Таблицы играют значительную роль в представлении данных в организованном формате. В этом руководстве вы узнаете, как создавать основные HTML-таблицы и использовать необходимые теги для макета и структуры.
Пошаговое руководство
Давайте начнем с создания вашей первой таблицы! Сначала вам нужно знать, что основным тегом для таблицы является. Этот тег охватывает всю таблицу.

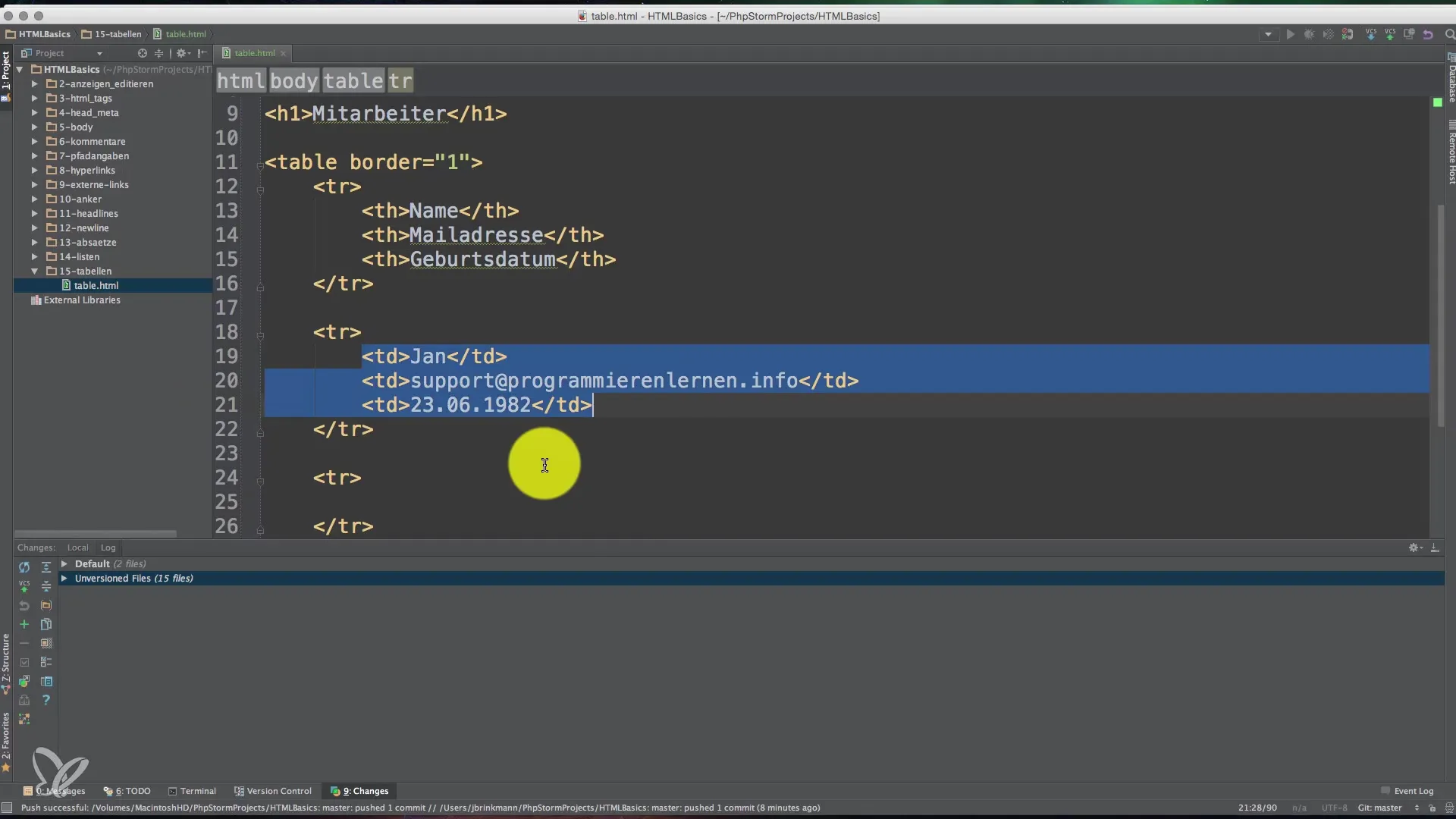
Теперь добавим строку. Каждая строка определяется тегом, что означает "строка таблицы". В этой строке данных пока нет, поэтому она остается пустой. Вы можете представить, что каждая строка может предоставить место для нескольких столбцов.

Теперь пришло время вставить несколько данных в таблицу. Для этого мы используем тег и добавляем соответствующие значения. Допустим, первое имя «Jan», электронная почта «support@programmierenlern.info» и дата рождения 23.06.1982. Ваша строка должна выглядеть следующим образом:
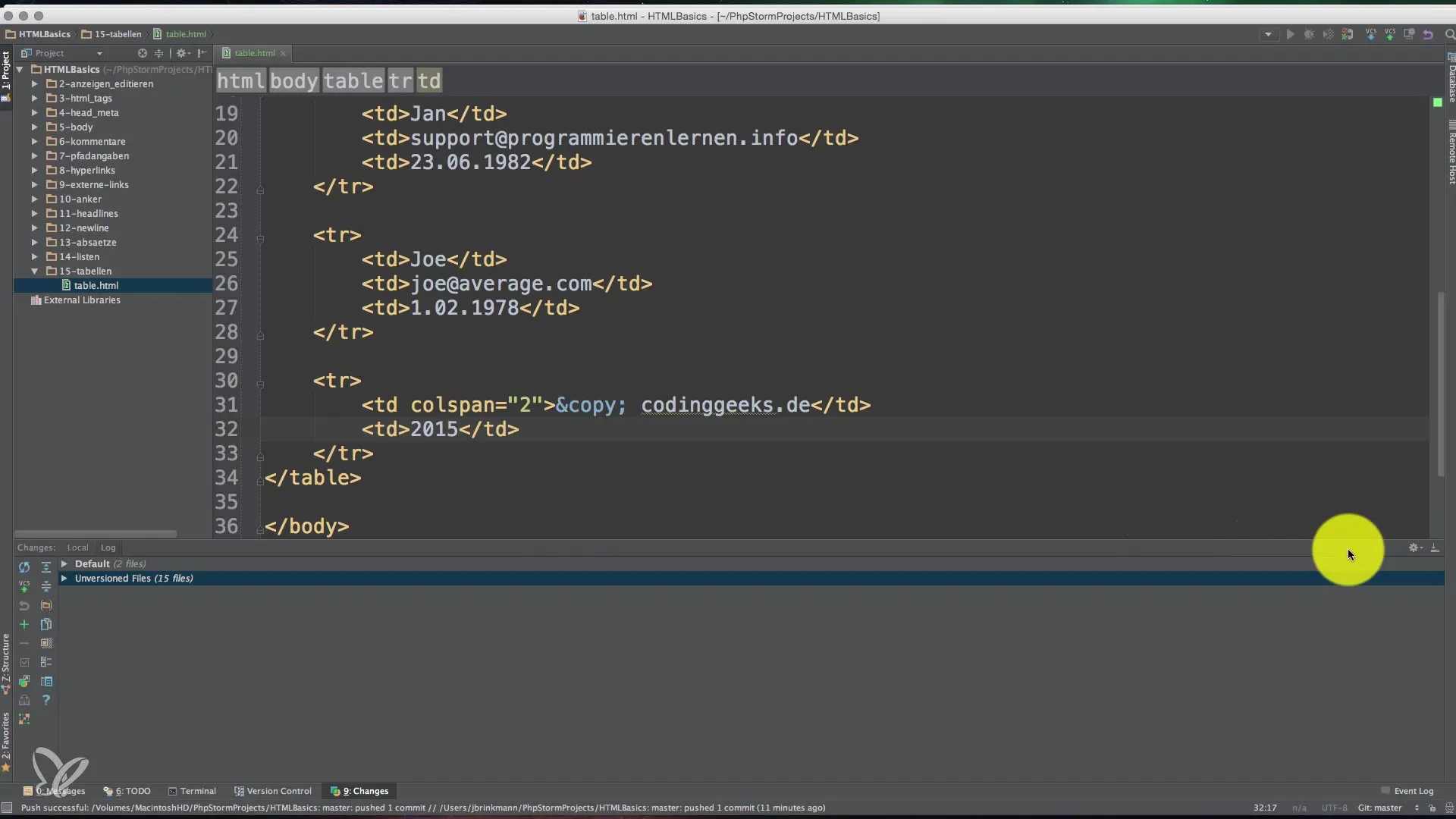
Убедитесь, что таблица теперь выглядит лучше. Вы можете добавлять столько строк, сколько хотите, просто используя больше и тегов. Давайте добавим еще одного сотрудника. Назовем его «Joe Average», а его электронная почта может быть «joe@average.com».

Теперь, когда мы обновим таблицу, мы увидим, что она растет, и все введенные данные видны. Структура важна, так как она дает вам четкий обзор информации.
Что делать, если вы хотите добавить нижний колонтитул в конце таблицы, например, для авторских прав? Здесь вступает в игру colspan. С помощью colspan вы можете указать, сколько столбцов должна занимать ячейка. Чтобы установить авторские права на все три столбца, вы пишете: Copyright 2015 coding-geeks.de.
После добавления этого нижнего колонтитула вам следует проверить представление. Идея состоит в том, чтобы нижний колонтитул был размещен под столбцами и данные смотрелись организованно. В этом случае нижний колонтитул не имеет собственного столбца и должен располагаться поверх остальных трех столбцов.
Если вы теперь уменьшите colspan до двух, вы также можете добавить вторую подсказку. Допустим, вы хотите отобразить «Coding Geeks» в новом столбце. Для этого снова используйте тег, правильно применяя colspan.

Если вы следовали всем этим шагам, вы узнали, как создавать основные HTML-таблицы. Однако визуальное оформление всегда должно происходить через CSS, чтобы улучшить макет и удобство использования. Это включает в себя отделение содержания от макета, чтобы в дальнейшем у вас была больше гибкости в дизайне ваших веб-страниц.
Резюме - Основы создания HTML-таблиц
Вы изучили структуру и использование HTML-таблиц, начиная с построения и размещения данных до нижнего колонтитула. Теперь вы можете представлять простые табличные данные на своем веб-сайте.
Часто задаваемые вопросы
Каковы основные теги для HTML-таблиц?Основные теги:,, для заголовков и для ячеек данных.
Могу ли я создать неограниченное количество строк и столбцов в таблице?Да, теоретически вы можете добавить много строк и столбцов, но важно помнить о читабельности.
Как мне стилизовать таблицы?Используйте CSS для оформления, вместо того чтобы использовать прямые атрибуты HTML, такие как border.
Что такое colspan?Атрибут colspan позволяет ячейке занимать пространство через несколько столбцов.
Почему CSS лучше подходит для макета, чем атрибуты HTML?CSS отделяет содержание от его стилизации, что дает больше гибкости и возможностей для дизайна.


