Tabeller spiller en vigtig rolle, når det kommer til at præsentere data i et organiseret format. I denne tutorial lærer du, hvordan du opretter grundlæggende HTML-tabeller og bruger de essentielle tags til layout og struktur.
Trin-for-trin vejledning
Lad os begynde med at oprette din første tabel! Først skal du vide, at grundtagget for en tabel er. Dette tag omfatter hele tabellen.

Nu tilføjer vi en række. Hver række defineres med tagget, som står for "tabel række". I denne række er der endnu ingen data, så den forbliver tom i første omgang. Du kan forestille dig, at hver række kan give plads til flere kolonner.

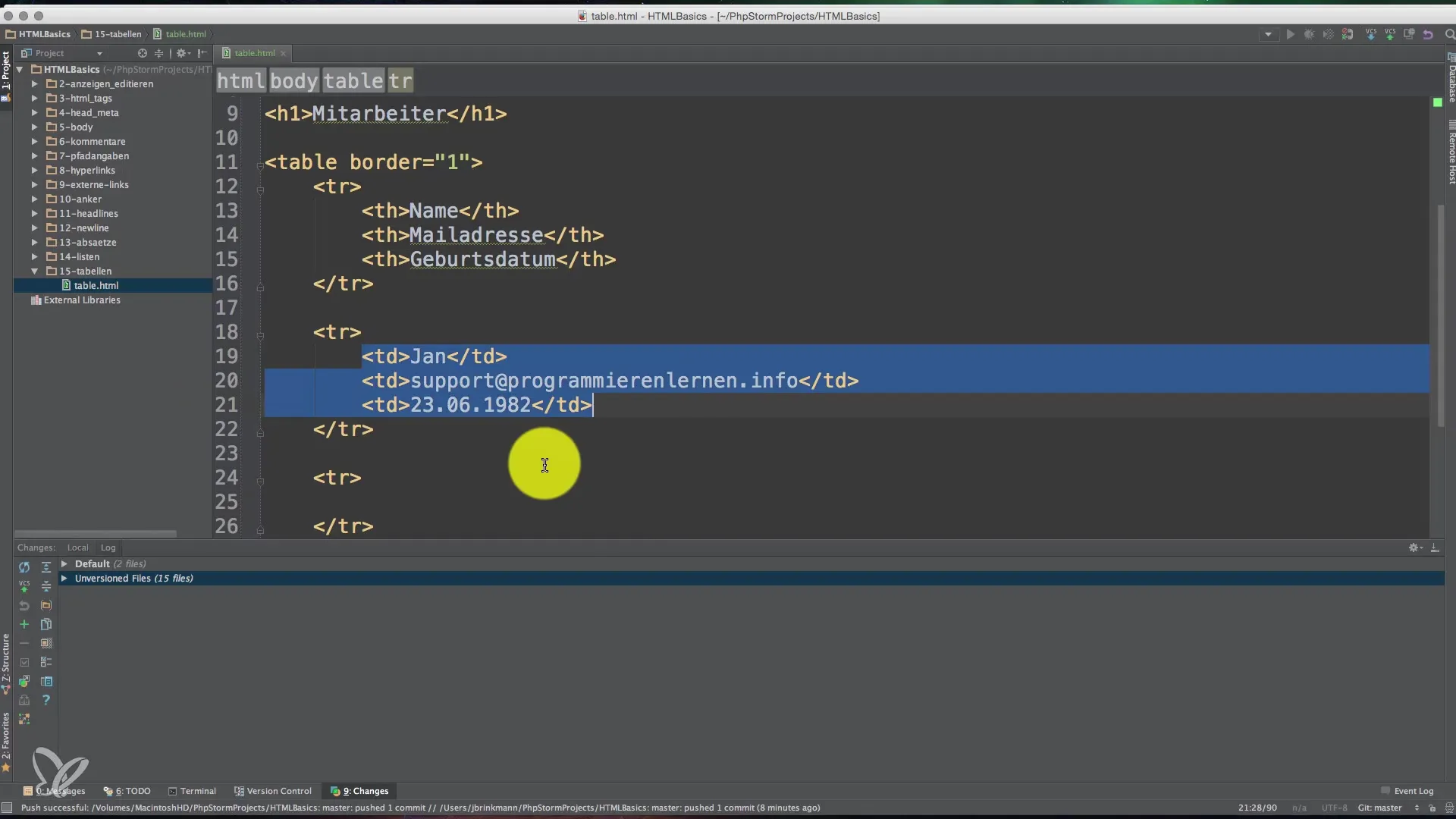
Nu er det tid til at indsætte nogle data i tabellen. Til dette bruger vi tagget og tilføjer de relevante værdier. Lad os antage, at det første navn er "Jan", e-mailen "support@programmierenlern.info" og fødselsdatoen er 23.06.1982. Din række skal så se sådan ud:
Sørg for, at tabellen nu ser bedre ud. Du kan tilføje så mange rækker, du vil, ved blot at bruge flere - og -tags. Lad os tilføje en medarbejder til. Lad os kalde ham "Joe Average" og hans e-mail kunne være "joe@average.com".

Når vi nu genindlæser tabellen, kan vi se, at den vokser, og alle de indsatte data er synlige. Strukturen er vigtig, da den giver dig et klart overblik over oplysningerne.
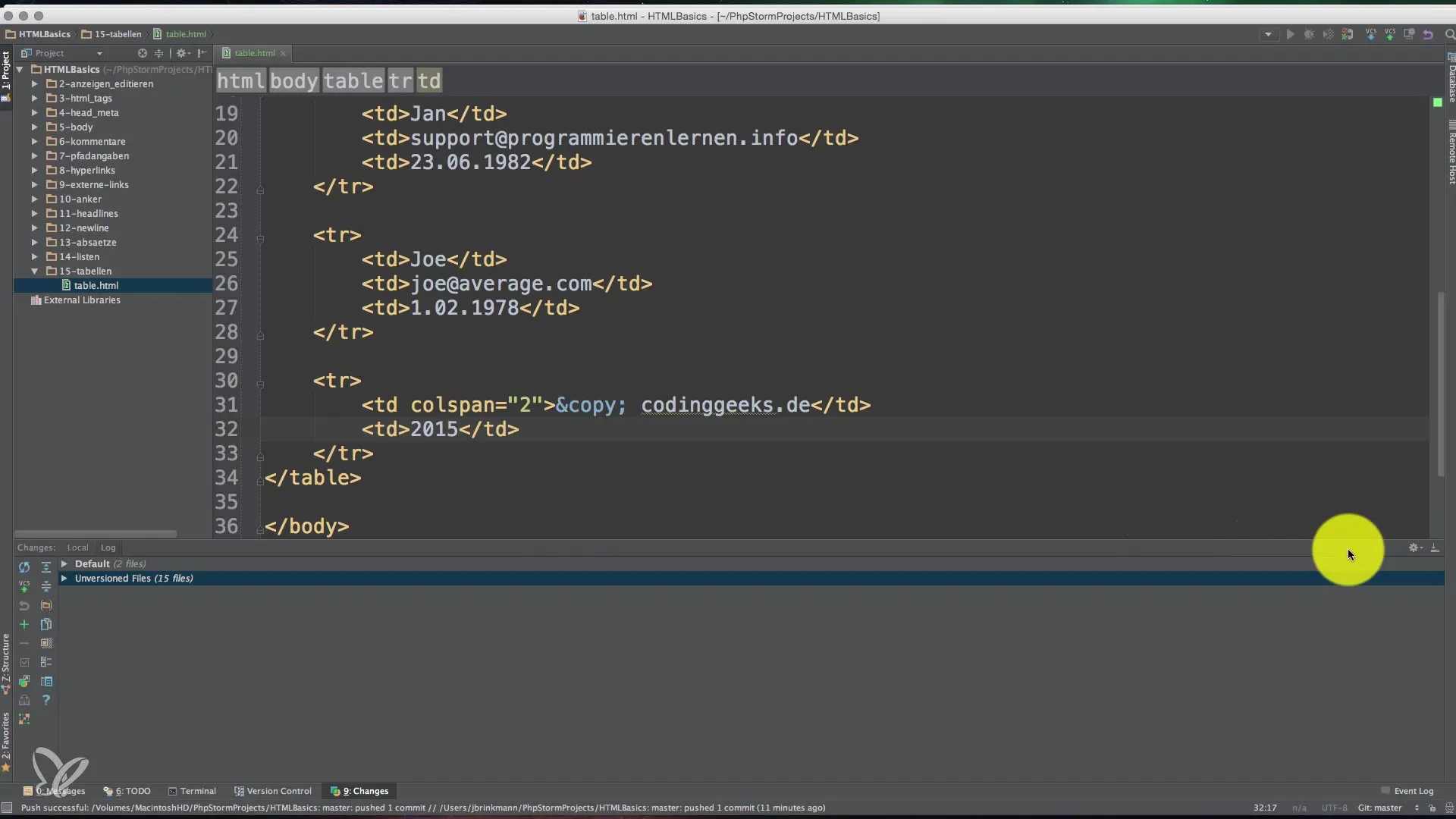
Hvad nu, hvis du vil tilføje en fodnote i bunden af tabellen, for eksempel til et copyright? Her kommer colspan i spil. Med colspan kan du angive, hvor mange kolonner en celle skal dække. Så for at angive et copyright over alle tre kolonner, skriver du: Copyright 2015 coding-geeks.de.
Efter at have tilføjet denne fodnote, bør du kontrollere fremstillingen. Ideen er, at fodnoten er placeret under kolonnerne og præsenterer dataene klart. I dette tilfælde har fodnoten ikke sin egen kolonne og bør derfor ligge over de andre tre kolonner.
Hvis du nu reducerer colspan til en værdi af to, kan du også tilføje en anden note. Lad os antage, at du ønsker at præsentere "Coding Geeks" i en ny kolonne. Brug derfor tagget igen, mens du anvender colspan korrekt.

Hvis du har fulgt alle disse trin, har du lært, hvordan man opretter grundlæggende HTML-tabeller. Den visuelle fremstilling bør dog altid ske via CSS for at forbedre layoutet og brugervenligheden. Dette inkluderer at adskille indhold og layout, så du får mere fleksibilitet i designet af dine websider senere.
Opsummering - Opret grundlæggende HTML-tabeller
Du har lært strukturen og brugen af HTML-tabeller, fra opbygning og placering af data til fodnoten. Med dette kan du nu præsentere enkle tabeldata på din hjemmeside.
Ofte stillede spørgsmål
Hvad er de grundlæggende tags for HTML-tabeller?De grundlæggende tags er,, for overskrifter og for dataceller.
Kan jeg oprette ubegribede mange rækker og kolonner i en tabel?Ja, teoretisk kan du tilføje mange rækker og kolonner, men det er vigtigt at holde læsbarheden i fokus.
Hvordan bør jeg stilistisk designe tabeller?Brug CSS til design i stedet for direkte HTML-atributter som border.
Hvad står colspan for?Colspan-attributten gør det muligt for en celle at strække sig over flere kolonner.
Hvorfor er CSS bedre egnet til layout end HTML-atributter?CSS adskiller indhold fra styling og giver derfor mere fleksibilitet og muligheder for design.


