Основной тело-раздел HTML-страницы играет центральную роль в структурировании и представлении видимого контента сайта. Здесь размещены все элементы, которые в конечном итоге отображаются в браузере, в то время как раздел заголовка обычно используется только для мета-информации. В этом руководстве вы узнаете, что такое тело и как его эффективно заполнять.
Основные выводы
Тег body существует только один раз в каждом HTML-документе и имеет решающее значение для отображения контента в браузере. Все элементы, которые должны быть опубликованы, помещаются в тело.
Пошаговое руководство
1. Понимание тега Body
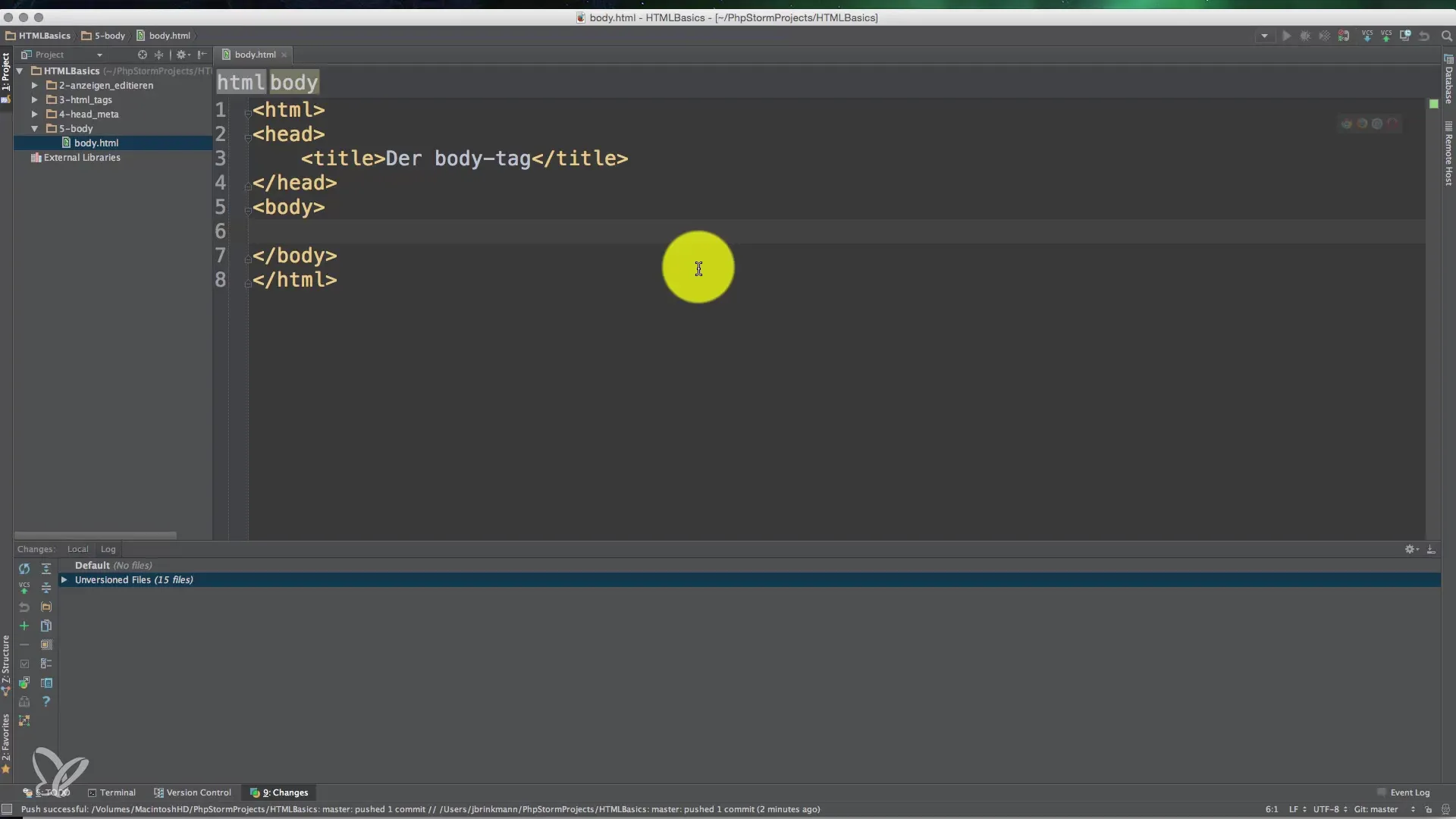
Тег body является важнейшим элементом вашего HTML-документа. Подобно тегу head, этот тег существует только один раз в документе. Это означает, что на протяжении всего процесса разработки HTML вам следует убедиться, что тело используется правильно. В типичном HTML-документе это выглядит так:

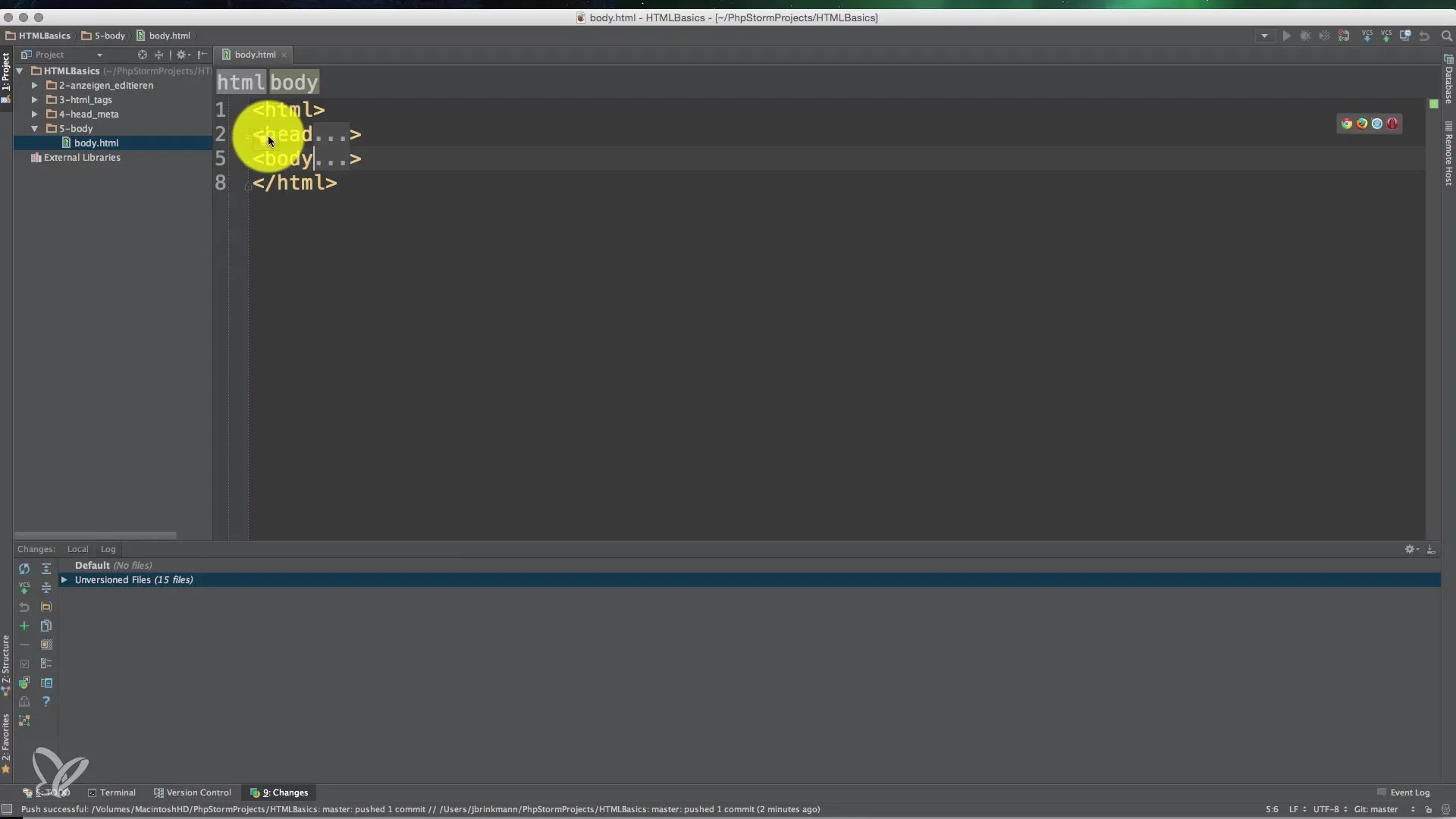
Просматривая вашу структуру, вы увидите, что раздел заголовка и тело определены как основные узлы.
2. Разница между Head и Body
Раздел заголовка содержит мета-информацию, которая не видна пользователю напрямую, такую как заголовок страницы или кодировка символов. Контент, который вы хотите представить посетителям, помещается в тело.

Здесь важно понять, что никакие визуальные элементы или данные не должны размещаться в разделе заголовка. Вместо этого это полезная информация, которую Google и другие поисковые системы могут использовать для индексации страницы.
3. Структура тела
В теле вы можете вставлять структурные HTML-теги, такие как H1 для основного заголовка. Тег H1 обозначает самый высокий уровень. Ниже вы можете использовать H2, H3 и другие уровни заголовков.
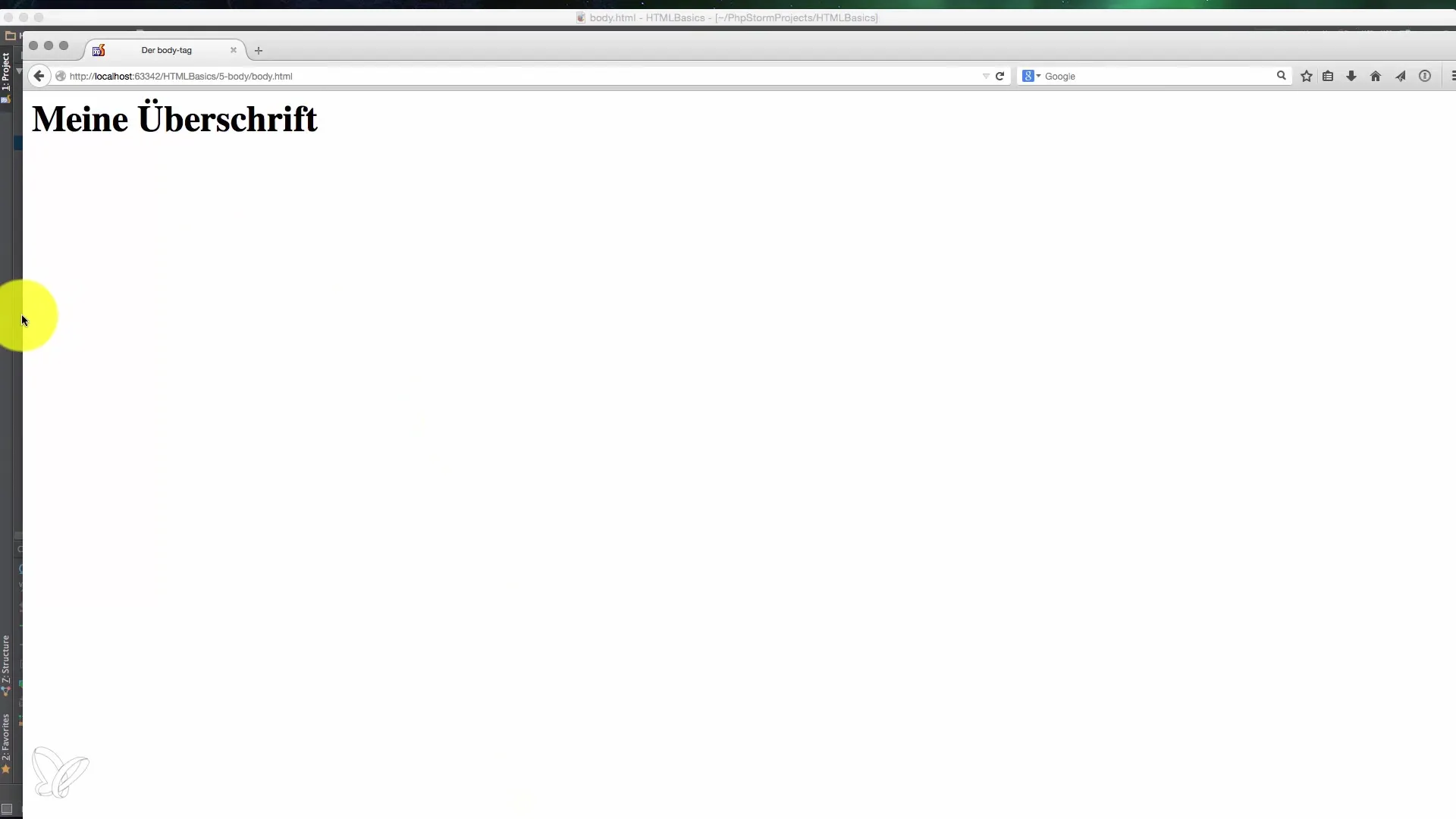
Пример использования тега H1 может выглядеть так: "Мой первый абзац". Когда вы откроете это в своем браузере, это будет отображаться как основной заголовок.
4. Обратите внимание на кодировку символов
Когда вы вставляете контент в ваше тело, важно использовать правильную кодировку символов. Распространенная проблема заключается в том, что символы, такие как "ü" или "ä", не отображаются корректно, если кодировка не определена.

Чтобы убедиться, что все отображается корректно, используйте мета-тег, такой как . Это гарантирует, что символы закодированы, и браузер знает, как интерпретировать данные.
5. Вставка и оформление контента
Каждый контент, который вы хотите отобразить в документе, должен находиться в теле. У вас есть возможность использовать текстовые абзацы, списки, изображения и множество других элементов.
Примером может быть добавление одного или нескольких абзацев после вашего H1-тега, которые предоставляют дополнительную информацию. Также здесь вы можете создавать списки, чтобы четко и лаконично представить информацию.
6. Избегайте распространенных ошибок
Важно отметить, что тег body должен встречаться только один раз в документе. Попытка создать второй тег body в существующем документе недопустима и должна быть обязательно избегнута.
Ошибочный HTML-документ не будет отображаться так, как задумано, что может привести к путанице. Убедитесь, что ваша структура соответствует основным стандартам.
Итог - основы HTML: Тело страницы и его содержание
В теле HTML-страницы структурируется и визуализируется весь контент страницы. Это уникальный элемент, который следует создавать осторожно, обращая внимание на правильно отформатированные тексты и правильную кодировку символов.
Часто задаваемые вопросы
Что такое тег Body в HTML?Тег body охватывает весь видимый контент HTML-страницы, который отображается в браузере.
Сколько тегов Body я могу использовать в HTML-документе?Только один. Неприемлемо иметь несколько тегов body в документе.
Почему важна кодировка символов?Кодировка символов обеспечивает правильное отображение символов, особенно специальных символов.
Как я могу убедиться, что мой веб-сайт выглядит хорошо?Используя правильные HTML-теги и соблюдая структурные требования в теле.


