Пробелы и переносы строк в HTML имеют свою логику, которая отличается от той, к которой ты, возможно, привык в повседневной жизни. В этом руководстве ты узнаешь, как правильно использовать пробелы и переносы строк в HTML-документах и таким образом структурировать свои веб-страницы.
Ключевые выводы
- HTML игнорирует избыточные пробелы и переносы строк в исходном коде.
- Для переноса строк тебе нужен тег
, чтобы фактически их отобразить. - Слишком много пробелов HTML сводит к одному.
- Тег
можно использовать для добавления разделительных линий в твои документы.
Пошаговое руководство
Чтобы лучше понять использование пробелов и переносов строк в HTML, ты пройдешь следующие шаги.
1. Создание нового HTML-документа
Сначала тебе следует создать новый HTML-документ, чтобы протестировать концепции. Открой свой текстовый редактор и создай новый файл. Это будет место, где ты сможешь писать свой HTML-код.

2. Простая структура текста
Теперь начинай добавлять текст в свой документ. Обрати внимание, что HTML не берет переносы строк автоматически из исходного кода. Если ты напишешь длинный текст или несколько абзацев, он будет отображаться без визуальных пауз. Это связано с тем, что HTML не учитывает переносы строк, которые ты вставил в редакторе.

3. Введение переносов строк
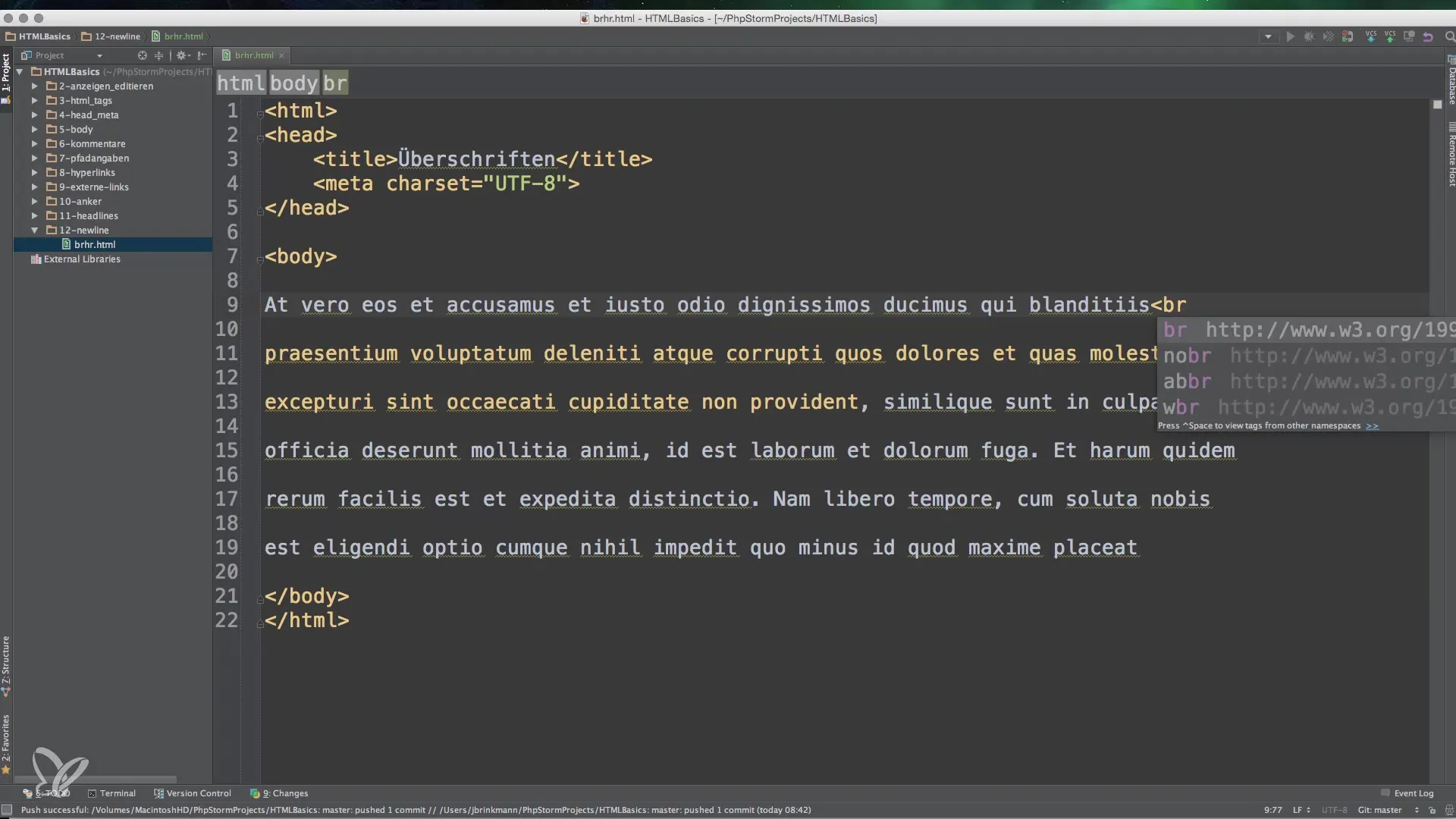
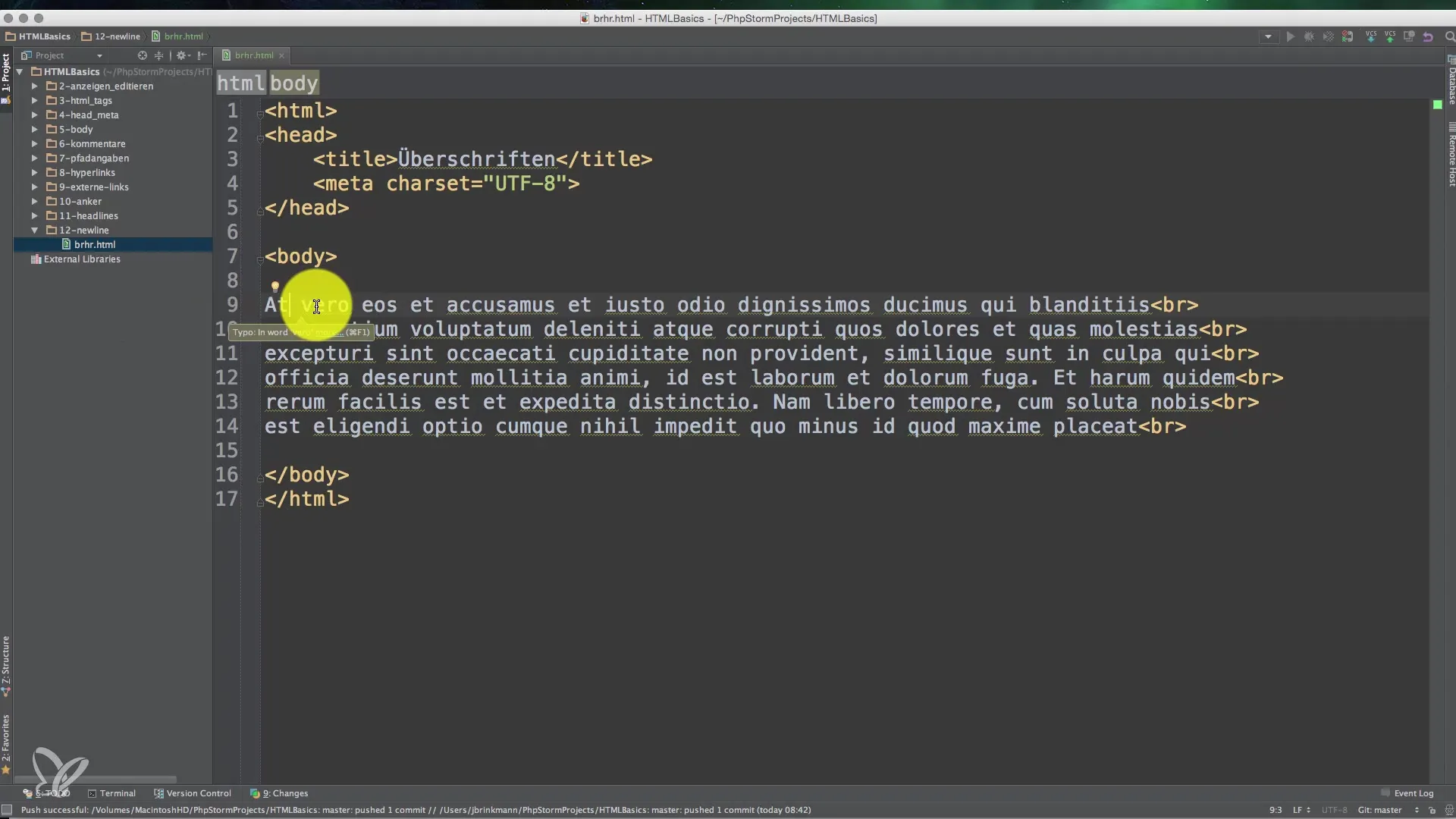
Чтобы эффективно использовать переносы строк, тебе нужно использовать тег <br>. Этот тег используется для резкого создания переноса строки. Ты можешь просто вставить его в свой текст в том месте, где хочешь сделать перенос.

4. Добавление пробелов
Если ты попытаешься добавить несколько пробелов между словами, HTML отобразит только один пробел. Это значит, что независимо от того, сколько пробелов ты напишешь, они будут эффективно сведены к одному. Чтобы гарантировать, что твой текст структурирован понятно, тебе нужно полагаться на тег
для переносов строк.

5. Использование тега <hr> для разделительных линий
Кроме переносов строк, ты также можешь добавить разделительные линии в свой документ. Это можно сделать с помощью тега <hr>. Эта разделительная линия обеспечивает ясное различие визуальных секций в твоем HTML-документе. Ты можешь легко протестировать выполнение тега <hr> в своем HTML-документе и позже настроить его с помощью CSS.
Резюме – Основы пробелов и переносов строк в HTML
В этом руководстве ты узнал, как правильно использовать пробелы и переносы строк в HTML. HTML может быть часто запутанным, особенно в отношении отображения текста. Теперь ты знаешь, что должен использовать тег
для создания переносов строк и что HTML сводит лишние пробелы к одному. Также ты узнал о функции тега <hr> для создания разделительных линий.
Часто задаваемые вопросы
Как вставить переносы строк в HTML?Ты используешь тег
, чтобы создать перенос строки.
Что происходит с несколькими пробелами в HTML?HTML игнорирует дополнительные пробелы и отображает только один пробел.
Могу ли я изменить вид разделительных линий с помощью CSS?Да, ты можешь стилизовать разделительные линии, которые создаешь с помощью тега
, с помощью CSS.
Почему пробелы так важны в HTML?Они помогают правильно и понятно отображать текст, особенно в абзацах.


