JavaScript является динамическим языком программирования, который широко используется в веб-разработке. Хотя он не использует явные типы данных при объявлении, понимание различных типов данных имеет большое значение. В этом руководстве вы узнаете, какие типы данных предлагает JavaScript и как эффективно их использовать в вашем коде.
Основные выводы
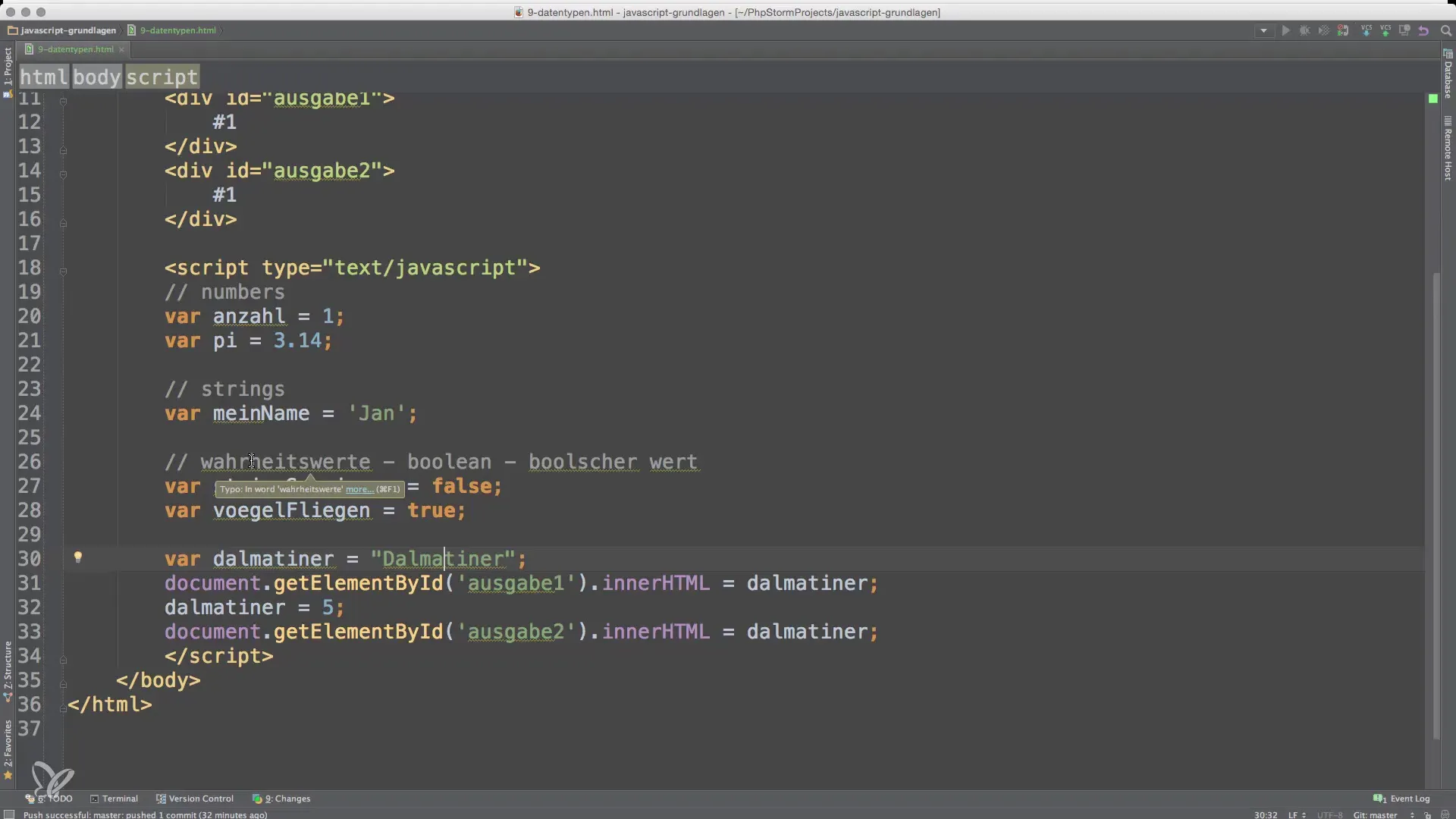
- JavaScript содержит различные типы данных: числа, строки и булевы значения.
- JavaScript имеет динамическую типизацию, что означает, что переменные могут изменять свой тип данных во время выполнения.
- Понимание типов данных критично для предотвращения ошибок и неожиданного поведения.
Пошаговое руководство
1. Понимание основ типов данных
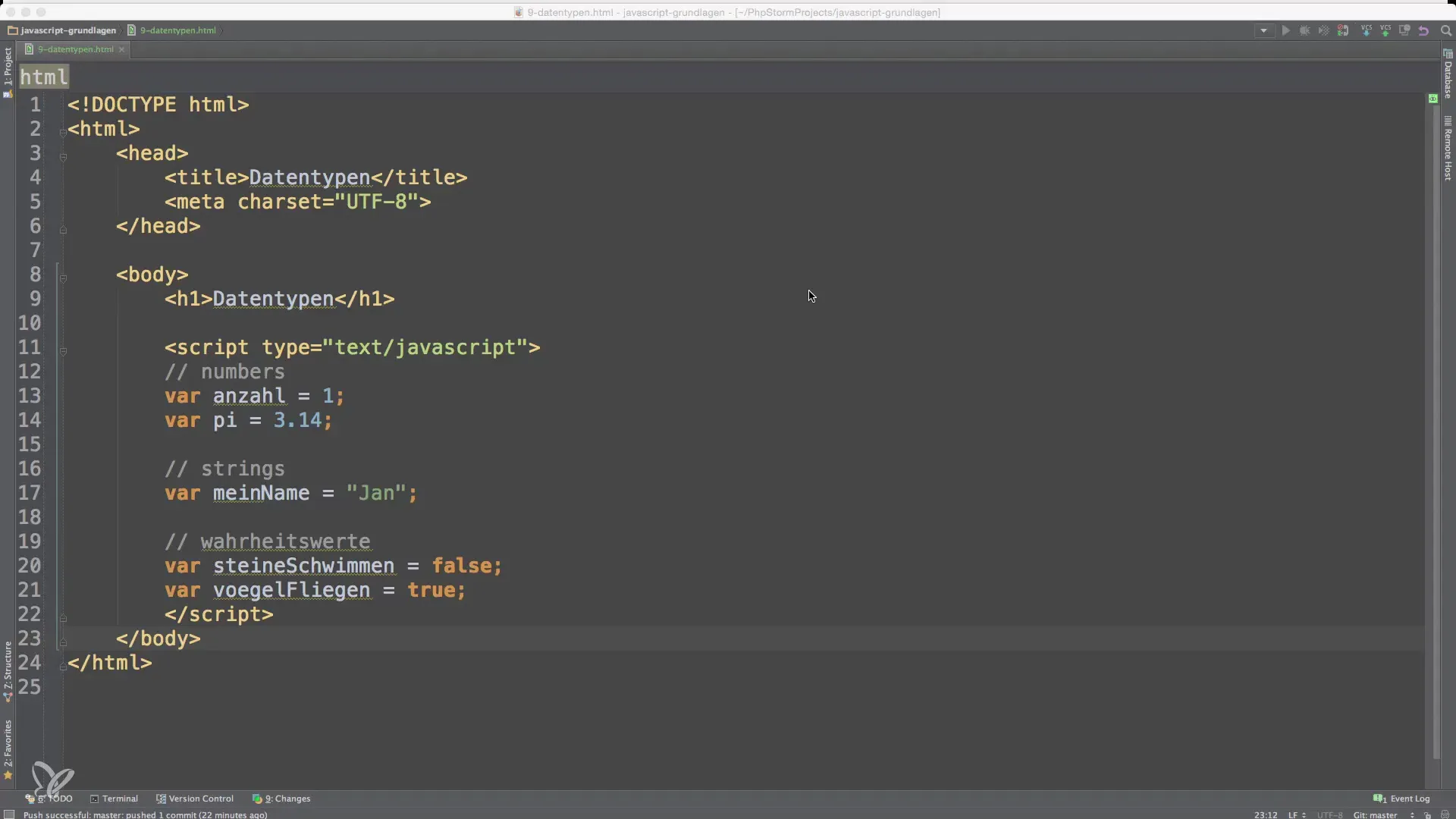
В JavaScript существуют различные виды данных, которые могут быть сохранены. Основные типы данных - это числа и строки, также известные как текстовые строки. При этом важно знать, что числа в JavaScript обрабатываются без различия между целыми и дробными.

2. Числа в JavaScript
Числа в JavaScript могут представлять как целые, так и дробные числа. При использовании дробных чисел важно учитывать американский стандарт для отображения десятичных знаков: здесь используется точка в качестве разделителя вместо запятой, как это принято во многих европейских странах.
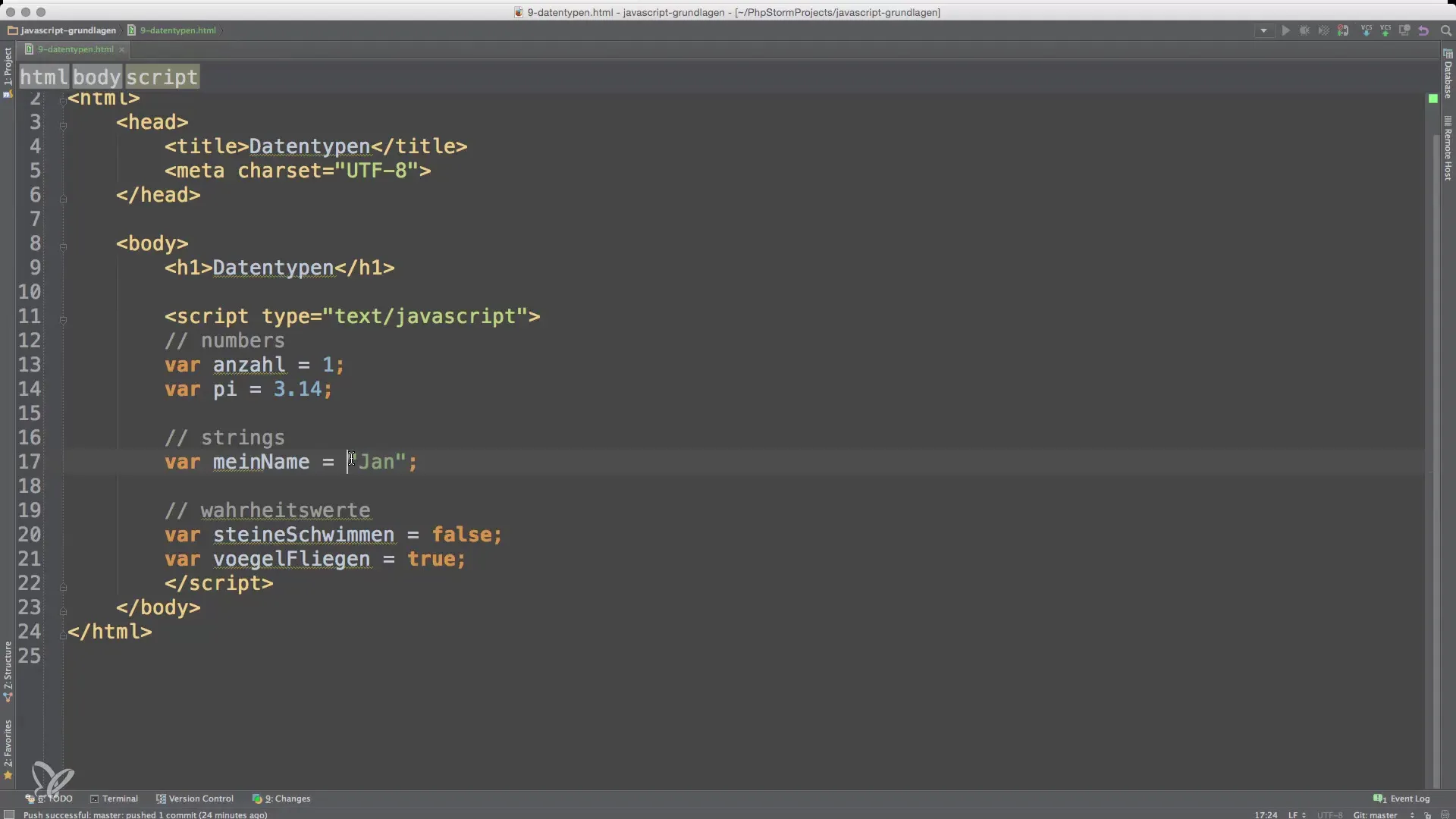
3. Строки и их использование
Строки - это текстовые строки, которые пишутся в кавычках (либо одинарных, либо двойных). Разница между двумя типами кавычек заключается в читаемости и обработке символов экранирования. Строки также важны для обработки текстовых данных.

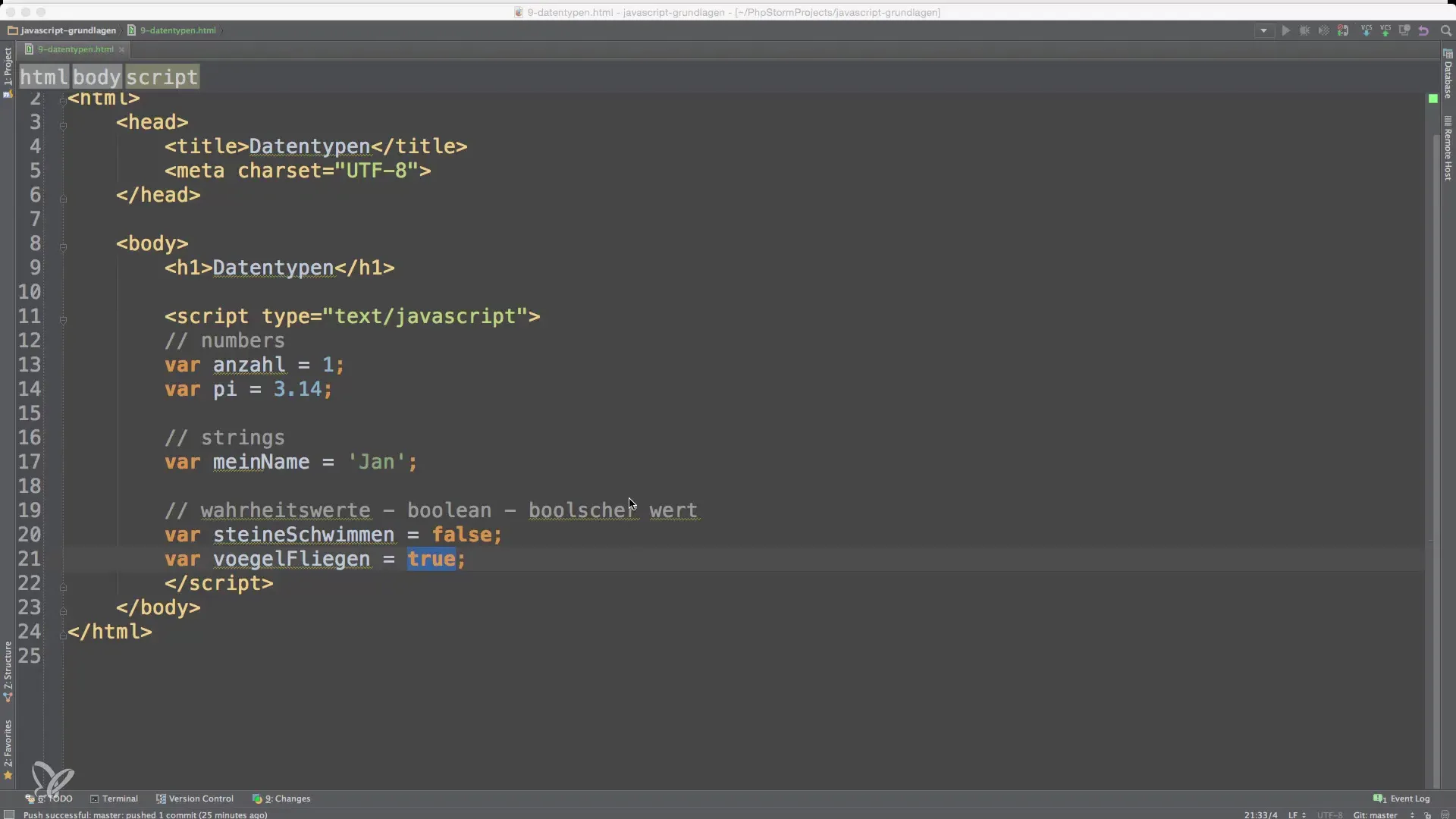
4. Булевы значения в JavaScript
Еще один полезный тип данных - это булевое значение. В JavaScript есть только два значения: true (истина) и false (ложь), которые основаны на логических утверждениях. Эти значения особенно важны для условий и циклов в вашем коде. Простой пример: «камень плавает» - это ложь, в то время как «птица может летать» в большинстве случаев истина.
5. Переменные и динамика типов данных
Интересная особенность JavaScript - это динамическая типизация. Это означает, что вы можете присвоить переменной другой тип в любой момент. Например, переменная может сначала хранить число, а затем строку.

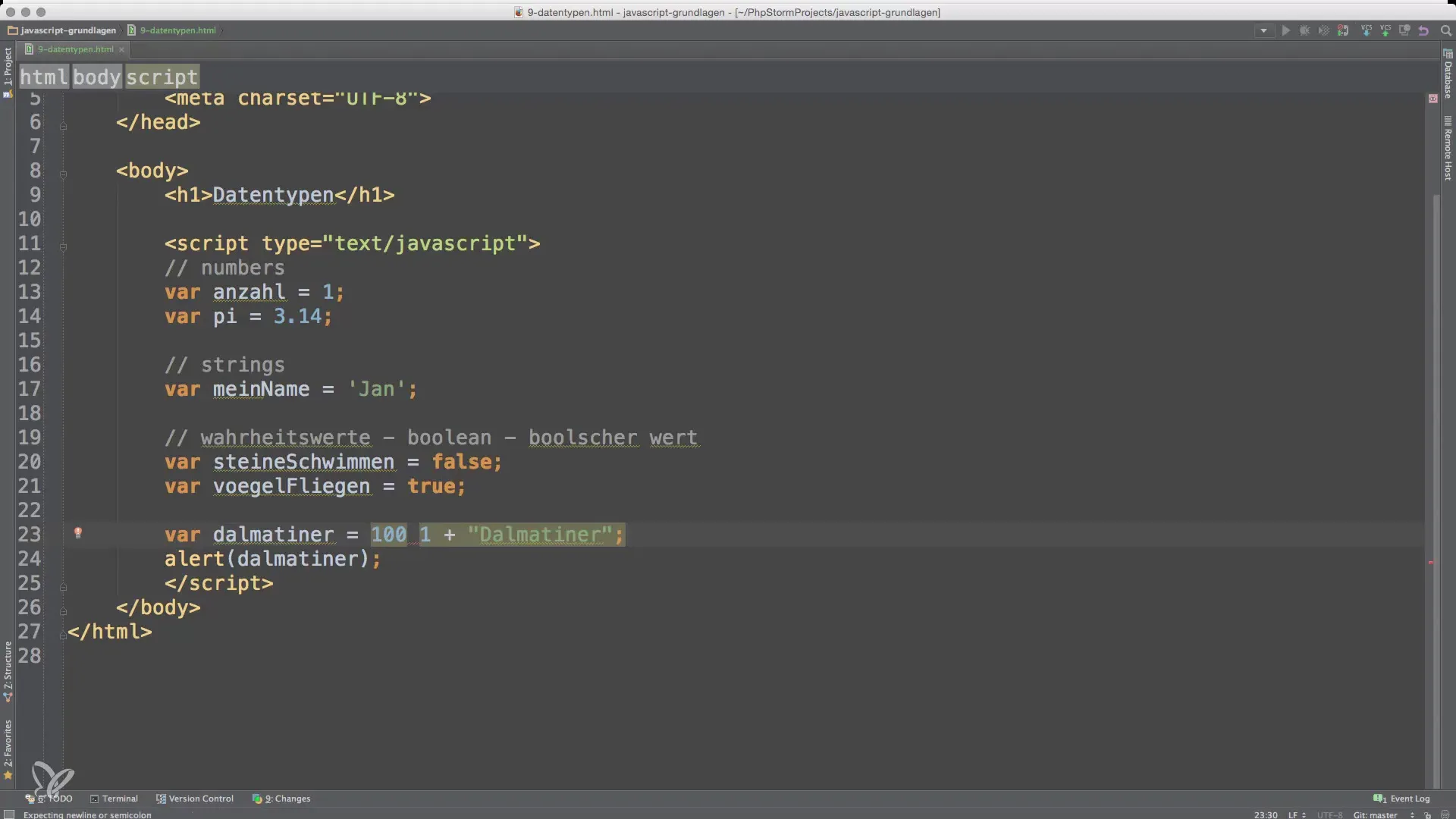
6. Практическое применение типов данных
Посмотрите, как использование различных типов данных влияет на вывод. Например, если вы инициализируете переменную с числом и затем добавляете строку, тип данных будет преобразован в строку, и оба содержимого просто соединятся.
7. Выражения и их порядок
Порядок операций влияет на результат. В выражении работа ведется слева направо. Например: при 100 + "Собака" число 100 будет объединено со строкой «Собака», что приведет к «100Собака». Изменение порядка с помощью скобок может повлиять на результат, как, например, при (100 + 1) + "Собака", что дает «101Собака».

8. Экспериментирование с типами данных
Рекомендуется экспериментировать с различными типами данных в JavaScript, чтобы лучше понять их обработку. Для этого вы можете попробовать простые функции и вывод в среде разработки.
9. Расширенные типы данных: массивы и объекты
JavaScript также предлагает более сложные типы данных, такие как массивы и объекты. Эти типы данных могут храниться в переменных и имеют решающее значение для продвинутых программных концепций. Будущие руководства более подробно займутся этими темами.

Итоги – Основы типов данных в JavaScript
Различные типы данных в JavaScript легко понять, но их динамическая природа требует внимания, чтобы избежать ошибок в коде. Экспериментируя с числами, строками и булевыми значениями, вы можете углубить свои знания и стать более эффективным программистом.
Часто задаваемые вопросы
Каковы основные типы данных в JavaScript?Основные типы данных в JavaScript: числа, строки и булевы значения.
Как работает динамическая типизация в JavaScript?В JavaScript тип данных переменной может изменяться во время выполнения путем присвоения ей различных значений.
Почему порядок операций важен?Порядок операций важен, так как он может влиять на результат вычислений и выражений.
Как определить строку в JavaScript?Строка в JavaScript записывается в одинарные или двойные кавычки.
Что такое массивы и объекты?А массивы, и объекты - это сложные типы данных в JavaScript, которые используются для хранения нескольких значений или пар «ключ-значение».


