Integrating SoundCloud into your WordPress website is an excellent way to showcase your music and share it with your community. With Elementor, one of the most popular page builders for WordPress, this is quick and straightforward. In this guide, you will learn how to effectively use the SoundCloud element to incorporate your music on your website.
Key Insights
- You need the direct SoundCloud link to your track or profile.
- You can customize various aspects of the SoundCloud player, such as button visibility.
- There are options to customize the design and functionality of the player to optimally integrate it into your website.
Step-by-Step Guide
First, make sure you have Elementor installed and activated. Once that is done, you can start the integration.
Step 1: Prepare SoundCloud Link
To embed your music on your website, you first need the direct link to your SoundCloud track or profile. The link should be in the format soundcloud.com/{your_account}/{your_track}. Make sure to copy this link exactly as it is to ensure that the integration works.

Step 2: Insert SoundCloud Element in Elementor
Open the Elementor editor for the page where you want to insert the SoundCloud element. Look for the SoundCloud element in the left sidebar. You might find it under "General," or you can simply search for "SoundCloud." Drag the element to the desired area of your page.
Step 3: Insert SoundCloud Tracker Link
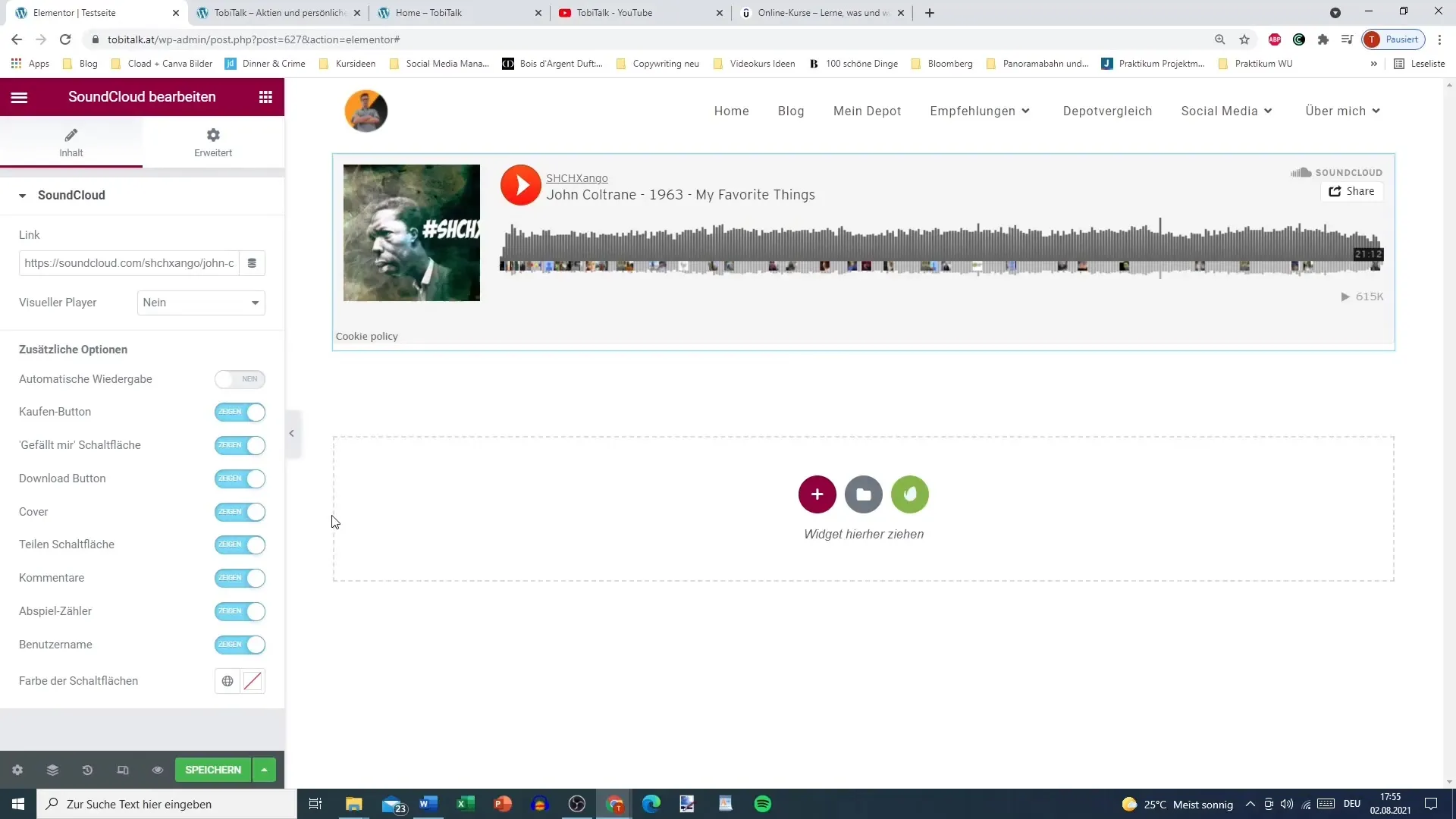
You have now placed the SoundCloud element on your page. Click on the element to open the settings. Here, you will find a field where you can paste your copied SoundCloud link.
Step 4: Adjust Player Settings
After pasting the link, you can adjust the visibility of certain elements of the player. For example, you can decide whether to show the “Download” button, the “Like” button, or the comment feature. For a minimalist view, you might leave some of these options disabled.
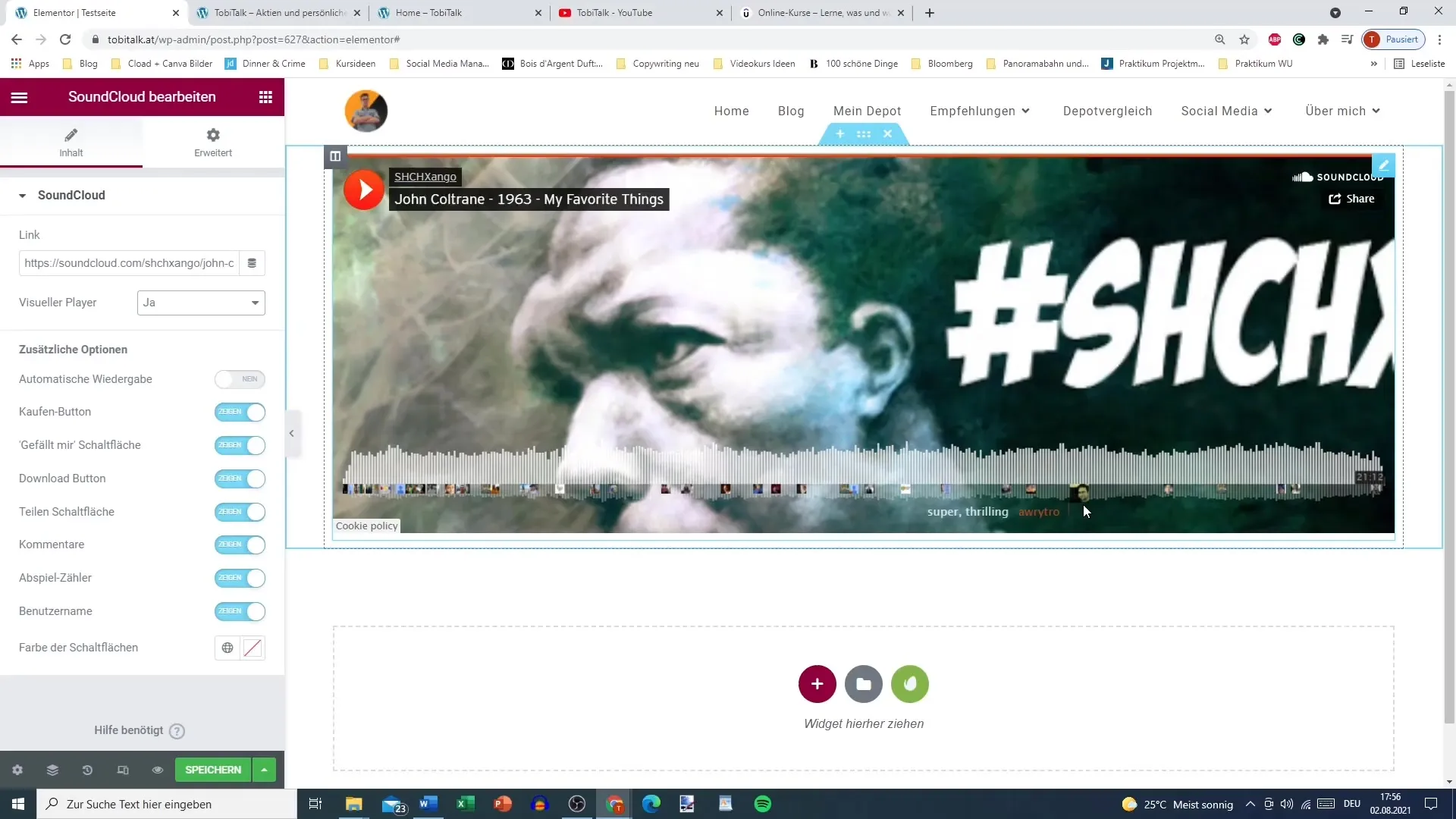
Step 5: Choose Visual Player
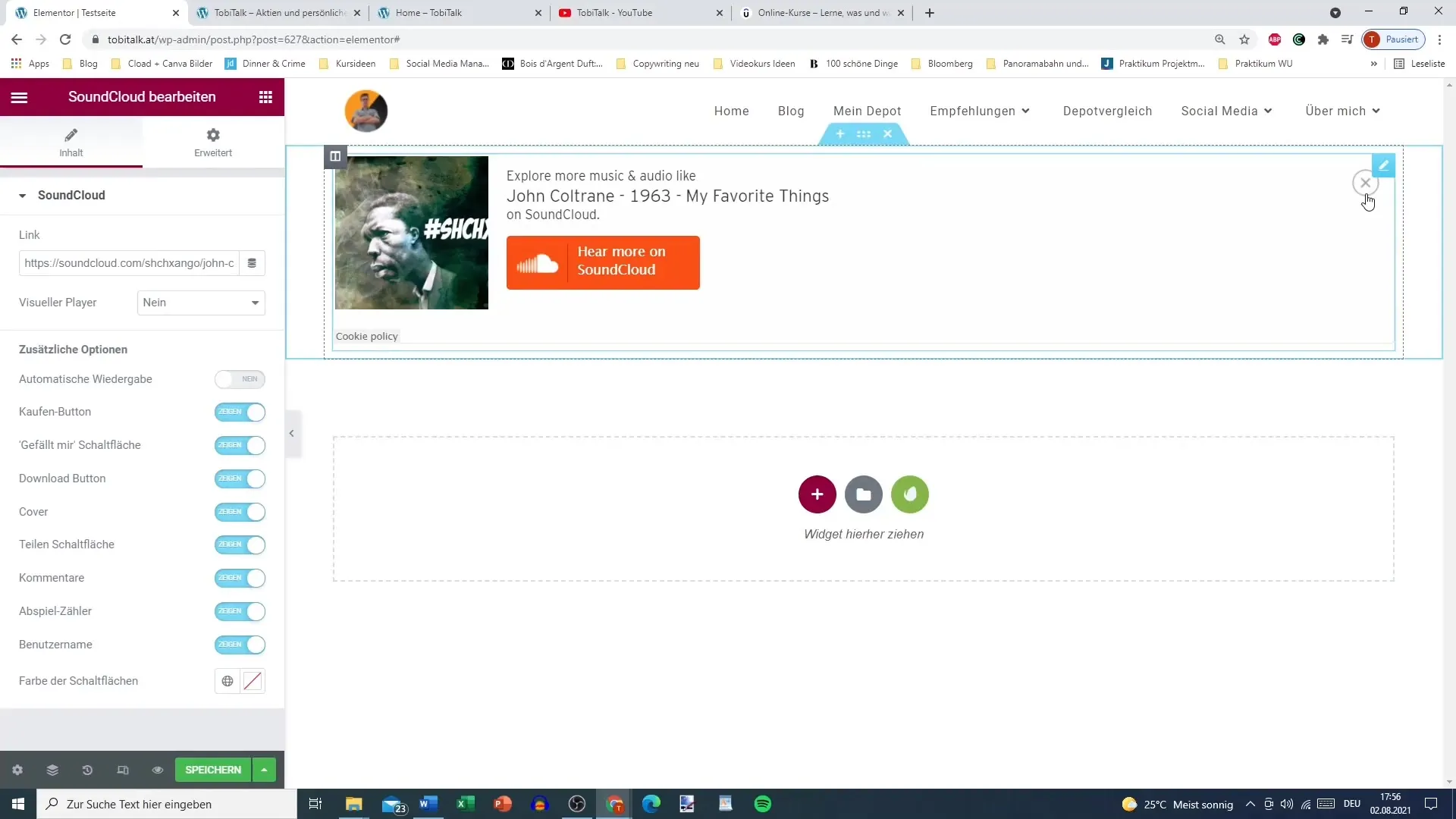
You have the option to choose between a visual player and a non-visual player. The visual player displays the cover of the track and features a moving music bar. The non-visual player is simpler and focuses solely on audio playback. Consider which option is most suitable for your website.

Step 6: Additional Customizations
If you want, you can adjust the color of the play button. The default color is a typical SoundCloud orange. However, you have the option to choose a different color to match the design of your page.
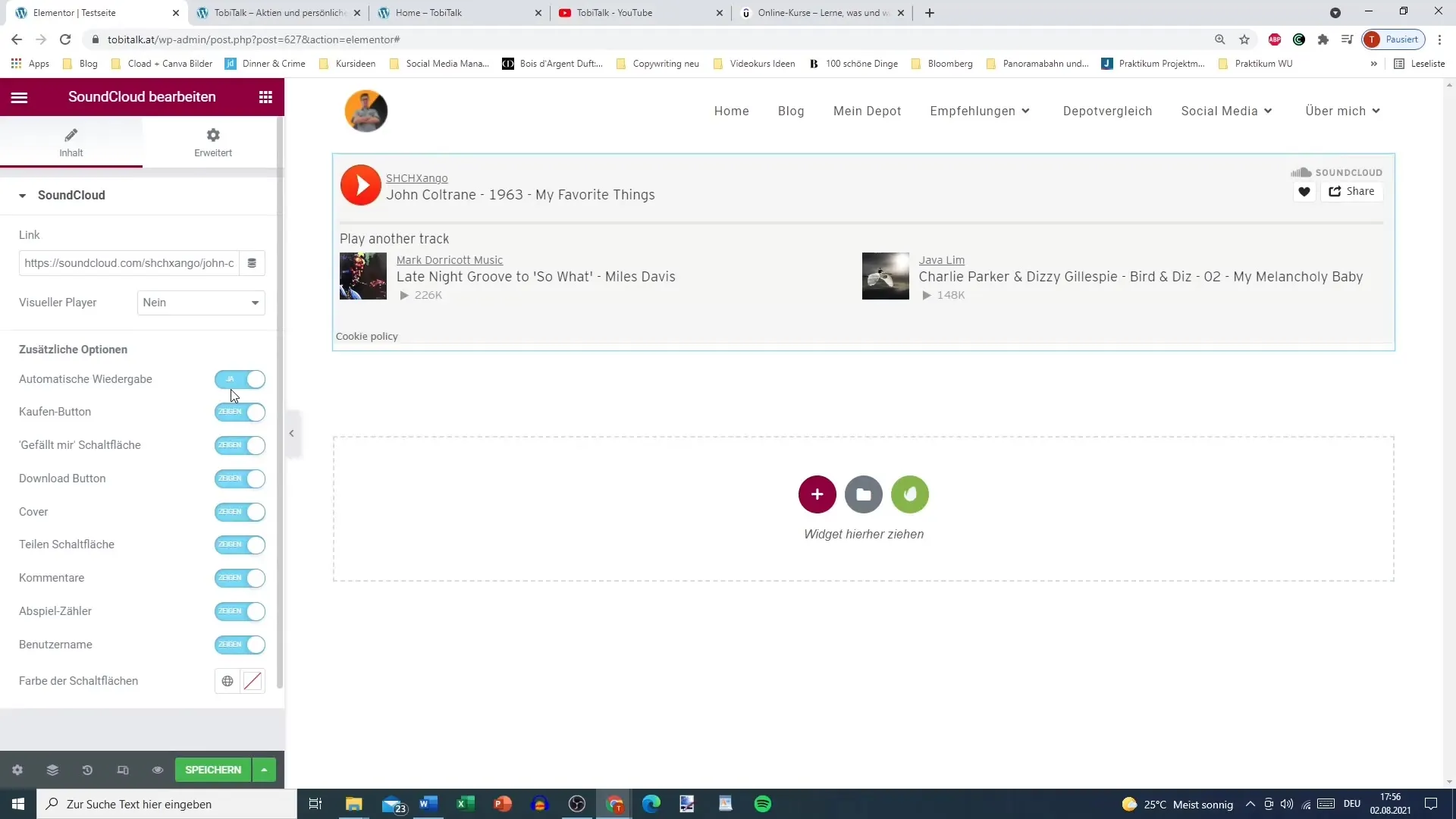
Step 7: Autoplay Option
There is an option for the sound to autoplay when the page is loaded. However, it is recommended to turn off this feature, as most visitors prefer to decide for themselves when they want to listen to music.

Step 8: Preview and Publish
Once you have adjusted all settings, you should preview your changes. Make sure the SoundCloud player functions as intended and displays all necessary features. If everything looks good, you can publish the change.

Summary – SoundCloud Integration in Elementor for WordPress
With the simple steps to integrate the SoundCloud element into Elementor, you can effectively showcase your music. Make sure to use the correct link and customize the visibility of the different player elements to your liking.
Frequently Asked Questions
How do I get the SoundCloud link?You can find and copy the link to your SoundCloud track on the SoundCloud website.
Can I customize the SoundCloud player?Yes, you can customize various elements of the player, including button visibility and the color of the play button.
What happens if I enable autoplay?Autoplay will start the track immediately when the page is loaded. It is recommended to turn off this feature.
Does the SoundCloud element work with any WordPress theme?Yes, the SoundCloud element should work with most WordPress themes as long as Elementor is installed.


