JavaScript позволяет автоматизировать процессы и делать их более эффективными. Центральным понятием в программировании является повторение кода, также известное как циклы. В частности, for-цикл является чрезвычайно полезным инструментом для обхода и обработки элементов в массивах. В этом учебном пособии вы узнаете, как эффективно использовать for-циклы в JavaScript и какие преимущества они предлагают.
Ключевые выводы
- Циклы позволяют многократно выполнять код.
- Для for-цикла требуется счетчик, условие и инкремент.
- Использование циклов позволяет динамически и гибко обрабатывать данные.
Пошаговое руководство
Простое введение в массивы
Чтобы понять концепцию for-циклов, сначала важно ознакомиться с массивами. Массивы - это структуры данных, которые хранят коллекцию элементов. Вы можете представить их как список.
В примере показан список из трех цветов. Давайте теперь посмотрим, как вы можете автоматически обрабатывать и выводить эти цвета.

Доступ к элементам массива
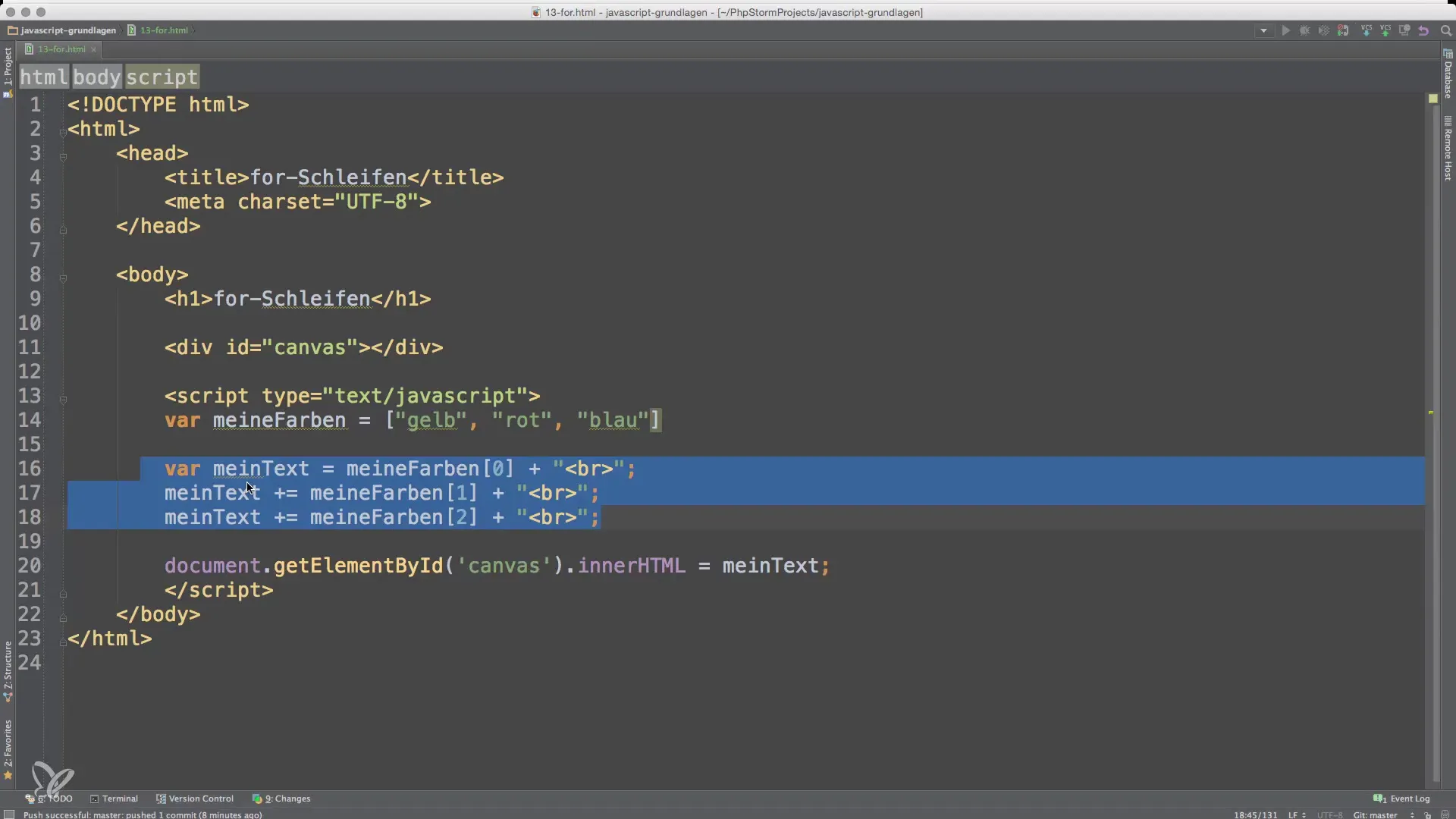
Вы можете получить доступ к отдельным элементам массива через их индекс. Индекс начинается с 0, так что первый элемент имеет индекс 0, второй элемент имеет индекс 1 и так далее.
Чтобы вывести все цвета, вам нужно будет вручную писать код для каждого элемента. Это быстро становится неудобным, особенно для больших массивов.

Введение в for-цикл
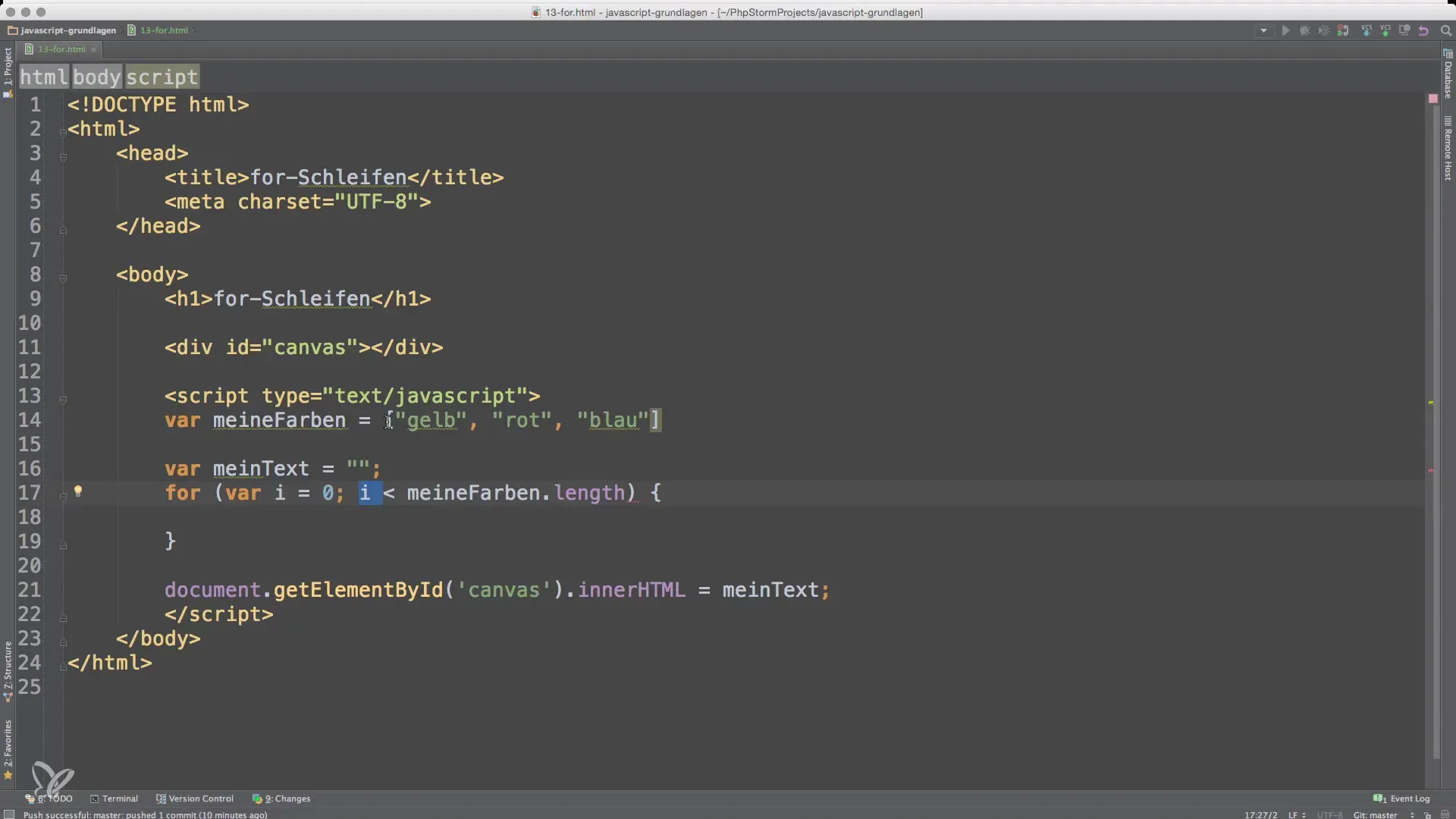
Теперь становится интересно! С помощью for-цикла вы можете легко проходить по всем элементам массива, не повторяя код вручную для каждого отдельного элемента.
При этом счетчик цикла i устанавливается на 0 при первом проходе, и код в цикле выполняется до тех пор, пока i меньше длины массива. После каждого прохода i увеличивается на 1.

Создание динамического текста
Еще одним большим преимуществом for-цикла является то, что вы можете генерировать динамический контент. Вместо того чтобы вручную вставлять цвета в текст, вы также можете использовать цикл здесь.
Используя цикл, результат сохраняется в meinText. Таким образом, вы можете гибко реагировать на количество элементов в массиве, не изменяя код постоянно.

Избежание ошибок
Когда вы работаете с циклами, важно убедиться, что счетчик цикла не выходит за пределы массива. Это предотвращает ошибки индекса массива, которые могут возникнуть, если вы пытаетесь получить доступ к несуществующим индексам.
Как уже упоминалось, вы должны следить за тем, чтобы ваш счетчик всегда был меньше длины массива. Это означает, что условие для цикла i < meineFarben.length должно быть сформулировано таким образом, чтобы реагировать на фактическое количество элементов в массиве.
Пример с for...of-циклом
Помимо традиционного for-цикла, существует также for...of-цикл. Этот цикл позволяет вам напрямую проходить по элементам массива, не обращаясь к счетчику.
При этом переменная farbe на каждом проходе устанавливается на текущий элемент массива. Это особенно полезно, если вам не нужны индексы или если вы просто хотите обработать значения.
Резюме - Основы for-циклов в JavaScript
for-цикл является чрезвычайно ценным средством для итерации по массивам и обработки их элементов. Вы узнали, как с помощью цикла сделать код более эффективным и какие ошибки следует избегать. Понимание этих концепций поможет вам разрабатывать более гибкие и поддерживаемые приложения на JavaScript.
Часто задаваемые вопросы
Как работает for-цикл?for-цикл требует счетчика, условия и инкремента, чтобы проходить по массиву шаг за шагом.
Почему я должен использовать for-цикл?for-цикл помогает вам писать код эффективно, избегая ручного вставления кода для каждого элемента массива.
Что происходит, если я неправильно устанавливаю счетчик цикла?Если счетчик цикла выходит за пределы длины массива, возникает ошибка, потому что вы пытаетесь получить доступ к несуществующему элементу.
Могу ли я также использовать for...of-цикл?Да, for...of-цикл является современным и более элегантным способом для итерации по элементам массива, особенно если индексы не нужны.
Что делать, если мне нужны индексы?В этом случае классический for-цикл является правильным выбором, так как он предоставляет прямой доступ к индексу каждого элемента.


