В веб-дизайне отступы играют решающую роль в создании привлекательного и удобного интерфейса. Особенно важны концепции внутреннего отступа (Padding) и внешнего отступа (Margin). В этом руководстве вы научитесь, как эффективно применять эти два свойства в своих проектах.
Основные выводы
- Внутренний отступ (Padding) влияет на пространство внутри элемента и увеличивает общую ширину и высоту.
- Внешний отступ (Margin) касается пространства вне элемента и влияет на его позиционирование относительно других элементов.
- Модель блока - это основное понятие в HTML и CSS, которое определяет размеры элемента.
Понимание модели блока
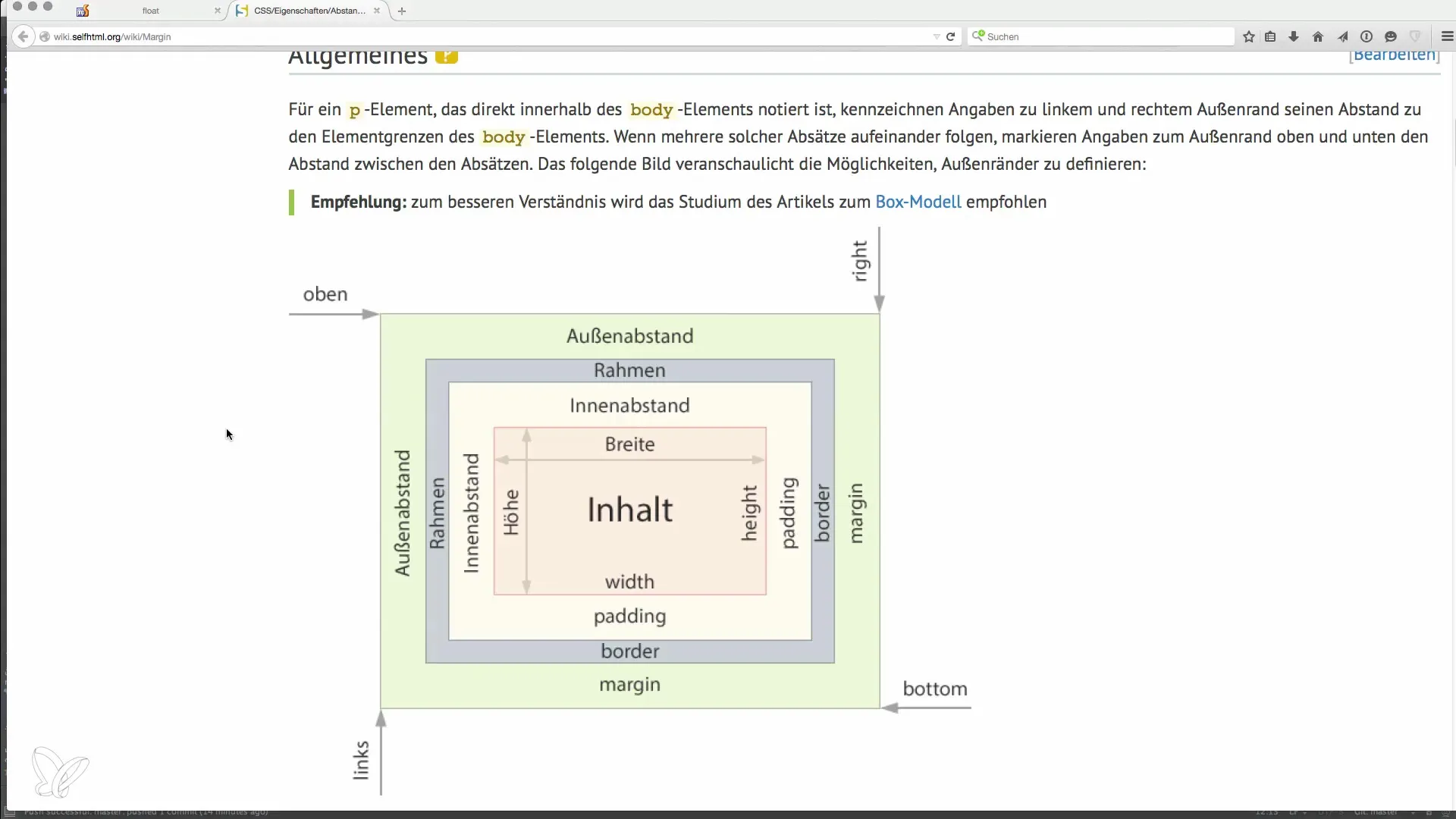
Модель блока описывает, как элементы структурированы в HTML и CSS. Каждый элемент рассматривается как блок, состоящий из четырех основных компонентов: содержания, внутреннего отступа, границы и внешнего отступа.

При этом содержание - это центральная область, которая определяется с помощью свойств CSS, таких как ширина и высота. Убедитесь, что вы оформляете содержание так, чтобы оно было четко видно.
Внутренний отступ - это область между содержанием и краем элемента. Если вы, например, добавите внутренний отступ в 10 пикселей, то общая площадь вокруг содержимого станет шире на 20 пикселей (10 пикселей слева и 10 пикселей справа).
Теперь давайте посмотрим на границу, которая представляет край элемента. Она может быть определена в различных ширинах и цветах и добавляется к общей ширине элемента.

Установка внутреннего отступа (Padding)
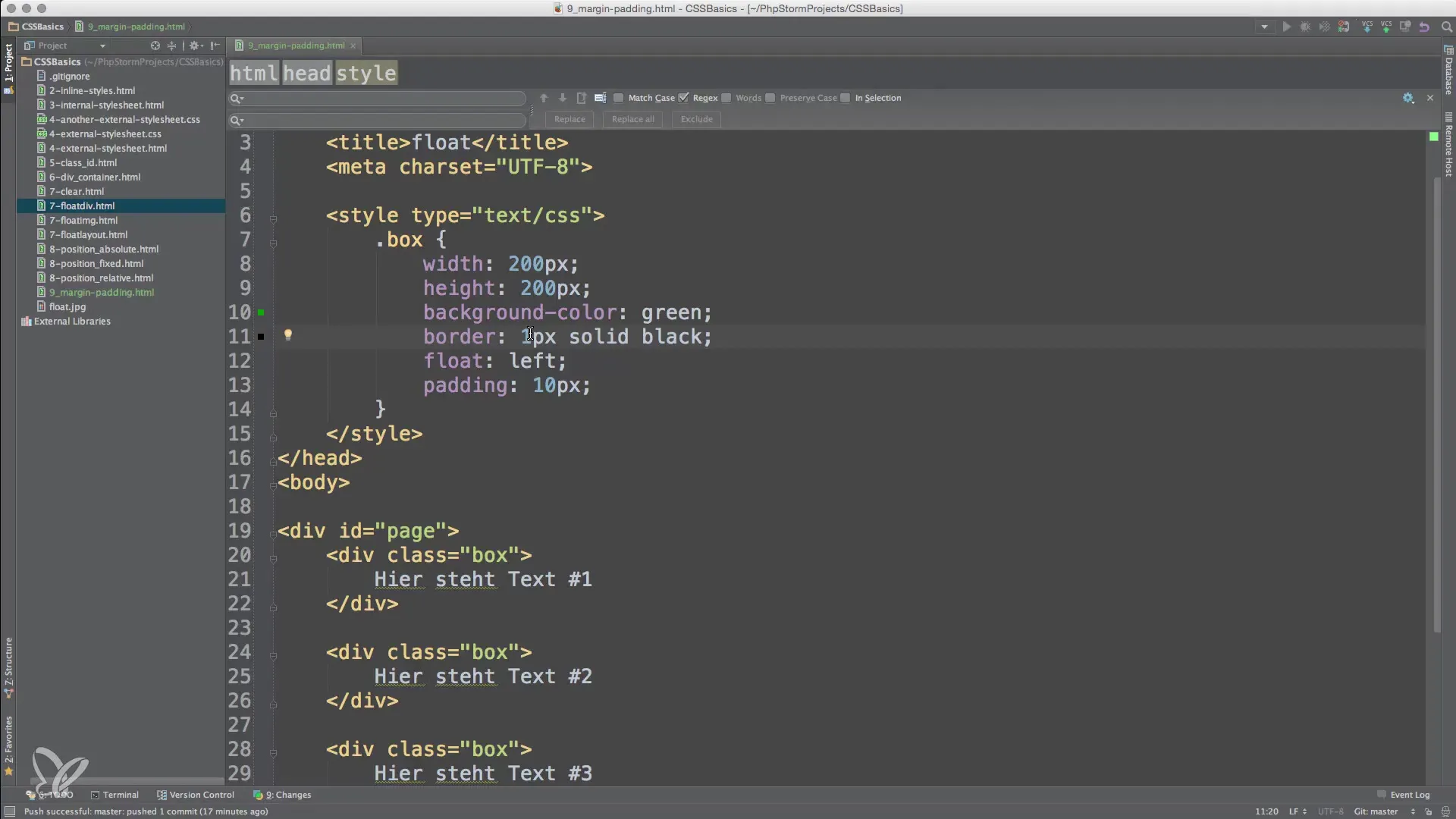
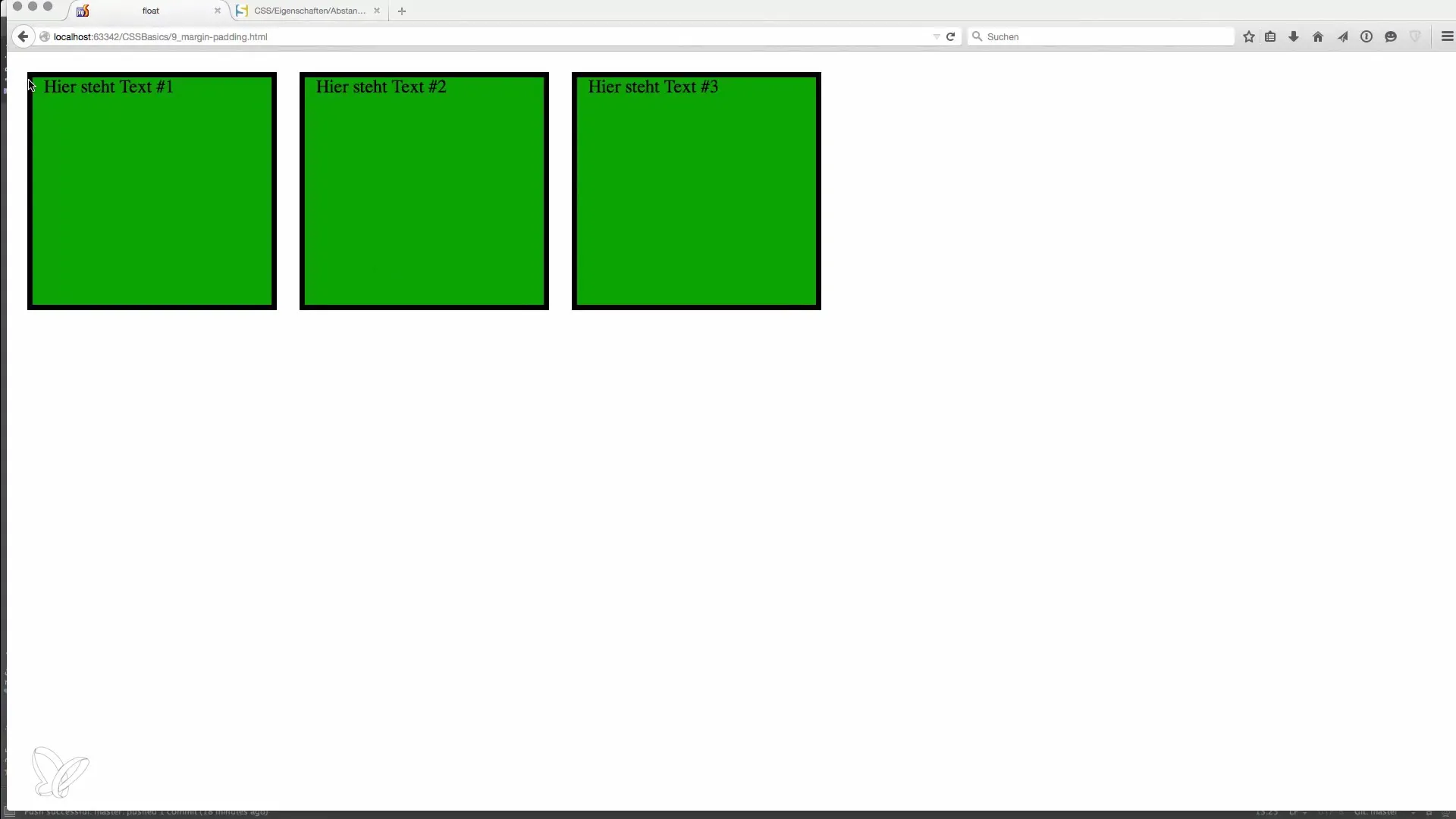
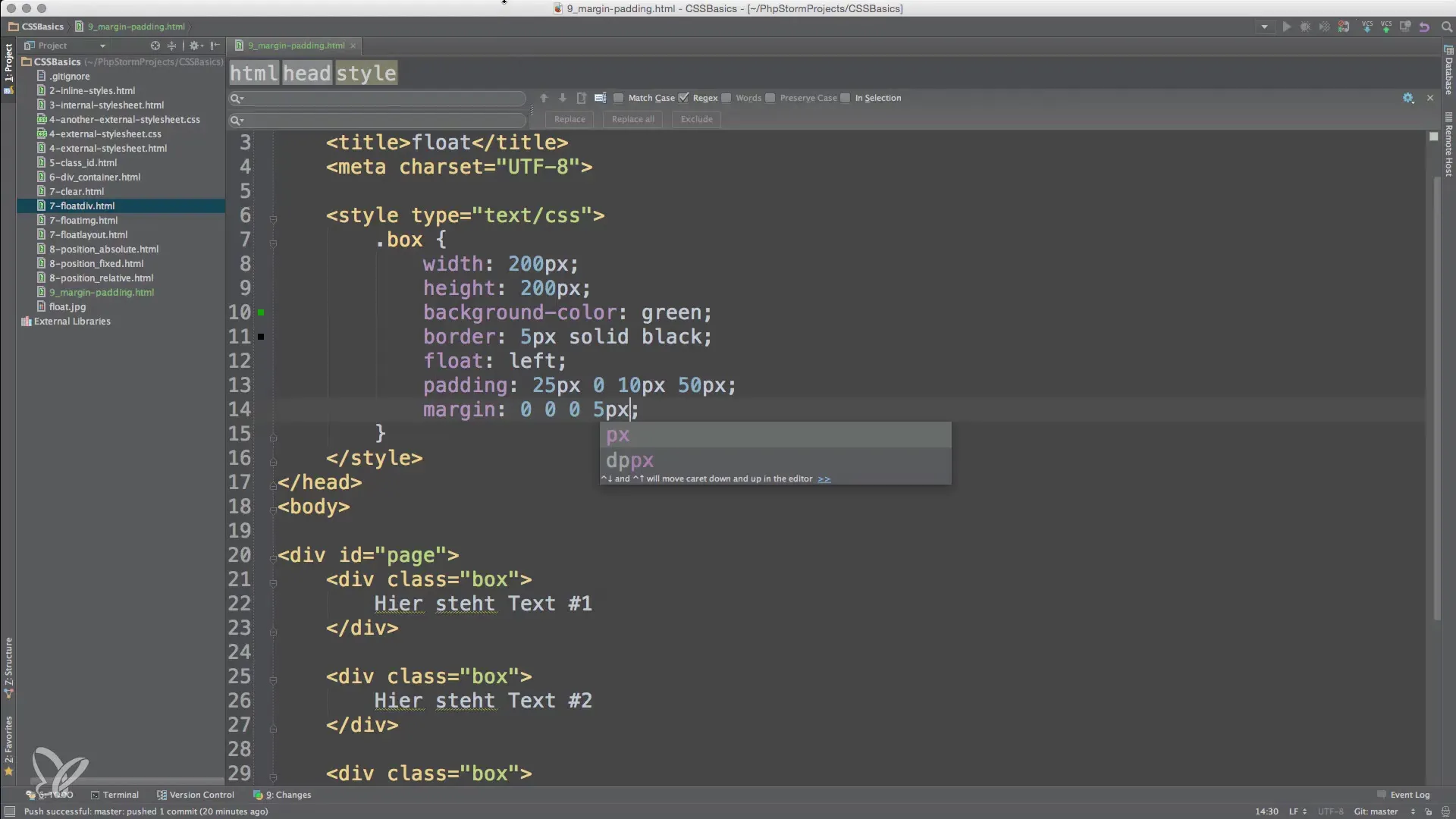
С помощью свойства padding вы можете настроить внутренний отступ элемента. Чтобы установить внутренний отступ одинаково со всех сторон, просто используйте padding: 10px;. Если вы хотите задать специфические отступы, вы также можете указать индивидуальные значения.

Вы также можете применять отступ только с одной стороны. Например, чтобы определить только верхний внутренний отступ: padding-top: 10px;. Экспериментируйте с различными значениями отступов и посмотрите, как они влияют на внешний вид вашего элемента.
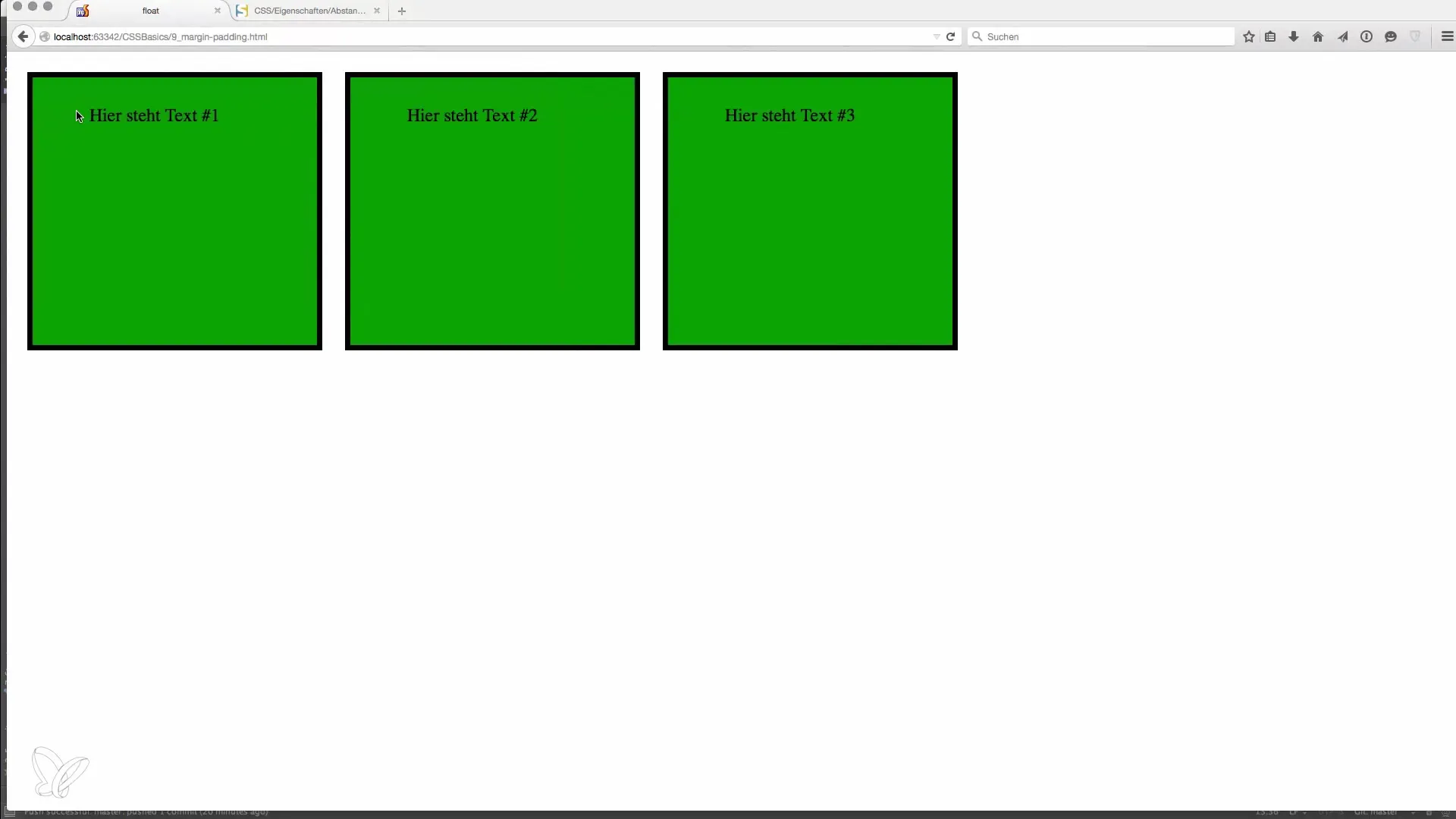
Указание внутреннего отступа также может происходить в одной строке для всех четырех сторон. Например, если вы используете padding: 25px 0 10px 50px;, это означает: 25 пикселей сверху, 0 пикселей справа, 10 пикселей снизу и 50 пикселей слева.

Понимание внешнего отступа (Margin)
Внешний отступ устанавливается с помощью свойства margin. Он определяет расстояние элемента до соседних элементов. Также здесь у вас есть возможность определить значения индивидуально или установить их для всех сторон одновременно.
Если, например, вы установите margin: 10px;, вокруг элемента будет добавлено расстояние в 10 пикселей. Вы также можете указать специфические значения для сверху, справа, снизу и слева.

Индивидуальная настройка Padding и Margin
Если вы хотите целенаправленно выровнять отступы только с одной стороны, вы можете сделать это также. В примере вы могли бы задать для margin-left 5 пикселей, что повлияет только на левый отступ.
Чтобы лучше контролировать отступы в вашем макете, также важно знать стандартные значения свойств padding и margin тега body.
Эксперименты с отступами
Важно экспериментировать с отступами, чтобы лучше понять их влияние на макет. Используйте такие инструменты, как режим разработчика браузера, чтобы в реальном времени вносить изменения в значения Padding и Margin. Это поможет вам развить амбициозное понимание того, как внутренние и внешние отступы влияют на общую ширину и высоту ваших элементов.
Заключение
Понимание внутренних и внешних отступов имеет решающее значение для создания привлекательных веб-интерфейсов. Модель блока предлагает вам надежный фундамент, на котором вы можете строить свои дизайны. Используя функционал Padding и Margin в сочетании с моделью блока, вы можете значительно улучшить удобство пользования вашими веб-страницами.
Итог - Основы отступов в HTML и CSS
Изучите ключевые аспекты внутренних и внешних отступов в модели блока, чтобы создавать привлекательные дизайны.
Часто задаваемые вопросы
В чем разница между Padding и Margin?Padding относится к внутреннему отступу элемента, в то время как Margin описывает внешний отступ относительно соседних элементов.
Как Padding влияет на общую ширину элемента?Padding увеличивает общую ширину элемента, так как он добавляет дополнительное пространство вокруг содержимого.
Могу ли я использовать Padding и Margin одновременно?Да, вы можете установить как Padding, так и Margin для элемента, чтобы точно настроить макет.
Как задать разные отступы для каждой стороны?Вы можете задать специфические значения для каждой стороны, например, margin: 10px 5px 15px 20px;.
Почему важно экспериментировать с отступами?Экспериментируя, вы развиваете лучшее понимание того, как отступы могут влиять на макет вашей страницы.


