С помощью массивов в JavaScript вы можете создавать и управлять множеством структур данных. Будь то простые списки или более сложные обработки данных – массивы являются незаменимым элементом в вашем программировании. В этом уроке я расскажу вам о основах массивов и покажу, как эффективно их использовать.
Основные выводы
- Массивы – это списки значений, которые могут храниться в переменных.
- Доступ к элементам осуществляется через индексы, которые начинаются с 0.
- С помощью различных методов вы можете гибко манипулировать массивами.
- Вы можете обрабатывать массивы автоматически с помощью циклов.
Пошаговая инструкция
Что такое массив?
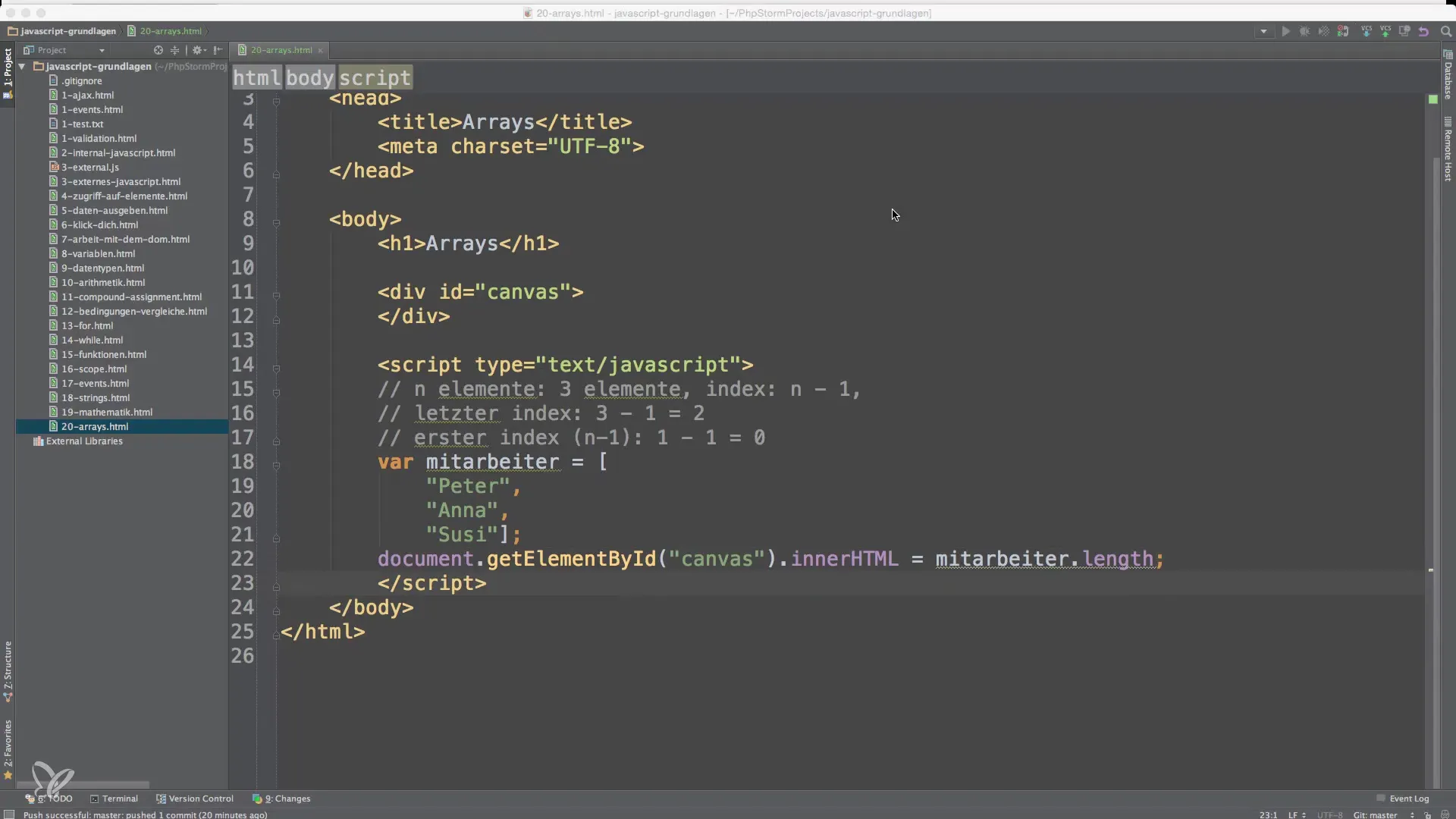
Массивы, проще говоря, это списки значений, которые вы можете хранить в переменной. Вы можете представить их как коробку, в которую вы кладете разные вещи (значения). При этом массив в JavaScript определяется с помощью квадратных скобок [].

Теперь у вас есть массив с тремя элементами: Петер, Анна и Сюзи.
Доступ к элементам массива
Чтобы получить доступ к элементам массива, вы используете индекс. Важно знать: индекс начинается с 0. Это означает, что первый элемент имеет индекс 0, второй – индекс 1 и так далее.
Это даст вам значение Петер. Последний индекс массива всегда равен n-1, где n – это количество элементов в массиве. Если у вас три элемента, последний индекс 2 (3-1=2).
Автоматическая обработка элементов
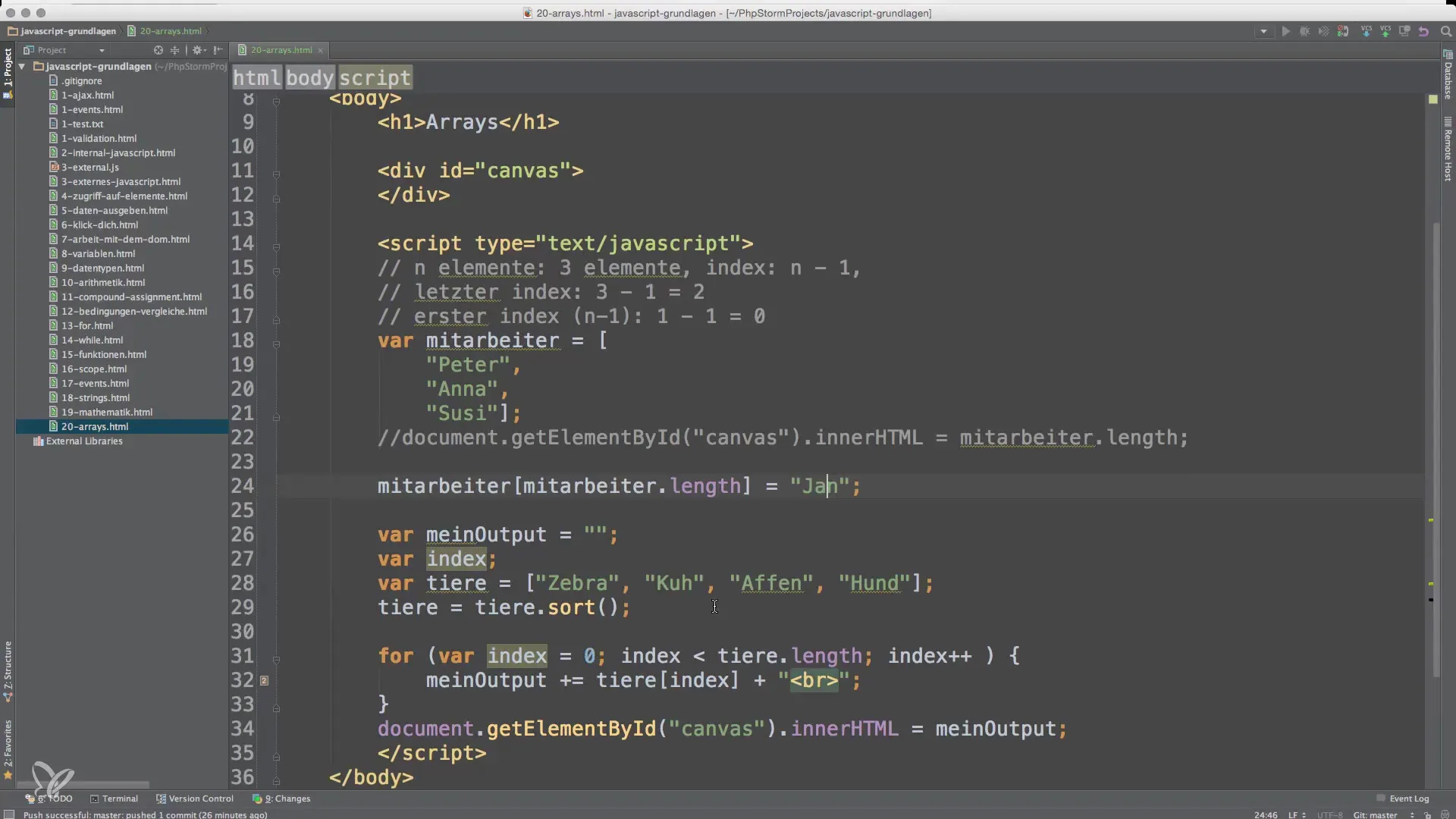
Чтобы автоматически считать все элементы массива и, например, вывести их, вы можете использовать цикл. Предположим, вы хотите вывести названия животных из списка.

В этом цикле каждое название животного добавляется к строке вывода, и
обеспечивает то, что каждое имя отображается на новой строке.
Методы массивов
Существуют различные методы, которые помогут вам обрабатывать массивы. Один из часто используемых методов –.length, чтобы определить количество элементов в массиве.

Если вы хотите отсортировать элементы, вы можете использовать метод.sort().
Это отсортирует животных в алфавитном порядке.
Добавление новых элементов
Еще одной важной концепцией является добавление новых элементов в массив. Вы можете использовать метод.push(), чтобы добавить новый элемент в конец массива.

Теперь вы добавили животное кошка. Таким образом массив теперь будет содержать четыре элемента.
Резюме – Основы работы с массивами в JavaScript
Теперь вы узнали основные основы массивов в JavaScript. Массивы – это отличный способ хранения и управления данными. Вы можете легко обращаться к ним по индексам, использовать различные методы для их обработки и применять циклы для эффективного считывания их содержимого.
Часто задаваемые вопросы
Как я начинаю с массивом в JavaScript?Вы начинаете с определения массива в квадратных скобках, например, let mitarbeiter = [];.
Как я обращаюсь к элементам массива?Вы обращаетесь к элементам через индекс, при этом первый индекс равен 0, например, mitarbeiter[0].
Как узнать количество элементов в массиве?С помощью метода.length, например, mitarbeiter.length.
Как я добавляю новый элемент в массив?Вы используете метод.push(), например, mitarbeiter.push('Mark');.
Как я сортирую элементы массива?С помощью метода.sort(), например, mitarbeiter.sort();.


