JavaScript является одним из самых важных языков программирования, особенно в области веб-разработки. Работа с объектами здесь является центральной, поскольку объекты играют фундаментальную роль в организации и представлении данных. Если у тебя уже есть опыт работы с Java, работа с объектами в JavaScript может показаться странной сначала. Давай вместе раскроем основы этих мощных концепций.
Важнейшие выводы
- Объекты в JavaScript принципиально отличаются от объектов в Java, предлагая более гибкую структуру.
- Объекты могут быть созданы с помощью литеральной нотации или с помощью конструкторских функций.
- Понимание использования this внутри конструкторских функций является ключевым для работы с объектами.
Пошаговая инструкция
1. Введение в объекты
Когда ты слышишь термин "объекты" в контексте JavaScript, ты можешь сначала подумать, что это упрощенная версия объектов Java. На самом деле, объекты JavaScript структурированы по-другому и выполняют другие функции, чем их аналоги в Java.

JavaScript позволяет создавать объекты в виде ассоциативных массивов. Это означает, что ты можешь получать доступ к значениям по ключевым словам вместо числовых индексов.
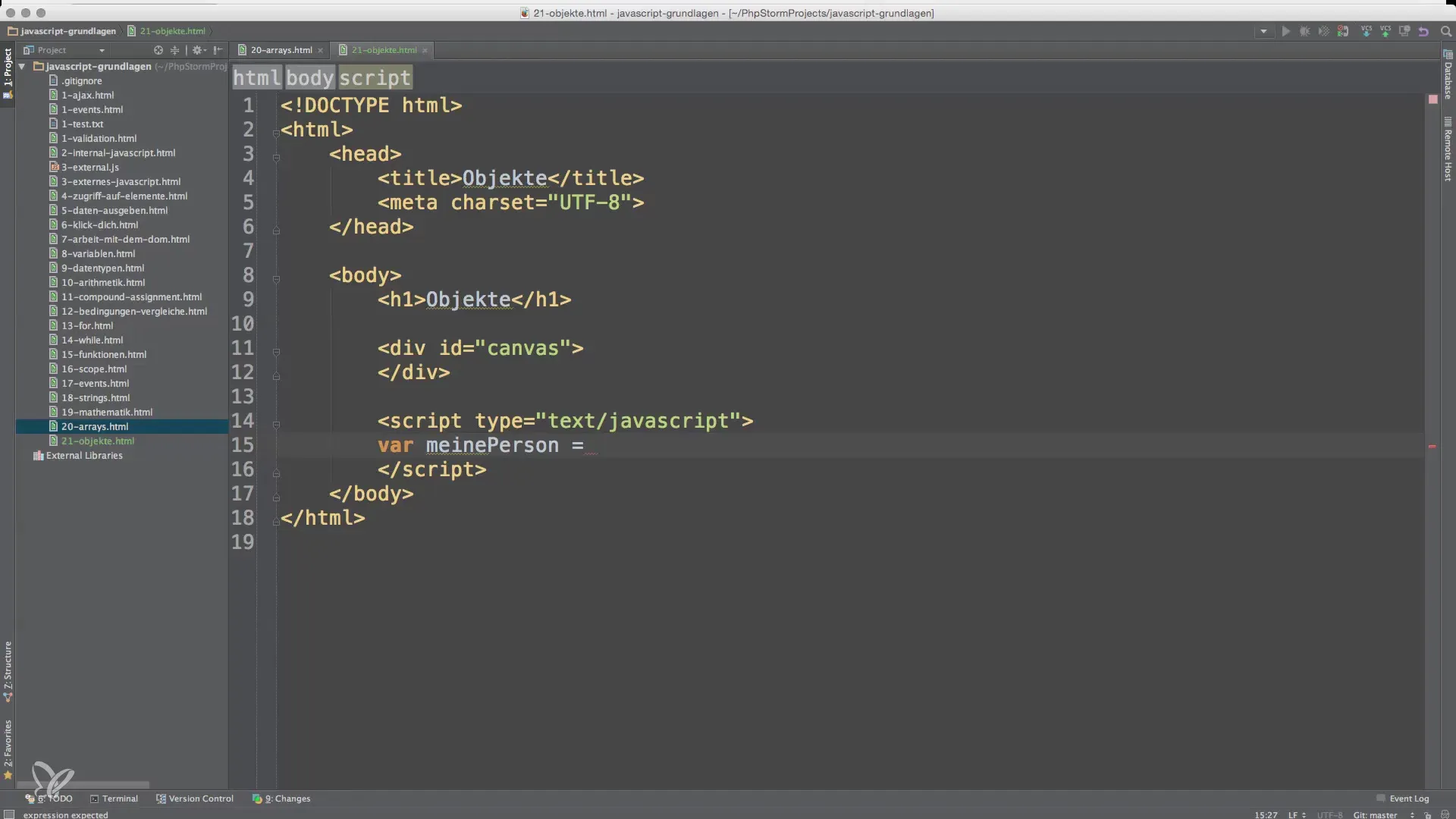
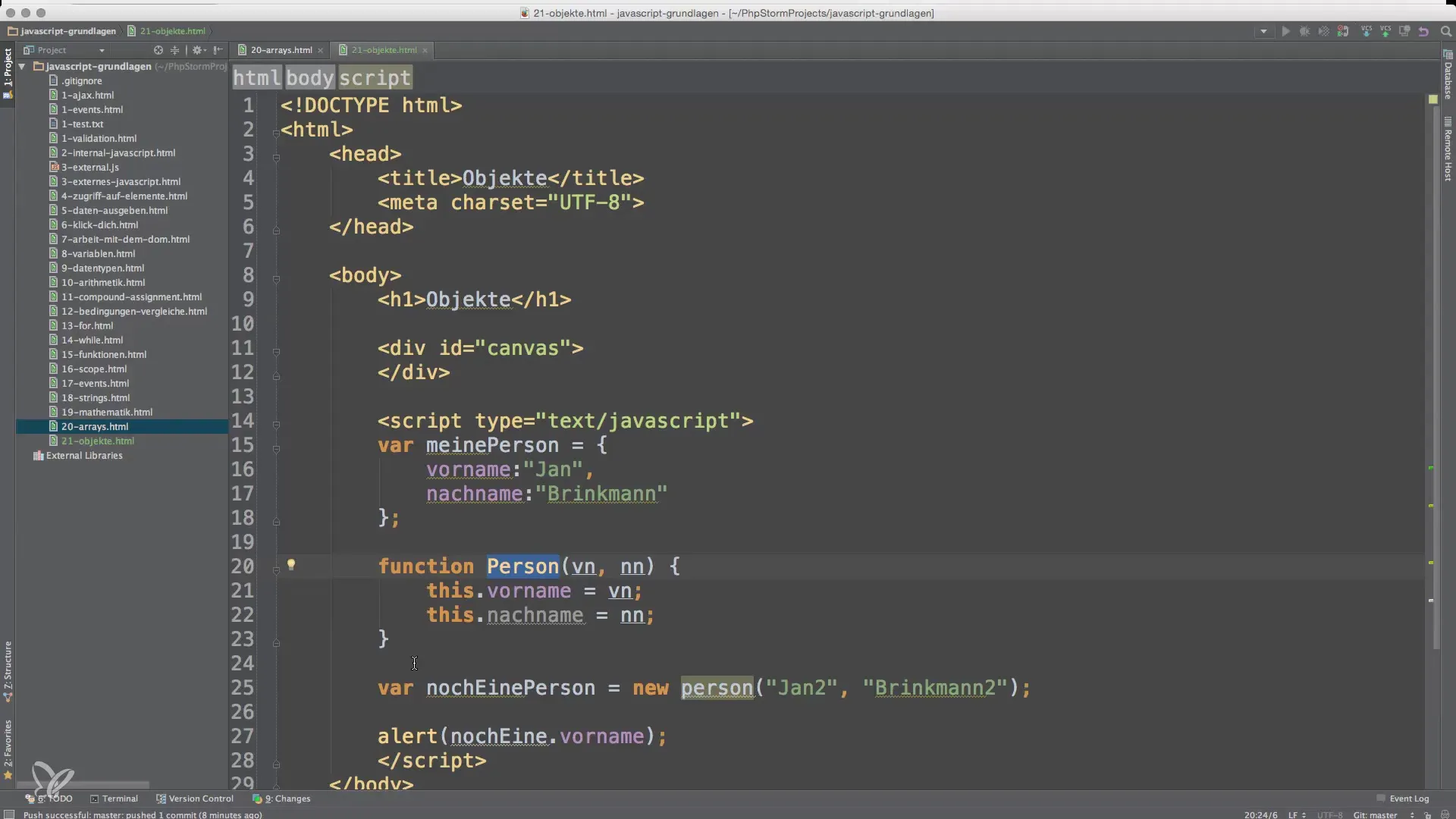
2. Создание простого объекта
Здесь мы используем фигурные скобки и определяем свойства имя и фамилия. Вместо числовых индексов мы обращаемся напрямую по ключам.

Ты можешь получить доступ к свойствам объекта, используя имя переменной и ключевое слово.
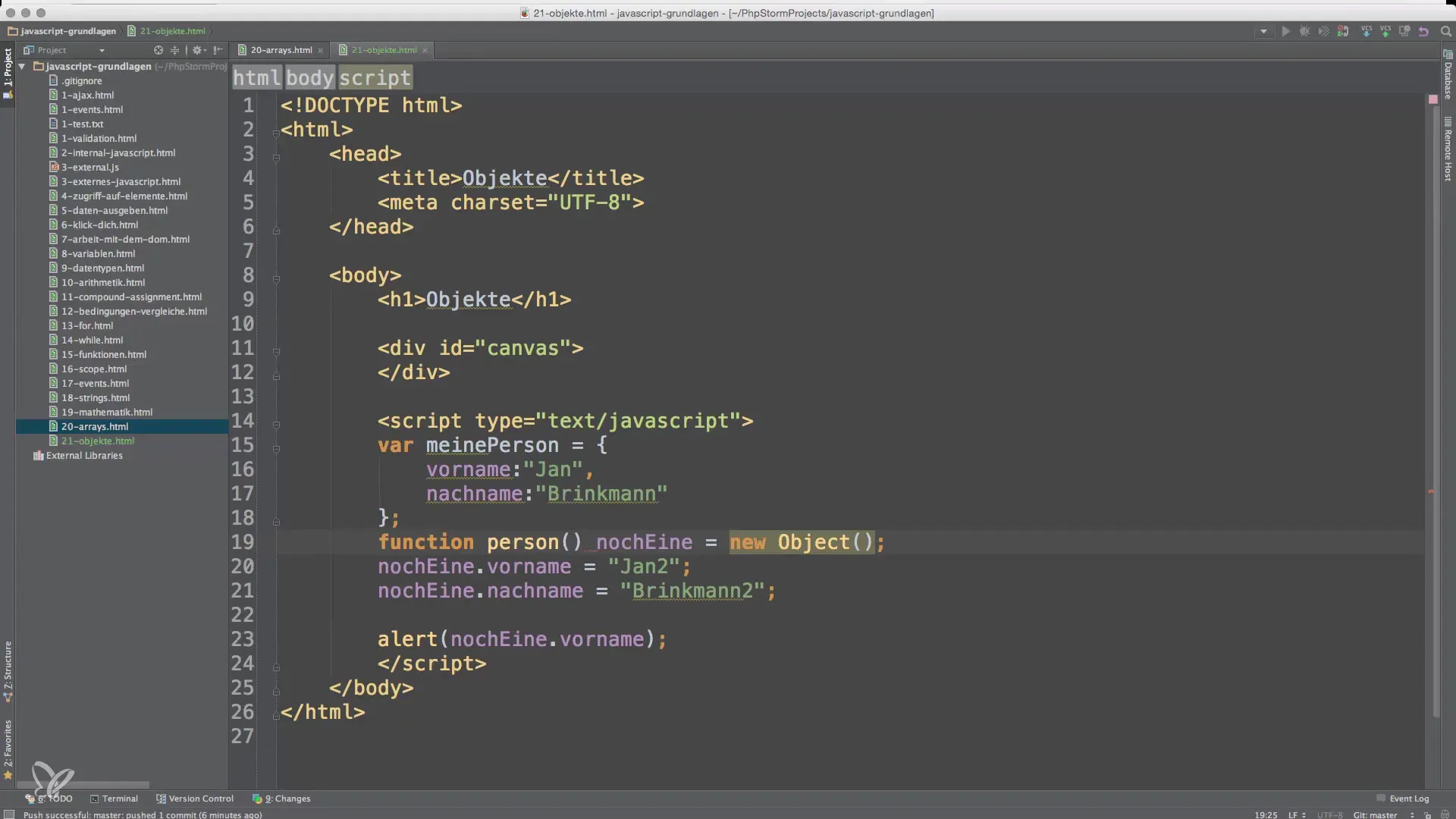
3. Создание объектов с помощью оператора new
Еще одним способом создания объекта является использование оператора new с конструктором Object.
Здесь создается новый объект с тем же подходом, только мы используем оператор new, чтобы создать экземпляр объекта.
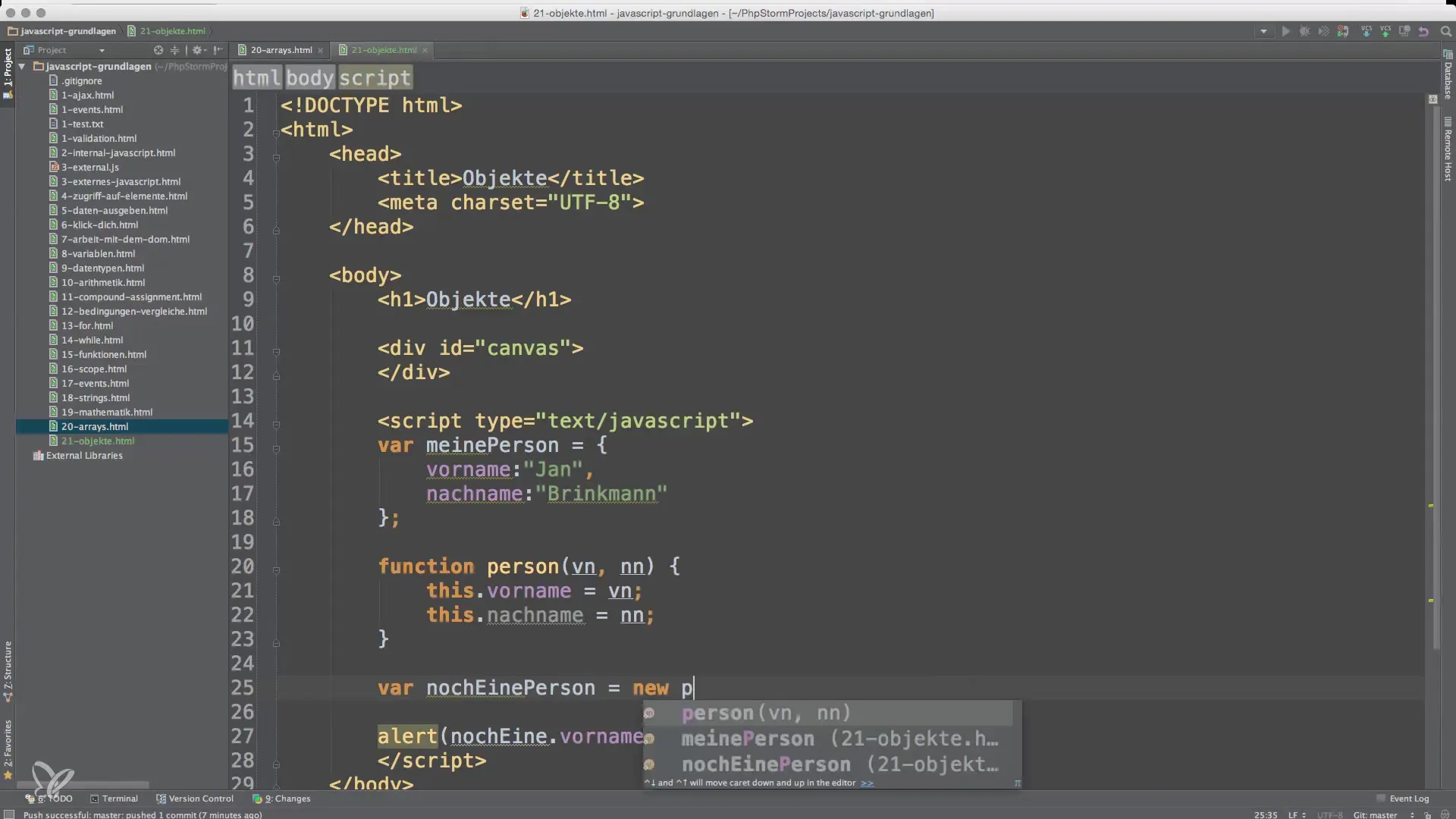
4. Использование конструкторских функций
Конструкторские функции - это элегантный способ создать несколько объектов с похожими свойствами. Мы просто определяем функцию, которая служит шаблоном.
Используя this внутри конструкторской функции, ты можешь управлять свойствами объектов, созданных из этой функции.

5. Создание экземпляров объектов с помощью конструкторской функции
Чтобы создать новый экземпляр функции Person, мы снова используем оператор new.
Здесь создается новый человек с атрибутами имя и фамилия.

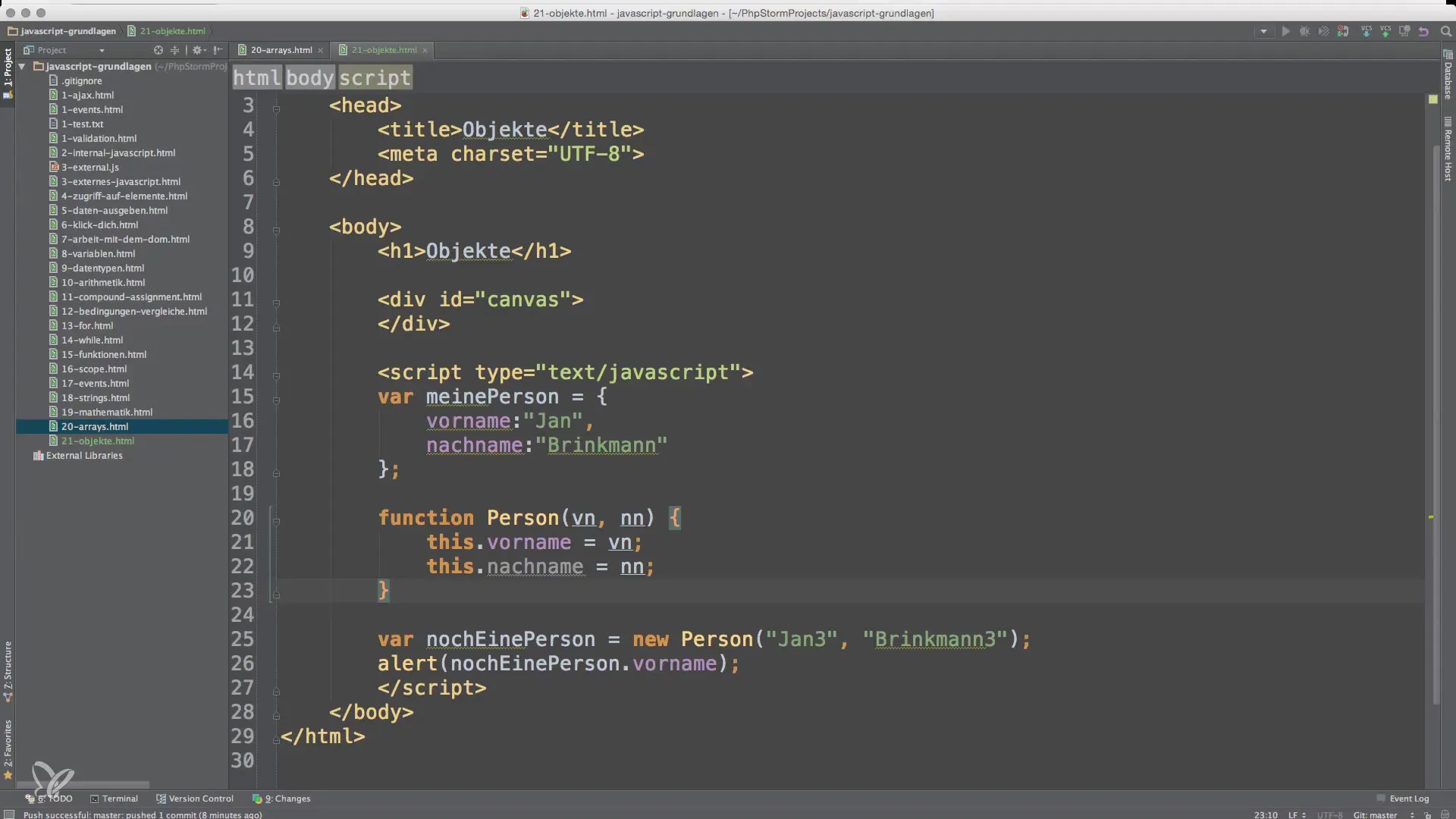
6. Улучшение читаемости с помощью заглавной буквы
Для удобочитаемости и соблюдения конвенций рекомендуется начинать имя конструкторской функции с заглавной буквы. Это делает различие между функциями и конструкторскими объектами более ясным.
В данном случае становится более понятным, что Person служит шаблоном для объектов.

7. Использование предопределенных объектов в JavaScript
JavaScript предлагает множество встроенных объектов, таких как String, Array и Date. Эти объекты помогают тебе делать программирование еще более эффективным. Рекомендуется использовать эти объекты, вместо того чтобы реализовывать логику самостоятельно.

В будущих уроках мы более подробно рассмотрим свойства объектов и их методы.
Резюме – Создание объектов в JavaScript – Основы и примеры
Теперь ты узнал основы создания объектов в JavaScript, как через литеральную нотацию, так и через конструкторские функции. Глубокое понимание этих концепций является ключевым для раскрытия полного потенциала JavaScript в области веб-разработки.
Часто задаваемые вопросы
Что такое объекты в JavaScript?Объекты в JavaScript - это коллекции свойств, организованные в парах ключ-значение.
Как создать объект в JavaScript?Объект может быть создан с помощью фигурных скобок или конструктора new Object().
Что такое конструкторская функция?Конструкторская функция - это специальная функция, используемая для создания нескольких экземпляров объекта.
Почему я использую this в конструкторских функциях?this ссылается на текущий объект, который экземплярируется внутри конструкторской функции.
Что такое встроенные объекты в JavaScript?Встроенные объекты - это предопределенные объекты, такие как String, Array и Date, которые предоставляет JavaScript.


