Оформление текстов является неотъемлемой частью любого веб-приложения. Выбор правильного шрифта влияет не только на читаемость, но и на общее впечатление от вашего сайта. Семейства шрифтов играют при этом решающую роль, поскольку они обеспечивают консистентное отображение вашего сайта на разных устройствах и системах. В этом руководстве я покажу вам, как вы можете эффективно определить семейства шрифтов и эффективно комбинировать различные шрифты.
Основные выводы
Существует бесчисленное количество шрифтов, но определение семейств шрифтов важно для достижения консистентных результатов на разных устройствах. Вы узнаете, как использовать CSS свойство font-family, указывать несколько шрифтов и определять запасные варианты, чтобы гарантировать, что ваши тексты всегда выглядят привлекательно.
Пошаговое руководство
Сначала важно понять основы семейств шрифтов. Шрифты можно разделить на две основные категории: шрифты с засечками и без засечек. Шрифты с засечками имеют небольшие украшения на концах букв, а шрифты без засечек - нет.

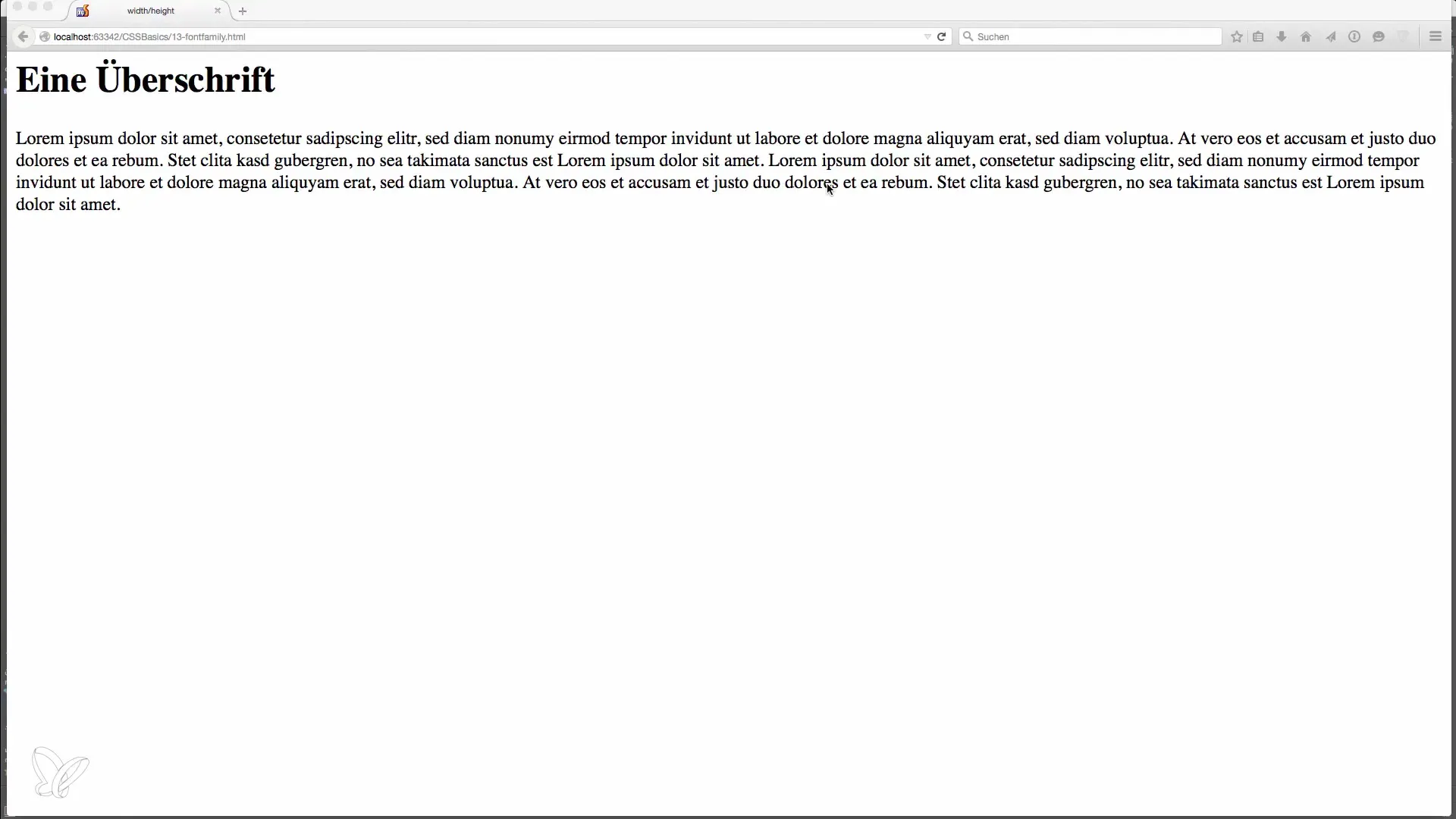
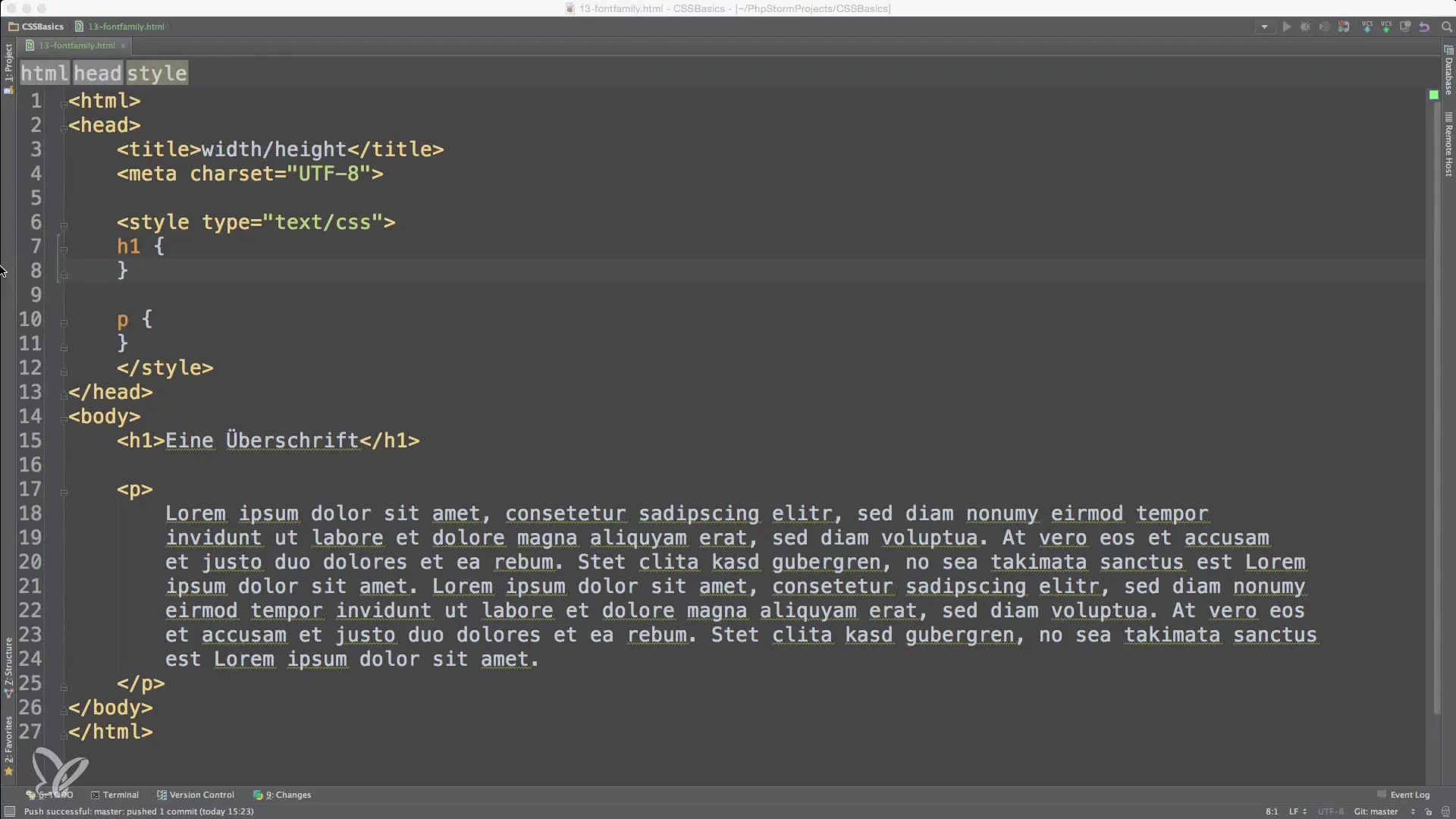
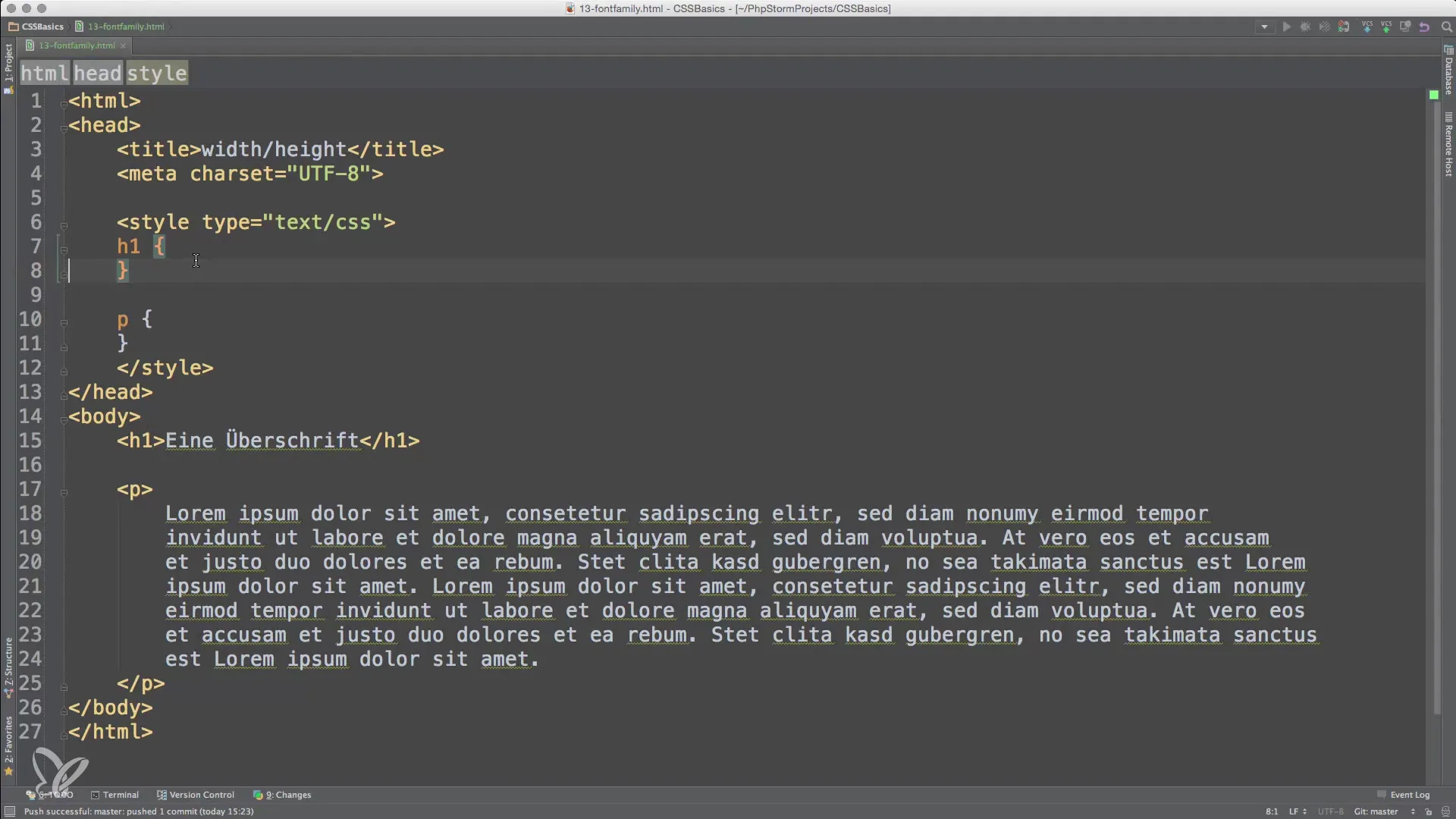
Чтобы задать семейство шрифтов в CSS, вы используете свойство font-family. Начните с установки шрифта для заголовка. Часто рекомендуемым шрифтом для заголовков является шрифт с засечками. В нашем примере мы выберем шрифт Droid Serif.
При этом вы указываете несколько шрифтов. Сначала используется шрифт, который указан первым в списке. Если он недоступен, используется следующий шрифт, пока не будет найден доступный шрифт.

Для основного текста я часто рекомендую шрифт без засечек, такой как Droid Sans. Эти шрифты обычно четче и легче читаемы.
Важно, чтобы вы помещали в кавычки шрифты, содержащие несколько слов. Это необходимо, чтобы избежать недоразумений с шрифтами.

После того как вы определили шрифты, вы можете просмотреть результат в вашем браузере. Обычно у вас есть возможность проверить использованные шрифты, чтобы увидеть, все ли работает корректно.
Если вы обнаружите, что необходимый шрифт не загрузился, вы можете воспользоваться Google Fonts. Google Fonts предлагает вам большой выбор шрифтов, которые вы можете легко интегрировать в свой сайт. Вы можете загрузить необходимый шрифт прямо с сайта Google Fonts и вставить его как CSS-ссылку в ваш HTML документ.
Вот простой пример того, как это сделать. Перейдите на сайт Google Fonts, выберите шрифт и нажмите кнопку ссылки, чтобы получить код для встраивания.
Теперь вы можете использовать свои шрифты из Google напрямую. Это даст вам доступ к множеству красивых шрифтов, которые не обязательно установлены на устройстве пользователя.
Преимущество этого подхода в том, что Google Fonts также может кешировать шрифты, чтобы они загружались быстрее при повторных посещениях сайта. Используйте это, чтобы улучшить пользовательский опыт.
Еще один важный аспект семейств шрифтов - это запасные варианты. У вас есть возможность указать несколько альтернатив, которые браузер должен использовать, если предпочтительный шрифт недоступен. Это защищает ваш сайт от проблем с отображением.
Убедитесь, что вы хорошо выбираете свои запасные шрифты, чтобы обеспечить консистентный или похожий вид. Вы можете, например, использовать такие шрифты с засечками, как Georgia или Times New Roman в качестве запасных шрифтов.
Как и в любом дизайне, имеет смысл экспериментировать. Попробуйте различные комбинации, чтобы увидеть, какие шрифты лучше всего работают вместе и создают желаемый визуальный эффект.
Итог - Основы семейств шрифтов в HTML, CSS и JavaScript
Определение семейств шрифтов - это решающий шаг в оформлении вашего сайта. Используя CSS font-family и интегрируя шрифты через Google Fonts, вы можете гарантировать, что ваши тексты будут выглядеть привлекательно и читабельно на разных устройствах. Попробуйте разные шрифты и запасные варианты, чтобы найти лучшую комбинацию для вашего приложения.
Часто задаваемые вопросы
Как я могу определить семейство шрифтов в CSS?Используйте свойство font-family, затем укажите желаемый шрифт и при необходимости запасные шрифты.
Могу ли я использовать шрифты из Google Fonts?Да, вы можете интегрировать шрифты из Google Fonts, используя предоставленную ссылку в -разделе вашего HTML-файла.
Что такое запасные шрифты?Запасные шрифты - это альтернативные шрифты, которые браузер может использовать, если предпочтительный шрифт недоступен.
Почему кавычки вокруг шрифтов необходимы?Кавычки необходимы, если шрифт содержит несколько слов, чтобы избежать недоразумений.
Какие шрифты я могу использовать для основного текста?Для основного текста шрифты без засечек, такие как Arial или Helvetica, часто более четкие и читабельные.


