Affinity Photo is a powerful image editing tool that gives you multiple methods to select and mix colors. In this guide, you will learn how to work efficiently with the color palette, the color selection dialog, and other tools to bring your creative ideas to life.
Key Insights
- You can quickly switch between foreground and background color.
- Diverse options for color selection are available, including RGB, HSL, and CMYK.
- The color selection dialog allows for precise color mixing and adding colors to custom palettes.
- With the eyedropper, you can sample colors directly from your image.
Selecting a Brush with the Desired Color
Start by selecting your desired brush. In the toolbar, you will find two circles that display the foreground and background color. The front circle indicates the currently selected color, usually black. By clicking on the color circle or pressing the X key, you switch between foreground and background color.

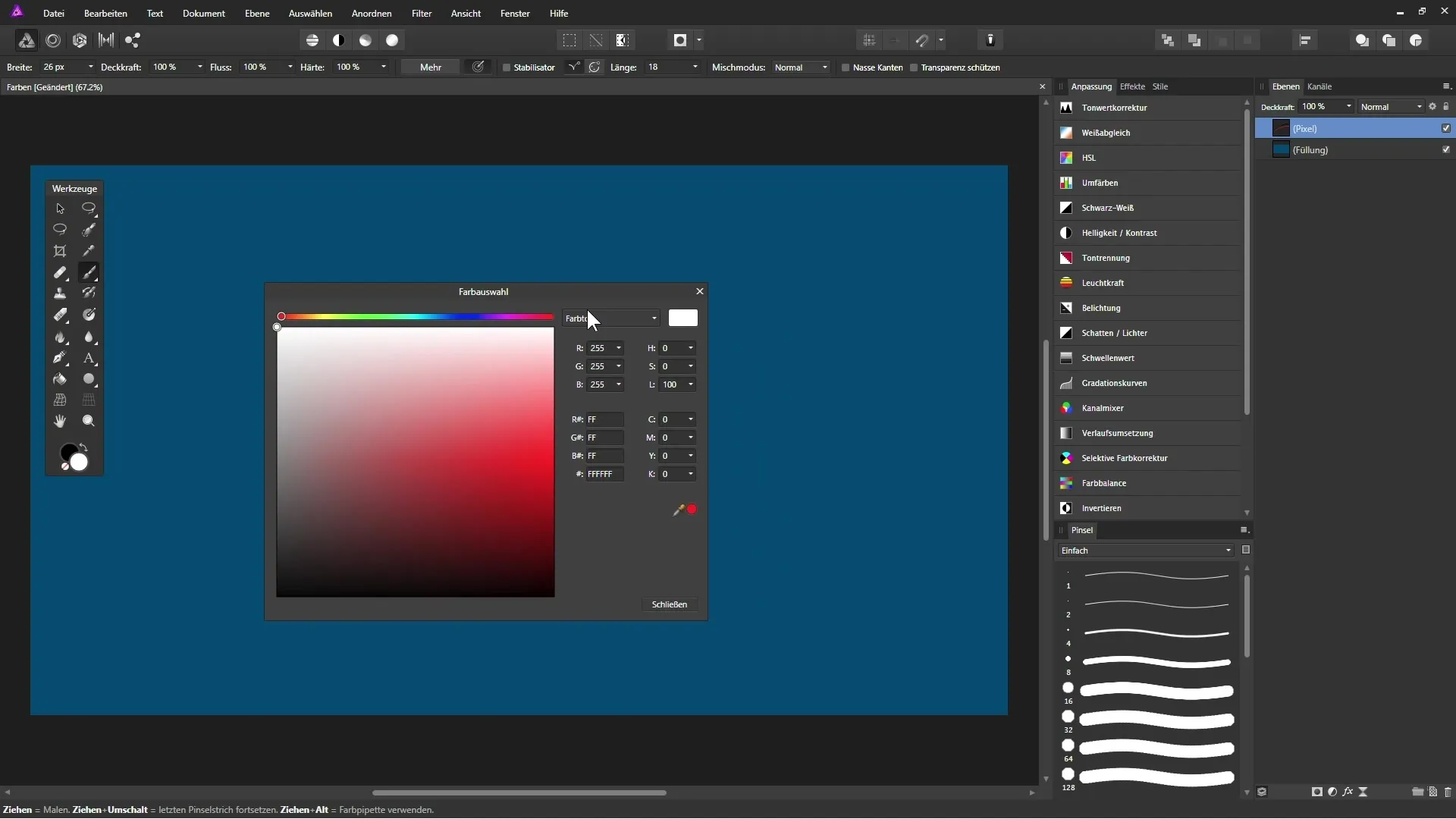
Mixing Colors with the Color Selection Dialog
To select or mix a specific color, double-click on the front color circle. A dialog box will open where you can use various color mixing options. Currently, the hue mode is selected, allowing you to set the desired hue using a slider.

Understanding Color Values
When you choose RGB, it means you can mix red, green, and blue in different intensities. The current document typically uses RGB 8-bit, allowing you to create over 16.7 million possible colors. Experiment with the sliders to obtain different color shades.
Working with HSL
If you switch to the HSL option, you have the ability to adjust the hue, saturation, and brightness of a color. For example, you can select a shade of green and vary its saturation from unsaturated to a vibrant green. Brightness can also be adjusted, giving you tremendous flexibility.
CMYK for Print Projects
For print projects, it is helpful to use the CMYK color option. Here you can set the values for cyan, magenta, yellow, and black, giving you precise control over the print colors.
Creating a Custom Color Selection
If you need the same colors repeatedly, create a custom color palette. Click on the menu icon at the top of the color field diagram and choose whether you want to create a program or document palette. A program palette will remain available in all future projects, while a document palette is only visible in your current project.
Sampling Colors from Images
With the eyedropper, you can pick colors from your image. Click on the eyedropper, hold down the left mouse button, and move the mouse over the image. When you release the mouse button, the color will be selected and appear in the color circle.
Adding Colors to the Palette
You can add the selected color to your custom color palette. The palette shows recently used colors, helping you to make common selections quickly. To add a color, simply select a color and duplicate it to the palette.
Collaborating with HTML Color Codes
When working with web pages, you have the option to read the HTML code for the selected color. You can use this code to optimize the color display on your website.
Saving and Reusing Colors
All sampled colors can be saved and reused in future projects. You have the option to name the palette and access previous colors as needed.
Summary – Efficiently Selecting and Mixing Colors in Affinity Photo
Working with colors in Affinity Photo is a thoughtful process that offers you creativity and flexibility in both art and web design. With the techniques discussed in this guide, you can efficiently select, mix, and save colors to bring your projects to life.
Frequently Asked Questions
How do I switch between foreground and background color?Press the X key or click on the corresponding color circle.
Can I manually enter color values?Yes, you can manually enter color values in the color selection dialog.
How do I create a custom color palette?Click on the menu icon in the color field diagram and choose the desired palette.
How can I sample colors from an image?Use the eyedropper and click on the color in the image you want to select.
Is there a way to use colors for web pages?Yes, you can find the HTML code for each color in the color selection dialog.


