Использование CSS в HTML-документах значительно расширяет ваши возможности по оформлению веб-страниц. Внутреннее стилевое оформление, также известное как внутренние стили, предоставляет вам эффективный метод для целенаправленного управления представлением вашего контента. В этом руководстве вы узнаете все важное о внутренних стилях, включая то, как они работают и их практическое применение.
Основные выводы
- Внутренние стили помогают привести в порядок большие HTML-документы.
- Они позволяют централизованно настраивать дизайн различных элементов.
- CSS-селекторы имеют решающее значение для целенаправленного оформления HTML-элементов.
Пошаговое руководство по внутренним стилям
Чтобы создать внутренний стиль, следуйте этим шагам, которые помогут вам понять и применить основы.
1. Основное понимание проблемы
Представьте, что вы работаете над обширным HTML-документом с сотнями строк. Если вы будете использовать везде встроенные стили, это быстро станет неуправляемым. Поэтому имеет смысл использовать внутренние стили. Так вы сможете отслеживать элементы оформления и вносить изменения централизованно.

2. Определение внутреннего стиля
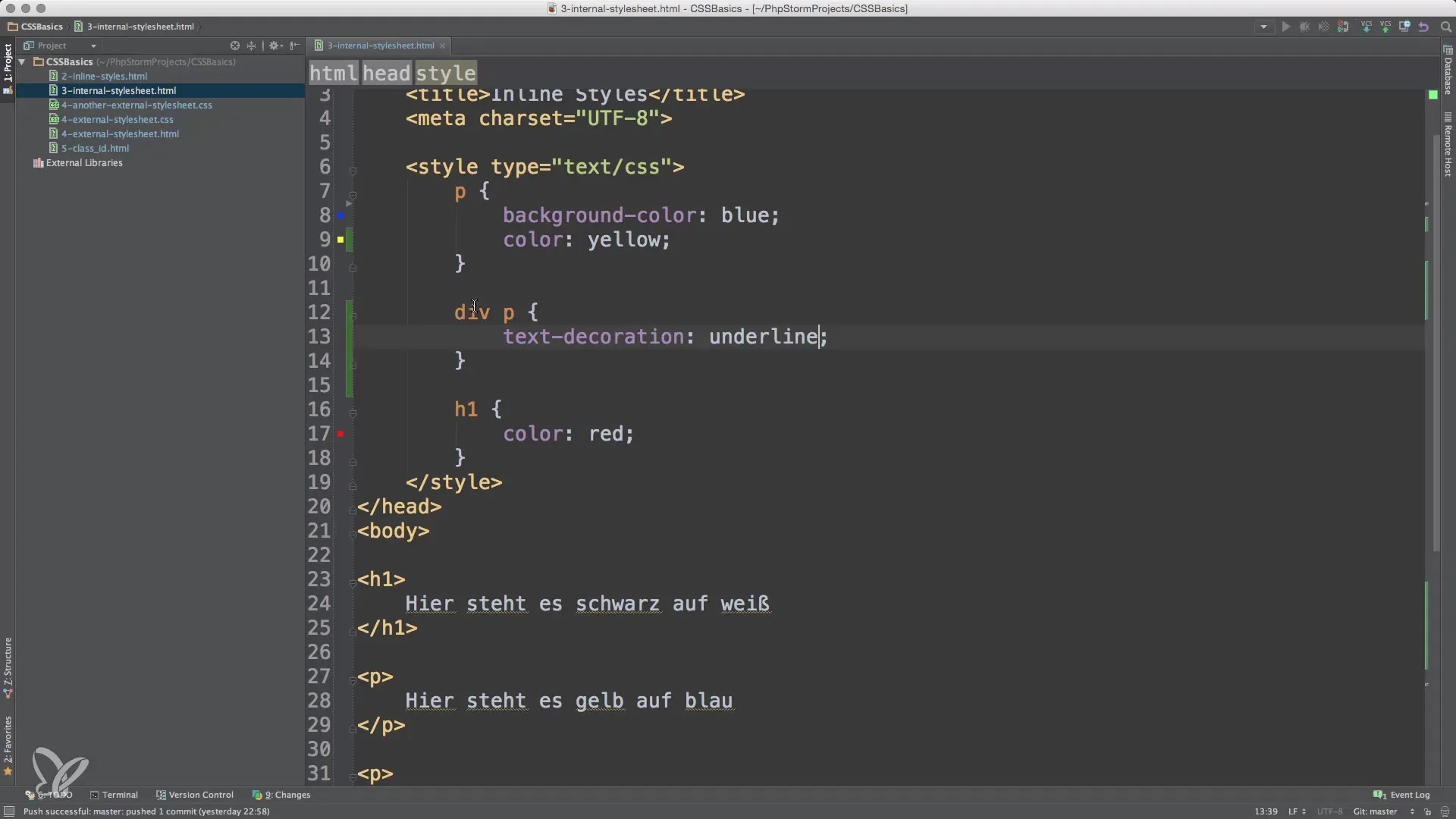
Чтобы создать внутренний стиль, необходимо разместить

3. CSS-правила в стилевом файле
Это будет выглядеть следующим образом: после определения

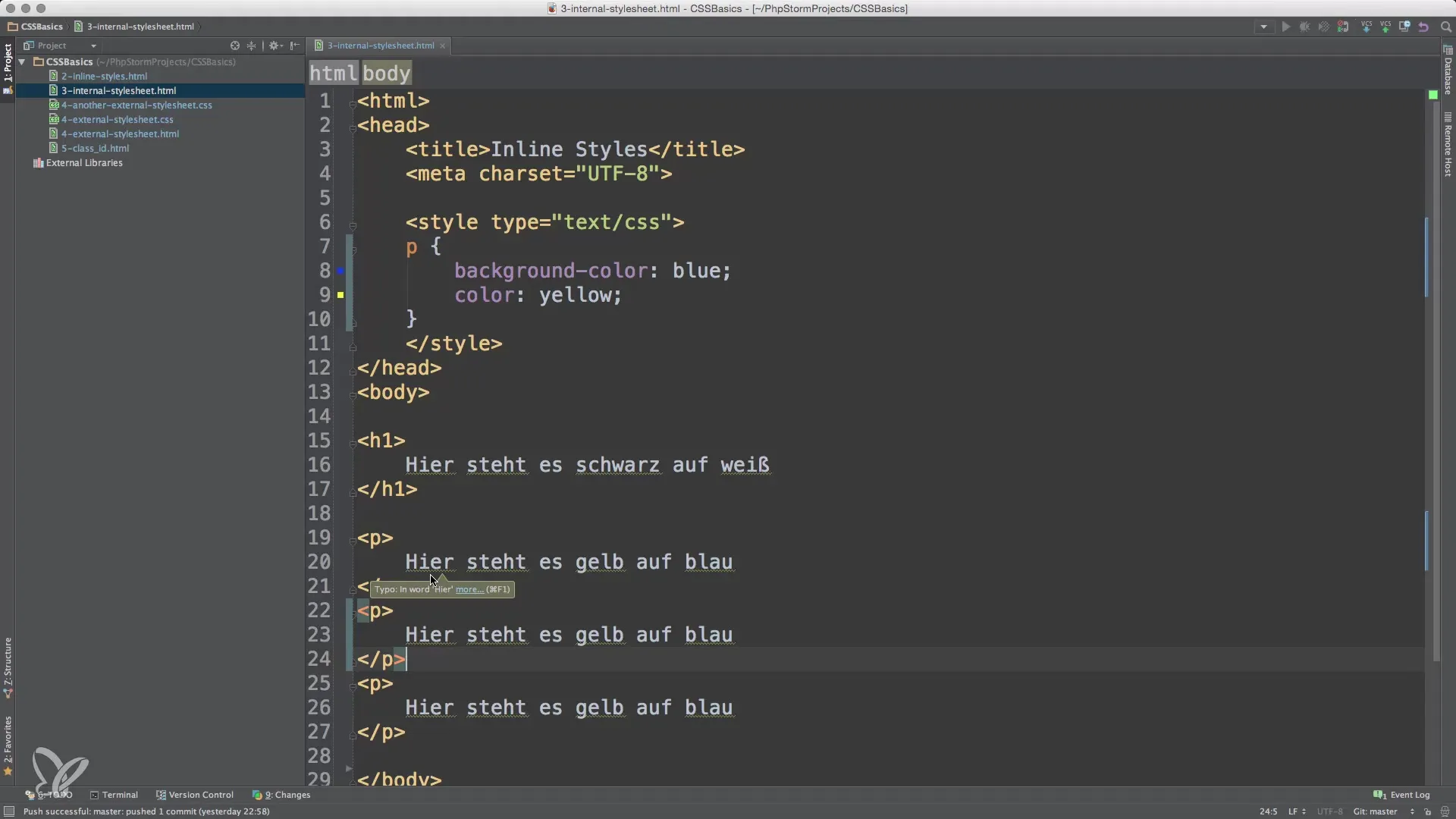
4. Создание примеров стилей
Предположим, вы хотите изменить цвет фона ваших параграфов и повлиять на цвет шрифта.
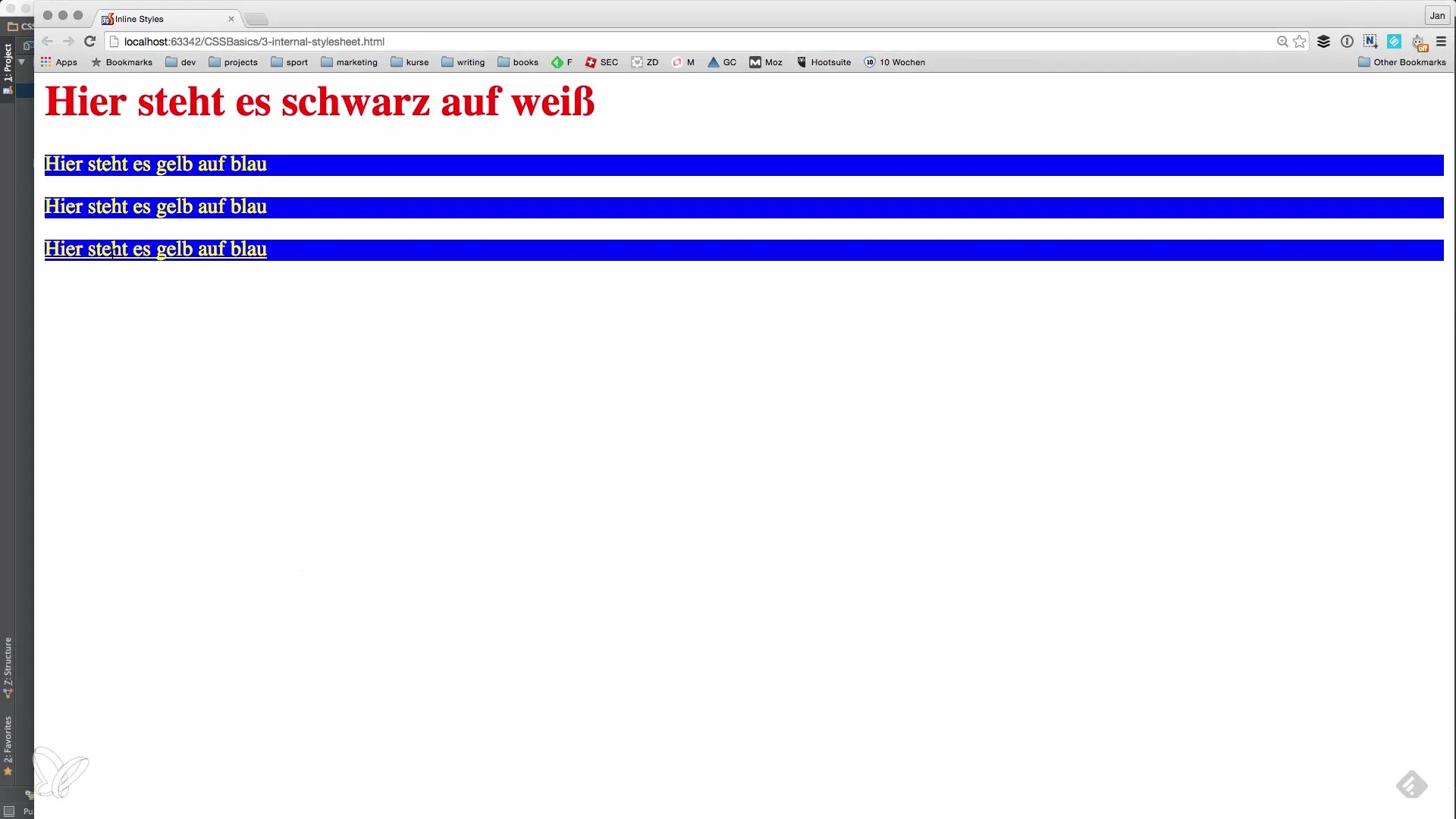
Здесь фон параграфов будет синим, а цвет шрифта желтым. Эти инструкции применимы ко всем параграфам в вашем документе.
5. Применение стилей к нескольким элементам
Теперь, когда вы добавляете больше параграфов, заданные стили продолжают действовать. Не имеет значения, где в документе появляются параграфы; они всегда следуют вашим заданным стилям.

6. Использование других селекторов тегов
Помимо параграфов, вы можете обращаться и к другим HTML-элементам.
Таким образом, цвет шрифта вашего основного заголовка будет представлен красным цветом.
7. Применение специальных селекторов
CSS предоставляет вам разнообразие селекторов. Например, если вы хотите настроить только параграфы внутри определенного контейнера, вы можете сделать это с помощью классовых или ID-селекторов.

8. Углубление в CSS-селекторы
Существует множество различных селекторов, которые вы можете использовать, чтобы целенаправленно управлять своими стилями. Понимание этих селекторов имеет решающее значение для эффективного применения CSS. Вы также можете использовать комбинируемые селекторы или псевдоклассы для дальнейшего усовершенствования вашего дизайна.

Резюме – Внутренние стили в HTML: Пошаговое руководство
Внутренние стили являются удобным инструментом для управления визуальными аспектами ваших HTML-документов. Благодаря централизованному управлению стилями вы можете убедиться, что ваш дизайн остается единообразным и привлекательным, не теряя при этом контроль над своими стилями.
Часто задаваемые вопросы
Как создать внутренний стиль?Добавьте
В чем разница между внутренними и внешними стилями?Внутренние стили содержатся непосредственно в HTML-документе, внешние стили хранятся в отдельных CSS-файлах.
Могу ли я иметь несколько внутренних стилей в одном документе?Да, вы можете использовать несколько
Как CSS-селекторы влияют на оформление?CSS-селекторы определяют, какие HTML-элементы будут затронуты и, соответственно, оформлены.


