HTML является основой каждого веб-сайта, и структура HTML-документа основана на так называемых тегах. Эти теги позволяют вам организовывать контент и задавать его структуру. В этой статье вы познакомитесь с основными концепциями и важными тегами HTML, которые помогут вам разрабатывать собственные веб-проекты.
Пошаговое руководство
1. Введение в HTML-теги
Давайте начнем с основной концепции HTML-тегов. По сути, теги — это инструкции, которые интерпретируются браузерами, чтобы корректно отображать контент. При создании HTML-документа важно иметь необходимое программное обеспечение для написания кода. Популярным редактором является PHP Storm Editor, который предлагает подсветку синтаксиса.

2. Понимание структуры HTML-документа
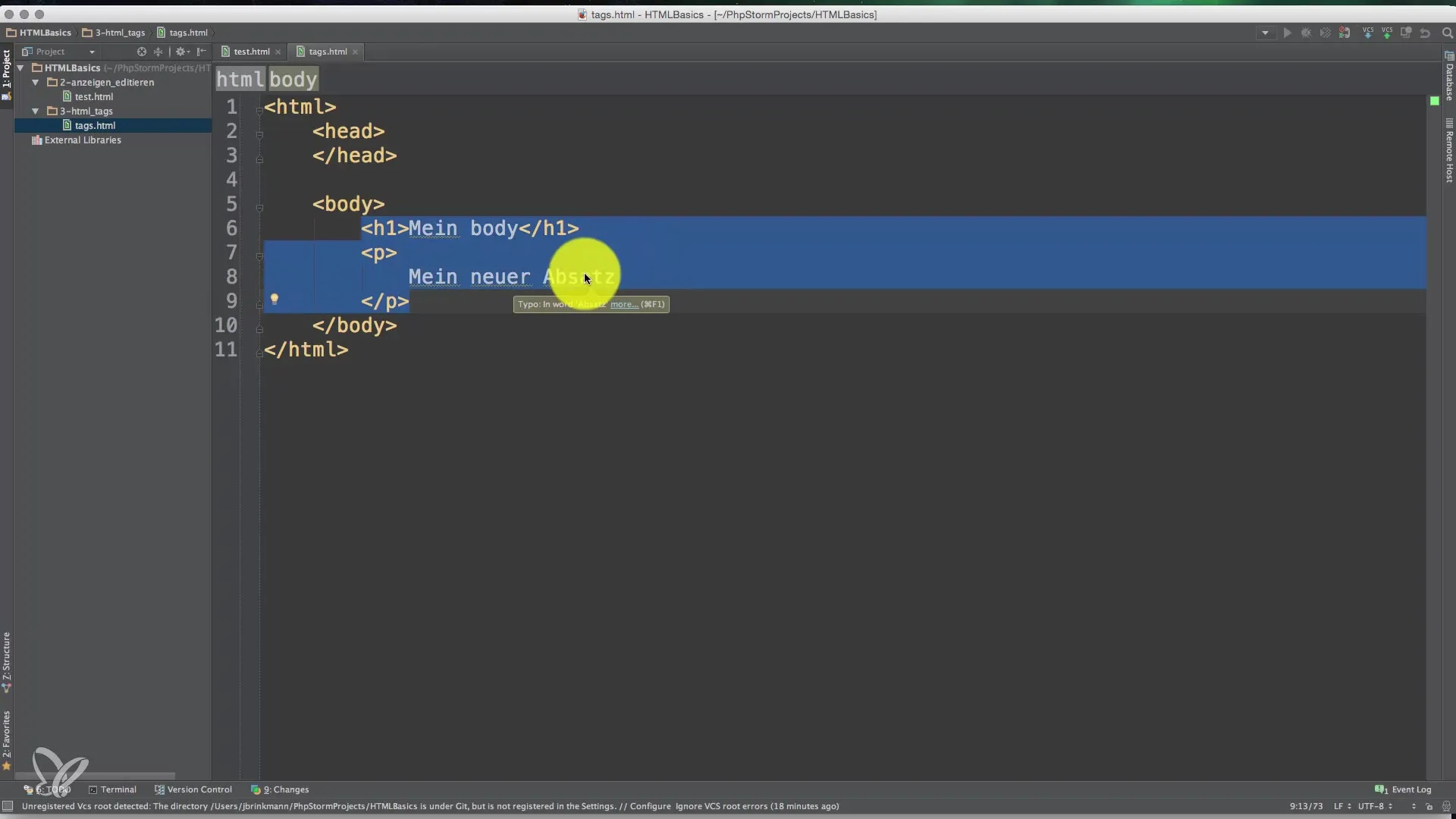
HTML-документ обрамляется тегом. Этот тег является внешним тегом и определяет, что это HTML-документ. Внутри этого документа есть две основные области: заголовок () и тело (). Заголовок содержит мета-информацию, которая не отображается напрямую на веб-странице, в то время как тело включает видимый контент вашего веб-сайта.
3. Заголовок
В заголовке вы можете указывать такую информацию, как заголовок, шрифты и ссылки на другие ресурсы, такие как CSS-стили или JavaScript-файлы. Эти данные не видны пользователям, но помогают браузеру корректно отображать страницу. Типичный пример заголовка может выглядеть следующим образом:
4. Тело
В теле вы добавляете свой видимый контент. Здесь размещаются тексты, изображения, ссылки и другие элементы, которые могут видеть пользователи. Важно отметить, что тело также заключено в теги, а именно в тег.
5. Знакомство с важными HTML-тегами
К основным HTML-тегам относится тег заголовка.
6. Определение HTML-тегов

7. Использование тегов в документе
Весь контент, который находится между связанными тегами, относится к этому тегу.

8. Структура HTML-элементов
Крайне важно понимать структуру вашего HTML-документа.
9. Проверка исходного кода
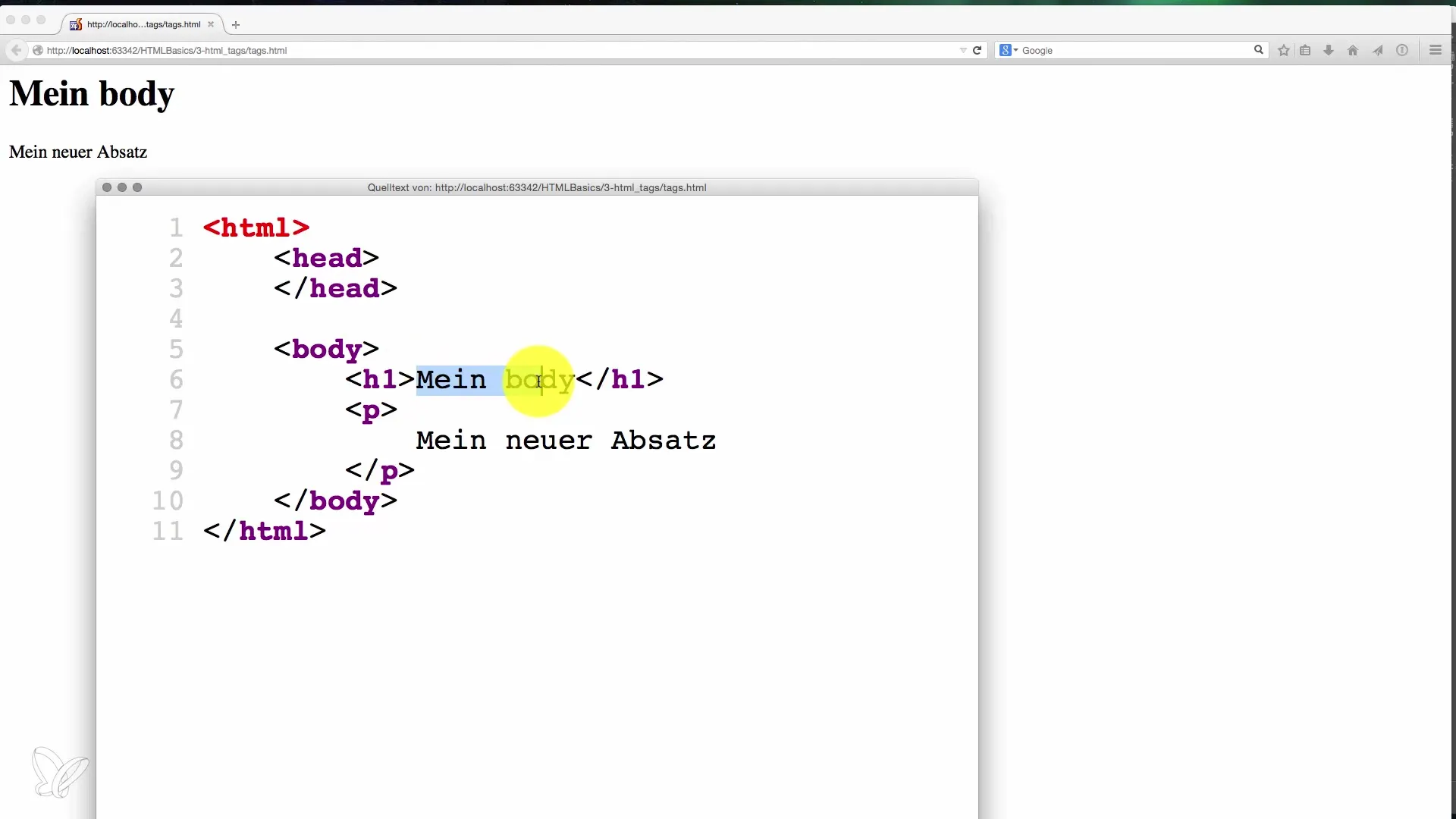
Когда вы открываете свой HTML-файл в браузере, вы также можете проверить исходный код, чтобы убедиться в правильности его реализации. Вы можете сделать это, щелкнув правой кнопкой мыши на странице и выбрав "Просмотреть исходный код страницы".
10. Заключение и дальнейшее
Теперь, когда вы получили общее представление о основных тегах, вы можете начать создавать собственные HTML-документы и экспериментировать. Последующие учебные материалы будут сосредоточены на структурировании и организации этих тегов для передачи более глубоких знаний.
Итог – Основы HTML-тегов: Всеобъемлющее руководство
В этом руководстве вы познакомились с основными элементами HTML-тегов. Теперь вы знаете, как структурировать HTML-документы, какие теги важны и как сделать контент видимым. С этими знаниями вы готовы создавать собственные веб-страницы.
Часто задаваемые вопросы
Как начать с HTML?Вы можете использовать текстовый редактор, такой как Notepad, или специализированный инструмент, такой как PHP Storm, для написания HTML.
В чем разница между и?Тег - содержит невидимую информацию, в то время как тег - содержит видимый контент вашего веб-сайта.
Сколько -тегов я должен использовать в документе?Вы должны использовать только один -тег на документ, так как он представляет собой основной заголовок.
Что такое закрывающие теги?Закрывающие теги необходимы для обозначения конца определенной области контента.
Могу ли я использовать теги внутри других тегов?Да, вложение тегов является основной концепцией в HTML.


