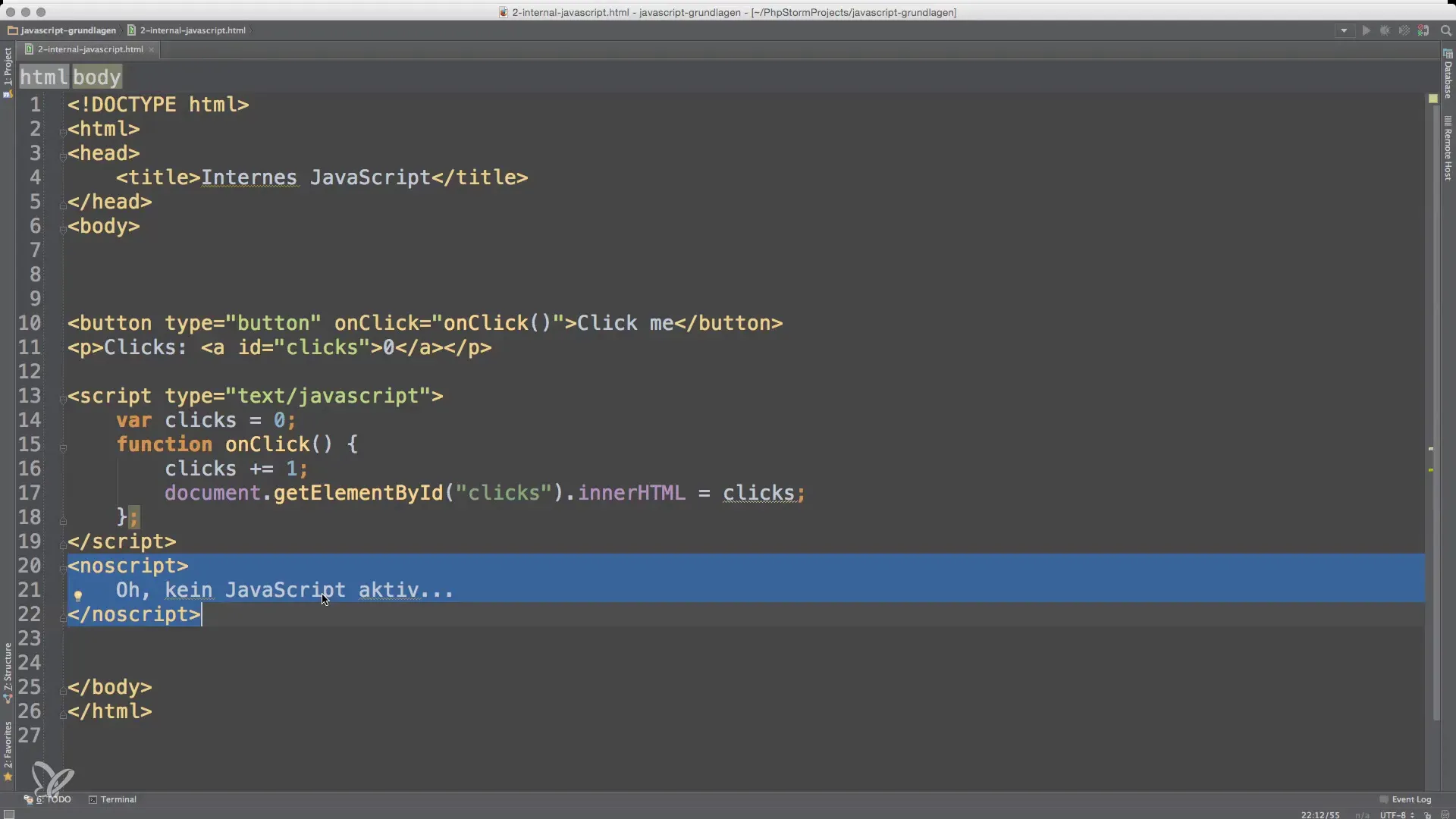
Her er for eksempel et kode-snit, der opretter en tællefunktion. Når brugeren klikker på en knap, øges tallet. Dette viser, hvordan du kan oprette og teste interne scripts.
Trin 2

Sørg for, at denne tag er placeret i -området eller lige før den lukkende -tag. Vær opmærksom på, at JavaScript-koden først behandles, når hjemmesiden er indlæst.
Trin 3
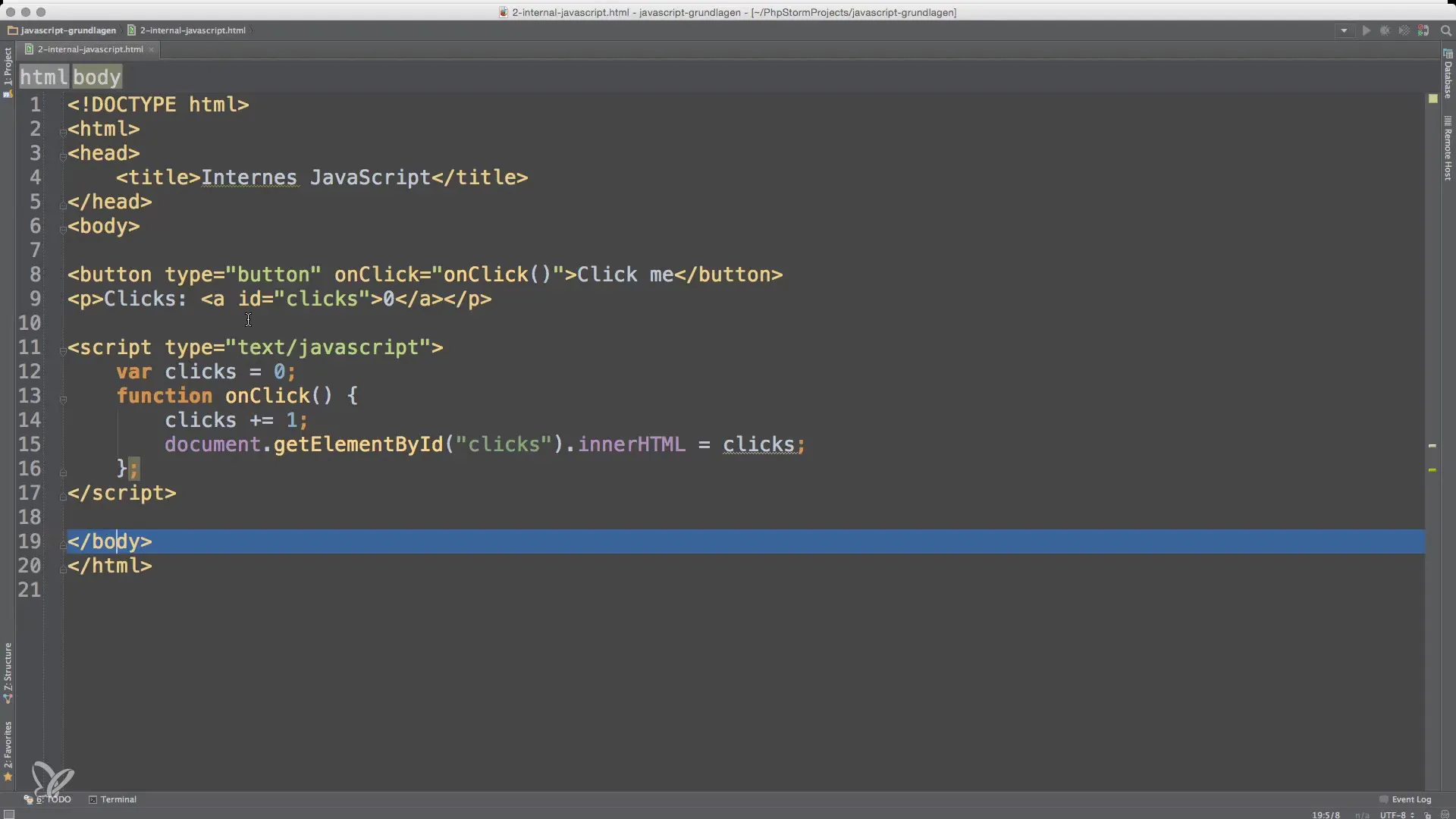
At indsætte JavaScript i kan føre til en forsinkelse i visningen af hjemmesiden. Browseren har brug for tid til at behandle scriptet. Dette kan være frustrerende for brugeren, da han måske kun ser hvide sider, mens JavaScript indlæses. For at undgå dette, er det bedst at placere dine scripts i bunden af HTML-dokumentet, lige før den lukkende -tag.

Dette forbedrer ikke kun indlæsningshastigheden af siden, men sikrer også, at brugeren ser indholdet hurtigere. Dette er især relevant, når du bruger beregningsintensive scripts.
Trin 4

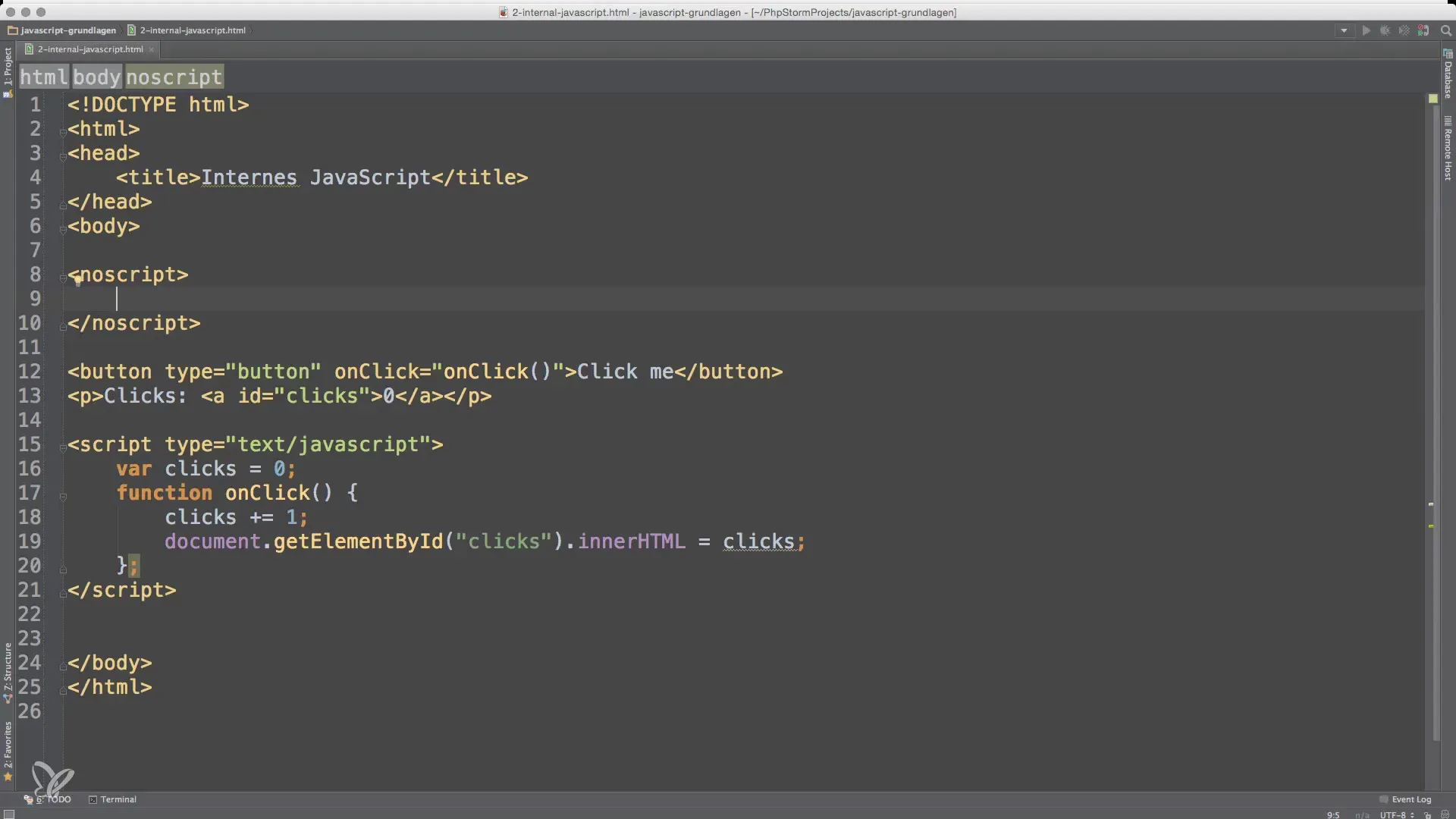
Denne tag er særligt nyttig for at sikre en brugervenlig oplevelse, selv når JavaScript ikke er aktivt.
Trin 5

Men husk, at mange moderne hjemmesider i dag er afhængige af JavaScript, så layoutet og funktionaliteten kan være stærkt begrænset uden aktiveret JavaScript.
Trin 6
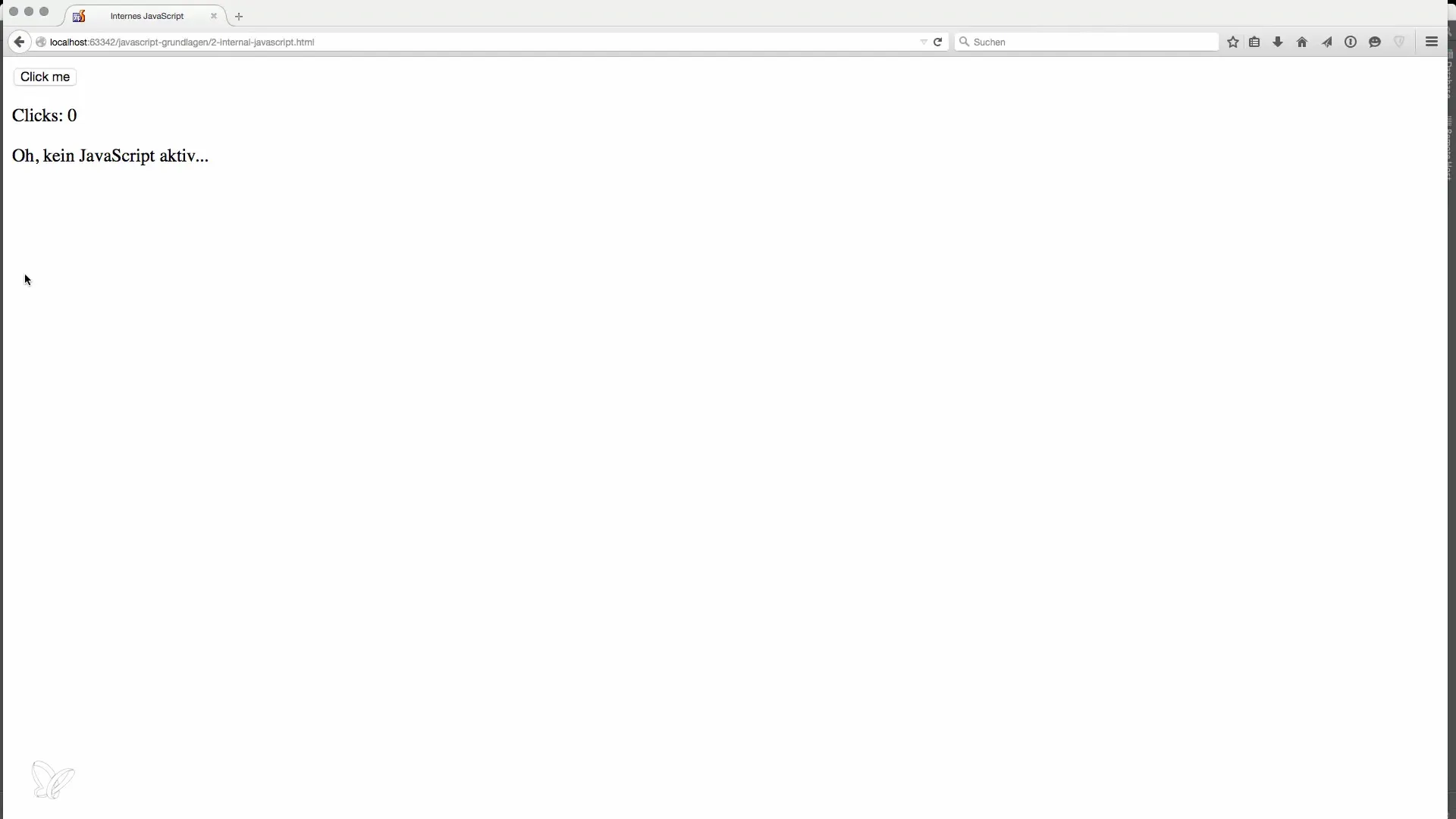
Hvis du har fulgt alle ovenstående trin, skal du teste hjemmesiden ved at indlæse den i browseren og aktivere eller deaktivere JavaScript. Dette er nyttigt for at sikre, at alt fungerer både med aktiveret og deaktiveret JavaScript.

Ofte stillede spørgsmål
Hvordan indlejrer jeg JavaScript i en HTML-side?Du kan placere JavaScript med tagget direkte i HTML-dokumentet.
Hvad er forskellen mellem intern og ekstern JavaScript?Intern JavaScript placeres inden for HTML-dokumentet, mens ekstern JavaScript gemmes i en separat fil.
Hvorfor skal jeg indsætte JavaScript i slutningen af HTML-dokumentet?Det forbedrer indlæsningshastigheden og sikrer, at indholdet vises hurtigere, før JavaScript er indlæst.
Hvad er tagget?Tagget muliggør leveringen af indhold, der vises, når JavaScript er deaktiveret i browseren.
Hvad er formålet med type-attributten i tagget?Den angiver typen af scriptet, hvor text/javascript er den almindelige standard.


