Использование HTML-атрибутов имеет решающее значение для стилизации и структурирования ваших веб-страниц. В частности, атрибуты "class" и "id" играют центральную роль. Эти атрибуты позволяют вам обращаться к конкретным элементам внутри документа и назначать им определенные стили. В этом руководстве вы научитесь эффективно использовать эти атрибуты, чтобы индивидуализировать и оптимизировать ваши веб-страницы.
Основные выводы
- Атрибут id идентифицирует уникальный элемент в HTML-документе.
- Атрибут class позволяет группировать несколько элементов для назначения стилей.
- Оба атрибута могут использоваться вместе, чтобы создать специфические стилистические возможности.
Пошаговое руководство
1. Понимание атрибута id
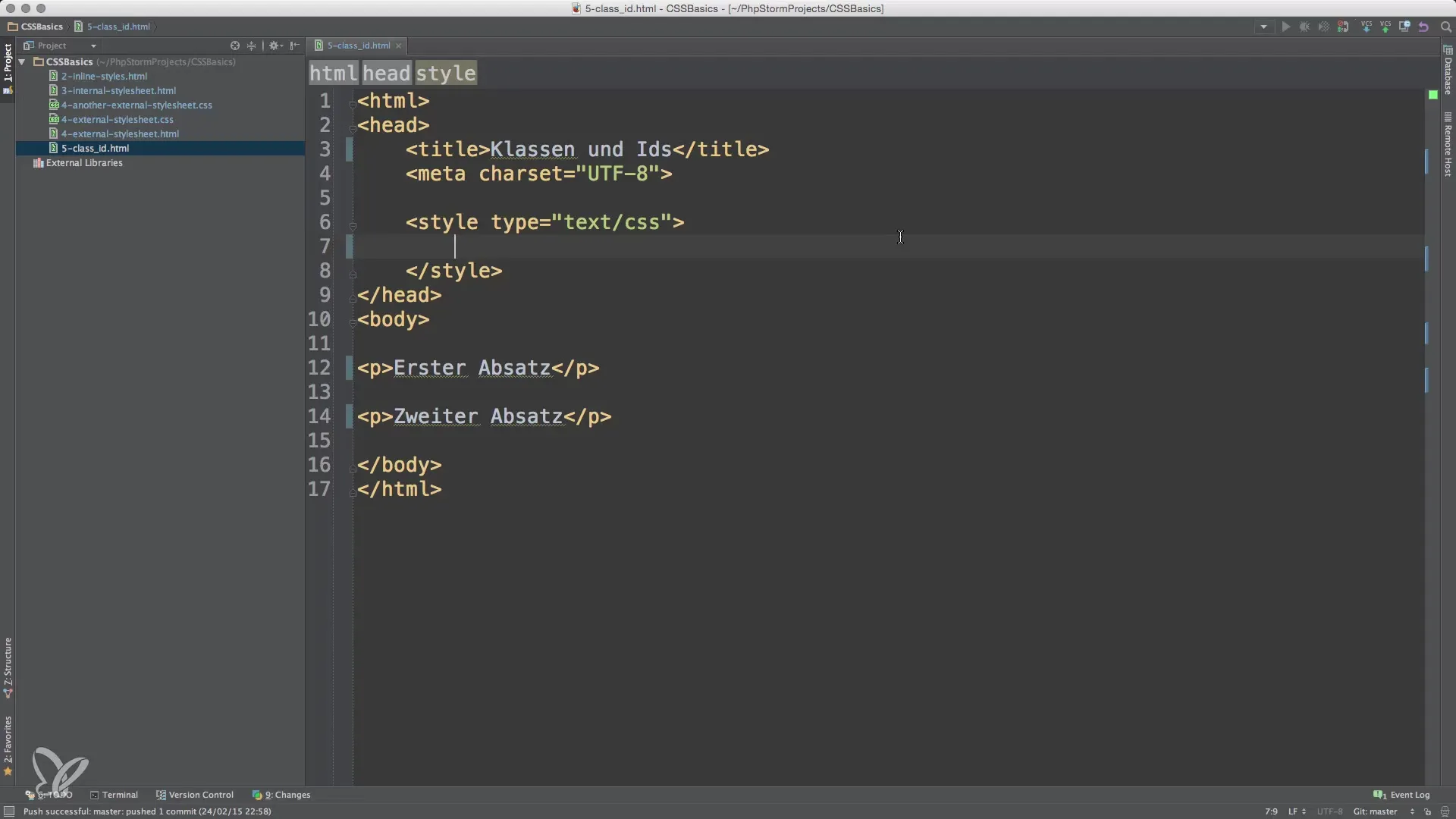
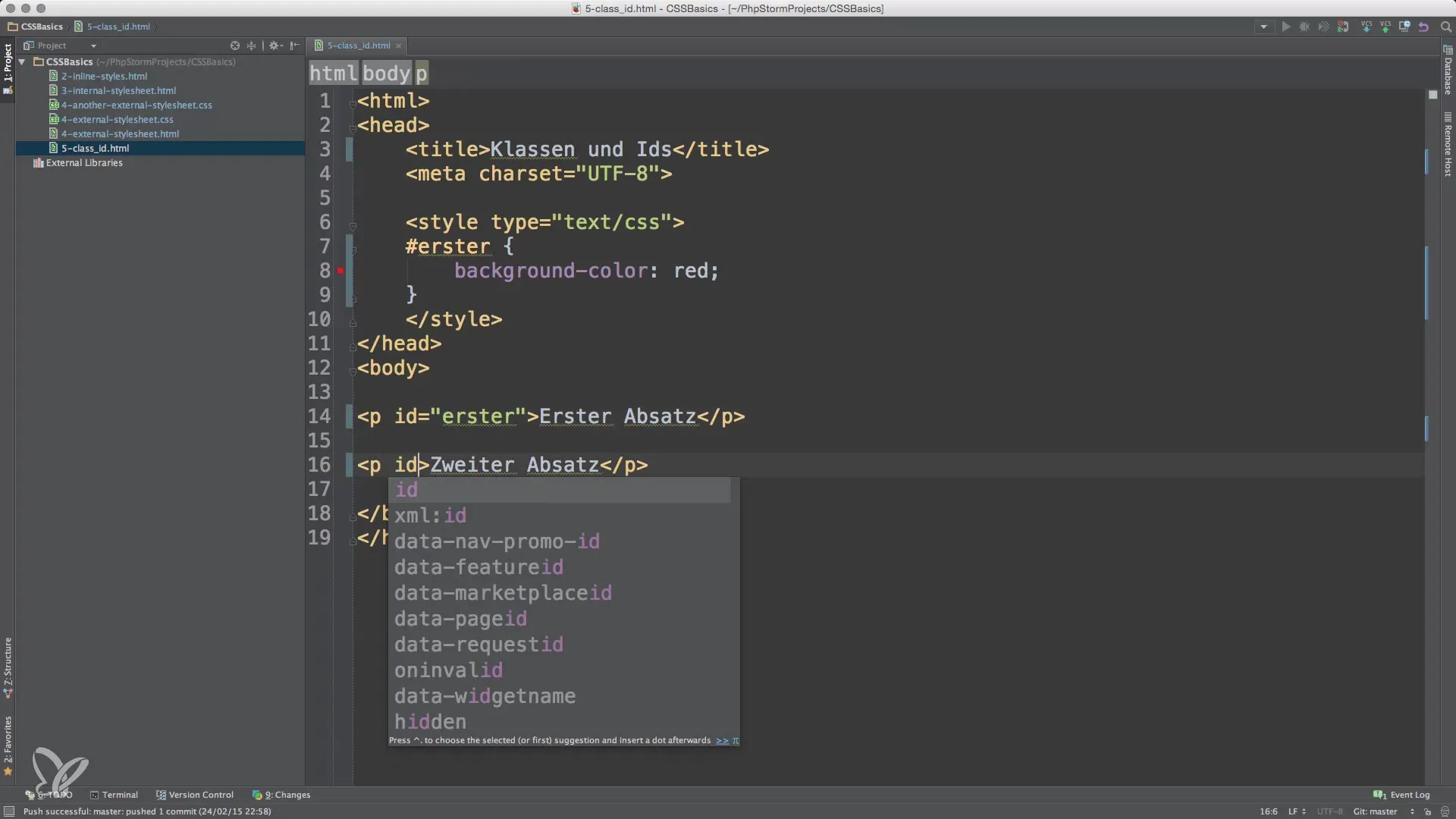
Атрибут id используется для уникальной маркировки одного HTML-элемента. Например, предположим, у вас есть несколько абзацев, но вы хотите отформатировать только один из них. Здесь и вступает в силу атрибут id. Чтобы добавить атрибут id, просто напишите id="первый" к выбранному вами элементу.

В вашем CSS-стиле вы используете селектор с решеткой, за которой следует имя id, чтобы применять стили.
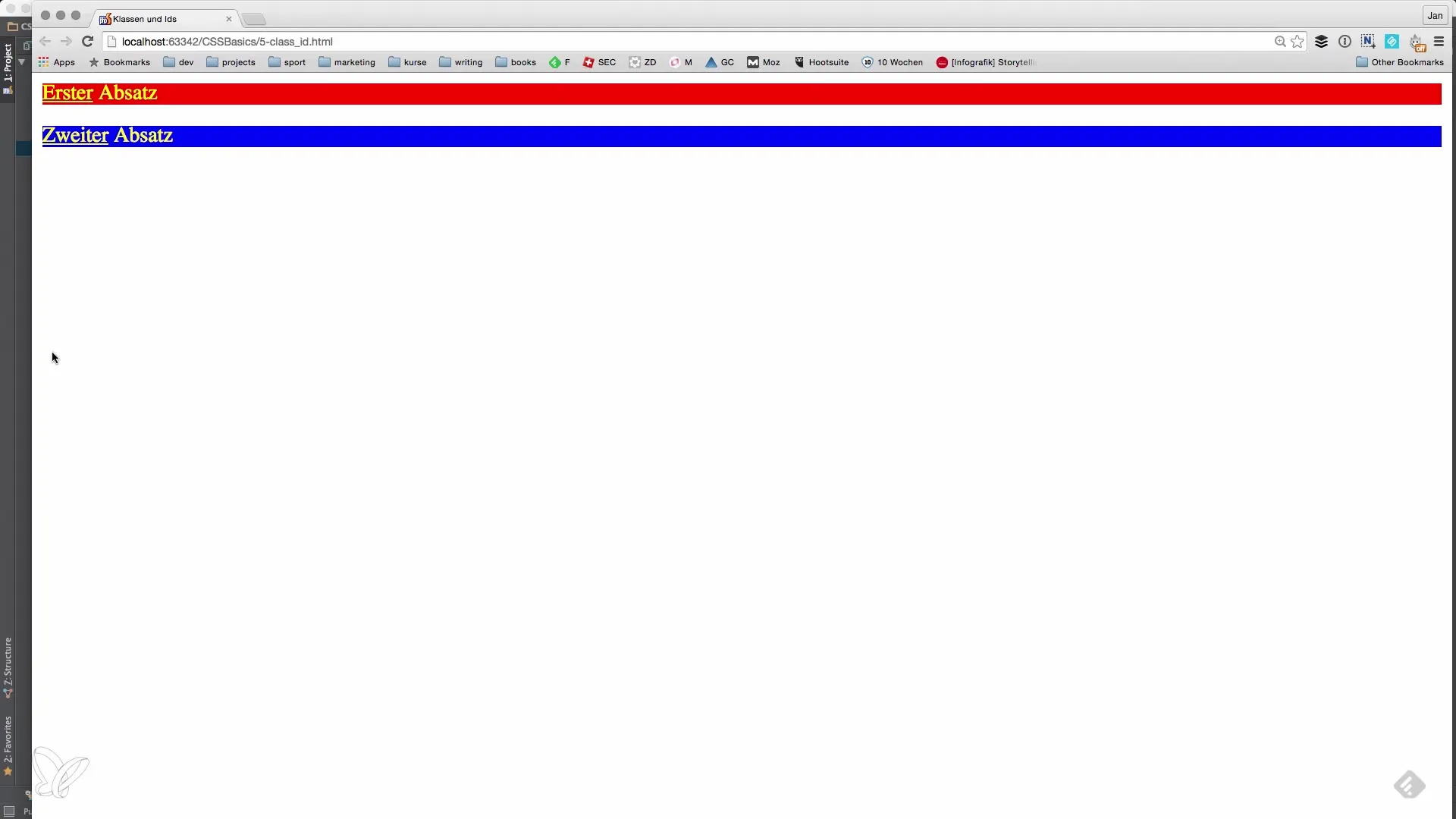
Теперь мы выделили первый абзац цветом, в то время как другие абзацы остались нетронутыми.

2. Уникальность атрибутов id
Важно отметить, что атрибут id должен использоваться только один раз в документе. Если вы пытаетесь использовать тот же атрибут id несколько раз, это неправильно. Уникальность имеет решающее значение для точного назначения стилей и для поддержания структуры документа.
Вы можете просто ссылаться на ID в CSS и быть уверенными, что желаемые стили применяются только к этому конкретному элементу.
3. Введение в атрибут class
Кроме атрибута id существует атрибут class, который позволяет вам группировать несколько HTML-элементов под одним общим стилем. В отличие от атрибута id, class можно использовать повторно для нескольких элементов.
Теперь в вашем CSS вы можете использовать общий класс, чтобы отформатировать внешний вид обоих абзацев.
4. Применение классов в CSS
Чтобы работать с атрибутом class, вы используете в CSS точку, за которой следует название класса.
Теперь оба абзаца приняли одинаковый цвет фона. Этот подход экономит время и строки в CSS, так как вы определяете стиль для нескольких элементов.

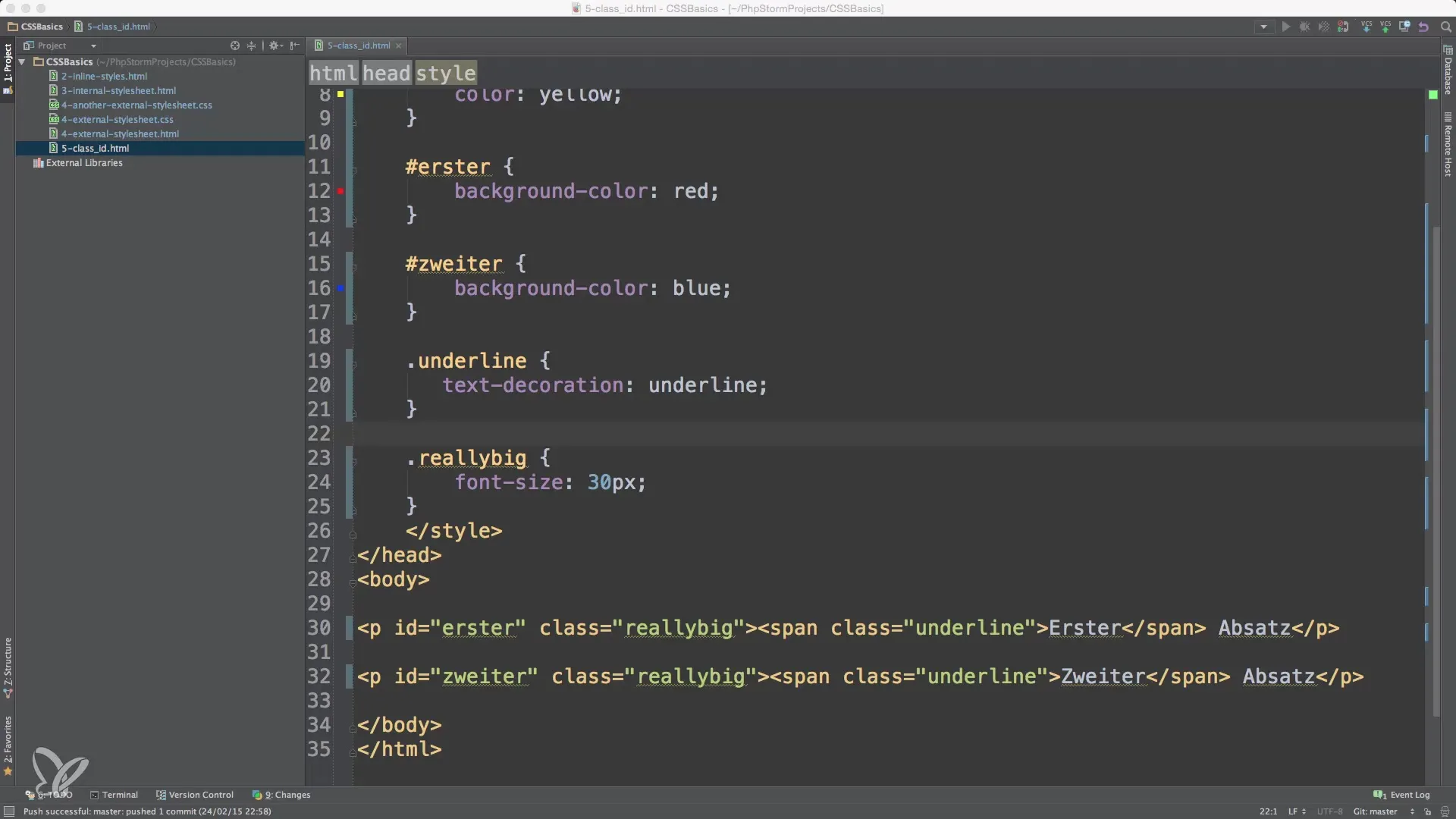
5. Сочетание id и class
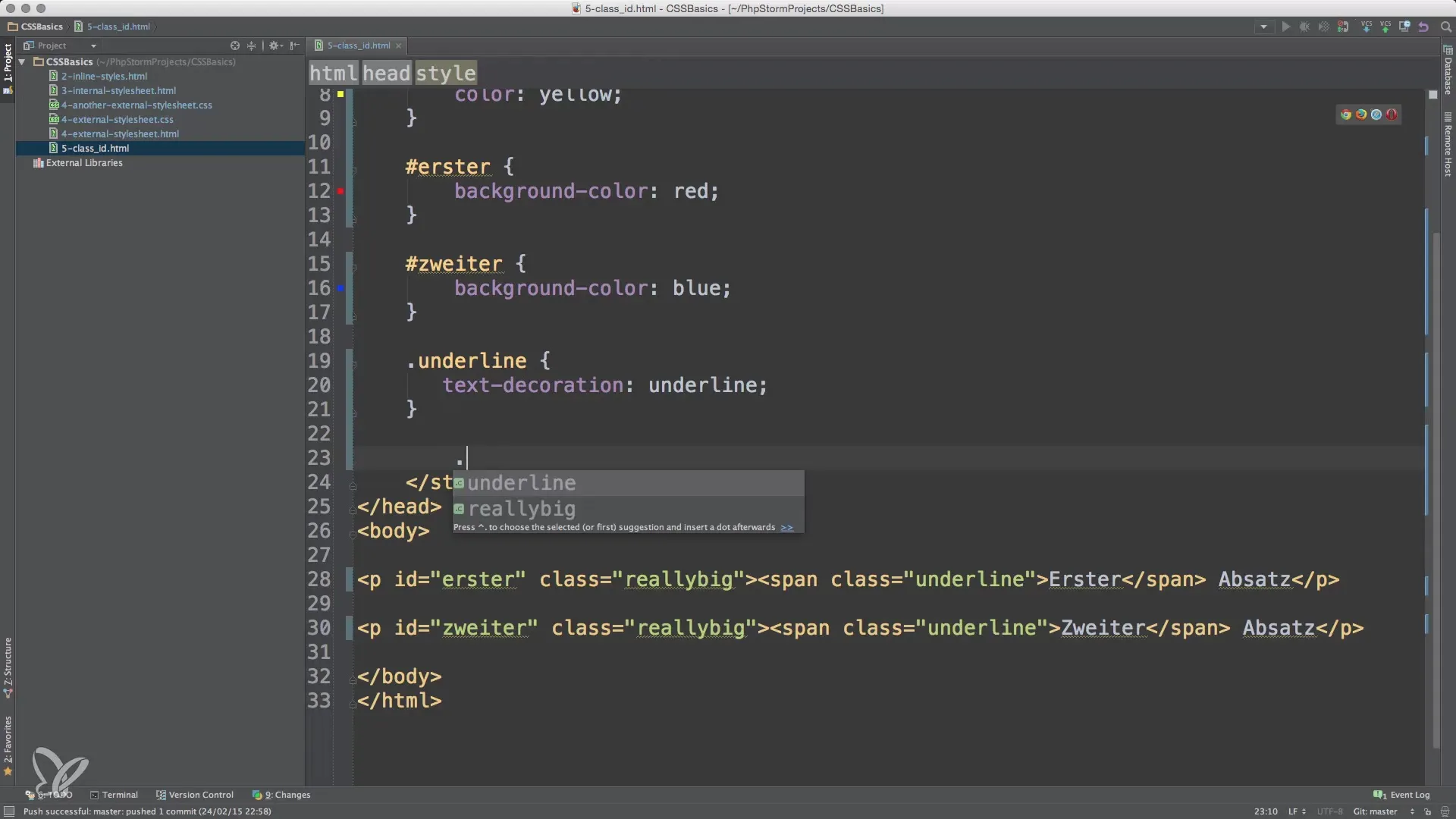
Мощная техника - это комбинация id и class. Например, вы можете назначить элементу как класс, так и атрибут id, чтобы определить специфические стили.

Этот метод позволяет более точно контролировать стилизацию и способствует повторному использованию вашего кода.
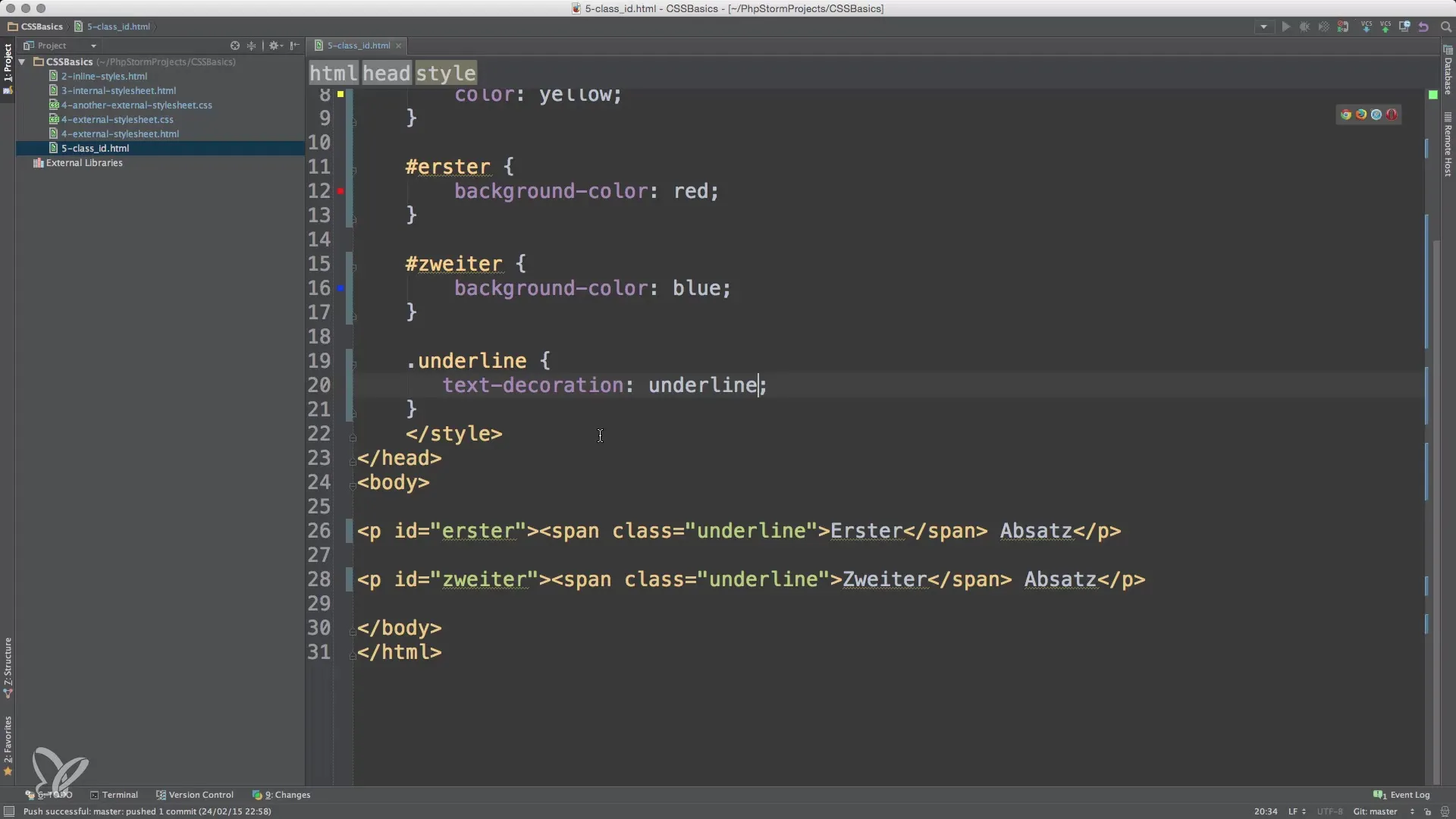
6. Использование для выделения
Еще один полезный элемент - это -тег, который часто используется для выделения частей текста. Мы можем использовать его вместе с class и id, чтобы применять целевые стили.
В вашем CSS класс.underline должен быть определен следующим образом.

7. Структурирование с помощью div-контейнеров
div-контейнеры - это еще одна важная концепция. Они помогают вам группировать и структурировать содержимое. Вы можете использовать div-контейнеры для оформления и стилизации различных областей вашего веб-сайта.
Здесь вы задаете всей группе абзацев контейнер, который позволяет вам применять общие стили.

Вы можете назначить классу.container специфические стили, чтобы, например, определить фон или добавить отступы.
8. Заключение о стилях и структуре
Эффективная работа с class и id имеет решающее значение для создания веб-страниц. Это позволяет вам сохранять ваши определения стилей аккуратными и читаемыми, одновременно предоставляя гибкость для внесения специфических изменений.
Резюме – Основы HTML-атрибутов: class и id
В этом руководстве вы получили всесторонний обзор того, как вы можете эффективно использовать HTML-атрибуты class и id. От уникальной идентификации элементов до группировки стилей, теперь у вас есть знания для дальнейшего улучшения и повышения эффективности ваших веб-страниц.
Часто задаваемые вопросы
Как я могу определить id в HTML?Вы можете добавить id, написав id="вашеИмяId" к HTML-элементу.
Могу ли я добавить несколько элементов к одному class?Да, атрибут class может применяться к нескольким элементам.
Что произойдет, если я использую id несколько раз в документе?Это не разрешено; каждый id должен быть уникальным.
Каков синтаксис CSS для класса?Синтаксис начинается с точки, за которой следует имя класса, например.мойКласс {}.
Могу ли я одновременно использовать класс и id?Да, это распространенная практика для создания специфических стилей.


