Working with Elementor can sometimes be challenging, especially when you are working on extensive websites. When you add numerous sections, videos, images, and buttons, the clarity can quickly be lost. This is where the Navigator comes into play, a practical tool that helps you keep track of the various elements of your page. Below, you will receive a detailed guide on how to use the Navigator in Elementor effectively.
Key Insights
- The Navigator allows for easy navigation between different sections and elements.
- You can collapse and expand sections to improve clarity.
- Quick access to settings of individual elements is possible without having to scroll for a long time.
Step-by-Step Guide
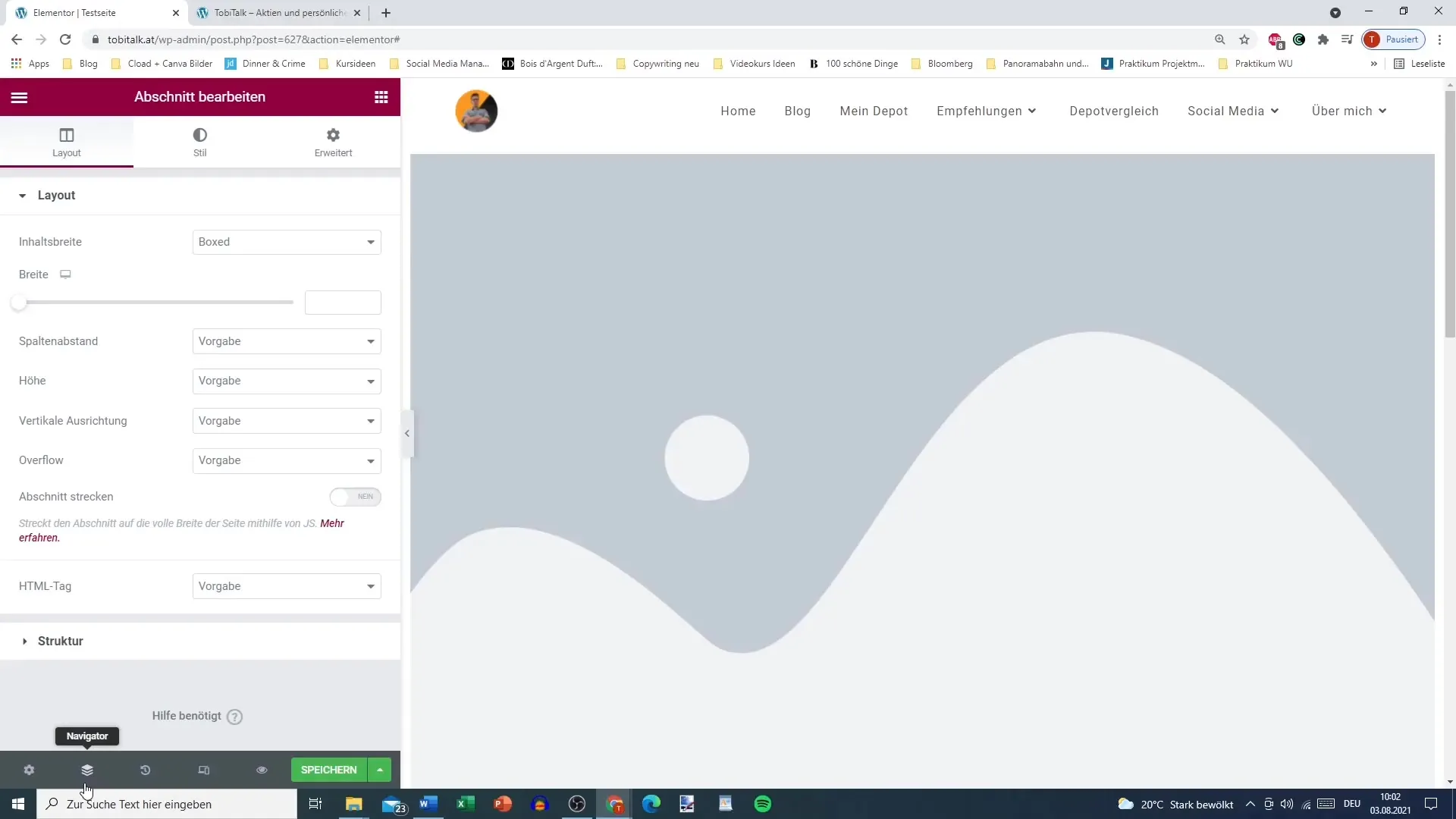
1. Accessing the Navigator
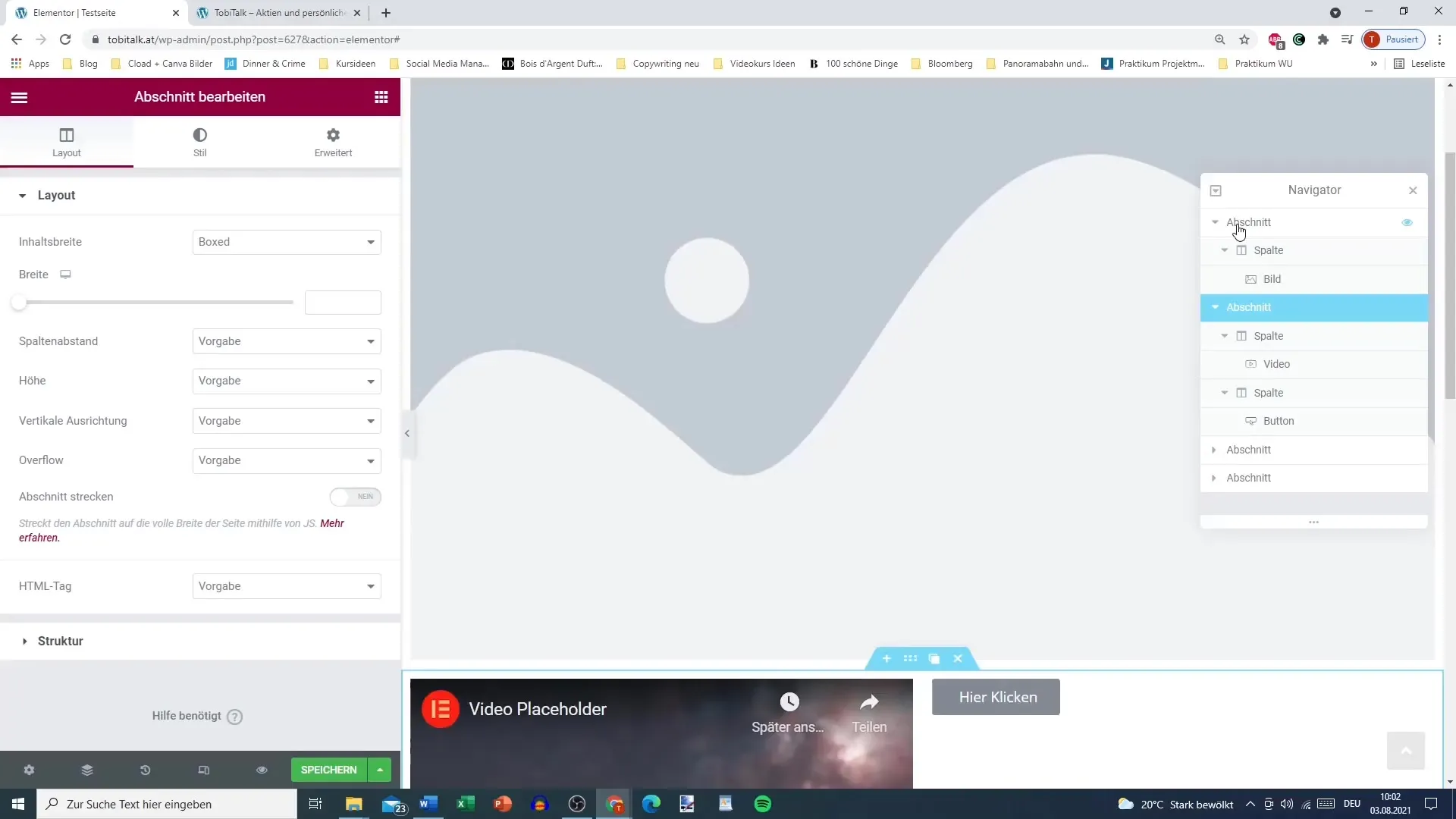
To open the Navigator, you need to access Elementor's panel. The Navigator is located at the very bottom left, right next to the settings options. A simple click on the icon opens the Navigator and displays all sections and elements of your page.

2. Viewing Sections and Collapsing/Expanding
In the Navigator, you will now see a list of your sections. If you have added many elements, you can collapse the sections. This helps to maintain clarity and ease navigation. Simply click on the small triangle next to the section you want to collapse or expand.
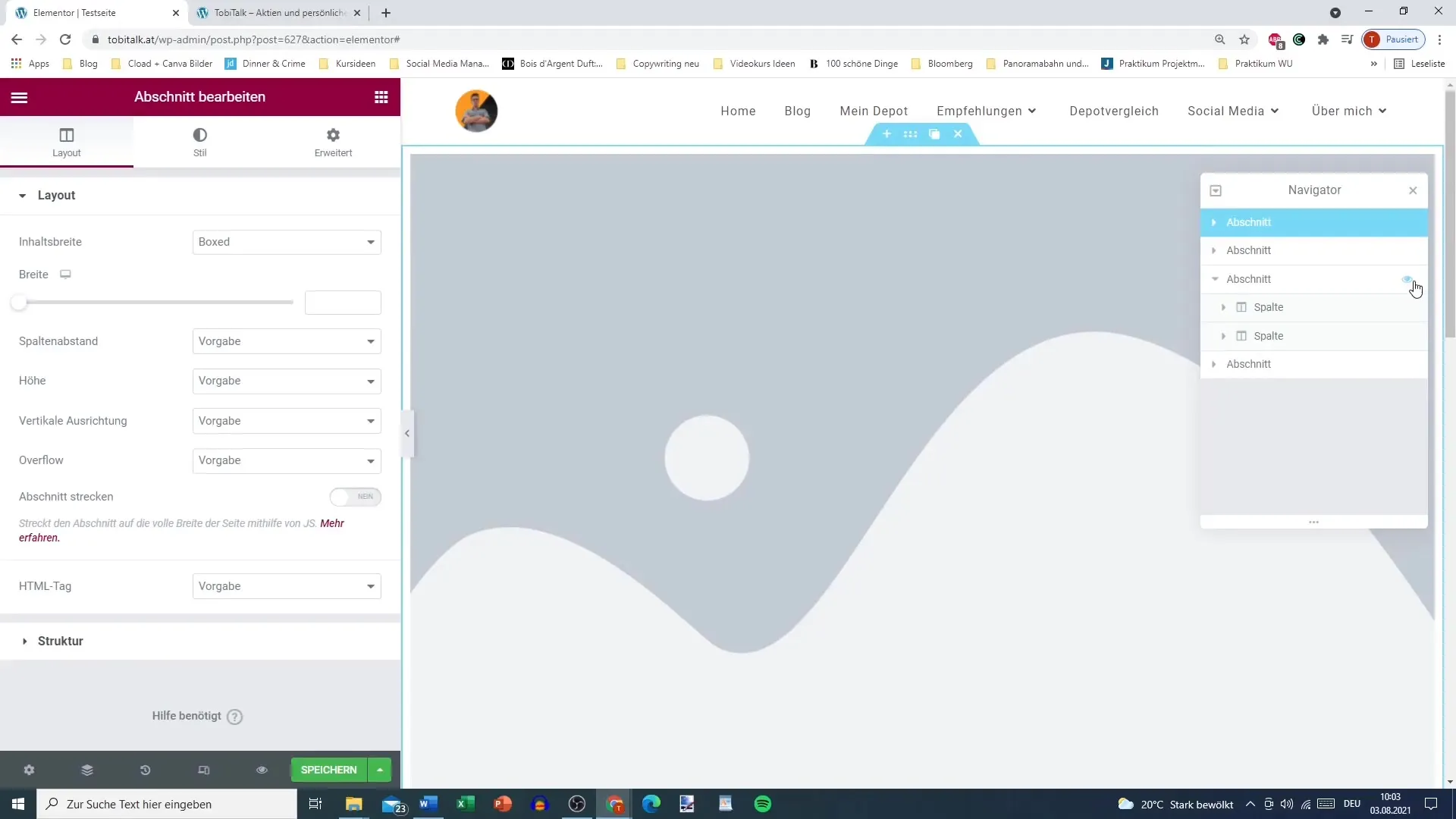
3. Navigating to a Section
If you want to edit a specific section, you can simply click on the eye icon in the Navigator. This will take you directly to that section on your page. This saves you a lot of time, as you no longer have to scroll through the entire page.

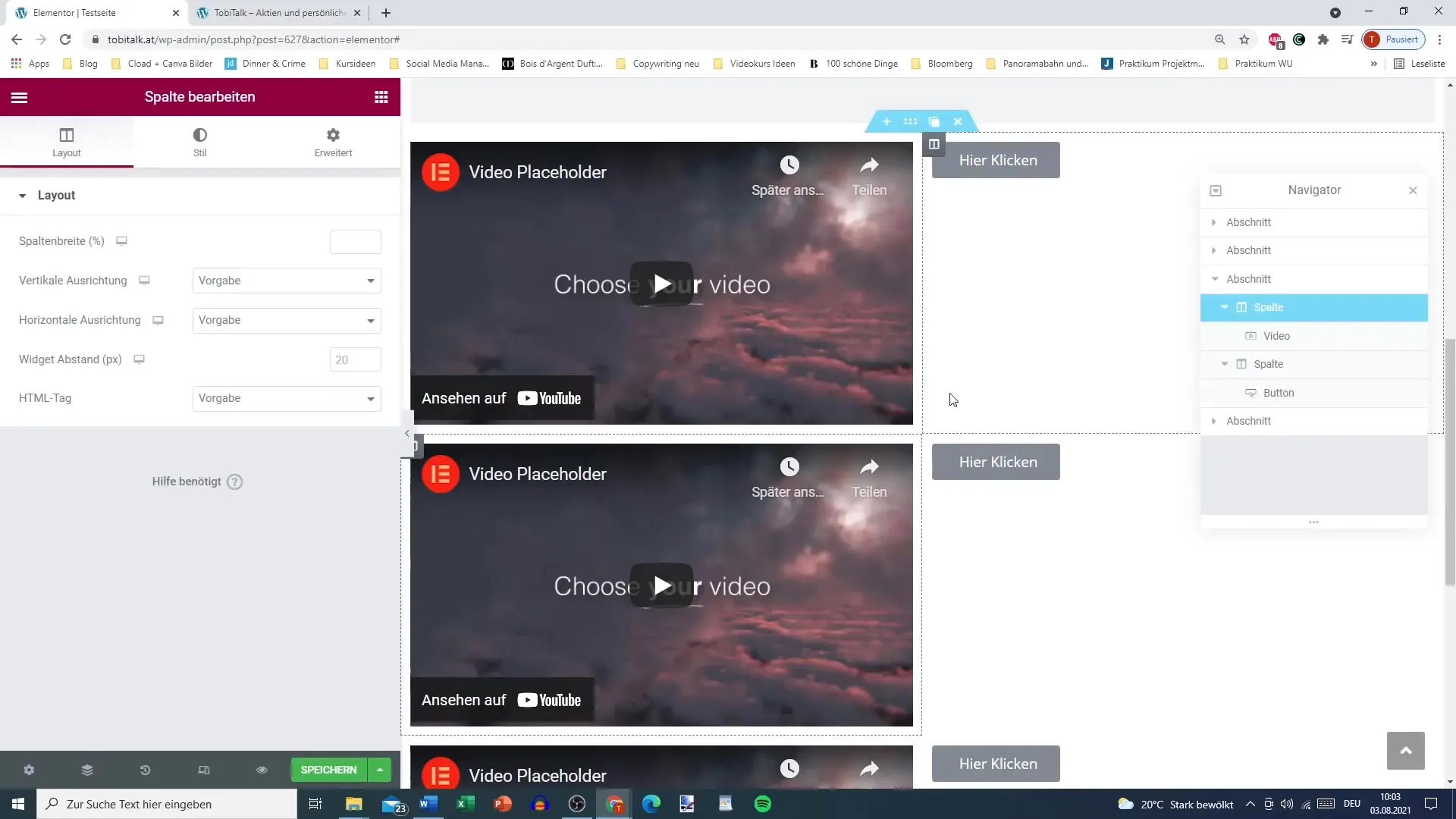
4. Directing to Columns and Elements
After opening a section, you can also navigate directly to the individual columns or elements. For example, if you want to work within a section with multiple columns, you can click directly on the desired column. This opens the editing options for that column.

5. Accessing Element Settings
Do you want to change the settings for a specific element, such as a button? Simply click on the button in the Navigator to access the corresponding settings directly. This gets you to your desired adjustments faster than scrolling through the entire page.

6. Adjusting Layout and Maintaining Overview
It is important to maintain an overview when working on a comprehensive page. The Navigator can help you by adjusting the view as needed. You can also drag the Navigator window to the position that suits you best for quicker access.

7. Closing the Navigator as Needed
If you no longer need the overview in the Navigator, you can simply close it. This gives you more space on the screen to work on your website without the view of the Navigator getting in the way.

8. Opening the Navigator More Often as Needed
Especially when working with many sections and elements, it is advisable to keep the Navigator open. If the required elements can be found at a glance, this can significantly improve your workflow.

9. Final Review and Making Adjustments
Before saving your changes, you can take one last look at the Navigator. Here you have the opportunity to see through the various sections and elements if everything meets your expectations.
Summary – Efficient Navigation with the Elementor Navigator in WordPress
The Elementor Navigator is an indispensable tool for designing extensive websites. It allows you to quickly navigate between different sections and elements and customize the settings individually. With this guide, you have learned the key features of the Navigator that can greatly improve your workflow.
Frequently Asked Questions
How do I open the Navigator in Elementor?Click the icon in the Elementor panel at the very bottom left next to the settings.
How can I collapse sections in the Navigator?By clicking on the small triangle next to the section, you can collapse or expand it.
Can I go directly to an element with the Navigator?Yes, click on the eye icon of the section to navigate directly to that element.
What should I do if the Navigator is too small for my view?You can drag the Navigator window to the desired position to improve visibility.
How do I close the Navigator again?Simply click on the X or the corresponding close icon in the Navigator.


