При создании контента в интернете абзацы играют решающую роль. Они помогают представить тексты ясно и структурировано, так что читатели могут легко усваивать информацию. В этом руководстве вы научитесь, как эффективно использовать абзацы с HTML-тегом.
Давайте вместе исследуем, как вы правильно оформляете свои тексты, чтобы они были понятны не только людям, но и поисковым системам и другим инструментам.
Основные выводы
- Абзацы оформляются с помощью HTML-тега.
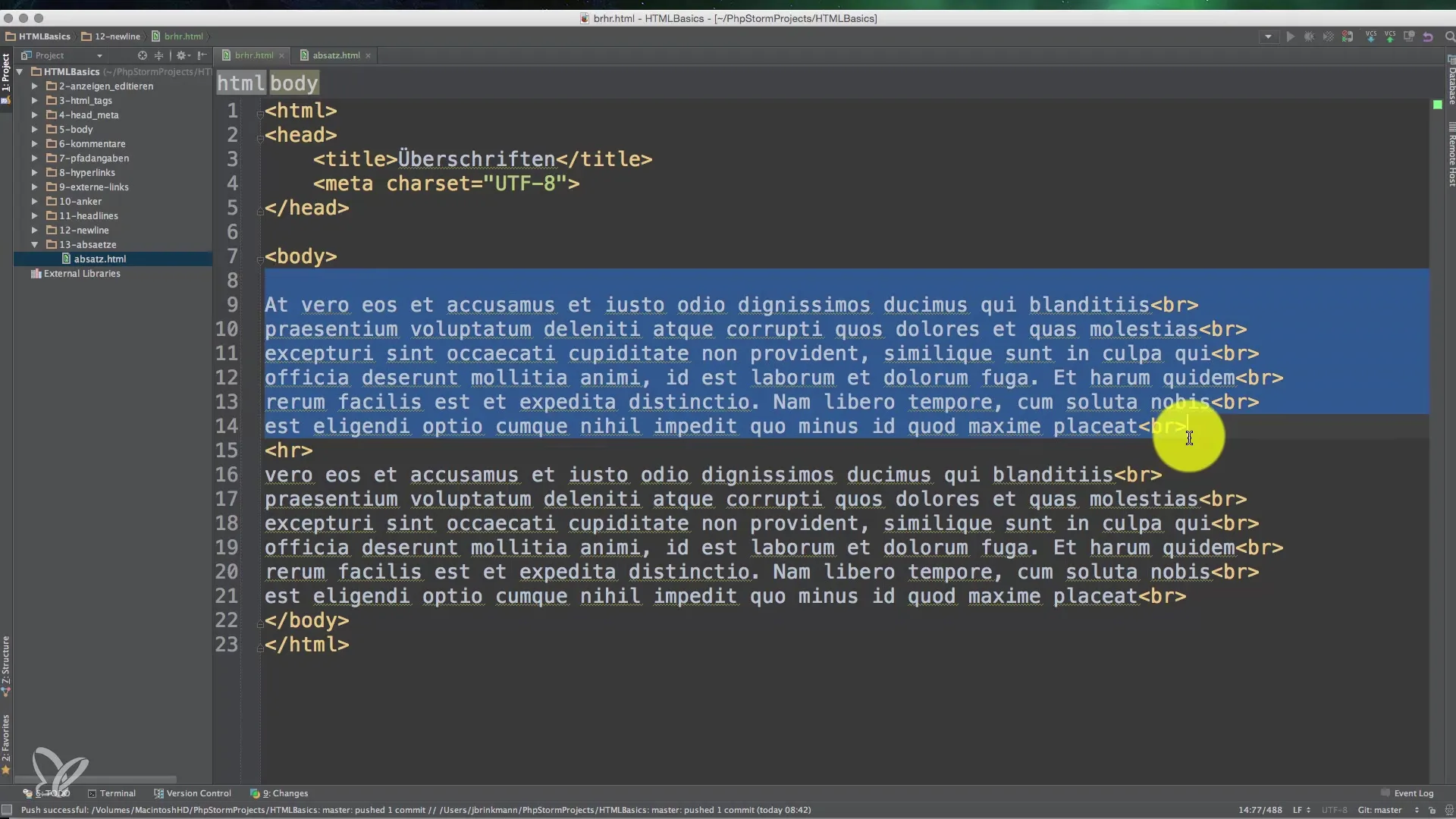
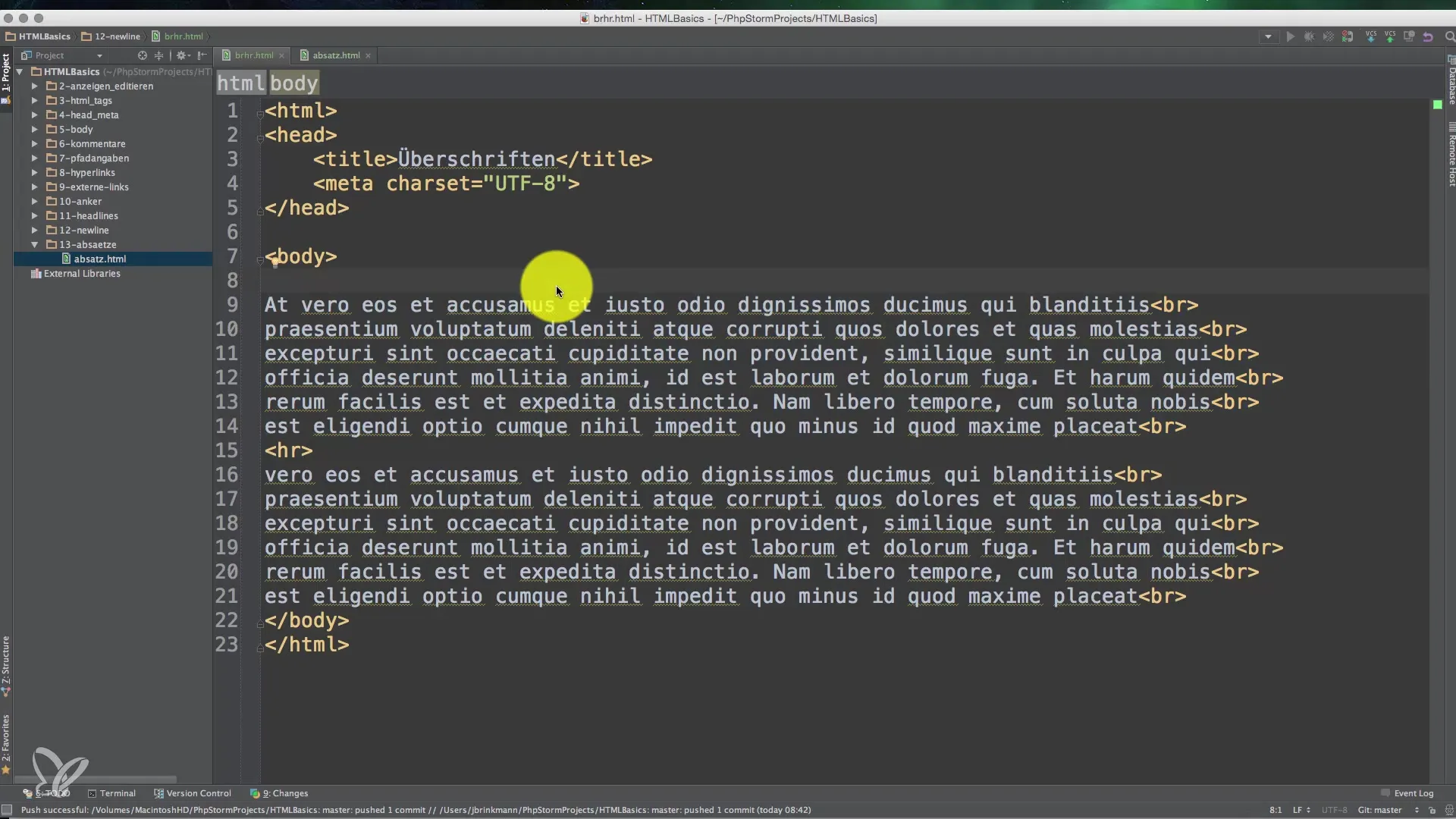
- Ручные переносы строк с
не являются оптимальным решением. - Абзацы обеспечивают семантическую ясность в вашем тексте.
- CSS может быть использован для управления внешним видом абзацев.
Пошаговое руководство
Начнем с основ использования <p>-тега для абзацев. Тег p обозначает "абзац" и предназначен для маркировки связанных текстов.

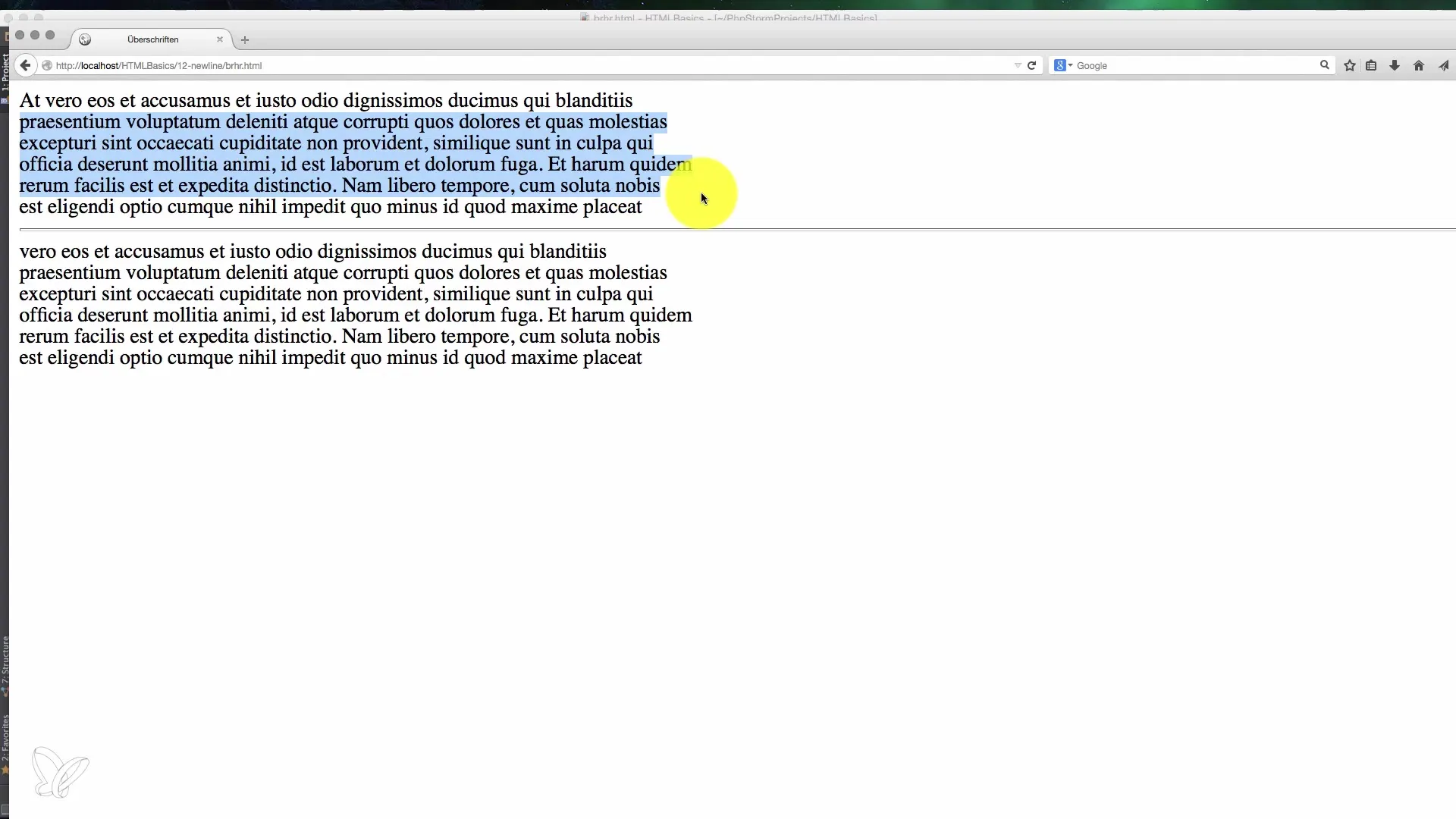
Сначала давайте рассмотрим пример того, как абзацы определяются в HTML. Вместо того чтобы использовать ручные переносы строк, сосредоточьтесь на том, чтобы разделить весь текст на логические группы. Это значительно яснее для читателей и для интерпретации поисковыми системами.

Распространенное недопонимание в веб-дизайне — использование тега
. В прошлом многие разработчики использовали этот тег для создания переносов строк. Однако это часто приводит к проблемам. Если вы разбиваете текст на много строк, читатели теряют нить. Кроме того, для браузеров и вспомогательных систем часто бывает сложно правильно интерпретировать контент.
Теперь давайте посмотрим, что происходит, когда мы рассматриваем текст на разных размерах экранов. Могут ли ваши ручные переносы строк выглядеть совсем иначе на маленьких экранах? Это серьезная проблема, которую следует избегать. На разных устройствах и размерах экранов отображение текста может сильно варьироваться, что может привести к менее привлекательному чтению.

При оформлении абзацев также важно обращать внимание на расстояние между абзацами. По умолчанию браузеры добавляют определенное расстояние при абзацах, что обеспечивает визуальное разделение. Это расстояние можно дополнительно настроить с помощью CSS для достижения желаемого эффекта.
Теперь мы можем дополнительно стилизовать. У вас есть возможность использовать CSS, чтобы еще больше влиять на форматирование абзацев, например, изменяя шрифты, цвета или отступы. Используйте возможности CSS, чтобы убедиться, что ваши абзацы визуально привлекательны и читаемы.

Что вам следует помнить, так это то, что все браузеры по умолчанию визуально выделяют абзацы. Это автоматическое выделение помогает четко структурировать текст и упрощает его восприятие. Хорошо структурированный текст не только имеет информационную ценность, но и способствует удобству пользования.

Часто задаваемые вопросы
Как использовать -тег в HTML?Вы оборачиваете текст, который должен отображаться как абзац, в -тег.
Почему я не должен использовать ручные переносы строк с?Ручные переносы строк могут путать структуру текста и вызывать проблемы с отображением на разных устройствах.
Как я могу изменить расстояние между абзацами?Вы можете использовать CSS, чтобы изменить расстояние между абзацами и оптимизировать внешний вид ваших текстов.
Какова польза семантической структуры HTML?Семантическая структура улучшает доступность для пользователей и поисковых систем, так как они могут легче интерпретировать содержимое.
Имеют ли абзацы значение для SEO?Да, хорошо структурированные абзацы способствуют лучшей читаемости, что может положительно сказаться на SEO.


