Вы готовы расширить свои знания о структуре веб-документов? Центральным элементом в структуре документа являются заголовки. Они помогают не только в организации вашего контента, но также предоставляют поисковым системам и браузерам важную информацию о иерархии и контексте вашей страницы. В этом руководстве вы узнаете все важное о различных типах заголовков в HTML и о том, как эффективно их использовать.
Главные выводы
- В HTML существует шесть уровней иерархии заголовков: H1 до H6.
- На каждой странице должен быть только один заголовок H1.
- Заголовки H2–H6 предназначены для дальнейшего разделения контента и должны использоваться разумно.
- Семантическое значение заголовков поддерживает как удобство использования, так и оптимизацию для поисковых систем.
Пошаговое руководство
Шаг 1: Заголовок H1
Начнем с заголовка H1. Он должен представлять собой основной заголовок вашей страницы и подводить итог основному содержанию. Используйте его только один раз на документ, чтобы создать ясность для пользователей и поисковых систем. Например, заголовок H1 для рецепта может быть «Лучший рецепт хлеба». H1 всегда должен отражать суть контента.

Шаг 2: Заголовки H2
Следующий уровень иерархии - это заголовок H2. Он используется для обозначения основных разделов вашего контента. Типичные области применения - заголовки глав или разделы, которые рассматривают конкретную тему в рамках основного заголовка. Примером заголовка H2 может быть «Ингредиенты для хлеба».

Шаг 3: Заголовки H3
Если вы хотите более подробно разделить свой контент, появляются заголовки H3. Заголовки H3 должны использоваться для подразделов в рамках заголовков H2. Эта структура позволяет создать ясное и легко понимаемое разделение. Возможным примером может быть «Сухие дрожжи против свежих дрожжей», что глубже объясняет заголовок H2 о ингредиентах.
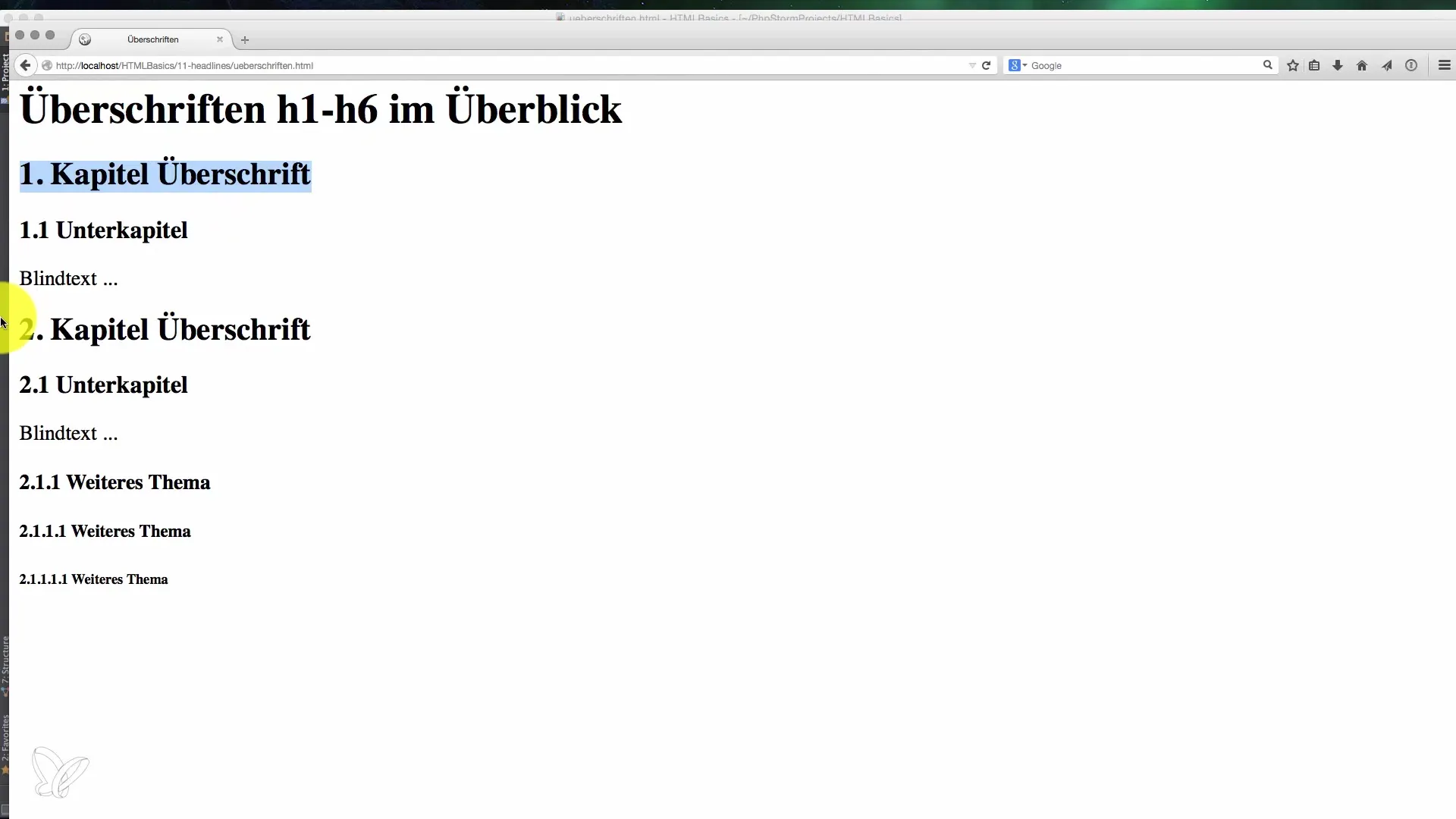
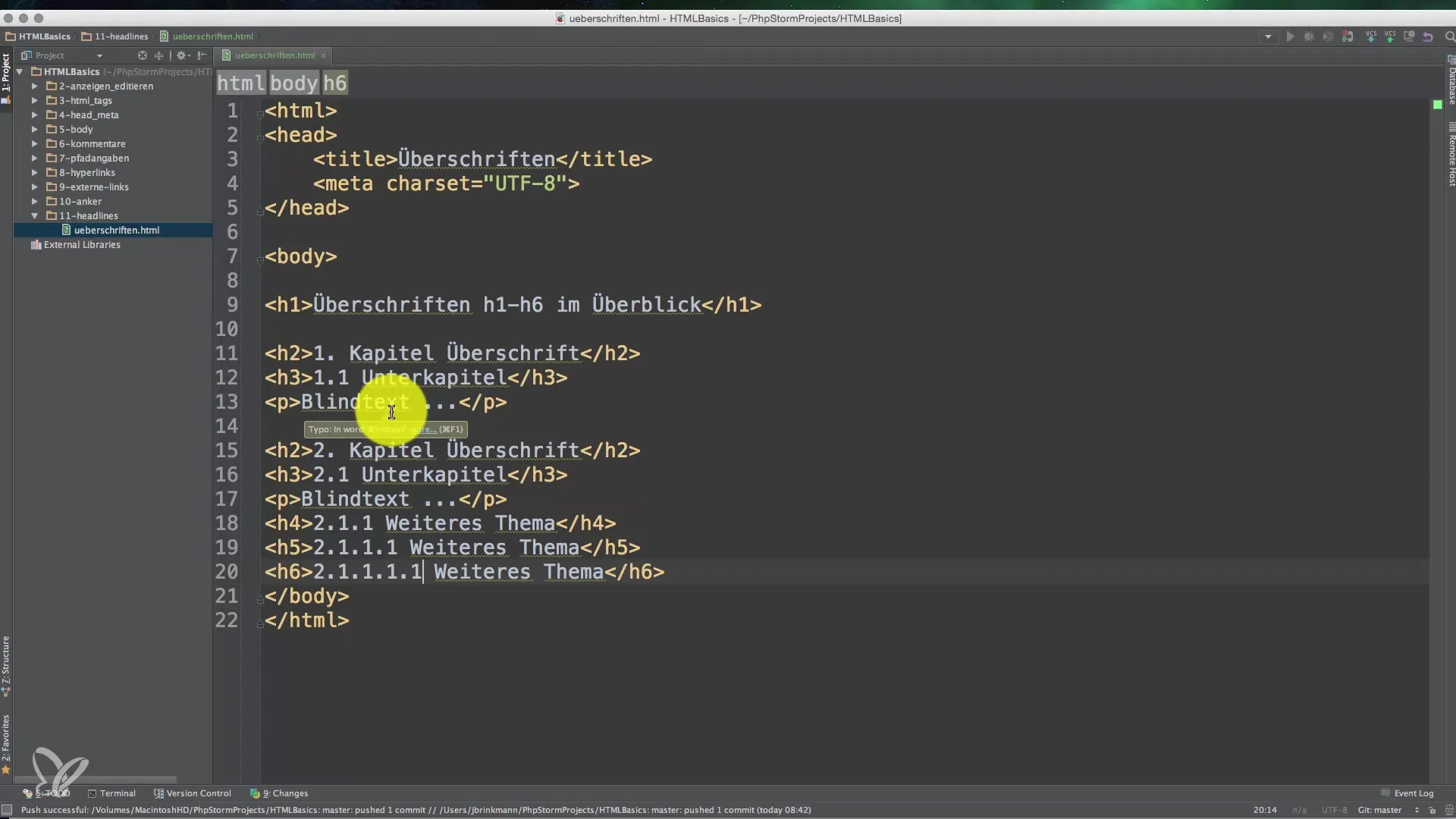
Шаг 4: Заголовки H4 до H6
Вы можете дополнительно уточнить структуру с заголовками H4, H5 и H6. Заголовок H4 мог бы в вашем рецепте, например, содержать детали о «Вариантах начинки», в то время как H5 и H6 могут использоваться для очень специфической информации, например, «Варианты сыра» или «Варианты овощей».
Шаг 5: Правильное название
Важно, чтобы заголовки H1–H6 были четко и точно сформулированы. Они помогают читателям быстро находить нужную информацию. Кроме того, поисковые системы лучше понимают релевантность и структуру вашего контента, если вы уважаете эту иерархию.

Шаг 6: Семантическое значение заголовков
Семантическое значение ваших заголовков имеет решающее значение. Хотя размер шрифта и внешний вид важны, функциональность стоит на первом месте. При кодировании ваших HTML-документов выбор элементов заголовка должен основываться на смысловых уровнях содержания, а не только на их визуальной компоновке.
Шаг 7: Заключение о использовании заголовков
Применяя правильную иерархию заголовков, вы не только улучшаете пользовательский опыт, но и SEO-оптимизацию вашего веб-сайта. Убедитесь, что вы разумно используете H1 до H6 и четко структурируете каждый заголовок. Это поможет поисковым системам лучше индексировать контент вашей страницы, а посетители быстрее находят то, что ищут.

Резюме – Заголовки в HTML: Структура и использование
В этом руководстве вы узнали о значении и использовании заголовков в HTML. Теперь вы понимаете, насколько важна четкая иерархия от H1 до H6 для структуры и поиска вашего контента. Используйте эти знания, чтобы создать удобный и эффективный веб-сайт.
Часто задаваемые вопросы
Что такое заголовок H1?Заголовок H1 - это главный заголовок страницы и описывает центральное содержание.
Сколько заголовков H1 мне следует использовать?Следует использовать только один заголовок H1 на документ.
Что такое заголовки H2 и H3?H2 - это основные заголовки разделов, H3 - это подзаголовки внутри области H2.
Как мне использовать заголовки H4 до H6?Эти заголовки служат для дальнейшего разделения содержания и имеют смысл, когда есть очень специфическая информация.
Почему семантическое значение заголовков важно?Оно помогает поисковым системам и пользователям лучше понимать и ориентироваться в содержании.


