Гиперссылки являются центральным элементом в Интернете. Каждый веб-сайт использует их для связывания различных контентов и облегчения навигации. Однако стандартный дизайн ссылок зачастую выглядит не привлекательно. Тем не менее, гиперссылки можно легко оживить и сделать более удобными с помощью CSS. В этом руководстве я покажу тебе, как привлекательно стилизовать различные состояния ссылок с помощью CSS.
Основные выводы
- Существует три основных состояния ссылок: нормальное, наведение и посещенное.
- CSS позволяет индивидуально оформлять внешний вид этих состояний.
- Использование псевдоклассов:hover,:visited и:active необходимо для привлекательного дизайна.
Пошаговое руководство
Основы состояний ссылок
Сначала важно понять три основных состояния гиперссылок:
- Обычное (непосещенное)
- Наведение (когда указатель мыши находится над ссылкой)
- Посещенное (ссылки, которые уже были посещены)
Чтобы проиллюстрировать это, посетите любой веб-сайт, например w3.org, и наблюдайте за поведением ссылок. В стандартном состоянии они отображаются синим цветом. После нажатия их цвет часто меняется на фиолетовый или пурпурный, что сигнализирует о том, что вы уже посетили эту ссылку.

CSS селекторы для ссылок
Чтобы стилизовать состояния ссылок в CSS, используйте селекторы a, a:hover и a:visited.
- Селектор a касается нормального состояния.
- Селектор a:hover отвечает за внешний вид, когда пользователь наводит курсор на ссылку.
- Селектор a:visited используется для ссылок, которые уже были посещены.
Добавление эффектов наведения
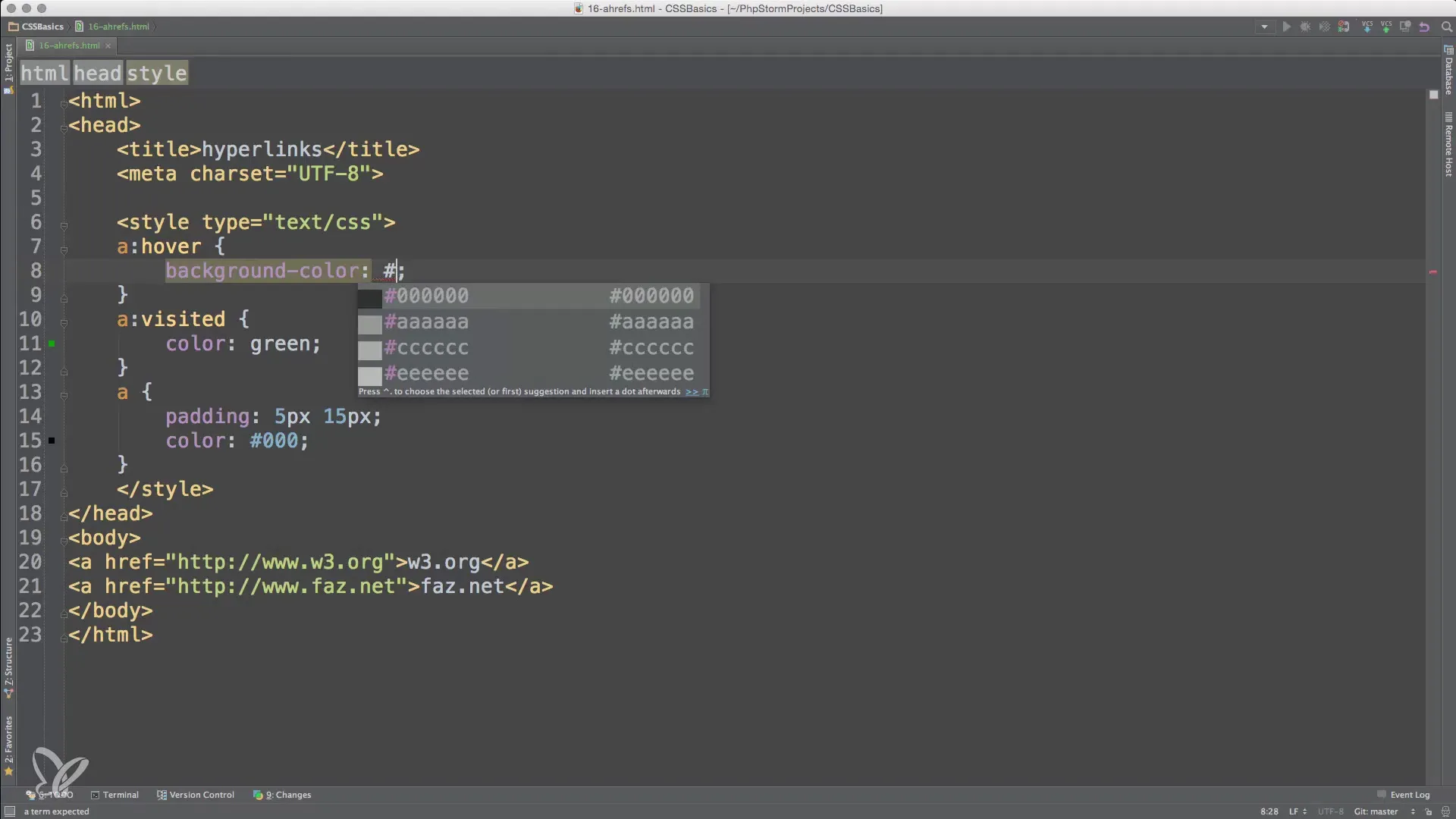
Чтобы улучшить пользовательский опыт, вам следует добавить эффект наведения. Здесь вы можете, например, поиграть с отсупами и изменить цвет фона, когда ссылка переходит в состояние наведения. Это дает пользователю визуальную обратную связь о том, где находится указатель мыши.

Настройка текстового декора
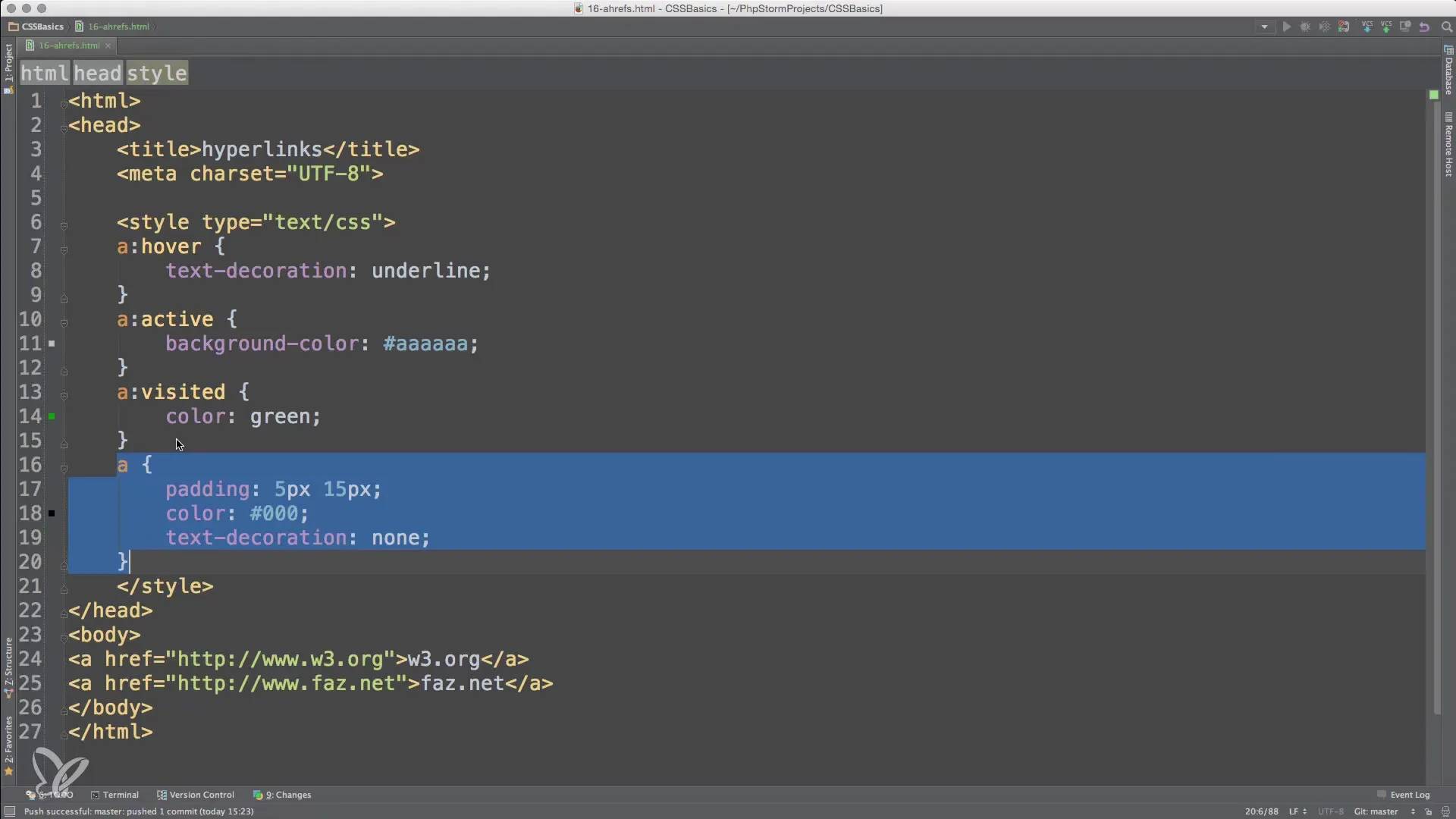
Еще один способ улучшить дизайн ссылки – настроить текстовое оформление. Вместо того, чтобы всегда подчеркивать ссылку, вы можете активировать это подчеркивание только тогда, когда пользователь наводит курсор на ссылку. Это создает современный и аккуратный вид.
a:hover { text-decoration: underline; }
Добавление состояния активного
Состояние, когда на ссылку нажимают, определяется селектором a:active. Это состояние показывает, что пользователь активно выбирает ссылку.
Объединение всех состояний
Теперь вы рассмотрели все необходимые состояния для оформления ссылок.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Резюме – Приведение гиперссылок в порядок с помощью CSS
В этом руководстве вы узнали, как эффективно стилизовать различные состояния гиперссылок с помощью CSS. Теперь вы знаете, как важно правильно использовать состояния:hover,:visited и:active для создания привлекательного и удобного веб-интерфейса. Простые изменения, такие как изменение цвета и отступов, могут сделать ссылки более привлекательными и интуитивными.
Часто задаваемые вопросы
Какие основные состояния ссылок в CSS?Основные состояния: нормальное, наведение и посещенное.
Как я могу настроить состояние наведения для ссылок?Используйте селектор a:hover в CSS, чтобы изменить внешний вид при наведении мыши.
Как я стилизую посещенные ссылки в CSS?Используйте селектор a:visited, чтобы настроить дизайн уже посещенных ссылок.
В чем разница между a:active и a:hover?a:hover относится к ссылкам, над которыми курсор находится, в то время как a:active отражает состояние во время нажатия на ссылку.
Как я могу настроить подчеркивание ссылок?С помощью text-decoration: none вы можете убрать подчеркивание и добавить его только под a:hover.


