Elementor is a powerful tool for designing WordPress websites. The text-editor of Elementor allows you to present content engagingly and stylishly. In this guide, you will learn about the various functions of the text editor and step by step learn how to effectively design texts. It will be easy for you to make your website content not only informative but also appealing.
Key Takeaways
This guide provides you with a clear overview of the functions of the text editor in Elementor. You will learn how to set fonts, colors, and more to highlight your texts. Additionally, you will learn how to create headings and lists and how to add links.
Step-by-Step Guide
Open Text Editor
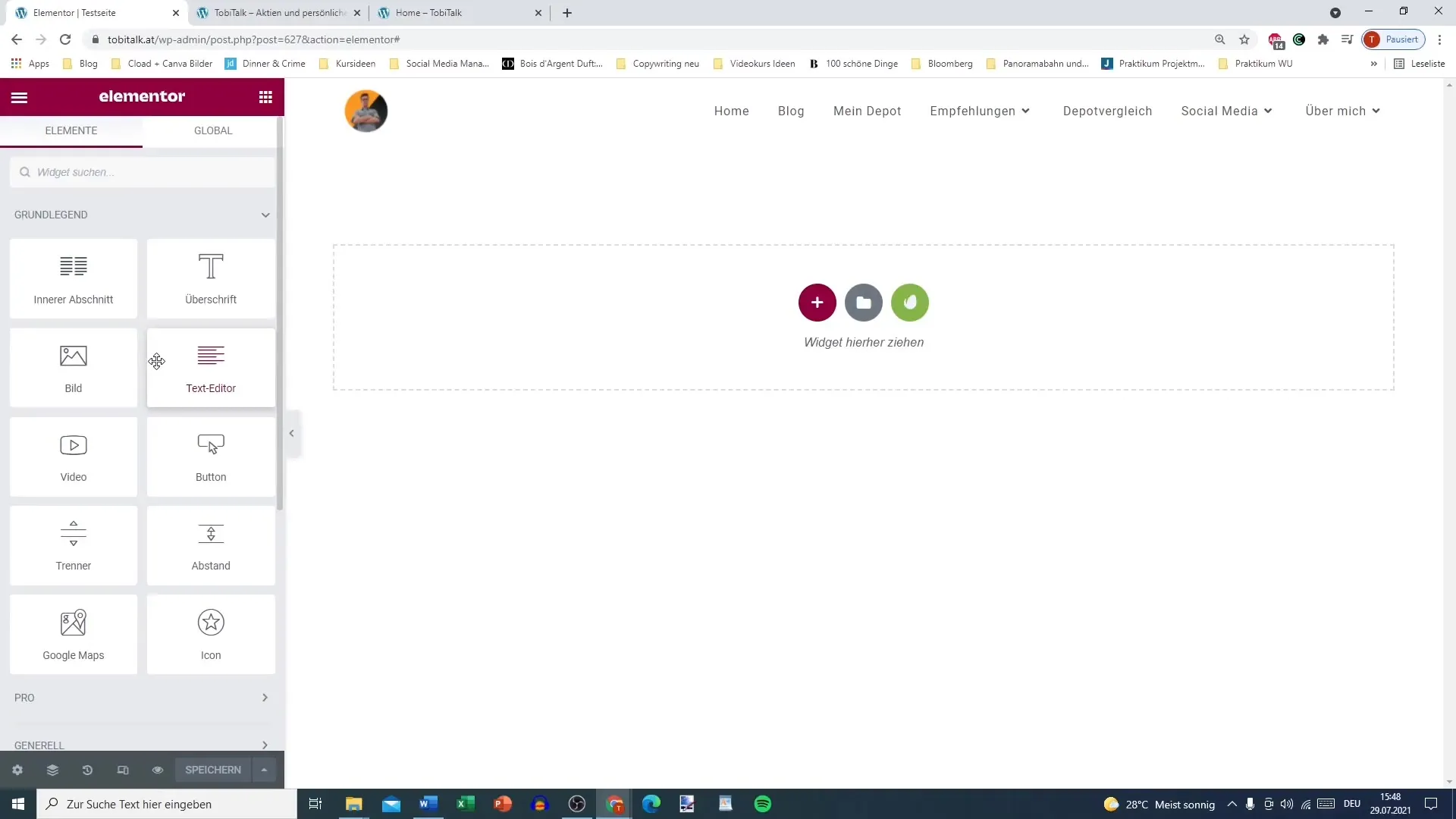
To use the text editor in Elementor, you first need to add the element for the text editor to your page. This is very simple; just drag the “Text Editor” widget from the left side into your layout box.

Text Formatting
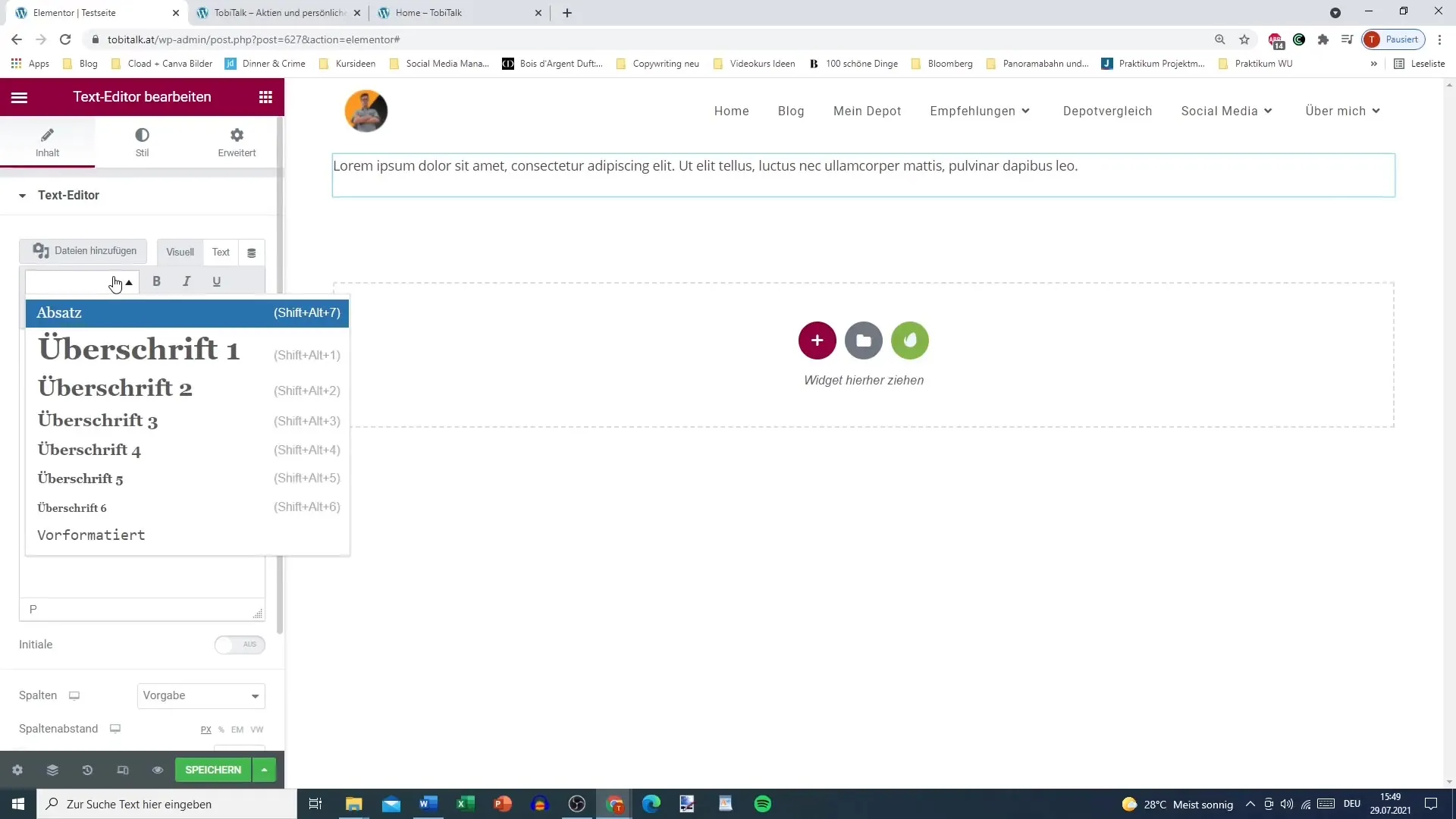
After adding the widget, you can enter your text in the editor. You have the option to select various formats like heading, paragraph, or subheading. To do this, click in the text field and choose the appropriate formatting from the dropdown menu.

Adjust Font Styles
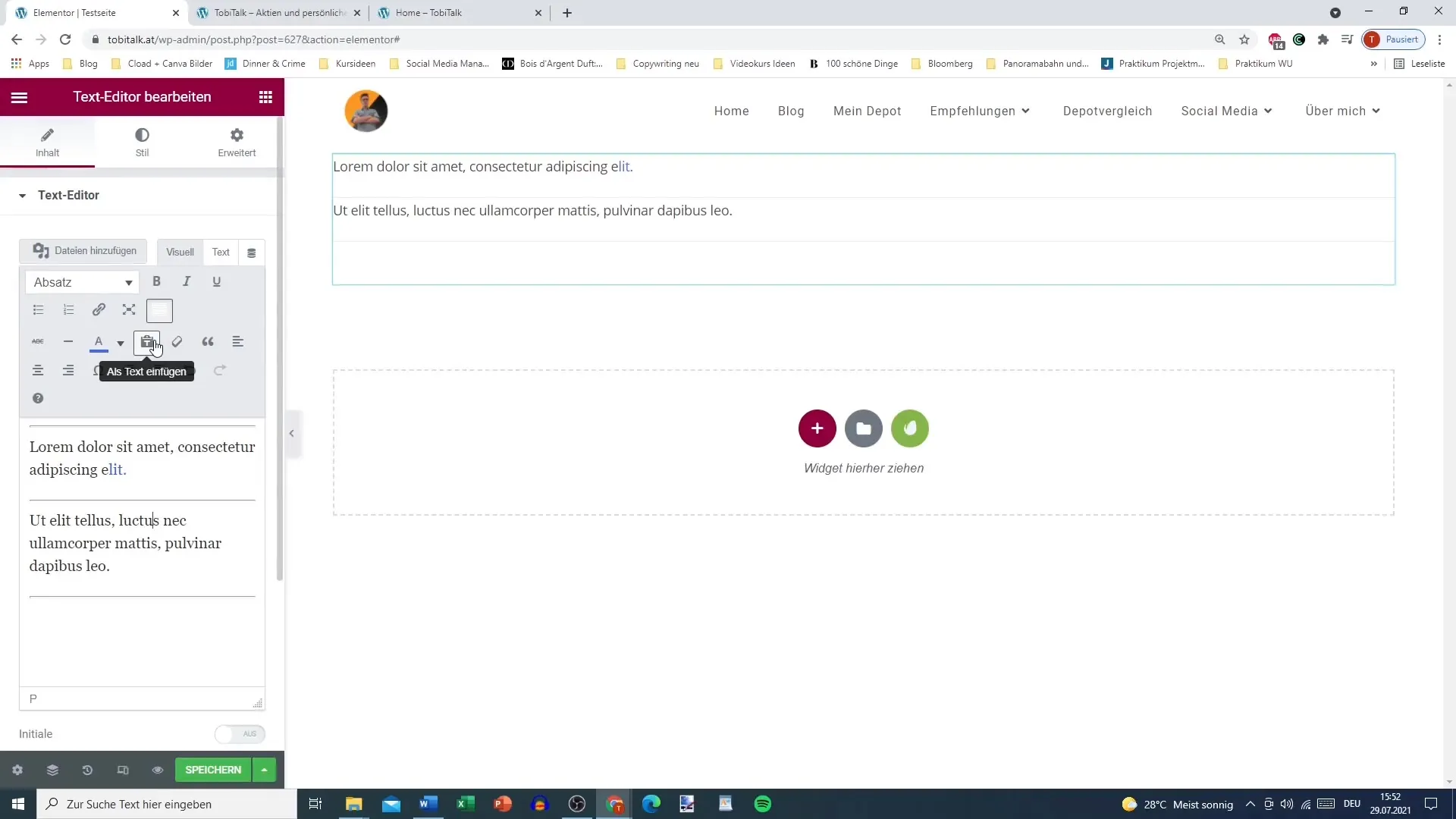
By clicking on the text, you can display it bold, italic, or underlined, similar to a word processing program. Just highlight the desired text and use the formatting options.
Lists and Bullet Points
You can also create lists, both with bullet points and numbering. Through the toolbar in the text editor, you can select the desired option and add your points.
Insert Links
To create a link, highlight the word you want to link and click on the link icon. Enter the URL you want to link to and save the changes. This way, you can refer to other pages on your site or external pages.
Image and Formatting Options
In the text editor, you also have the option to insert images and change text formatting. You can set text color and background as well as add quotes.

Line Spacing and Indentation
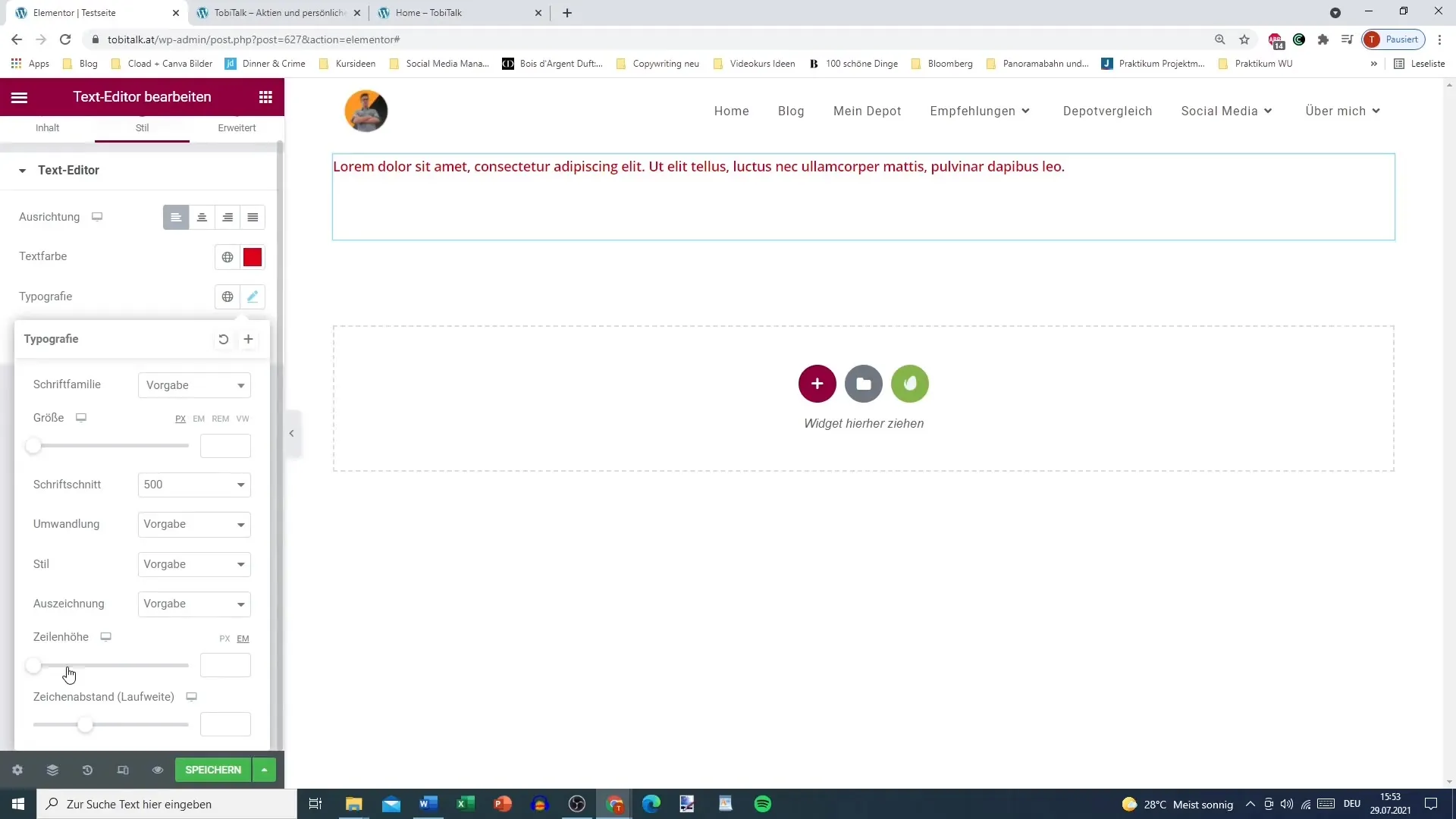
An important aspect of text design is line spacing and indentation. You can adjust line height and letter spacing to make the text more readable. This contributes significantly to the overall user experience.

Set Typography
Elementor allows you to customize the typography of your texts. You can adjust font size, weight, and style to your liking. Additionally, you can use the global color tool to set the colors for your entire design.
Final Edits
Once you have finished editing your text, you should save all changes and preview your page to check the display. This way, you can see if everything looks as you envisioned it.

Summary – Elementor for WordPress: Comprehensive Use of Text Editor
In the text editor of Elementor, you have many customization options. You can format texts, insert links, and adjust typography according to your wishes. This makes your content not only informative but also appealing.
Frequently Asked Questions
What is the text editor in Elementor?The text editor in Elementor is a widget that allows you to create and edit texts in various formats and styles.
How do I insert links into my text?You can highlight words in the text, select the link icon, and enter the desired URL to add a link.
Can I also integrate images in the text editor?Yes, you can insert images into your text editor to enrich your content.
Is there a way to format the text?Yes, you can display your texts bold, italic, and underlined, and also create lists and add quotes.
How do I save my changes?Once you finish editing the text, simply click “Save” to secure your changes.


