Подготовка текста и использование заголовков являются центральными элементами при создании веб-страниц. Чтобы создать привлекательный макет веб-страницы, важно структурировать подлинный контент. В этом руководстве вы узнаете, как использовать основные функции HTML для форматирования текста и внедрения заголовков. Давайте перейдем прямо к практике!
Основные выводы
- Структура текста на веб-странице реализуется через различные виды заголовков.
- Псевдотексты, такие как "Lorem Ipsum", полезны для тестирования макетов.
- Правильные абзацы и заголовки улучшают читаемость и пользовательский опыт.
Пошаговое руководство
1. Вставка заголовков
Начните с установки заголовка на вашей HTML-странице. Используйте тег H1 для основного заголовка, который кратко обобщает тему вашей страницы. Сжатый заголовок поможет посетителям быстро усвоить содержание страницы.

2. Использование абзацев
После заголовка важно разделить текст на осмысленные абзацы. Используйте тег P для создания абзацев и следите за тем, чтобы каждый абзац имел четкое утверждение. Например, вы можете начать новый абзац для каждой новой мысли или идеи.

3. Генерация псевдотекста
Если у вас недостаточно собственного текста, вы можете использовать псевдотексты, такие как «Lorem Ipsum». Посетите сайт loremipsum.de, чтобы легко сгенерировать текст. Скопируйте псевдотекст и вставьте его в вашу HTML-структуру, чтобы смоделировать реалистичный макет.

4. Использование иерархии заголовков
Используйте четкую иерархию заголовков, чтобы сделать структуру вашего контента понятной. После тега H1 вы можете использовать теги для подзаголовков и заголовков в более коротких разделах. Эта структура важна для облегчения читателям сканирования текста.
5. Сочетание абзацев с заголовками
Убедитесь, что для каждого заголовка у вас есть несколько абзацев. Это придаст вашему тексту глубину и позволит читателям получить подробную информацию, не чувствуя себя подавленными. Правило хорошего тона — иметь не менее двух абзацев на заголовок, чтобы хорошо оформить содержание.

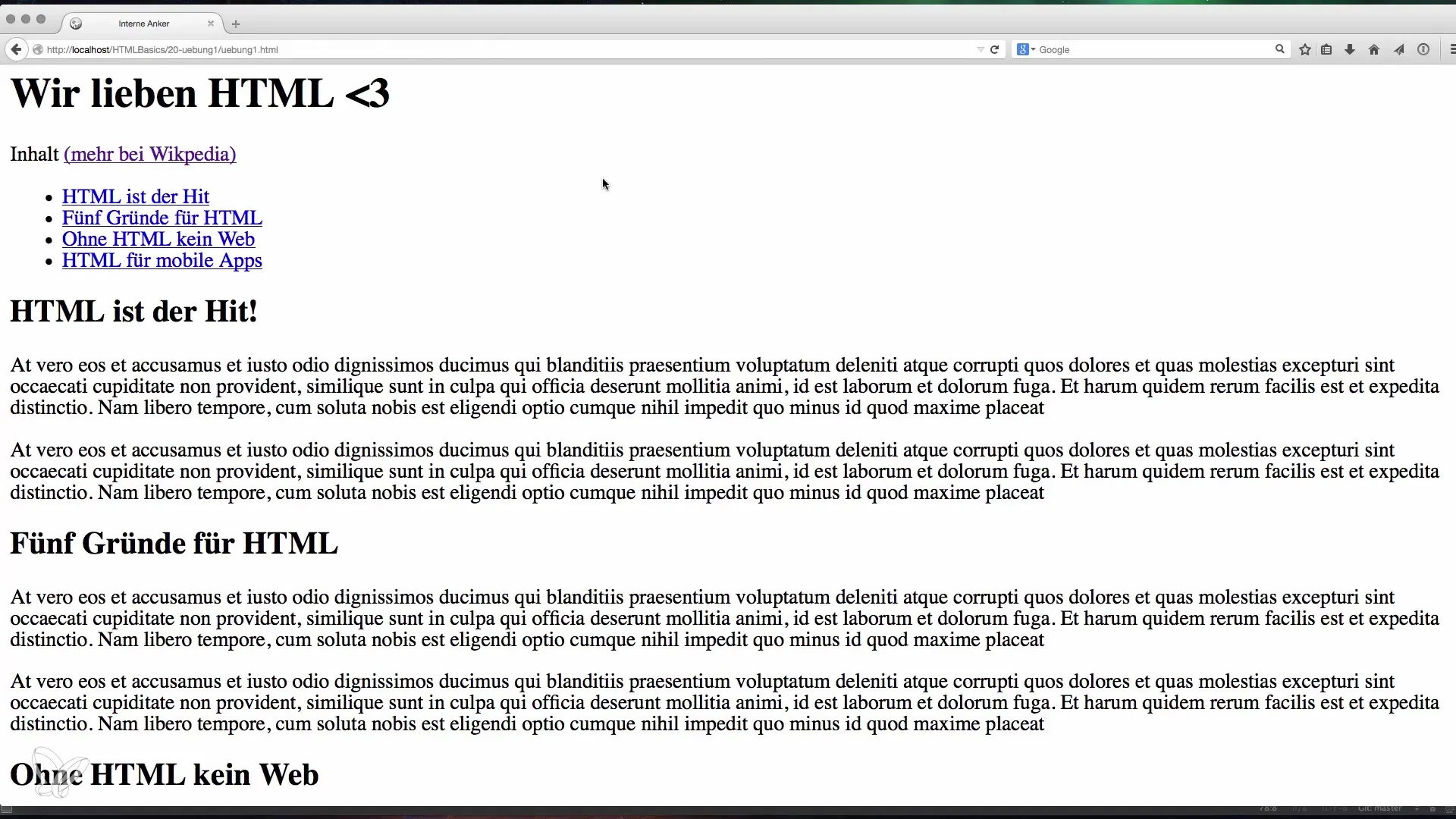
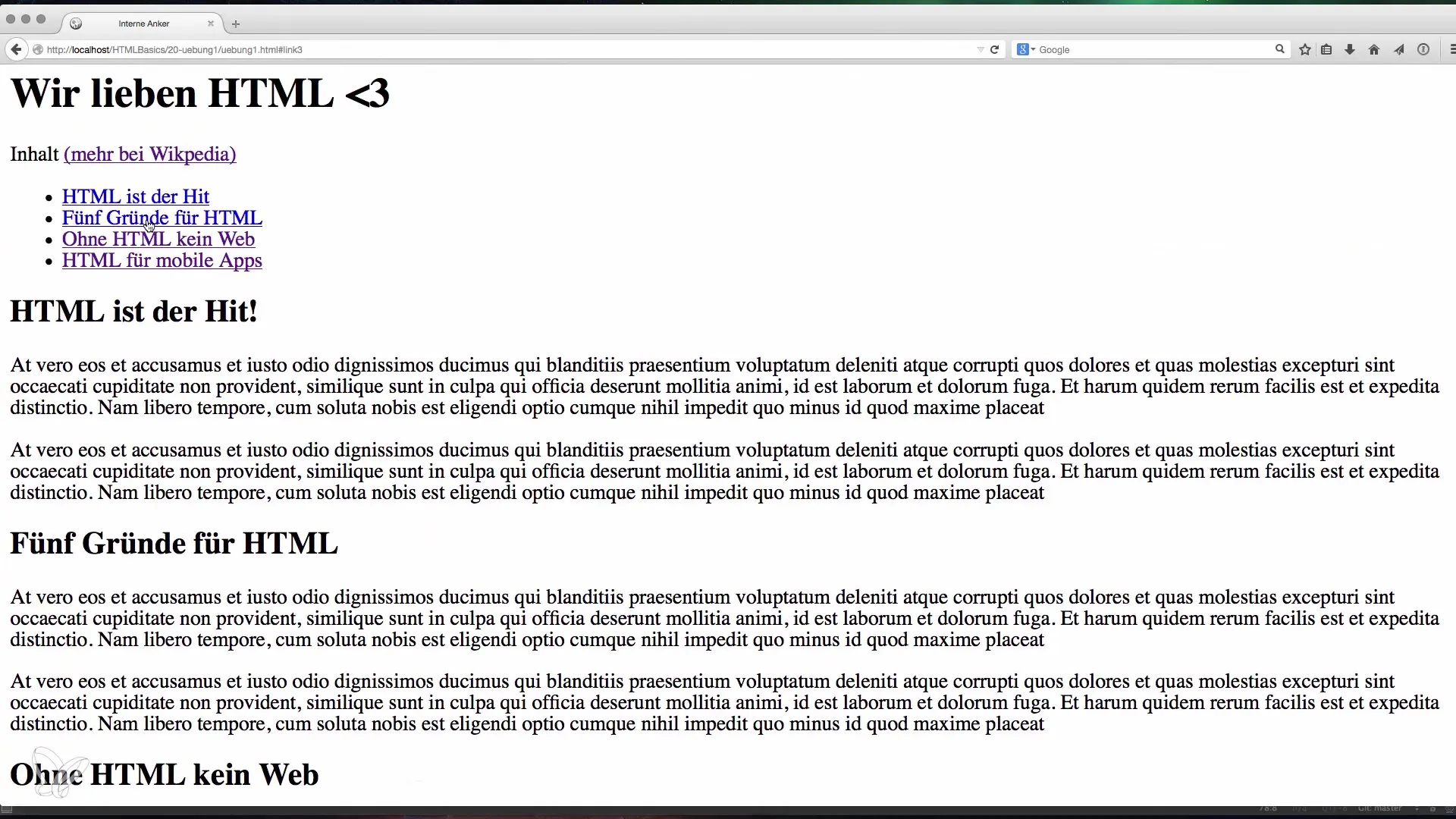
6. Создание оглавления
Если у вас есть большой объем текста, имеет смысл создать оглавление. Кликабельное оглавление улучшает удобство использования, так как читатели могут быстро перейти к разделу, который их интересует. Убедитесь, что все ссылки правильно установлены и ведут к соответствующим разделам.

7. Финальная проверка и корректировки
После того, как вы структурируете свои тексты, абзацы и заголовки, важно проверить всю страницу. Убедитесь, что все элементы хорошо работают вместе и обеспечивают читаемость. Возможно, вам придется внести коррективы, чтобы достичь ожидаемого вами пользовательского опыта.
Резюме – Основы подготовки текста в HTML
В этом руководстве вы узнали, как с помощью эффективного использования заголовков и абзацев улучшить структуру своих HTML-страниц. Добавьте псевдотексты, чтобы реалистично протестировать свои макеты, и создайте оглавление для оптимального пользовательского управления.
Часто задаваемые вопросы
Как вставить заголовки в HTML?Вы используете тег H1 для основных заголовков, H2 для подзаголовков и т.д.
Что такое псевдотекст?Псевдотексты — это образцы содержимого, которые используются для иллюстрации макетов, такие как «Lorem Ipsum».
Могу ли я использовать несколько абзацев под одним заголовком?Да, рекомендуется использовать как минимум два абзаца под заголовком, чтобы углубить содержание.
Почему оглавление важно?Оглавление позволяет читателям быстро переходить к подходящим для них разделам.


