Вы имеете длинный HTML-документ и хотите облегчить навигацию для ваших посетителей? Тогда якорные ссылки - это именно то, что вам нужно. Якорные ссылки позволяют ссылаться на определенные разделы страницы и тем самым значительно улучшать пользовательский опыт. В этом руководстве вы узнаете шаг за шагом, как эффективно установить якоря в вашем HTML-документе.
Основные выводы
- Якорные ссылки обеспечивают простую навигацию внутри документа.
- Установка идентификаторов (ID) является решающей для функциональности якорных ссылок.
- Пользователи могут мгновенно переходить к релевантной информации через якорные ссылки, не просматривая всю страницу.
Пошаговое руководство
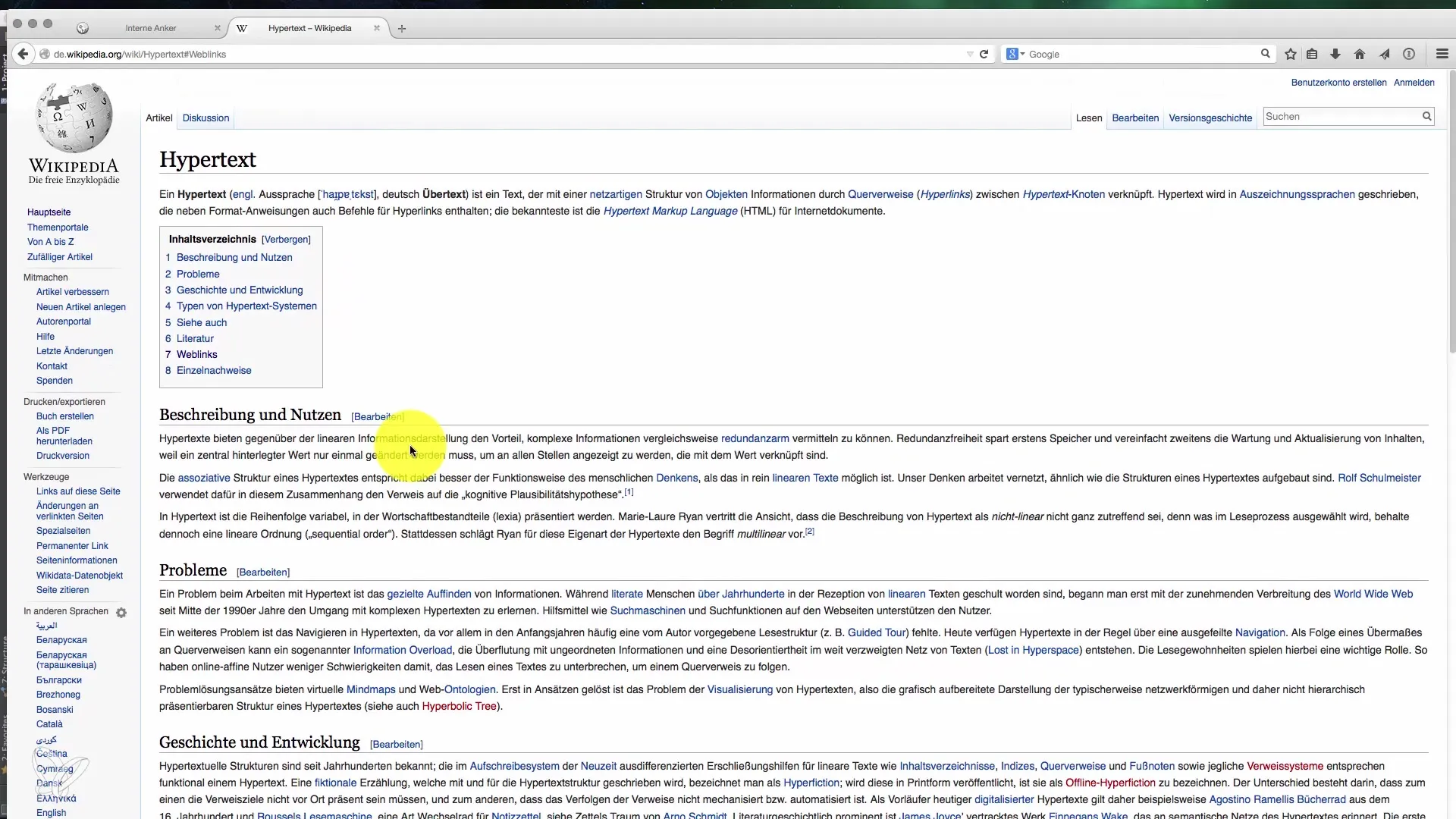
Сначала вам нужно документ, который структурирован так, чтобы навигация имела смысл. Убедитесь, что ваш документ содержит несколько разделов, между которыми вы хотите ссылаться.

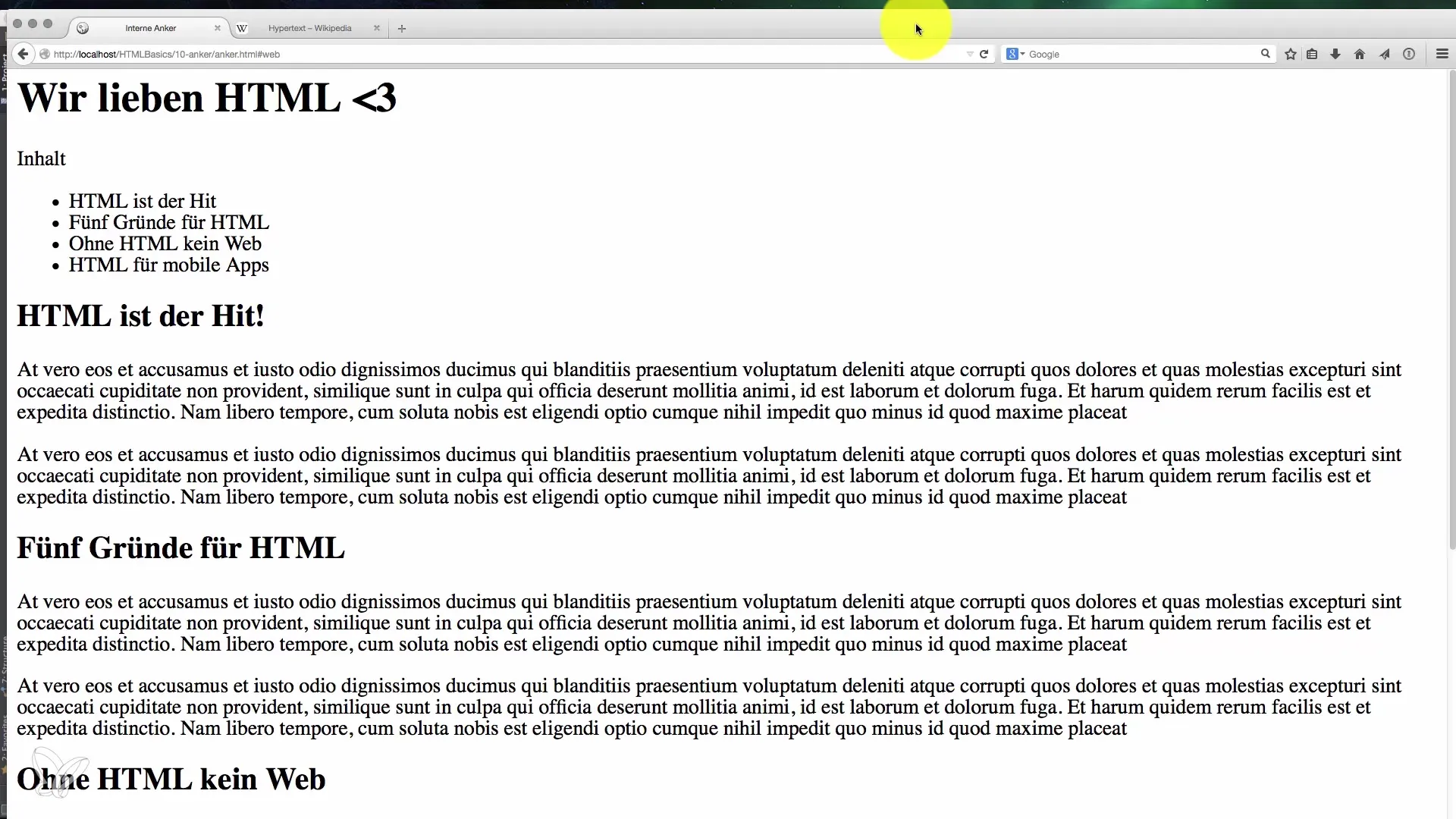
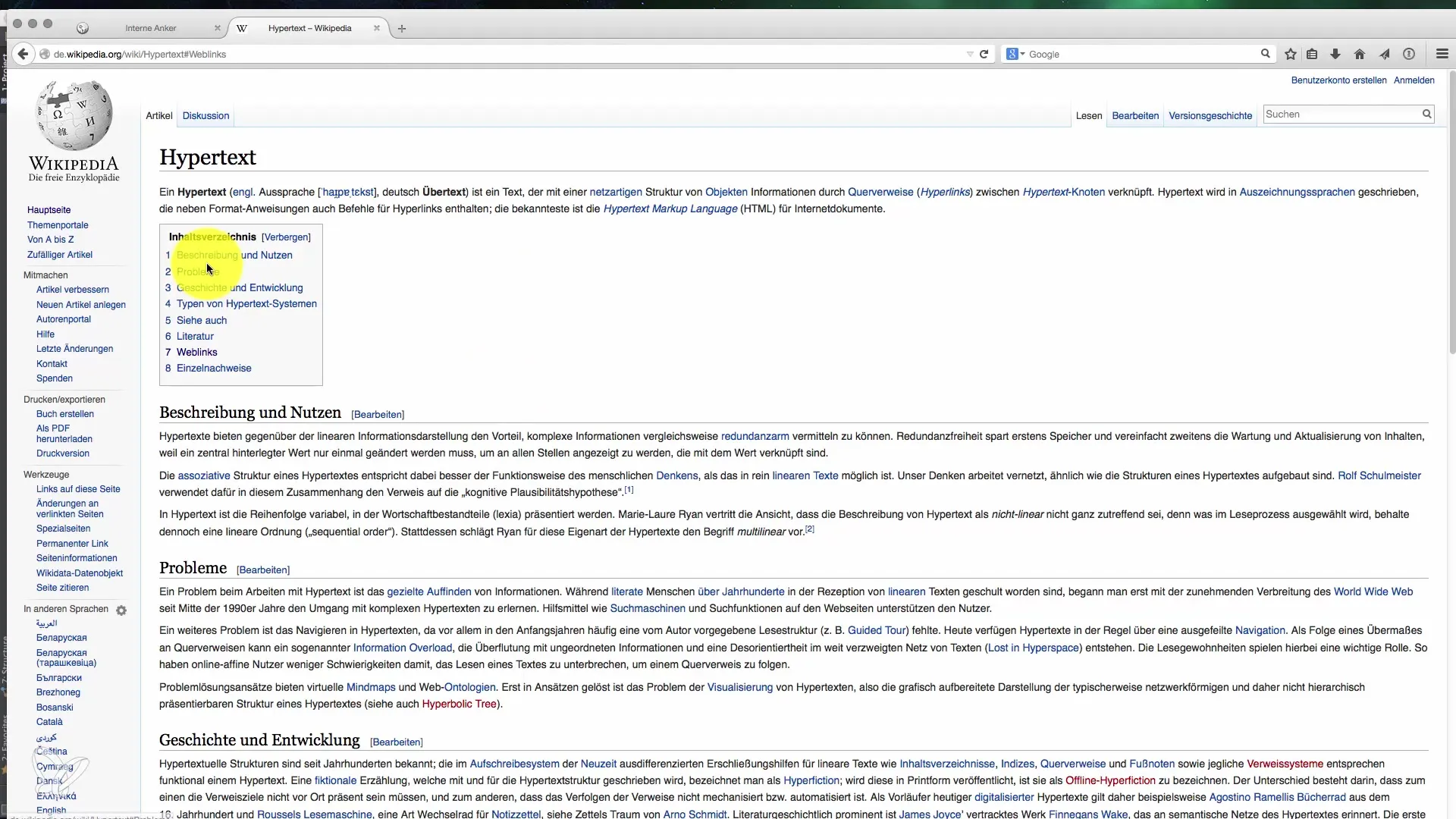
1. Создайте содержание
Содержание должно содержать список ссылок на упомянутые разделы документа. Используйте для этого <ul> и <li>.

2. Установите идентификаторы для разделов
Чтобы ссылаться на разделы вашего содержания с помощью якорных ссылок, вы должны добавить уникальный идентификатор к каждому целевому разделу. Этот идентификатор затем будет использован для навигации к разделам конкретно.

3. Отформатируйте ссылки в содержании
Когда вы создаете ссылки в вашем содержании, вы ссылаетесь на идентификаторы соответствующих разделов. Эта ссылка осуществляется через атрибут href, используя символ «#», за которым следует имя ID.

4. Проверьте ссылки
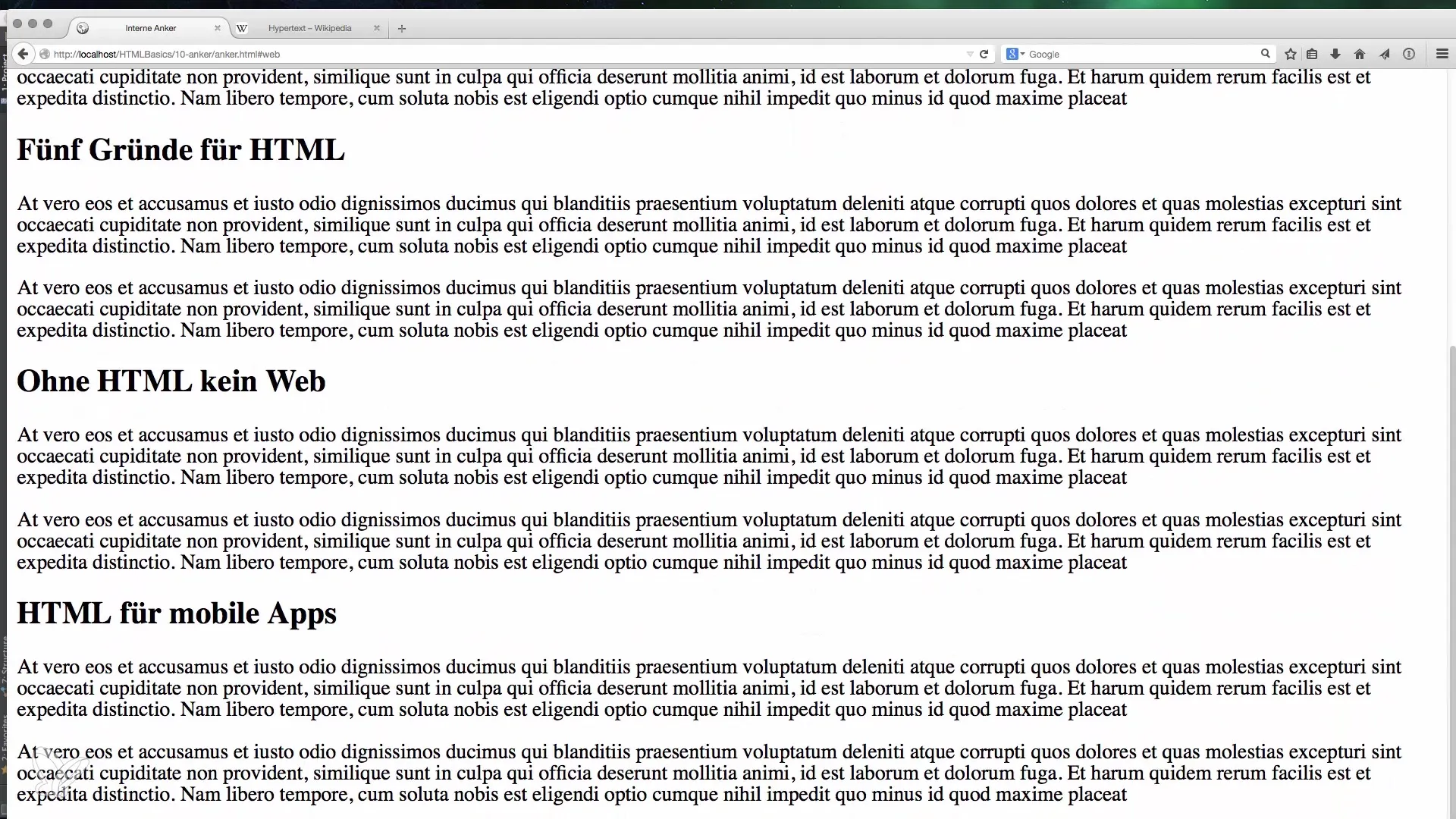
Теперь пришло время загрузить ваш документ в браузере и проверить, работают ли ссылки. Нажмите на ссылки в содержании и проверьте, переходите ли вы к соответствующим разделам страницы.

5. Ошибки и настройки
Если вы обнаружите, что ссылка не работает так, как ожидалось, проверьте, правильно ли установлены идентификаторы и правильно ли они упомянуты в ссылках. Это распространенная ошибка, которую легко исправить.

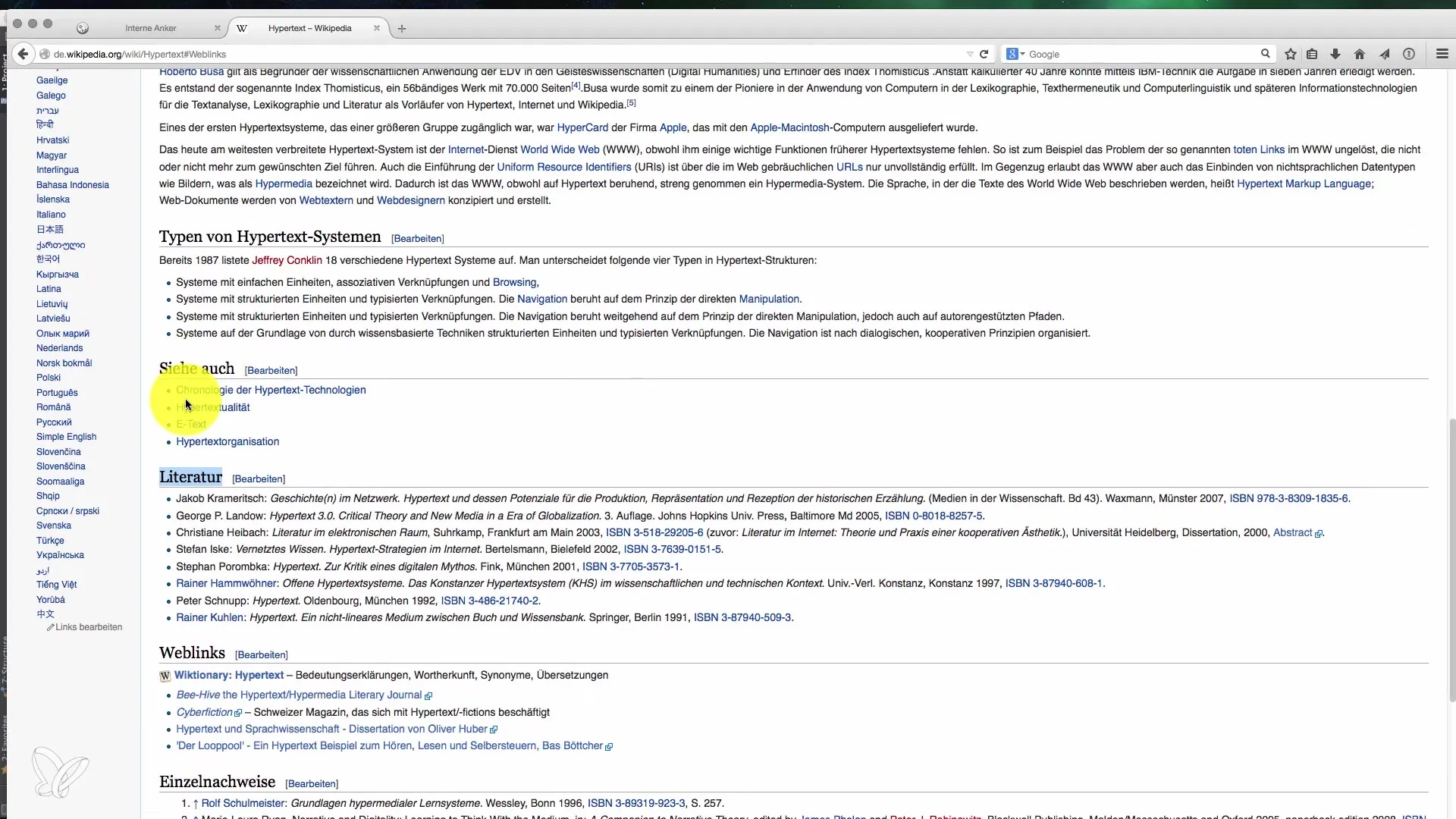
6. Внешние ссылки и якоря
Если вы хотите добавить внешнюю ссылку в ваш документ, вы можете сделать это тоже. Убедитесь, что вы правильно форматируете как ссылку в содержании, так и якорную ссылку, чтобы навигация работала бесшовно.

7. Оптимизируйте пользовательский опыт
Кроме якорных ссылок, вы можете рассмотреть возможность использования CSS-стилей, чтобы привлечь внимание к определенным областям или еще больше улучшить поведение прокрутки для лучшего пользовательского опыта.
Резюме – Ссылки внутри HTML-документов – Как точно установить якоря
С правильным руководством вы сможете эффективно использовать якорные ссылки в вашем документе. Шаги по созданию и тестированию этих ссылок помогут вам значительно улучшить удобство использования вашего веб-сайта. Будь то длинные статьи, руководства или обширные страницы – правильное использование якорных ссылок может оптимизировать навигацию для ваших пользователей и помочь им быстро получить доступ к нужному месту.
Часто задаваемые вопросы
Как установить якорную ссылку?Добавьте ID к нужному разделу и ссылку в вашем содержании с #ID.
Почему я не могу перейти к своему разделу?Проверьте синтаксис вашей якорной ссылки и правильно ли установлен ID.
Могу ли я использовать якорные ссылки также для внешних страниц?Да, вы можете сочетать якорные ссылки с внешними URL, но убедитесь, что соответствующий якорь правильно упоминается.
Работает ли это также на мобильных устройствах?Да, якорные ссылки работают и на мобильных устройствах, улучшая пользовательский опыт.
Как я могу улучшить поведение прокрутки?Вы можете использовать CSS для достижения более плавной прокрутки, например, с помощью scroll-behavior: smooth;.


