Каждый, кто занимается созданием веб-сайтов, знает, что ссылка на другие страницы играет основную роль в веб-дизайне и пользовательском опыте. Внешние ссылки позволяют вам ссылаться на ценные материалы, которые могут дополнить или поддержать ваш собственный сайт. Также важно понимать, как и почему эффективно использовать эти ссылки, чтобы оптимизировать пользовательский опыт и гарантировать, что посетители не будут просто «проглочены» вашей страницей. В этом руководстве вы подробно узнаете, как правильно размещать внешние ссылки в HTML и как использовать атрибут Target, чтобы открывать ссылки в новой вкладке или окне.
Основные выводы
- Внешние ссылки указывают на другие веб-сайты и важны для распространения информации.
- Атрибут Target может помочь открывать ссылки в новой вкладке или окне, что улучшает пользовательский опыт.
- Важно информировать пользователей о том, что они переходят на другую страницу.
Пошаговое руководство
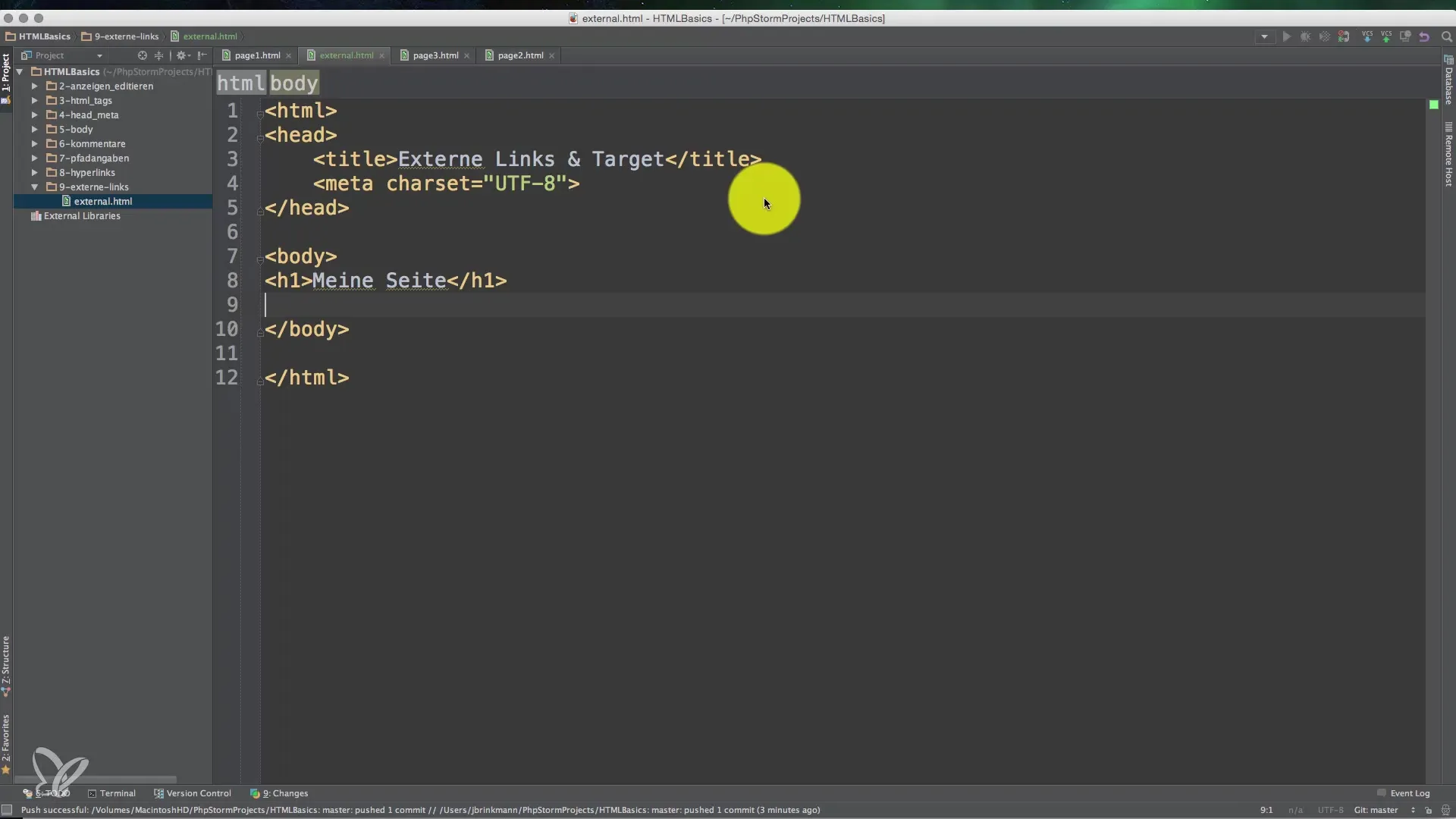
Прежде всего, вы должны понять, как выглядит простая ссылка в HTML.
Шаг 1: Создание простой внешней ссылки
У вас есть возможность создать внешнюю ссылку, используя HTML-тег , за которым следует адрес, на который вы хотите сослаться.

В этом примере «на веб-сайт» выступает в качестве текста, по которому пользователь может кликнуть. Когда ваш пользователь нажимает на эту ссылку, он будет перенаправлен на страницу Википедии.
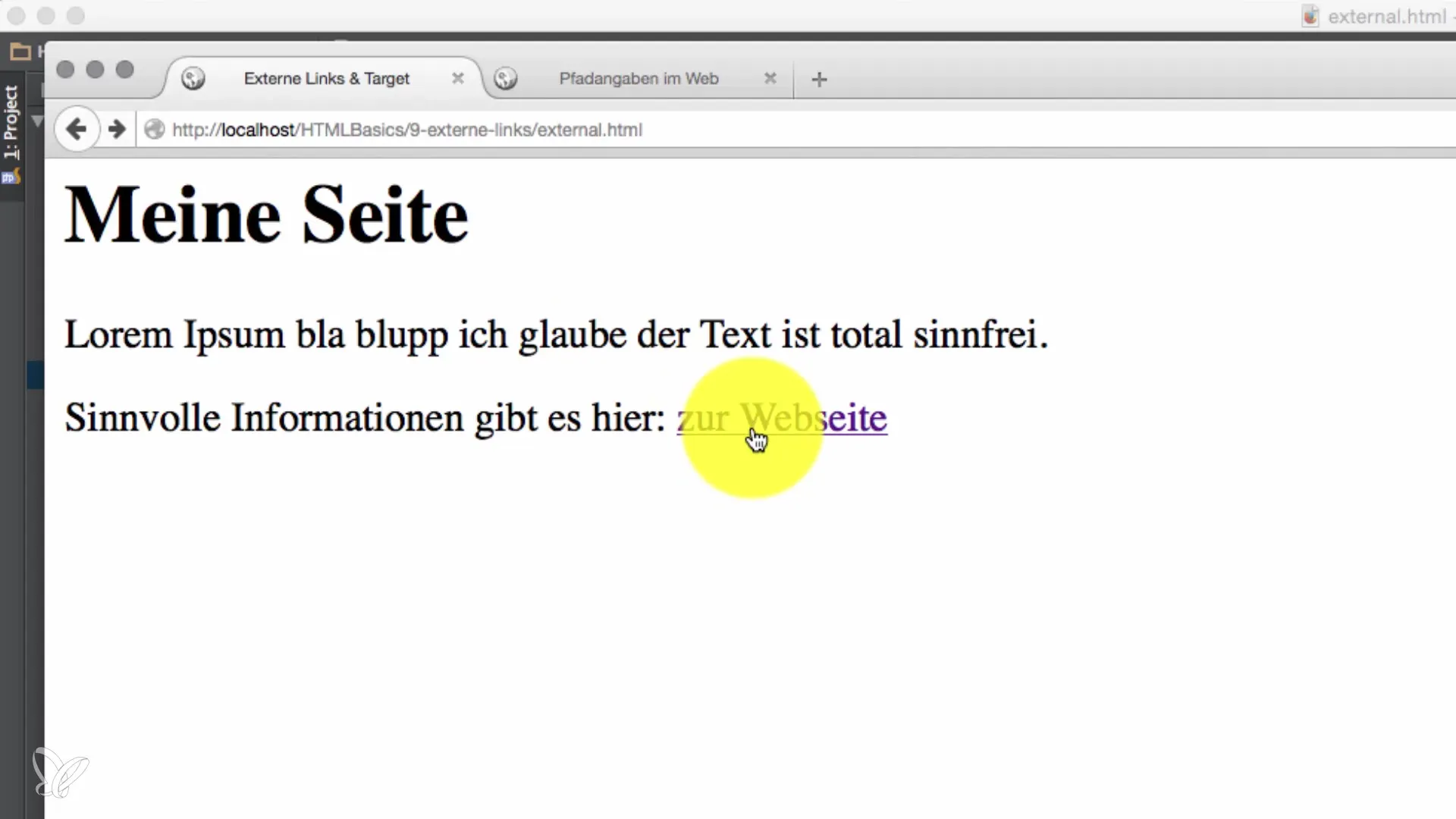
Шаг 2: Тестирование внешней ссылки
После создания ссылки вы должны убедиться, что она действительно работает. Нажмите на ссылку в вашем браузере и проверьте, что она ведет на правильный веб-сайт. Если ссылка работает, страница Википедии откроется в новой вкладке или окне, если вы не используете атрибут Target.

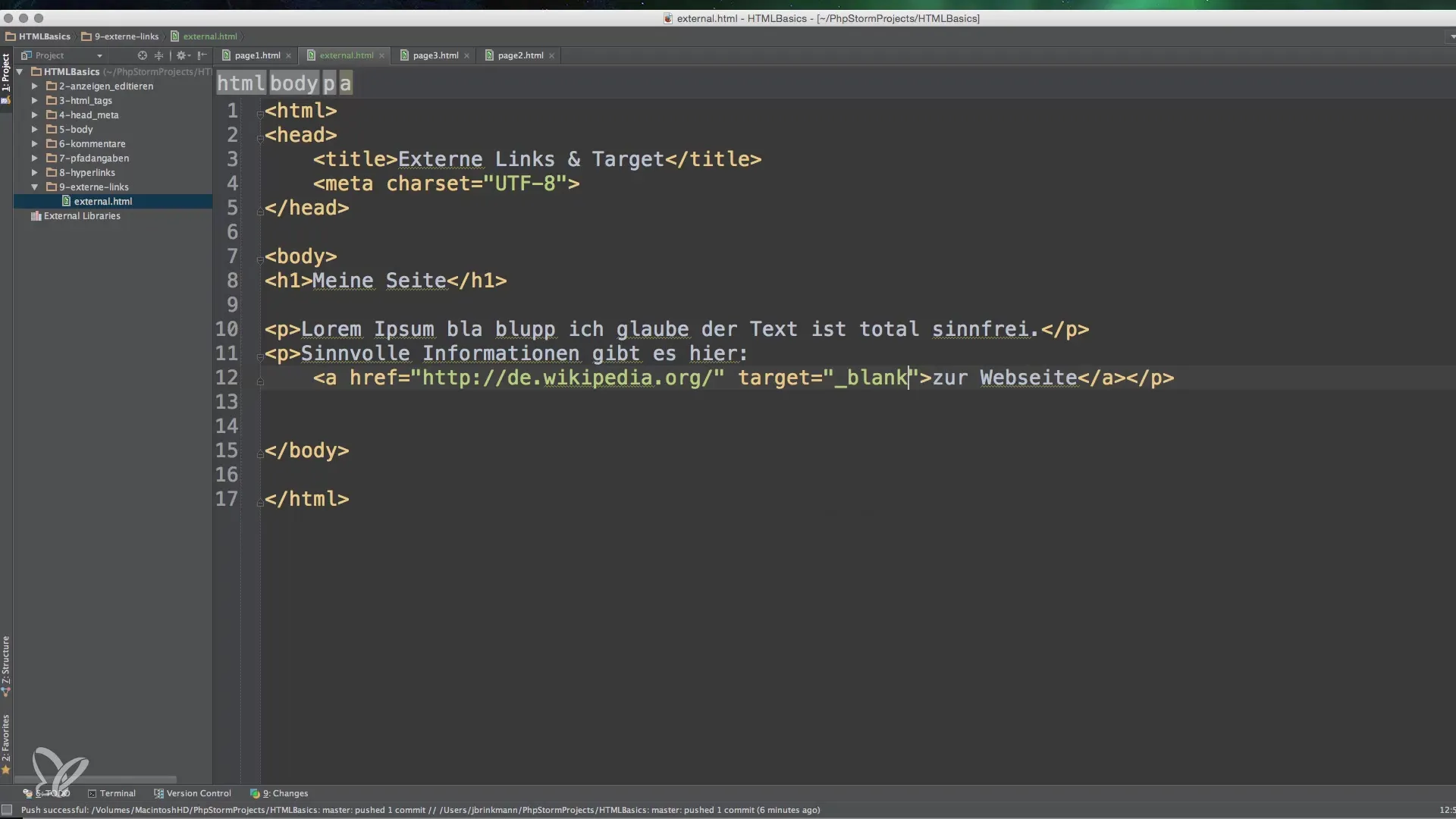
Шаг 3: Использование атрибута Target
Если вы хотите, чтобы ссылка открывалась в новом окне или вкладке, вы можете использовать атрибут target.
Атрибут _blank обеспечивает открытие ссылки в новой вкладке, в то время как исходная страница остается открытой.
Шаг 4: Понимание целей
Атрибут Target может использоваться для различных целей. В случае внешних ссылок _blank является самым распространенным значением, чтобы улучшить удобство пользователя, чтобы пользователи не теряли исходную страницу.

Вы также можете рассмотреть возможность предоставления предупреждения, когда пользователи кликают на внешние ссылки. Это может помочь пользователям узнать о предстоящей навигации.
Шаг 5: Практическое применение на вашем веб-сайте
Когда вы создаете или редактируете веб-сайт, убедитесь, что вы разумно интегрируете внешние ссылки. Ссылки на ценные материалы, такие как Википедия, могут предоставить дополнительный контекст и помочь вашим посетителям узнать больше о теме.

Шаг 6: Завершение ссылки
Прежде чем вы завершите свою ссылку, убедитесь, что вы правильно вставили все необходимые компоненты. Убедитесь, что URL и текст ссылки хорошо выбраны и правильно написаны.
Шаг 7: Тестирование внешних ссылок
После создания ссылок крайне важно протестировать всю функциональность. Просмотрите ваши ссылки и убедитесь, что они работают правильно и соответствуют ожиданиям пользователей.
Итоги - Основы внешних ссылок и Target в HTML
Используя внешние ссылки и правильно реализуя атрибут Target в HTML, вы можете значительно улучшить пользовательский опыт вашего веб-сайта. Внешние ссылки дают вашим посетителям возможность получить дополнительную информацию, а открытие в новых окнах или вкладках позволяет им оставаться на вашей странице. Применяя эти техники, вы сделаете ваш веб-сайт не только более информативным, но и более удобным для пользователей.
Часто задаваемые вопросы
Почему я должен использовать внешние ссылки?Внешние ссылки предоставляют вашим посетителям дополнительную информацию и поддерживают понимание содержимого.
Что делает атрибут target="_blank"?Он открывает ссылку в новой вкладке или окне, чтобы исходная страница оставалась открытой.
Существуют ли риски при использовании внешних ссылок?Да, внешние ссылки могут быть повреждены или вести на ненадежные страницы, что может негативно сказаться на пользовательском опыте.
Как протестировать внешнюю ссылку?Щелкните на ссылку в вашем браузере и проверьте, загружается ли страница корректно.
Следует ли всегда устанавливать внешние ссылки с target="_blank"?Рекомендуется делать это для внешних ссылок, чтобы повысить удобство пользователя, но это не обязательно.


