JavaScript является незаменимой технологией для современного веб-разработки. В данном руководстве вы узнаете, как эффективно интегрировать JavaScript в HTML-документ, особенно с использованием внутреннего JavaScript. Это означает, что код JavaScript помещается непосредственно в HTML-документ. Такой подход дает возможность интегрировать динамические функции на ваш сайт, не прибегая к внешним файлам. Давайте вместе изучим основы этого подхода.
Пошаговое руководство
Шаг 1
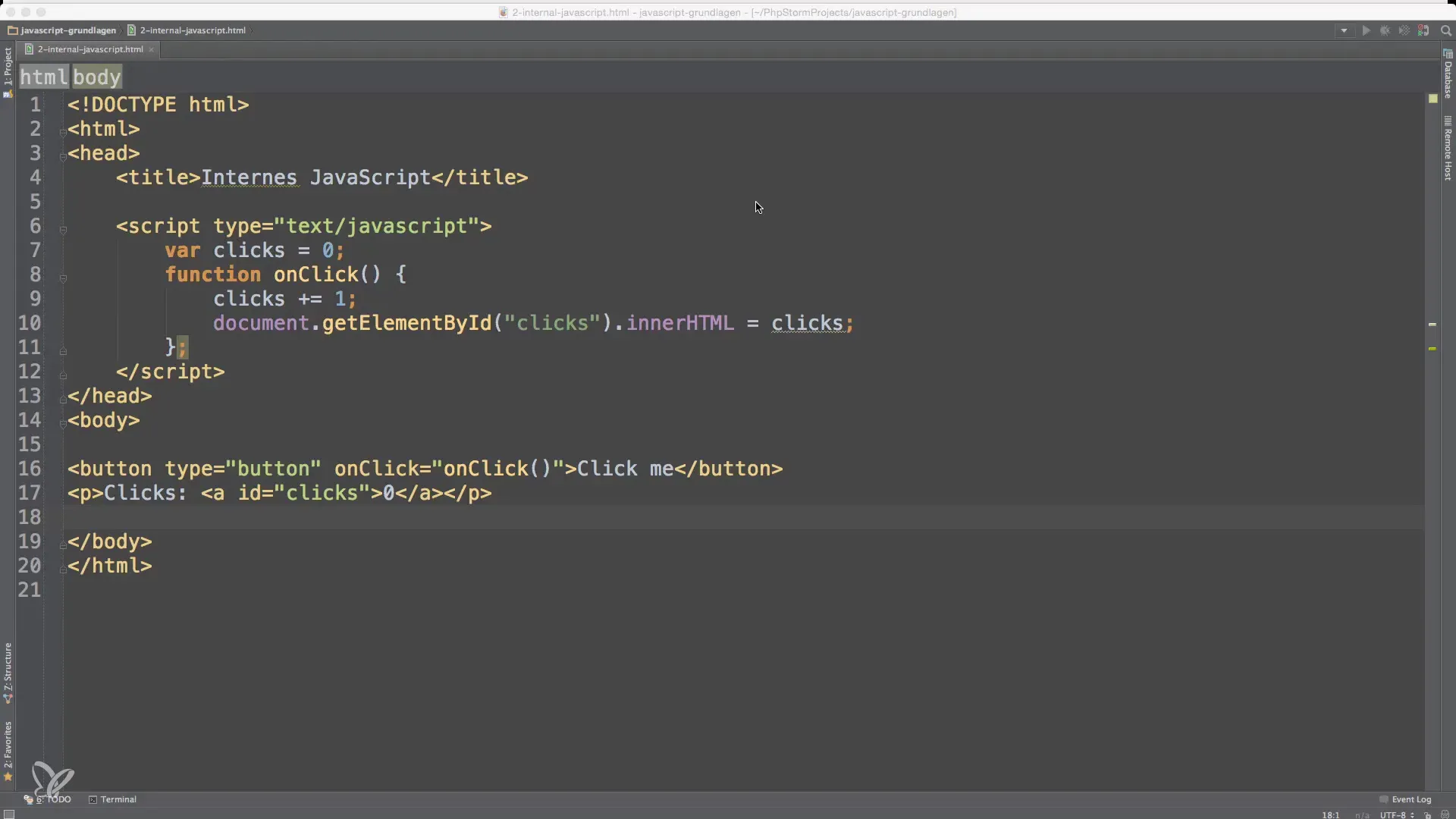
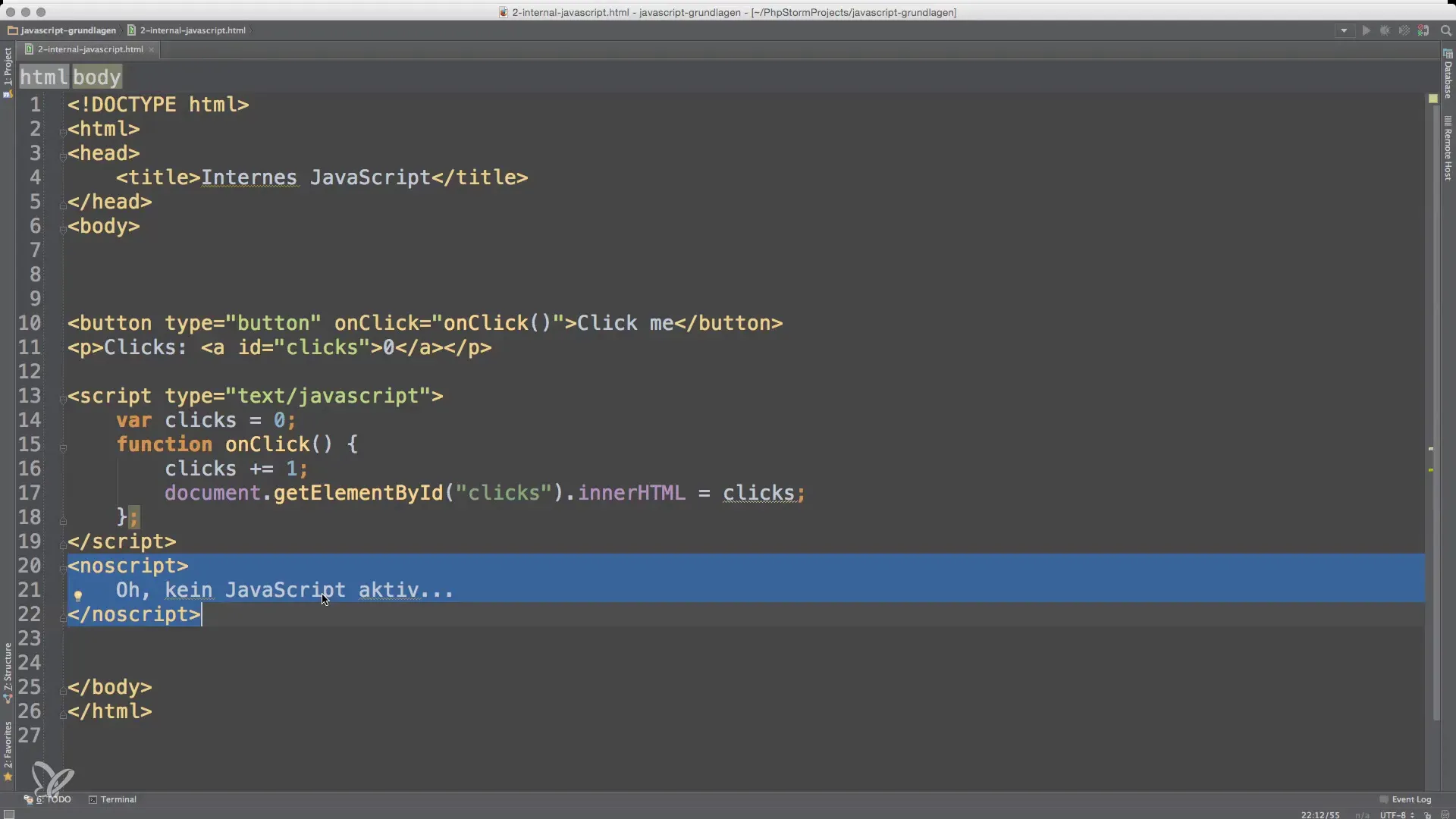
Начните с создания нового HTML-документа или открытия существующего. Вы будете использовать простой пример, чтобы продемонстрировать, как вы можете встроить JavaScript. Добавьте

Вот, например, фрагмент кода, который создает функцию счётчика. Когда пользователь нажимает кнопку, число увеличивается. Это демонстрирует, как вы можете создавать и тестировать внутренние скрипты.
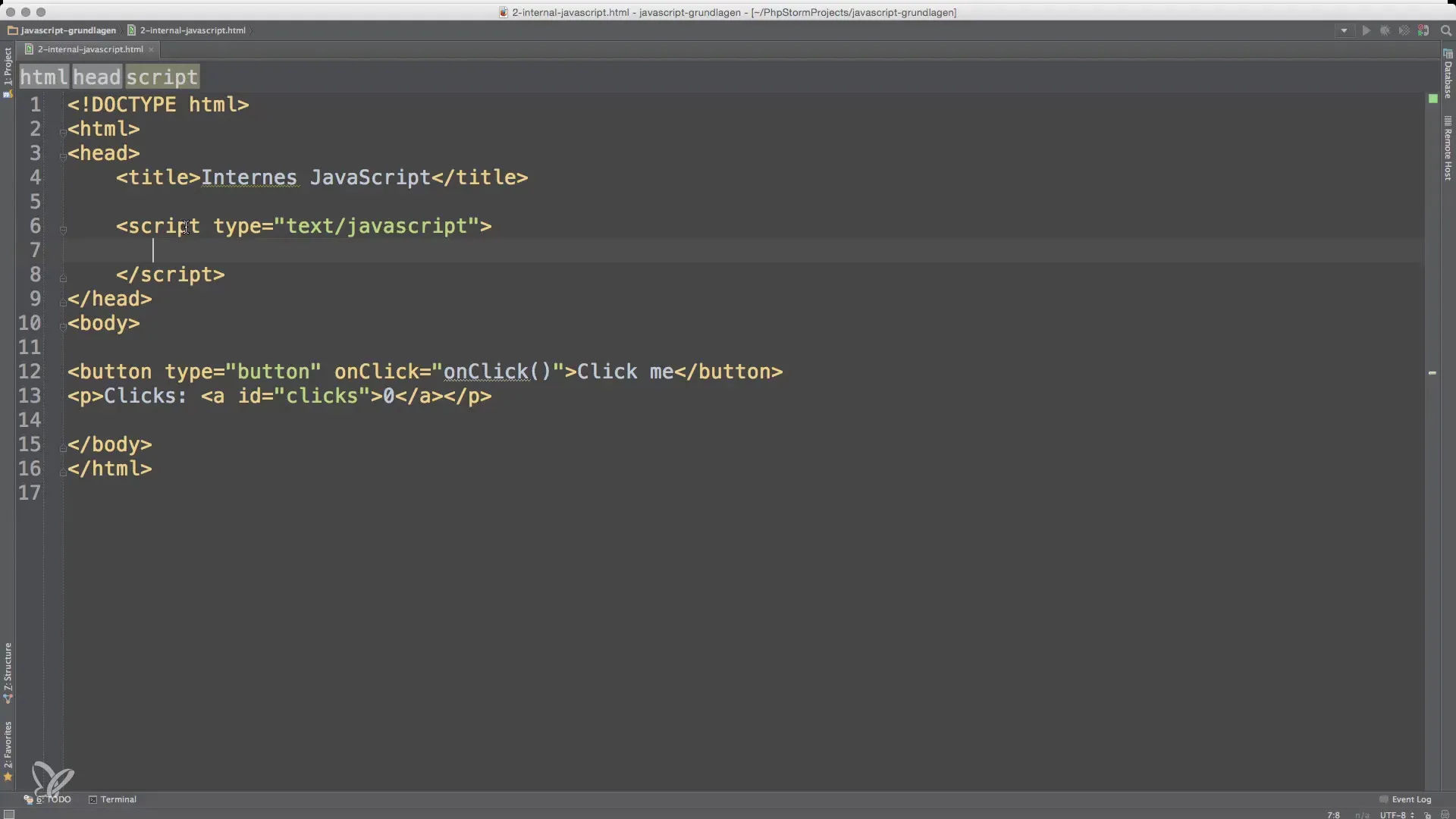
Шаг 2

Убедитесь, что этот тег расположен в -разделе или сразу перед закрывающим -тегом. Обратите внимание, что код JavaScript будет обрабатываться только после загрузки веб-страницы.
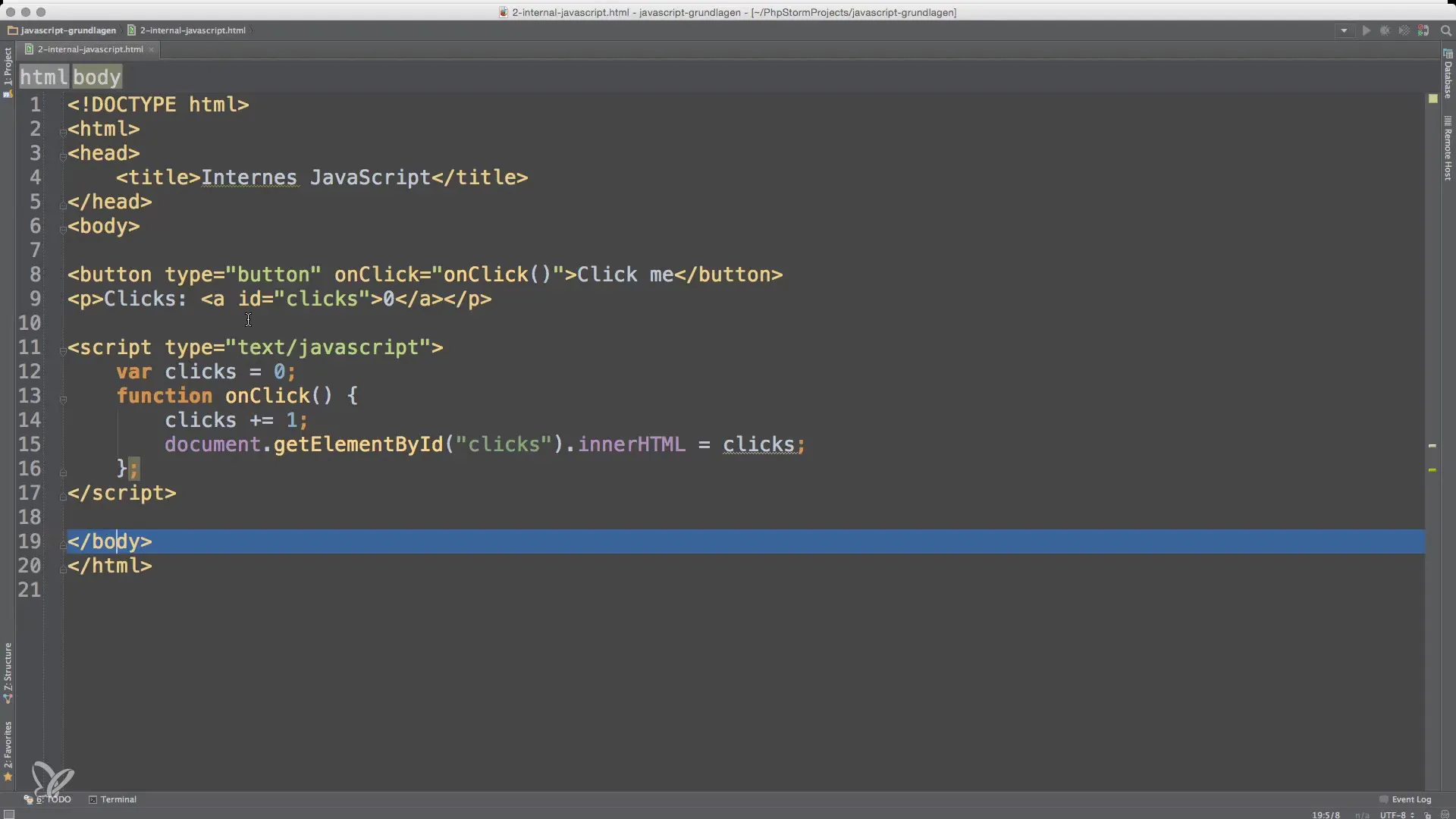
Шаг 3
Встраивание JavaScript в может привести к задержкам в отображении веб-страницы. Браузеру требуется время для обработки скрипта. Это может быть фрустрирующим для пользователя, поскольку он может видеть только пустые страницы, пока загружается JavaScript. Чтобы избежать этого, лучше разместить свои скрипты в конце HTML-документа, незадолго до закрывающего -тега.

Это не только улучшает скорость загрузки страницы, но и обеспечивает более быстрое отображение содержимого для пользователя. Это особенно актуально, если вы используете ресурсоемкие скрипты.
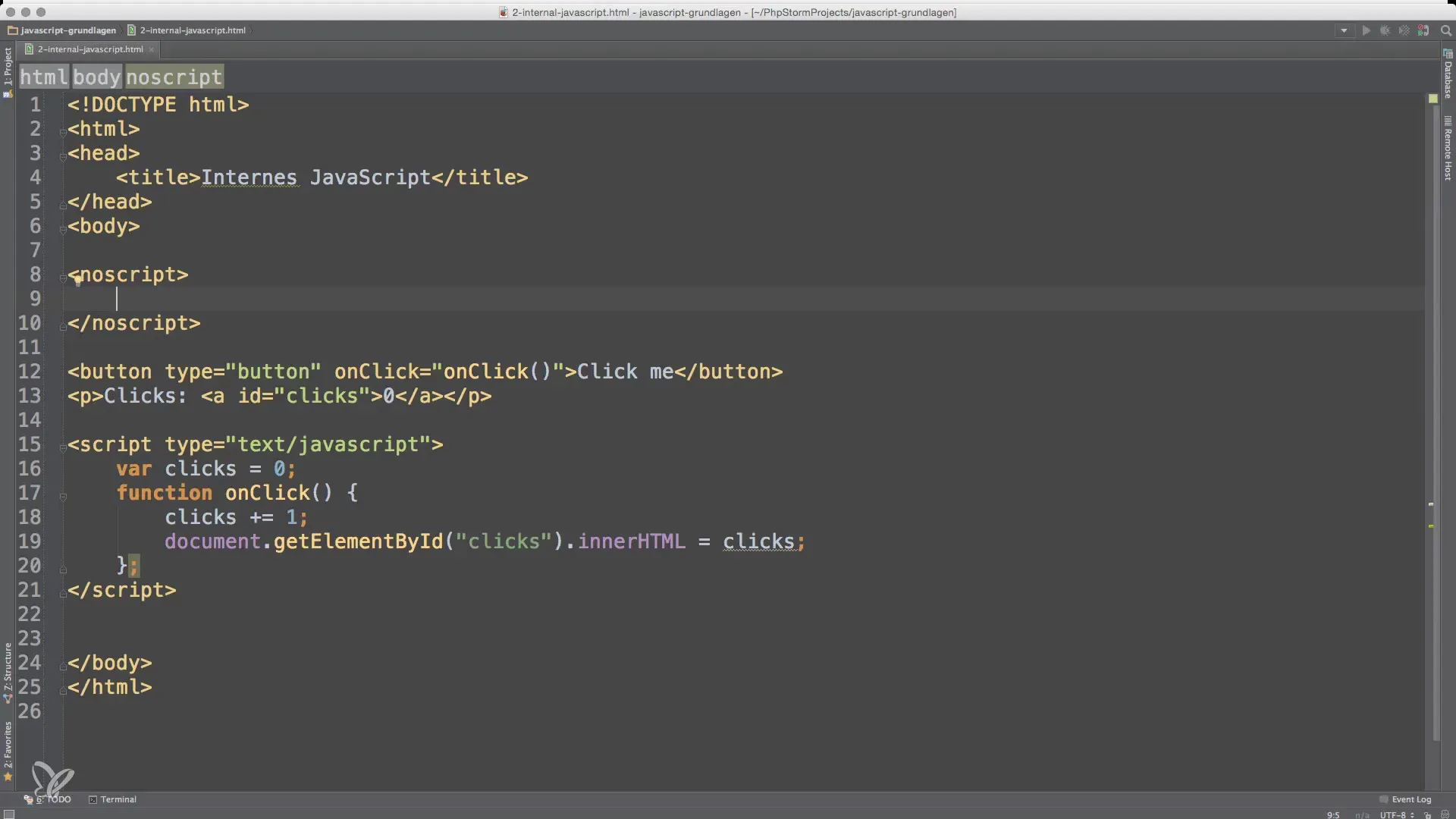
Шаг 4

Этот тег особенно полезен для обеспечения удобного пользовательского опыта, даже если JavaScript не активен.
Шаг 5

Тем не менее, имейте в виду, что многие современные веб-сайты теперь зависят от JavaScript, так что макет и функциональность могут быть сильно ограничены без активированного JavaScript.
Шаг 6
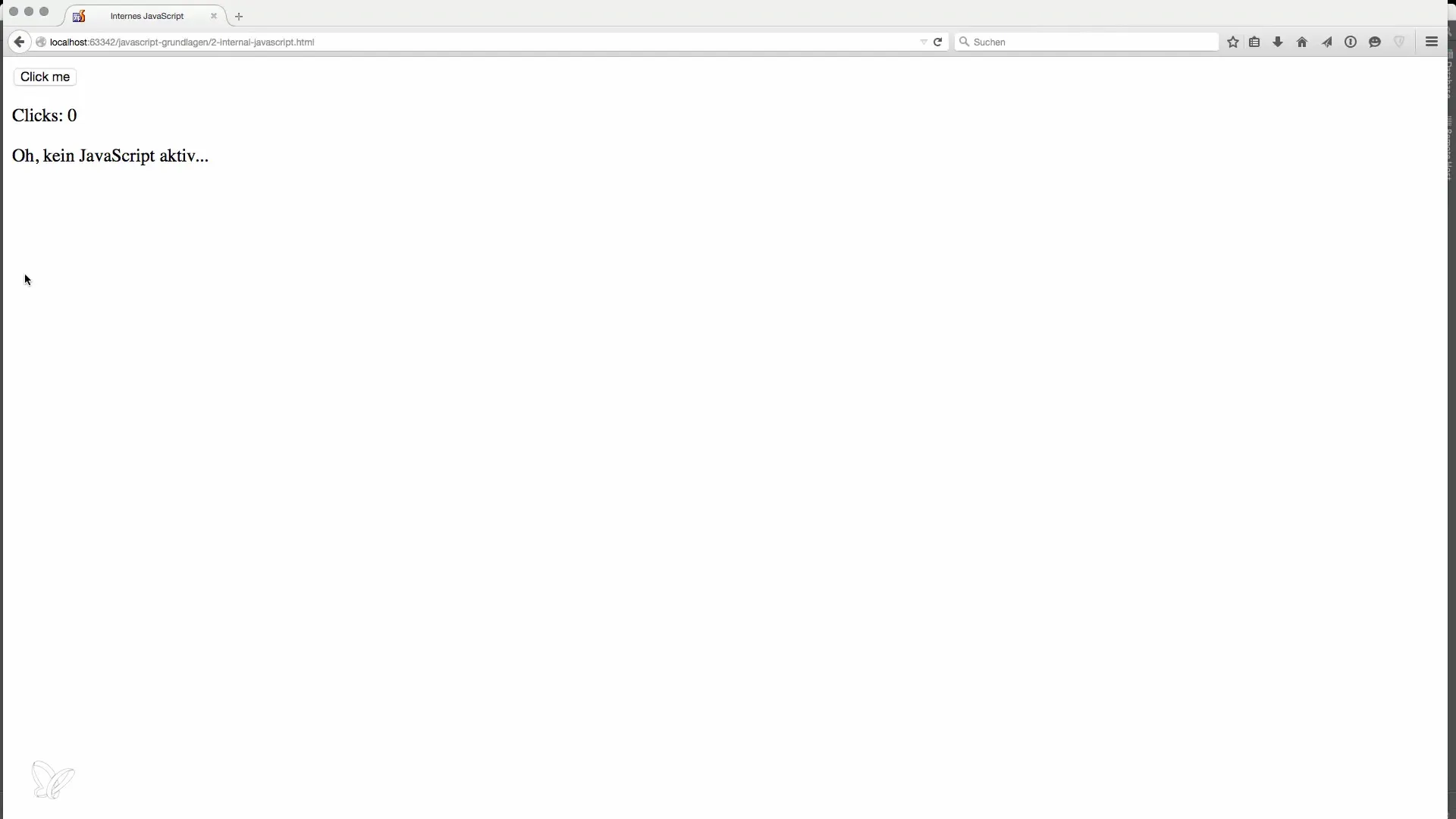
Если вы следовали всем вышеуказанным шагам, протестируйте веб-сайт, загрузив его в браузере и активировав или деактивировав JavaScript. Это полезно, чтобы убедиться, что все работает как с активированным, так и с деактивированным JavaScript.

Часто задаваемые вопросы
Как встроить JavaScript на HTML-страницу?Вы можете разместить JavaScript с помощью -тега непосредственно в HTML-документе.
В чем разница между внутренним и внешним JavaScript?Внутренний JavaScript размещается внутри HTML-документа, в то время как внешний JavaScript сохраняется в отдельном файле.
Почему мне следует вставлять JavaScript в конце HTML-документа?Это улучшает время загрузки и обеспечивает более быстрое отображение содержимого до загрузки JavaScript.
Что такое -тег?Тег - позволяет предоставлять контент, который отображается, когда JavaScript отключен в браузере.
Какова функция атрибута type в -теге?Он указывает тип скрипта, причем text/javascript является стандартом.


