Вы находитесь в начале своего пути в мир HTML, CSS и JavaScript и задаетесь вопросом, как эффективно использовать внутренние ссылки? Внутренние ссылки являются фундаментальной частью веб-страниц, так как они упрощают навигацию и улучшают пользовательский опыт. В этом руководстве я объясню вам основы внутреннего связывания в HTML-документах.
Главные выводы
- Внутренние ссылки указывают на другие страницы внутри одного и того же веб-сайта, что увеличивает удобство использования и улучшает информационную структуру.
- Существует два основных типа ссылок: относительные и абсолютные ссылки.
- Использование анкерных элементов () имеет решающее значение для правильной реализации ссылок.
- Хорошее обращение с каталогами и файловыми путями имеет решающее значение для функционирования ссылок.
Пошаговое руководство
Понимание внутренних ссылок
Гиперссылки являются сердцем Интернета. Они позволяют перемещаться от одного документа к другому. Представьте, что у вас есть рецепт, в котором упоминаются разные ингредиенты. Вместо того чтобы объяснять все в одном документе, вы можете использовать ссылки на отдельные объяснения. Таким образом, текст остается аккуратным, и читатель может легко получить дополнительную информацию, когда это необходимо.

Создание простой HTML-страницы со ссылками
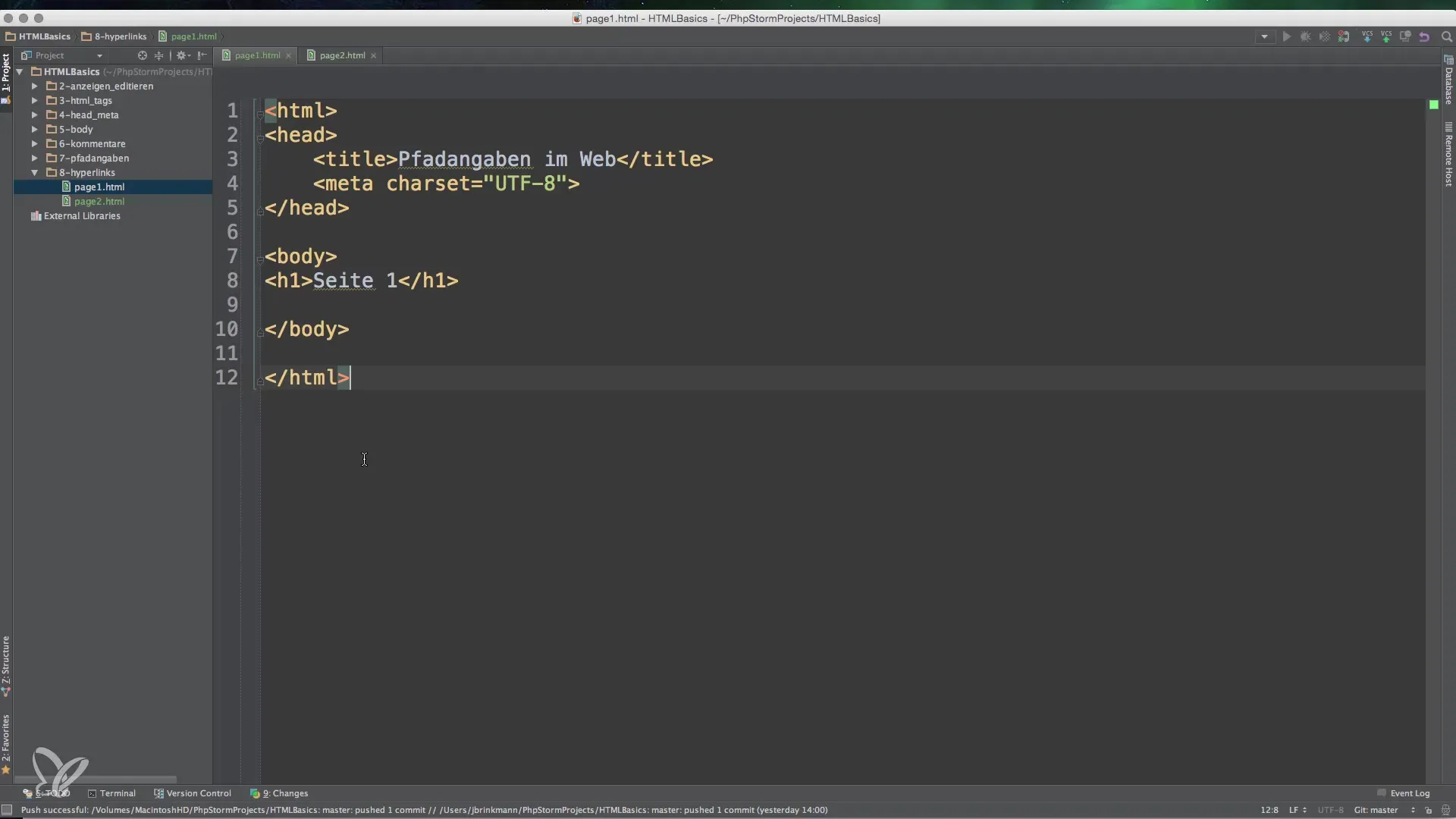
Чтобы создать интерактивные ссылки, вам нужно как минимум два HTML-документа. Я подготовил два файла с названиями page1.html и page2.html. Оба файла содержат простые тексты, которые функционируют как взаимные ссылки. Откройте свою среду разработки и создайте эти два документа.
Создание анкерных элементов
Чтобы создать ссылку, вы используете тег , также называемый анкерным тегом. Этот тег используется для инициации ссылки и содержит текст ссылки, видимый для пользователей.
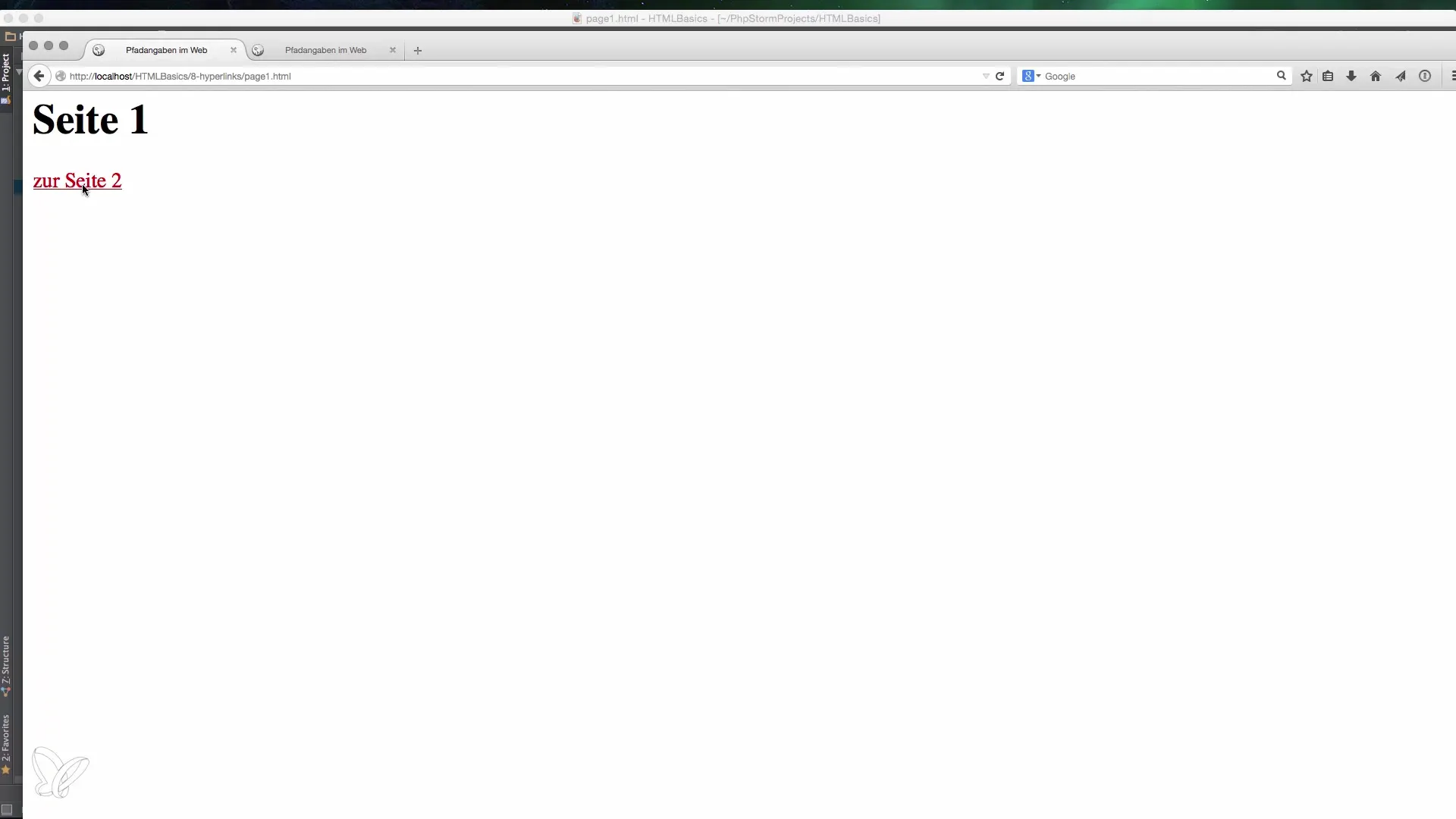
В файле page1.html это будет выглядеть так: "Вот ссылка, чтобы перейти на страницу 2."
Проверка ссылок
После создания вам следует протестировать ссылки, чтобы убедиться, что они работают. Откройте page1.html в браузере и нажмите на ссылку на page2.html. Если все правильно, вы будете перенаправлены на вторую страницу.

Сравнение относительных и абсолютных ссылок
Относительные ссылки ссылаются на текущее местоположение в каталоге и не используют домен. Например: href="page2.html" — это относительная ссылка. Абсолютные ссылки, с другой стороны, всегда содержат полное URL, например, href="http://example.com/page2.html". Это может быть полезно в различных контекстах, например, при ссылке на внешние веб-сайты.
Использование каталогов для структуры
Когда вы создаете каталоги для своих страниц, структура ваших ссылок может усложниться. Допустим, у вас есть подкаталог, который называется subdirectory, и в нем находится page3.html.
Убедитесь, что ссылки правильные, и протестируйте их в браузере.
Использование нотации точка-точка
Если вы находитесь в подкаталоге и должны вернуться на уровень выше, вы можете использовать нотацию точка-точка (..). Это позволяет браузеру подняться на уровень вверх в дереве каталогов.
Эта ссылка вернет вас на первую страницу, даже если вы находитесь в подкаталоге.
Заключение о значимости внутренних ссылок
Понимание того, как работают внутренние ссылки, имеет решающее значение для создания согласованного и удобного веб-сайта. Использование анкерных элементов и правильной структуры ссылок значительно облегчает навигацию для ваших пользователей. Будь то относительные или абсолютные — теперь у вас есть основы для эффективной реализации внутренних ссылок.
Резюме — Внутренние ссылки в HTML: Основы связывания
Внутренние ссылки являются важными для навигации на ваших веб-страницах. Вы узнали, как создавать ссылки с помощью анкерного тега, различать относительные и абсолютные ссылки, а также как оптимально использовать структуру ваших ссылок. Используйте эти знания, чтобы создать четкие и удобные навигационные структуры.
Часто задаваемые вопросы
Как создать внутреннюю ссылку в HTML?Используйте тег с атрибутом href, чтобы ссылаться на другую HTML-страницу.
Какова разница между относительными и абсолютными ссылками?Относительные ссылки ссылаются на текущую страницу, в то время как абсолютные ссылки содержат полный URL.
Как я могу проверить, работают ли мои ссылки?Откройте HTML-страницу в браузере и нажмите на ссылку; если вас перенаправляет на правильную страницу, значит, она работает.
Что делать, если у меня есть неправильная ссылка?Проверьте путь к файлу и убедитесь, что связанный файл существует в указанном каталоге.
Как я могу использовать нотацию точка-точка в ссылках?С помощью ".." вы можете перемещаться на уровень вверх в дереве каталогов в ваших ссылках.


