Область заголовка HTML-документа является сущностным элементом структуры и функционирования веб-страницы. В этом уроке вы узнаете, что именно скрыто в области заголовка и как эффективно его использовать. Мы рассмотрим метаинформацию, заголовок, кодировку символов, а также связывание таблиц стилей и скриптов.
Основные выводы
- Область заголовка () не содержит видимого контента, а лишь метаинформацию.
- Тег Title определяет заголовок, который отображается в строке браузера.
- Мета-теги, такие как тег Charset, важны для кодировки символов.
- Таблицы стилей и скрипты могут быть связаны в области заголовка.
Пошаговая инструкция
1. Что такое область заголовка
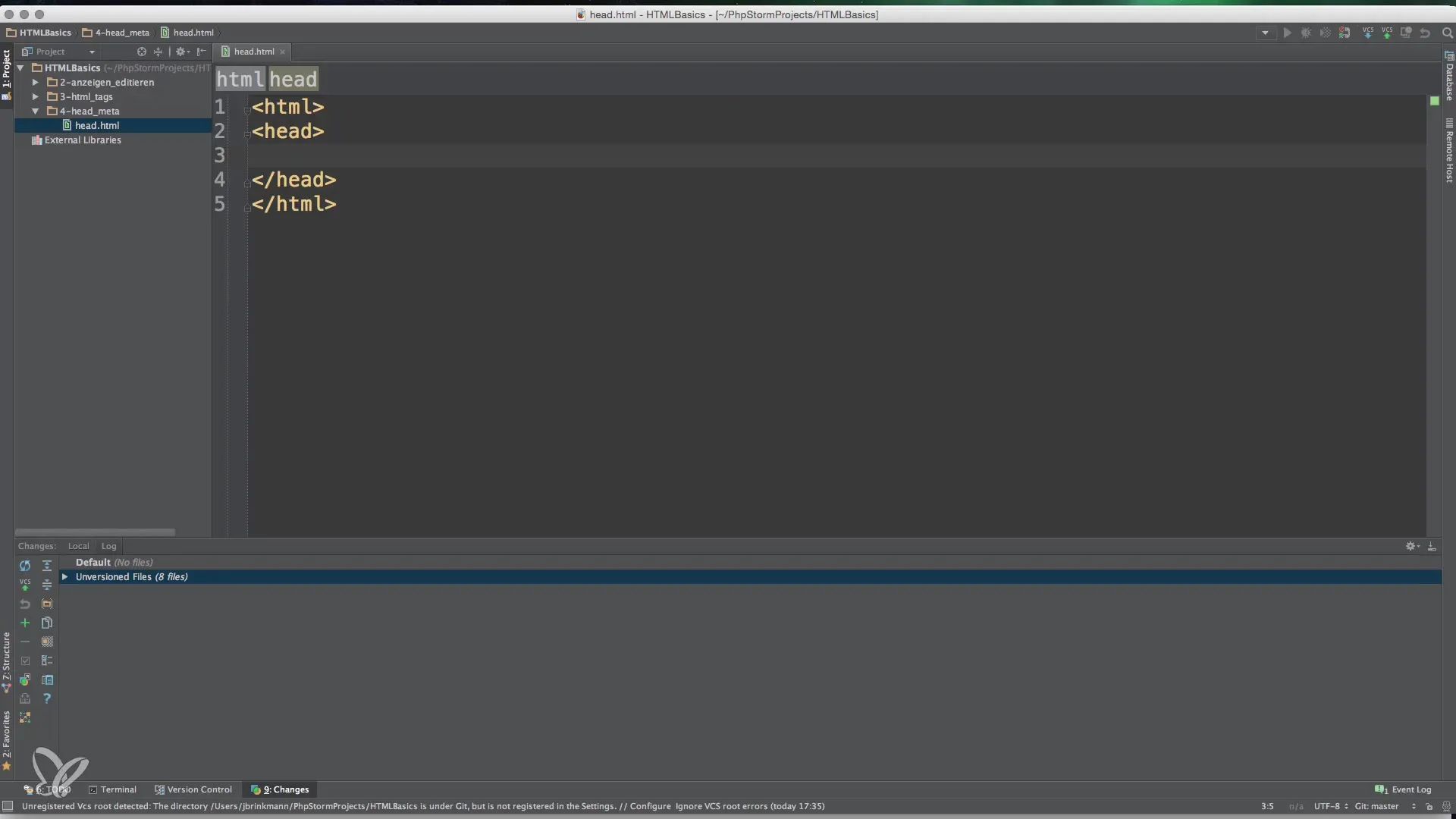
Область заголовка (head) HTML-документа начинается с тегов и закрывается тегом. Эта область не должна путаться с меню или логотипом, которые относятся к верхнему колонтитулу. Область заголовка предназначена исключительно для предоставления метаинформации о документе.

2. Тег Title
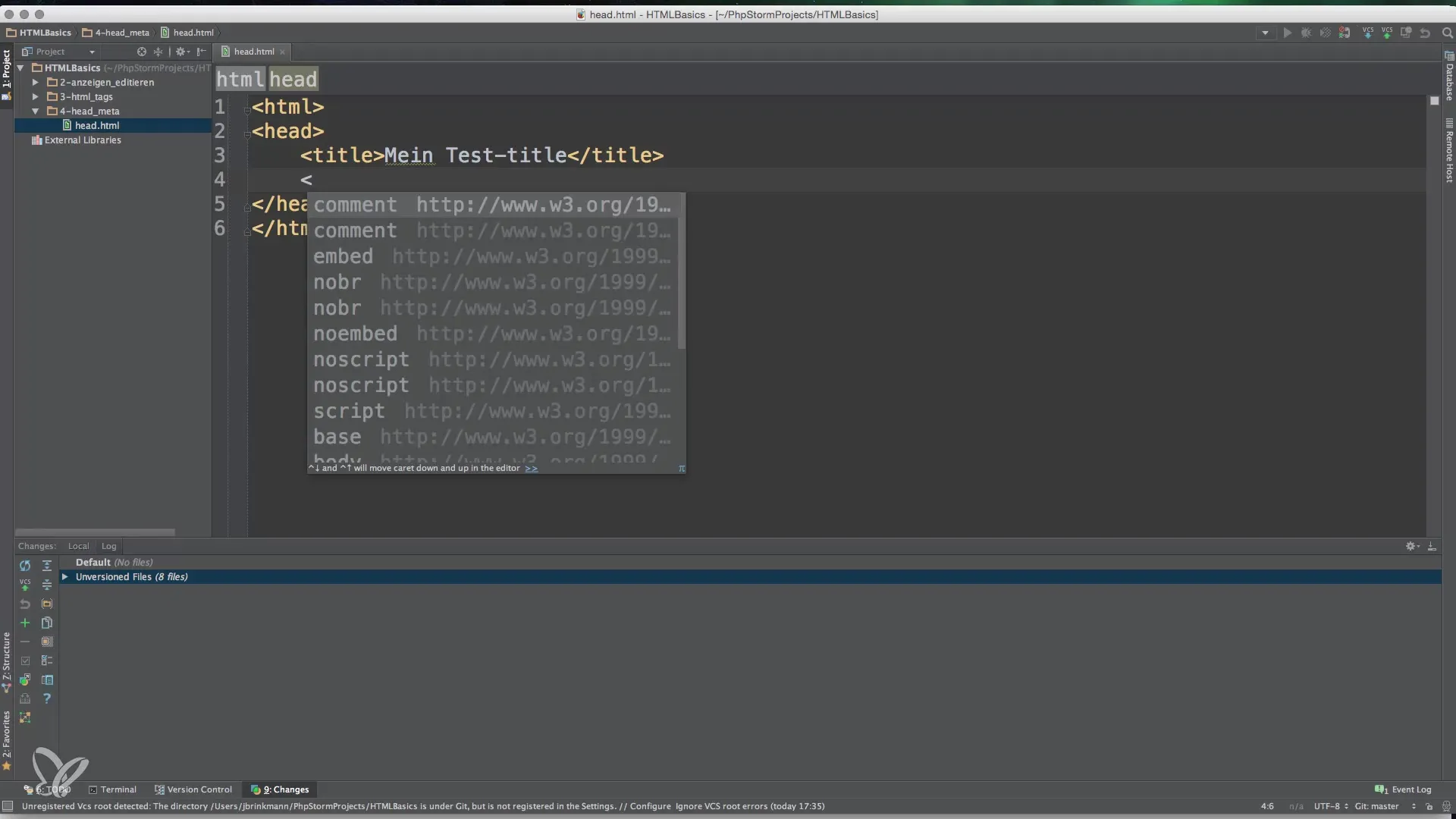
Внутри области заголовка вы определяете заголовок веб-страницы с помощью тега <title>. Этот заголовок появляется в строке браузера и является важным как для пользователей, так и для поисковых систем. Например, вы можете использовать «Мой тестовый заголовок».
3. Мета-теги
Центральной частью области заголовка являются так называемые мета-теги. Тег Charset особенно важен. Укажите UTF-8 для международной кодировки символов, чтобы убедиться, что все символы отображаются корректно.

4. Мета Charset-тег
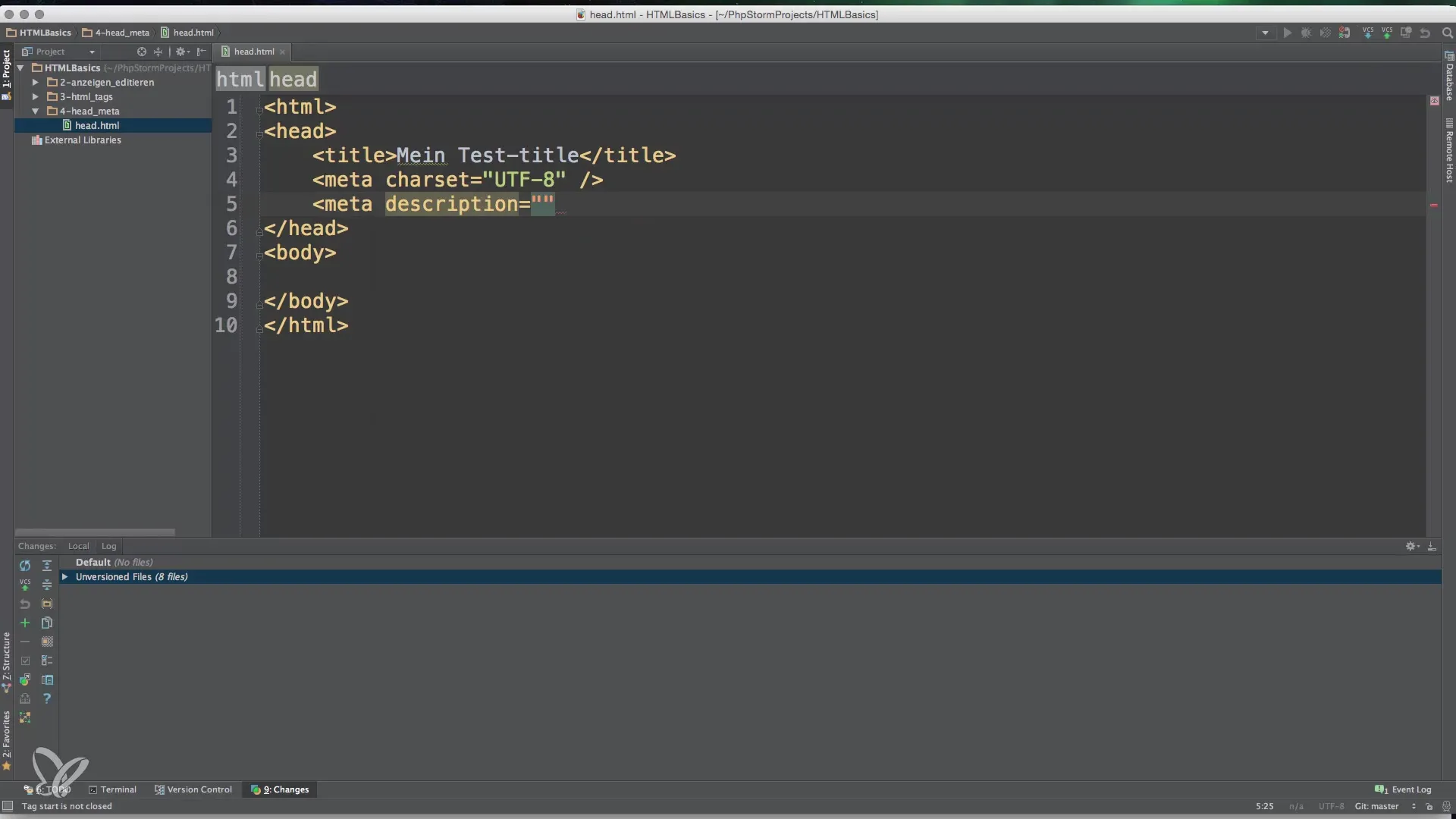
Мета Charset-тег пишется так: . Это общепринятый стандарт, поддерживающий международные наборы символов. В отличие от других тегов, мета-тег не имеет закрывающего тега, так как в нем нет контента между тегами.
5. Атрибуты в HTML-тегах
В HTML также могут использоваться атрибуты. Они указываются внутри самого тега и отделяются пробелом. Тег Charset имеет атрибут charset, которому присваивается значение «UTF-8».
6. Мета описание
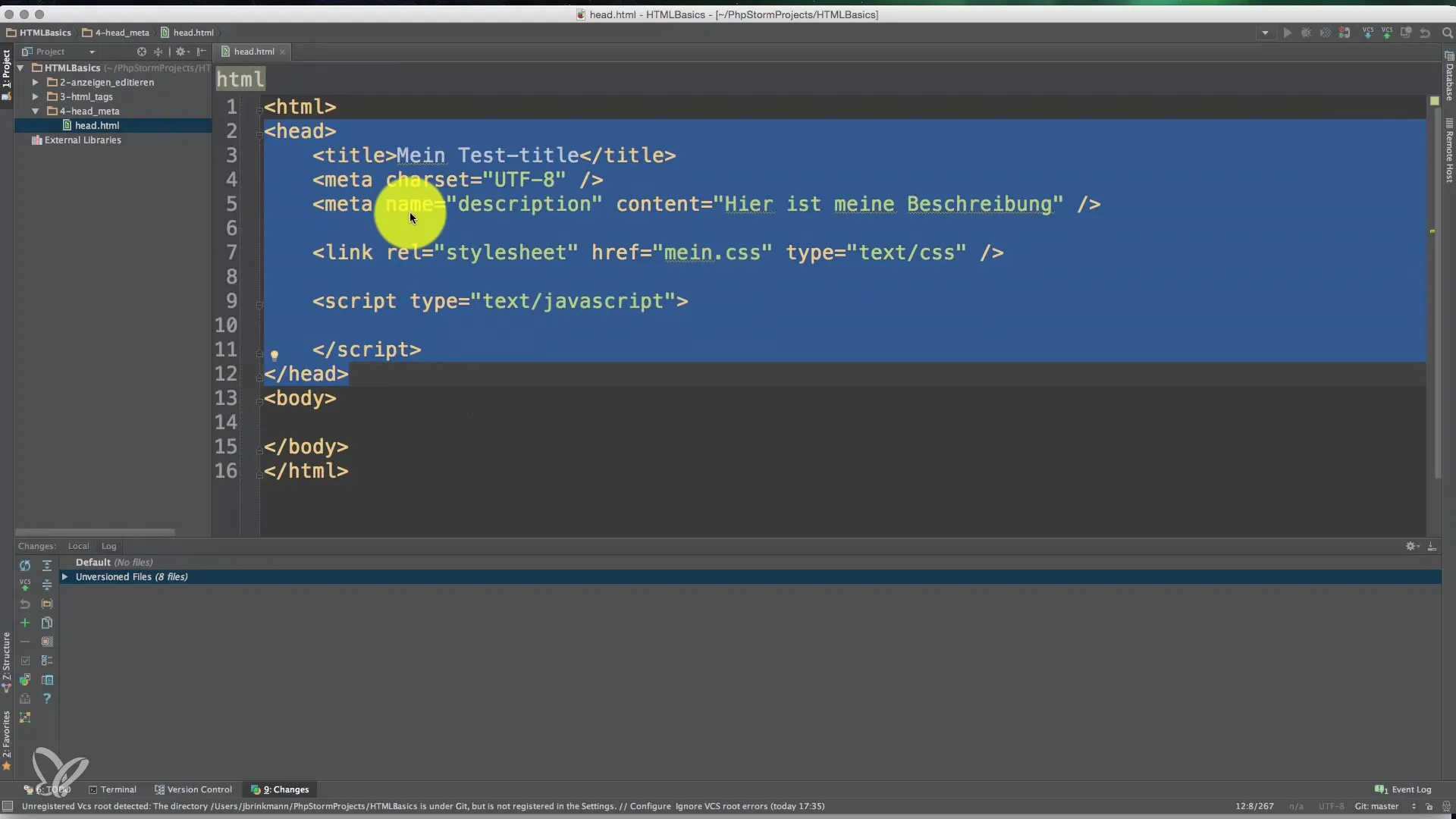
Еще один важный мета-тег — это мета описание, которое определяется с помощью . Это описание часто отображается в поисковых системах, когда ваша страница найдена, и поэтому значительно для SEO.

7. Другие мета-теги
Кроме предыдущих мета-тегов, есть множество других, таких как тег Robots, который дает инструкции для поисковых систем, и тег Viewport, который используется для адаптивного дизайна. Однако это дополнительные аспекты и выходят за рамки основ.
8. Связывание таблиц стилей
В области заголовка вы также можете связывать таблицы стилей. Это делается с помощью тега . При этом загружается внешний CSS-файл в HTML-документ, что приводит к единому дизайну.
9. Связывание скриптов
Чтобы использовать JavaScript на вашей веб-странице, вы можете подключать скрипты в области заголовка. Это делается с помощью тега . Это позволяет вам добавлять функции и логику на вашу страницу, что улучшает опыт пользователя.
10. Область заголовка и ее функции
В заключение можно сказать, что область заголовка является местом для метаинформации и связей, а не для видимого контента. Реальный контент веб-страницы вставляется в тег. Это важно для структуры и производительности вашей веб-страницы.

Резюме - Область заголовка и метаинформация в HTML, CSS и JavaScript
Область заголовка имеет центральное значение для определения основных сведений и настроек вашей веб-страницы. В этом руководстве вы узнали, как эффективно интегрировать заголовки, кодировки символов, а также таблицы стилей и скрипты.
Часто задаваемые вопросы
Как определяется область заголовка в HTML?Область заголовка начинается с и закрывается.
Какова цель тега Title?Тег Title определяет заголовок веб-страницы, который отображается в строке браузера.
Что такое мета-тег и для чего он нужен?Мета-тег содержит метаинформацию о документе, например, кодировки символов или описания.
Как вставить таблицу стилей?Таблица стилей связывается с помощью.
В чем разница между областью заголовка и областью тела?Область заголовка содержит метаинформацию, в то время как область тела содержит видимый контент веб-страницы.


