Brugen af HTML-attributter er afgørende for styling og strukturering af dine websider. Især attributterne "class" og "id" spiller en central rolle. Disse attributter giver dig mulighed for at adressere specifikke elementer inden for et dokument og tildele dem bestemte stilarter. I denne vejledning lærer du, hvordan du effektivt anvender disse attributter til at designe og optimere dine websider individuelt.
Vigtigste indsigter
- Id-attributten identificerer et unikt element i HTML-dokumentet.
- Class-attributten muliggør gruppering af flere elementer til tildeling af stilarter.
- Begge attributter kan bruges sammen for at skabe specifikke designmuligheder.
Trin-for-trin vejledning
1. Forstå id-attributten
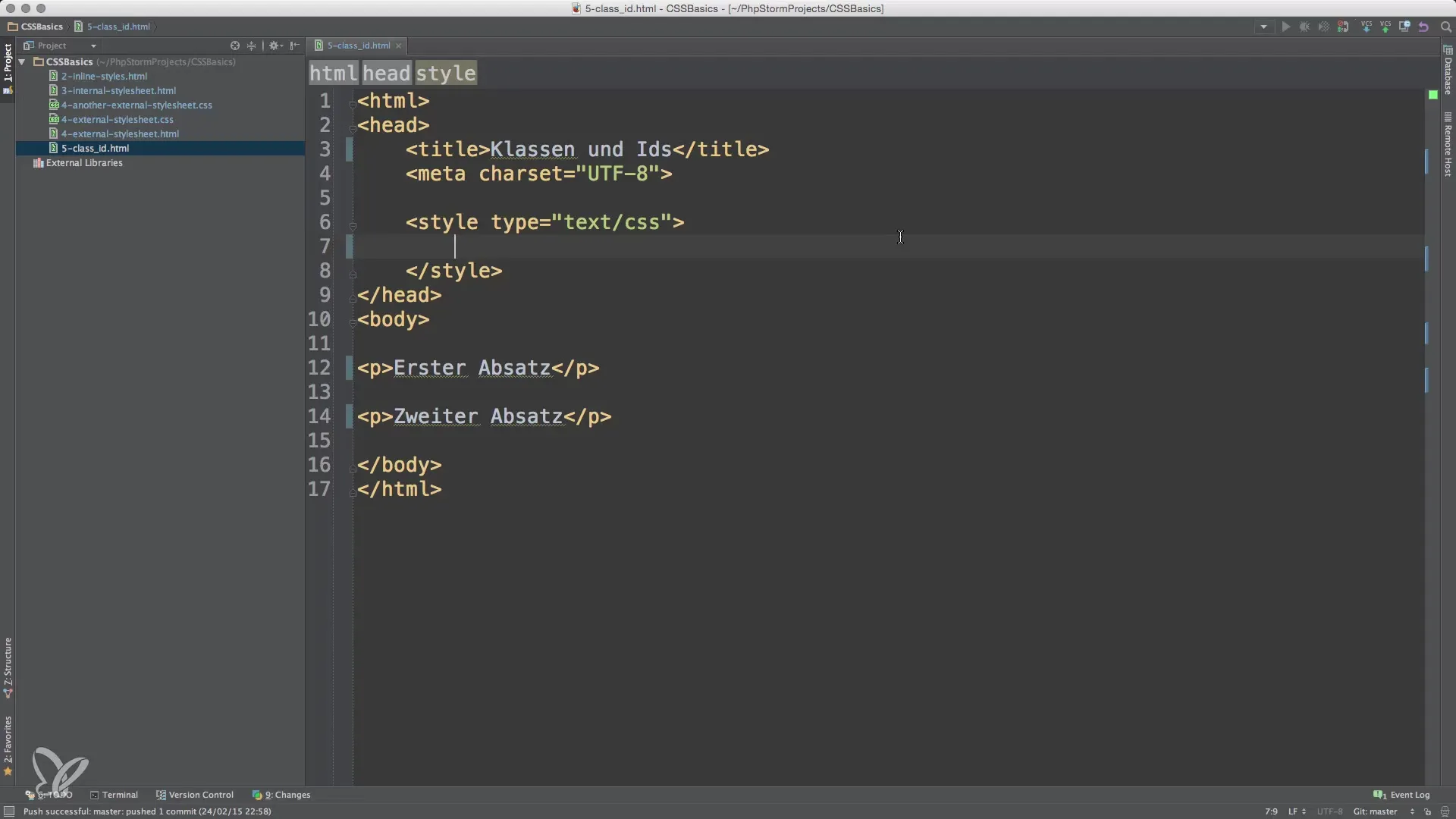
Id-attributten bruges til at entydigt markere et enkelt HTML-element. For et eksempel, lad os sige, at du har flere afsnit, men du kun vil formatere et af dem. Her kommer id-attributten ind i billedet. For at tilføje en id-attribut, skriver du simpelthen id="første" til dit valgte element.

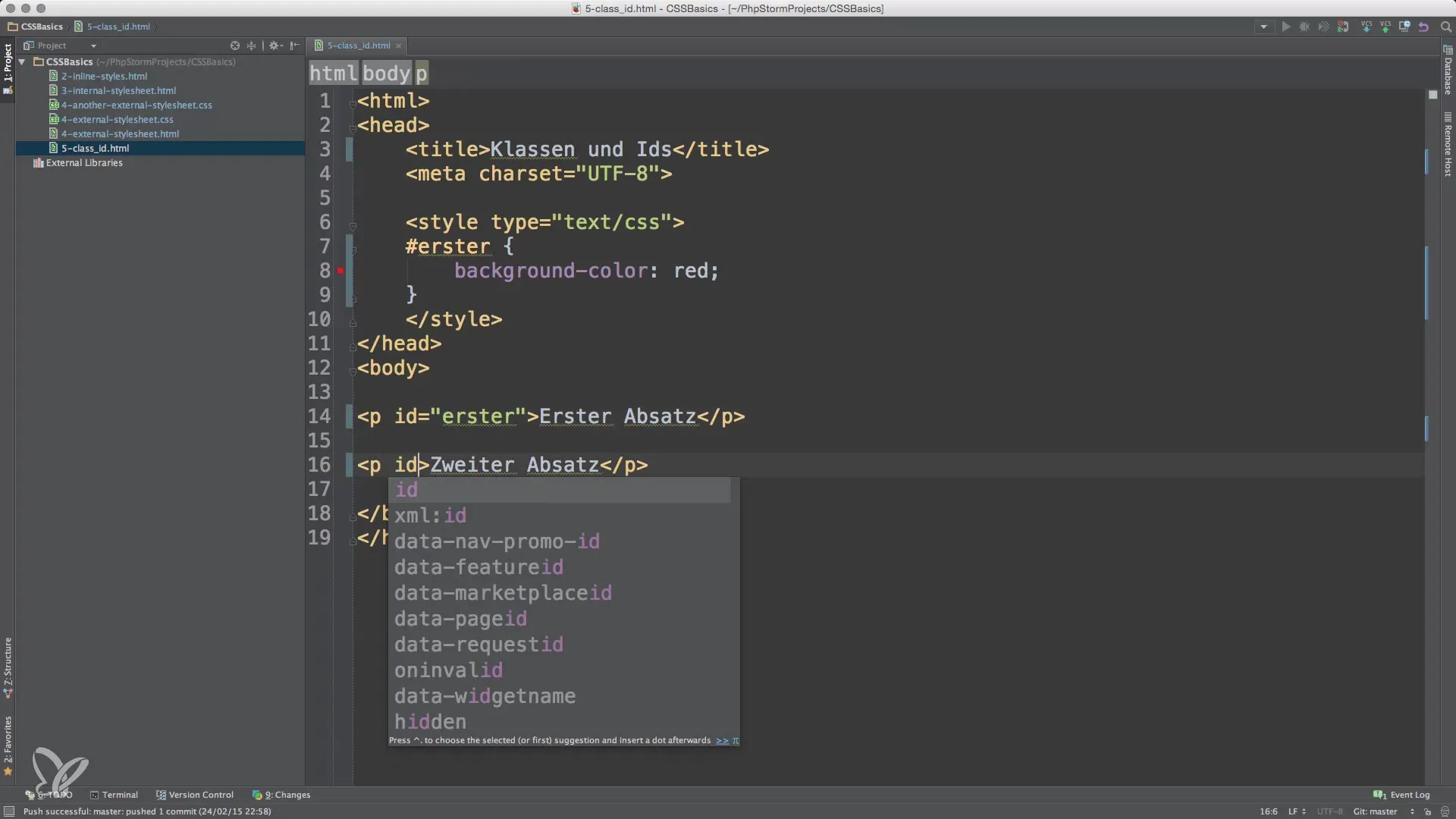
I dit CSS-stylesheet bruger du selektoren med et hashtag, efterfulgt af id-navnet, for at anvende stilarter.
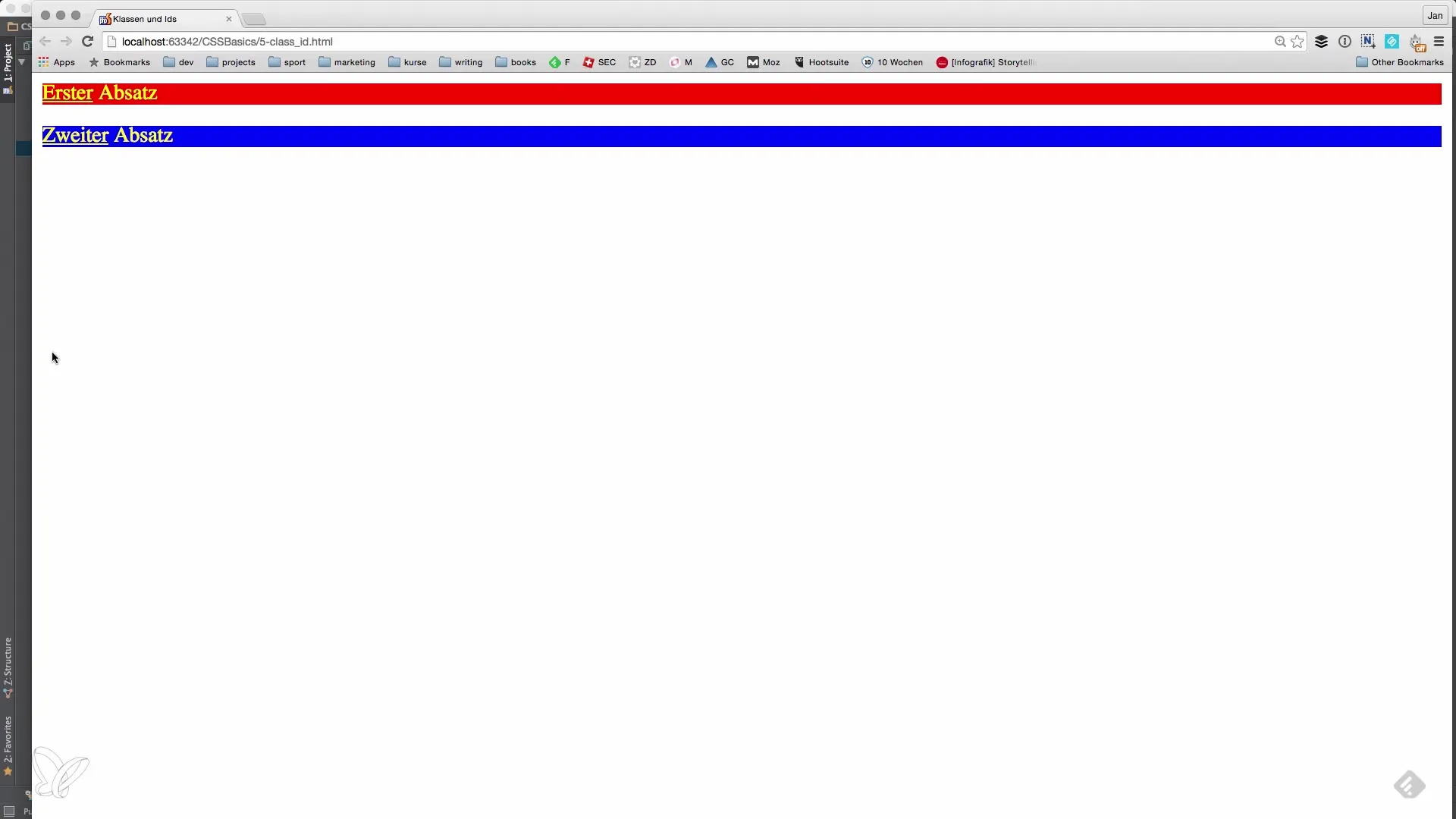
Nu har vi fremhævet det første afsnit i farve, mens de andre afsnit forbliver urørte.

2. Unikhed af id-attributter
Det er vigtigt at bemærke, at en id-attribut kun bør bruges én gang i hele dokumentet. Hvis du prøver at bruge den samme id-attribut flere gange, er det ikke korrekt. En entydighed er afgørende for præcist at tildele stilarter og for at holde dokumentet struktureret.
Du kan nemt referere til id'en i CSS og sikre, at de ønskede stilarter kun anvendes på dette specifikke element.
3. Introduktion til class-attributten
Udover id-attributten er der class-attributten, der giver dig mulighed for at gruppere flere HTML-elementer under en fælles stil. I modsætning til id-attributten kan class genbruges for flere elementer.
I dit CSS kan du nu bruge en fælles klasse til at formatere udseendet af begge afsnit.
4. Anvendelse af klasser i CSS
For at arbejde med en class-attribut bruger du i CSS en prik, efterfulgt af klassens navn.
Nu har begge afsnit fået den samme baggrundsfarve. Denne tilgang sparer tid og linjer i CSS, da du definerer en stil for flere elementer.

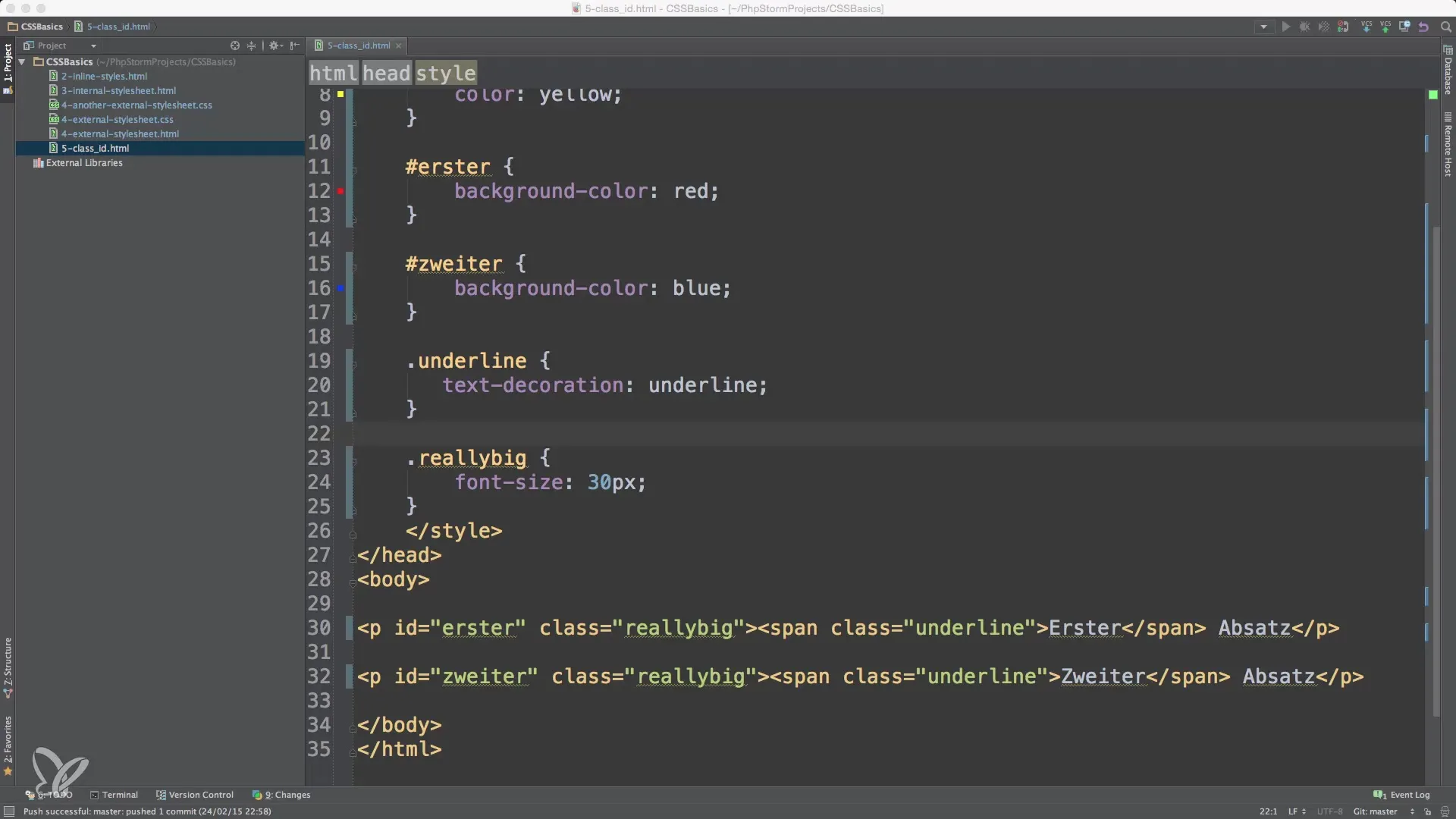
5. Kombination af id og class
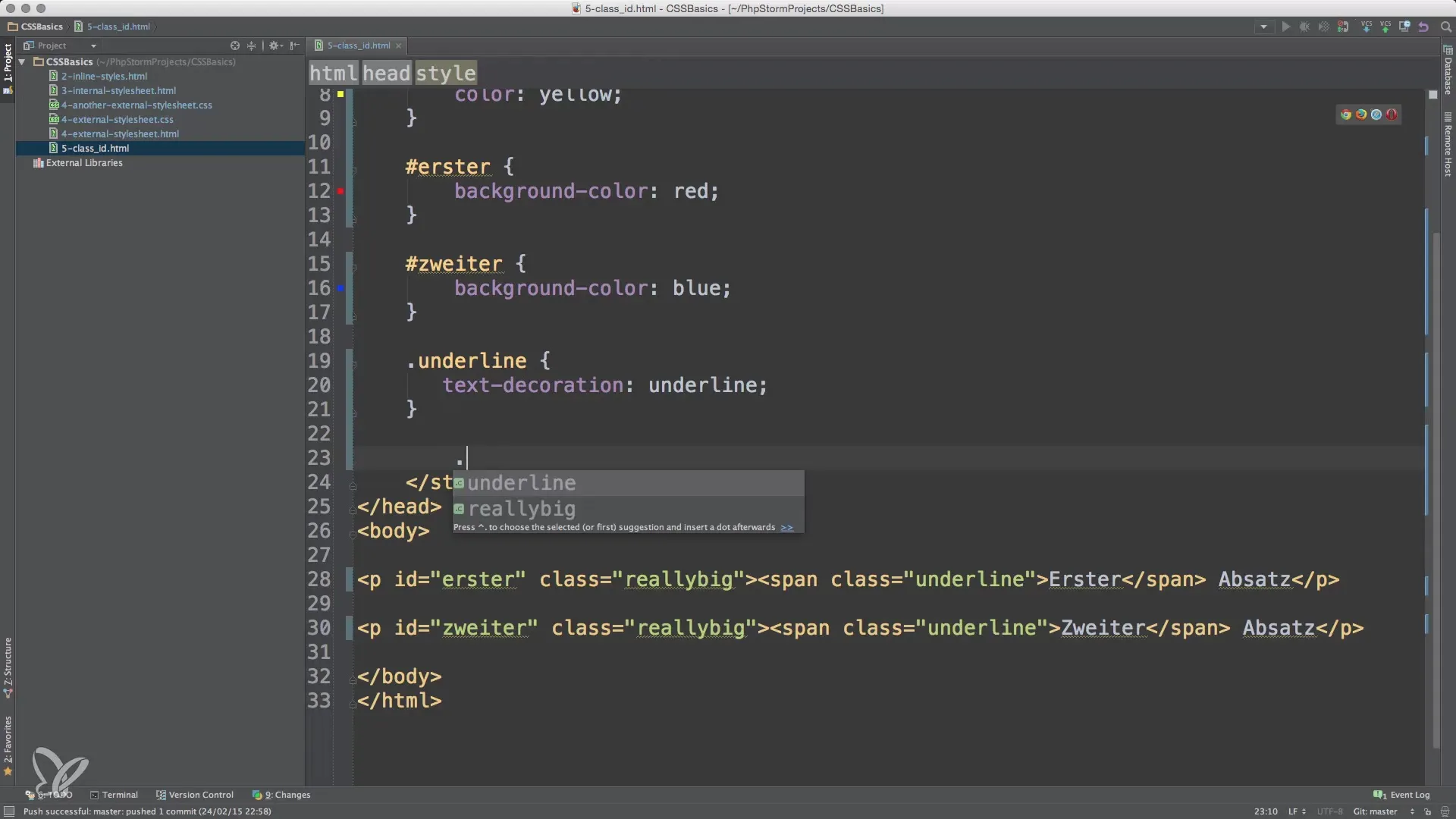
En kraftfuld teknik er kombinationen af id og class. Du kan for eksempel tildele et element både en klasse og en id-attribut for at definere specifikke stilarter.

Denne metode giver en mere præcis kontrol over styling og fremmer genanvendeligheden af din kode.
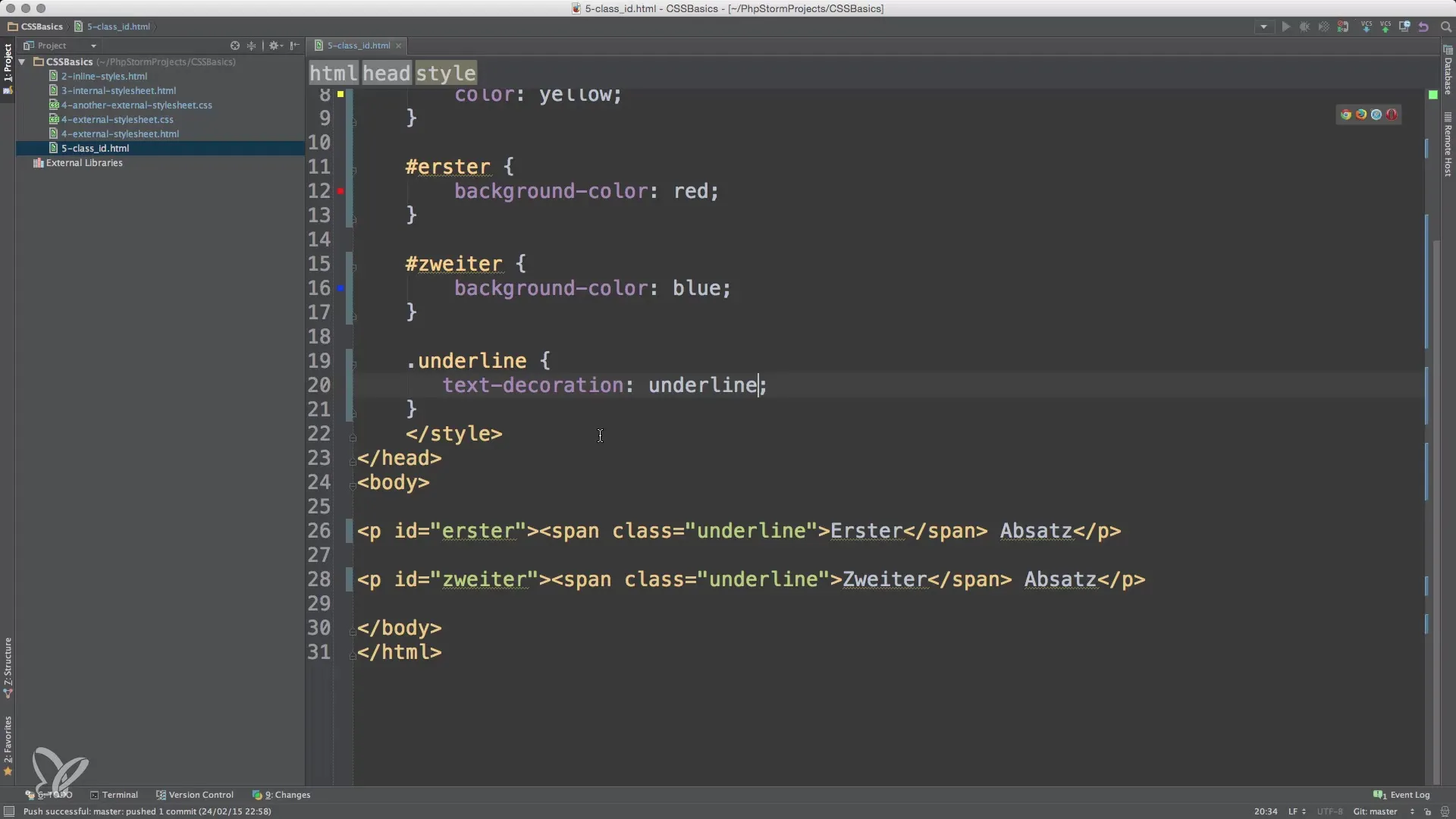
6. Brug af til fremhævning
Et andet nyttigt element er -tagget, der ofte bruges til at fremhæve dele af en tekst. Vi kan bruge det sammen med class og id for at anvende målrettede stilarter.
I dit CSS skal klassen.underline defineres som følger.

7. Strukturering med div-containere
Div-containere er et andet vigtigt koncept. De hjælper dig med at gruppere og strukturere indhold. Du kan bruge div-containere til at designe og style forskellige områder af din webside.
Her giver du hele gruppen af afsnit en container, der tillader dig at anvende stilarter fælles.

Du kan tildele klassen.container specifikke stilarter, for eksempel til at bestemme baggrunden eller tilføje afstande.
8. Konklusion om stilarter og struktur
Effektiv brug af class og id er afgørende for design af websider. Det giver dig mulighed for at holde dine style-definitioner pæne og læselige, samtidig med at du får fleksibiliteten til at foretage specifikke tilpasninger.
Opsummering – Grundlæggende om HTML-attributter: class og id
I denne vejledning har du fået et omfattende overblik over, hvordan du effektivt kan bruge HTML-attributterne class og id. Fra entydig identifikation af elementer til gruppering af stilarter har du nu viden til at forbedre og optimere dine websider yderligere.
Ofte stillede spørgsmål
Hvordan definerer jeg en id i HTML?Du kan tilføje en id ved at skrive id="ditIdNavn" til et HTML-element.
Kan jeg tilføje flere elementer til en class?Ja, et class-attribut kan anvendes på flere elementer.
Hvad sker der, hvis jeg bruger en id flere gange i dokumentet?Det er ikke tilladt; hver id skal være unik.
Hvordan ser CSS-syntaxen for en klasse ud?Syntaxen starter med et punktum, efterfulgt af klassens navn, f.eks..minKlasse {}.
Kan jeg bruge en klasse og en ID samtidig?Ja, det er en almindelig praksis for at skabe specifikke stilarter.


