Сложно найти лучшее средство для структурирования информации, чем списки. Независимо от того, хотите ли вы представить рецепты, списки дел или другие перечисления, использование списков в вашем HTML-коде помогает сделать информацию более понятной. В этом учебнике я покажу вам, как создавать как неупорядоченные, так и упорядоченные списки и на что следует обращать внимание при работе с этими элементами.
Ключевые моменты
- Существует два основных типа списков в HTML: неупорядоченные списки (UL) и упорядоченные списки (OL).
- Неупорядоченные списки используют маркеры для отображения, в то время как упорядоченные списки нумеруют элементы.
- Каждый список имеет специфические HTML-теги для структурирования, которые легко использовать.
Пошаговое руководство
Создание неупорядоченных списков

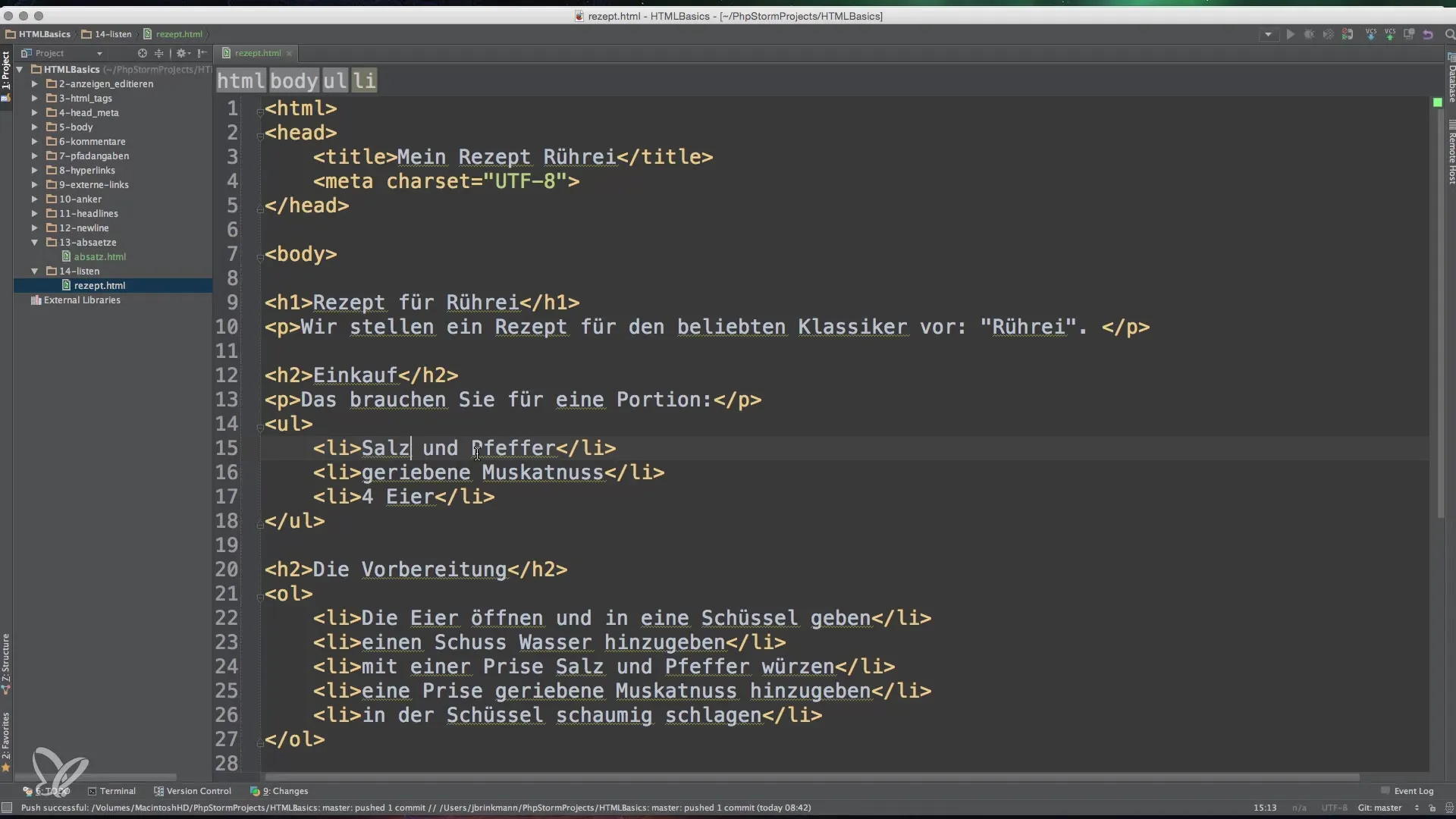
Предположим, вы хотите создать список ингредиентов для яичницы. Ваш HTML-код может выглядеть так:

Настройка стиля списков
Важный пункт, который следует учитывать, это то, что вы можете настроить отображение этих списков с помощью CSS по своему вкусу. Например, вы можете заменить маркеры или нумерацию на свои собственные символы, используя CSS-классы. Вот простой пример CSS-стиля:

Часто встречающиеся примеры применения
Использование списков можно расширить на множество областей применения. Будь то в блогах, документации или интернет-магазинах; списки полезны во всех этих областях. В рецептах они служат для перечисления ингредиентов, в списках дел они помогают выполнять задачи. Кроме того, они способствуют SEO-оптимизации, улучшая читаемость и выделяя важную информацию.
В заключение важно упомянуть, что вы должны использовать как неупорядоченные, так и упорядоченные списки в зависимости от контекста и желаемой структуры информации.
Резюме – основы списков в HTML – эффективное оформление с порядком и наглядностью
В этом учебнике вы узнали, как эффективно структурировать вашу информацию с помощью неупорядоченных и упорядоченных списков. Теперь вы знакомы с основными HTML-тегами для списков и знаете, как адаптировать их с помощью CSS, чтобы добиться привлекательного и наглядного оформления.
Часто задаваемые вопросы
В чем разница между неупорядоченным и упорядоченным списком?Неупорядоченный список использует маркеры, в то время как упорядоченный список нумерует элементы.
Как создать неупорядоченный список в HTML?Вы используете тег ul и добавляете теги li для отдельных элементов списка.
Могу ли я настроить отображение списков?Да, вы можете использовать CSS для изменения внешнего вида списков, например, для настройки маркеров или нумерации.
Каковы типичные области применения списков?Списки часто используются в рецептах, списках дел и блогах для структурированного представления информации.
Могу ли я использовать списки в адаптивных дизайнах?Да, списки очень хорошо подходят для адаптивных дизайнов и подстраиваются в зависимости от размера экрана.


