Существует несколько способов представить специальные символы в ваших HTML-документах. Особенно удобно использовать HTML-сущности, чтобы правильно отображать зарезервированные символы и другие специальные знаки. В этом учебнике вы узнаете, как правильно использовать эти сущности в вашем коде и тем самым улучшить внешний вид ваших веб-сайтов.
Основные выводы
HTML-сущности - это эффективный способ безопасного представления специальных символов. Они помогают избежать зарезервированных символов и гарантируют, что ваш контент правильно интерпретируется. Понимание синтаксиса - ключ к эффективному использованию этих сущностей.
Пошаговое руководство
1. Основы HTML-сущностей
HTML-сущности - это специальные коды, которые используются для представления символов, которые уже имеют специальное значение в HTML. К таким символам относятся, например, меньше чем (<) или больше чем (>). Чтобы правильно отобразить эти символы, используйте соответствующие HTML-сущности.

2. Использование зарезервированных символов
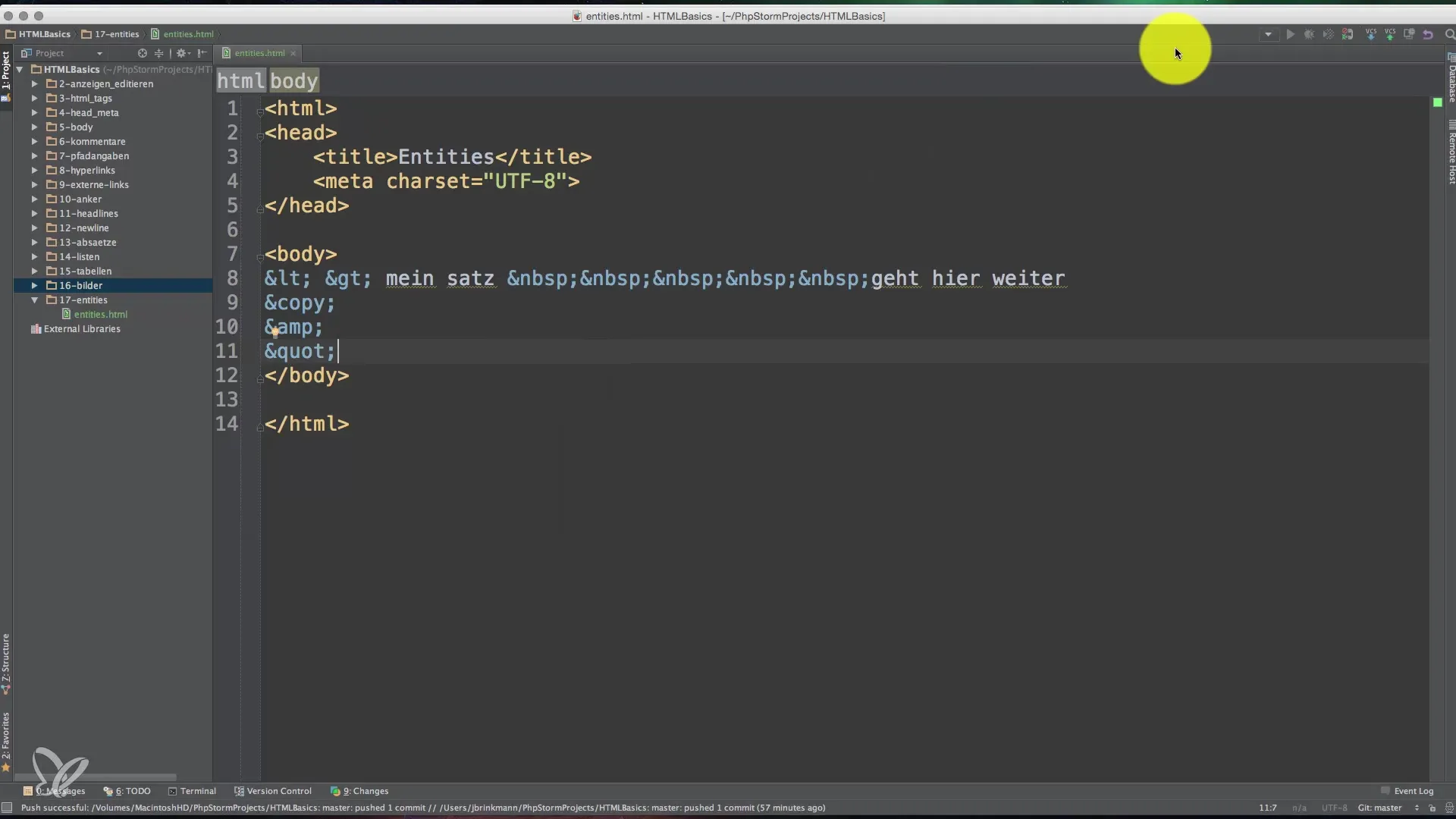
Если вы хотите отобразить символ «меньше чем» (<) на веб-странице, вы не можете сделать это напрямую, поскольку HTML интерпретирует это как начало тега. Вместо этого используйте HTML-сущность <. Весь шаблон состоит из амперсанда (&), имени тега и завершающего символа ';'.
3. HTML-сущность для «больше чем»
То же самое относится к символу «больше чем» (>). Для этого вы используете HTML-сущность >. Здесь также структура остается неизменной, что означает, что вы снова должны начать с амперсанда и закончить символом ';'.
4. Отображение сущностей в исходном коде
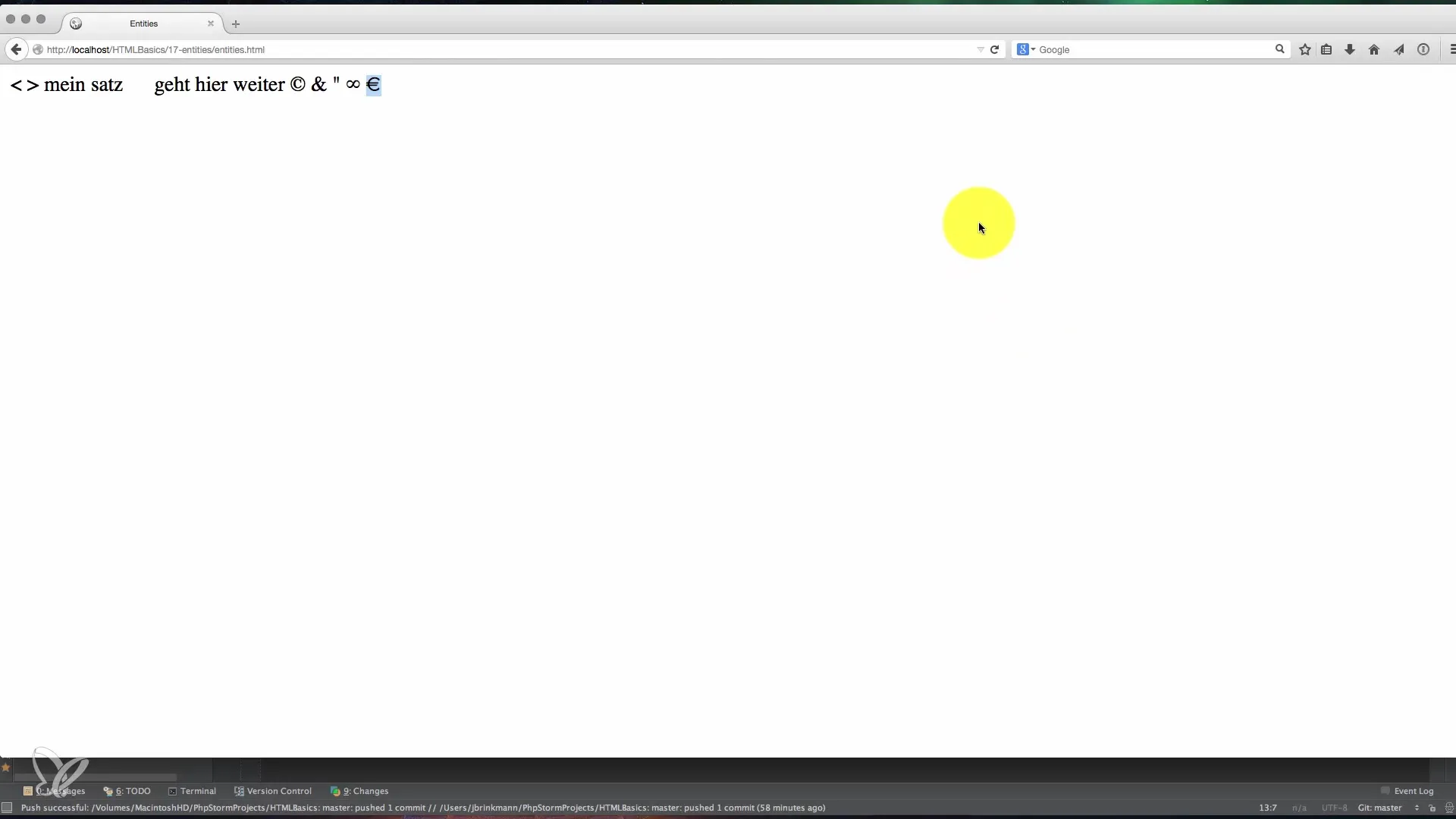
При просмотре исходного кода вашей веб-страницы вы заметите, что эти сущности, такие как < и >, записаны вместо самих символов. Это означает, что сущности правильно интерпретируются, чтобы не нарушать внешний вид веб-страницы.

5. Неразрывный пробел (NBSP)
Иногда вы хотите отобразить несколько пробелов в HTML-файле, но HTML по умолчанию отображает только один пробел. Здесь на помощь приходит HTML-сущность , которая представляет нерозрывный пробел. Эта сущность гарантирует, что несколько пробелов отображаются без разрыва строк.
6. Использование других HTML-сущностей
Одним из самых интересных аспектов HTML-сущностей является возможность представлять также символы, которые не существуют на стандартной клавиатуре. Хорошим примером является знак авторского права, для которого вы можете использовать сущность ©.
7. Значение амперсанда
Помните, что амперсанд (&) является началом каждой HTML-сущности. Вы не можете просто использовать его в тексте без использования действительной сущности. Правильная сущность для самого амперсанда - это &.
8. Использование кавычек
Для двойных кавычек вы можете использовать HTML-сущность ", чтобы правильно их отобразить. Это особенно полезно, если вам нужно использовать кавычки внутри атрибута или текста.

9. Математика и бесконечные символы
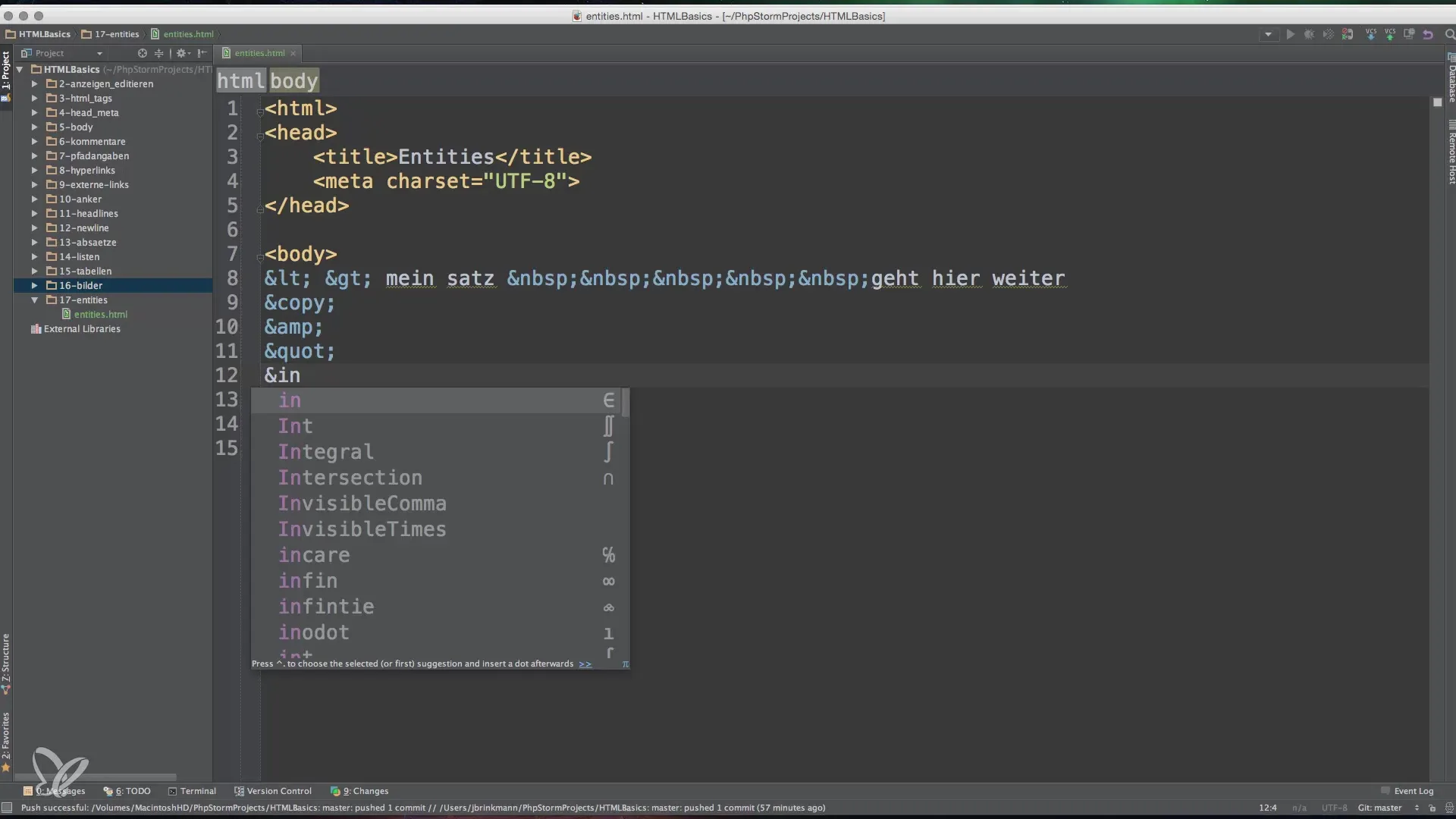
При использовании математических терминов также полезны специальные символы, такие как символ бесконечности. Это представлено сущностью ∞. Это позволяет вам представлять концепцию бесконечности в ваших документах без путаницы.

10. Символ евро в HTML
Для получения символа евро вы можете использовать сущность €. Это особенно полезно, если вы хотите представить ваш веб-сайт с различными валютами.
11. Использование справочных данных
Существует множество HTML-сущностей, которые вы можете использовать в своих работах. Чтобы найти полный список, вы можете искать в Интернете по запросу «HTML сущности». Эта справка поможет вам найти другие полезные сущности, которые вы можете использовать в ваших проектах.

Резюме - Эффективное использование HTML-сущностей
В этом руководстве вы узнали, как использовать HTML-сущности для представления специальных символов в ваших документах. Правильное использование этих сущностей имеет решающее значение для обеспечения того, чтобы ваш контент отображался правильно и интерпретировался системами HTML.
Часто задаваемые вопросы
Как работают HTML-сущности?HTML-сущности - это специальные коды, которые могут представлять зарезервированные символы.
Что такое сущность нерозрывного пробела?Это , который представляет пробелы, которые не разрываются.
Как я могу добавить символ авторского права в HTML?Используйте сущность ©, чтобы правильно отобразить символ авторского права.
Какова сущность для символа евро?Символ евро представлен сущностью €.
Как найти список HTML-сущностей?Ищите в Интернете по запросу «HTML сущности», чтобы получить доступ к полным справочным спискам.


