In the world of web design, it is crucial to create an intuitively designed and functional website. Elementor provides you with a powerful platform to easily and attractively design your WordPress site. In this guide, you will get a detailed overview of building pages with Elementor and learn step by step how to create your own homepage from scratch.
Key Insights
- Elementor offers a user-friendly interface for visually designing content.
- The structure of a page consists of sections, columns, and widgets.
- You can work creatively and combine different elements to achieve the desired layout.
Step-by-Step Guide
To design your homepage, follow these simple steps:
1. Installation and Basic Settings
Before working with Elementor, make sure Elementor is installed on your WordPress site. To do this, go to your WordPress dashboard, click on "Plugins," and then "Add New." Search for Elementor and install the plugin.
Now, you need to select the page you want to use as your homepage. Go to the settings in your WordPress dashboard for this.

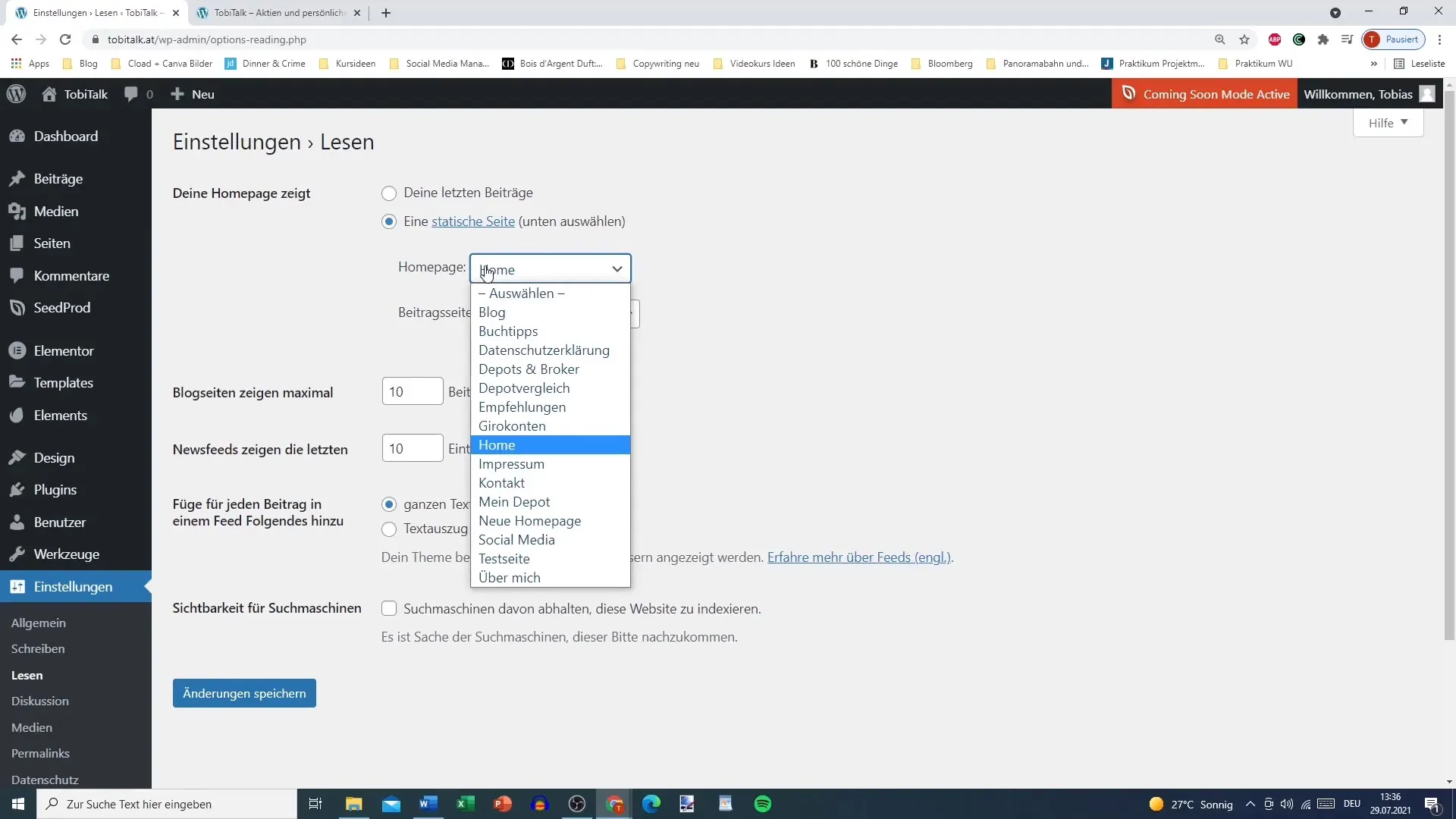
2. Selecting the Homepage
After clicking on settings, go to the "Reading" tab. Here you can choose which page will be displayed as your start page. If you have already created a test page, select it and save your changes.
3. Editing the Page with Elementor
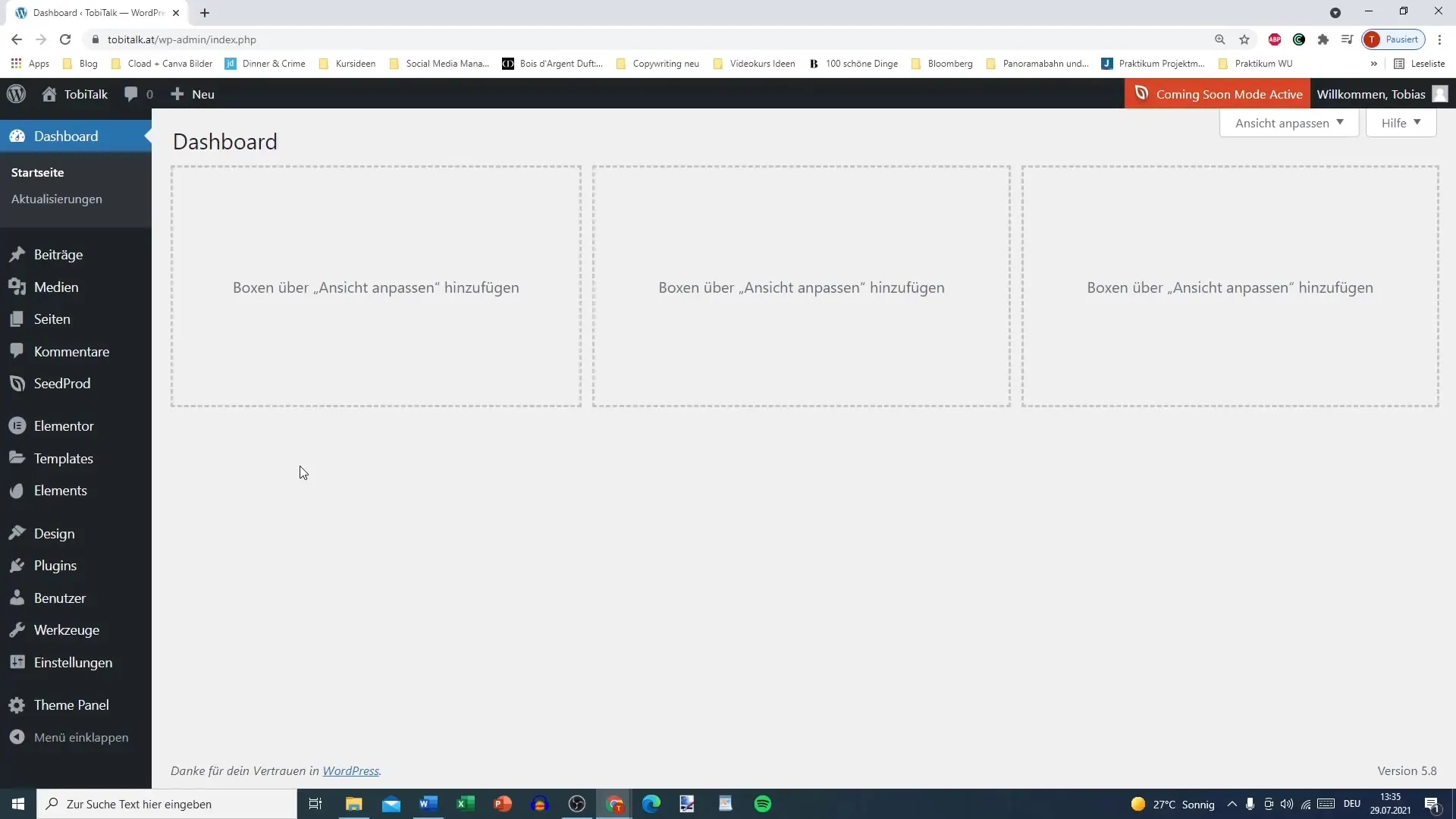
Return to your dashboard, go to "Pages," and select the test page you want to edit. Click on the "Edit with Elementor" button. This will bring up the Elementor editor, where you can start designing.
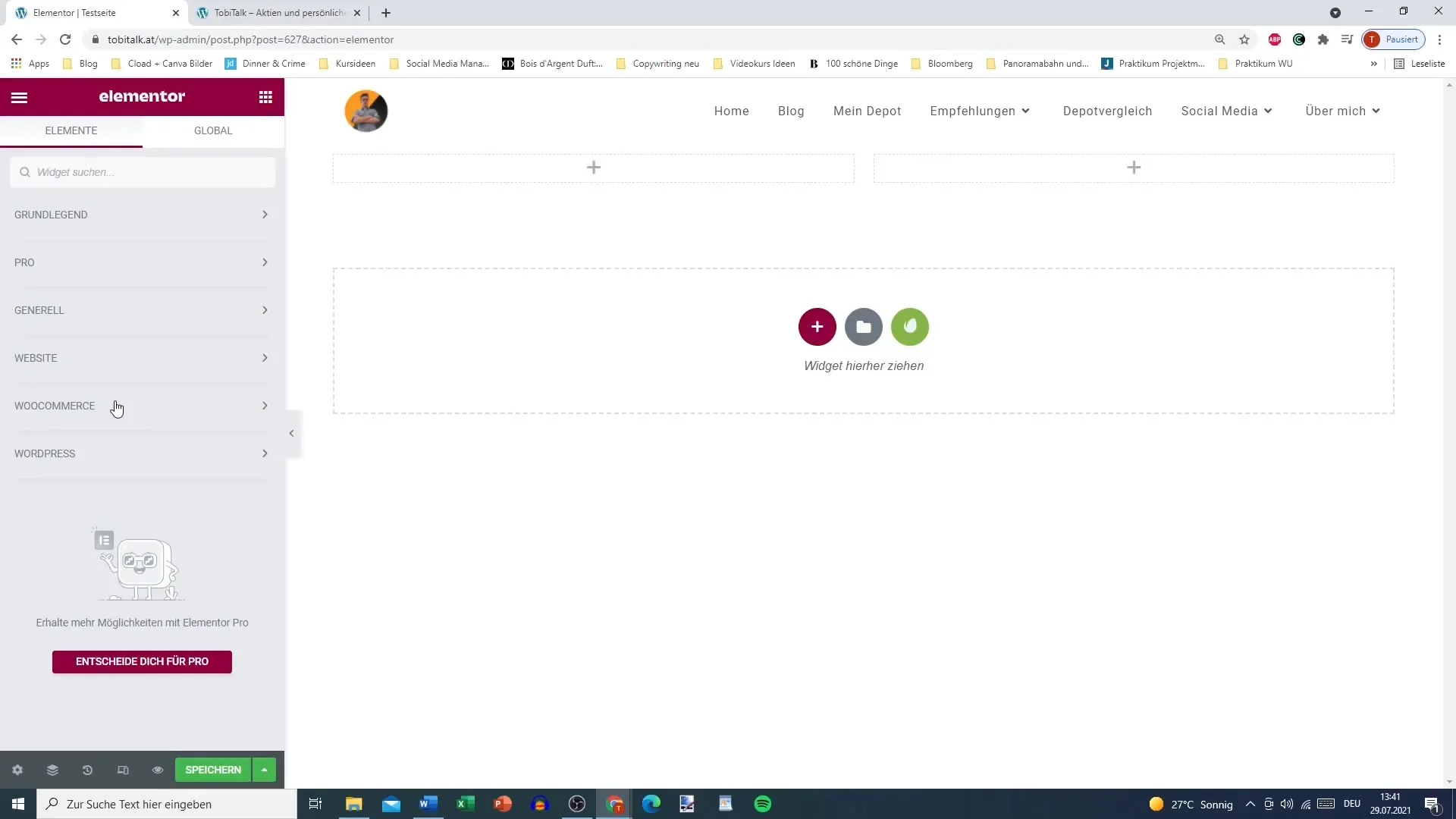
4. Understanding the User Interface
Once you are in the Elementor editor, you will see the user interface. The workspace is in the middle, where you can design your content. Here, you can also adjust the visibility of the website.

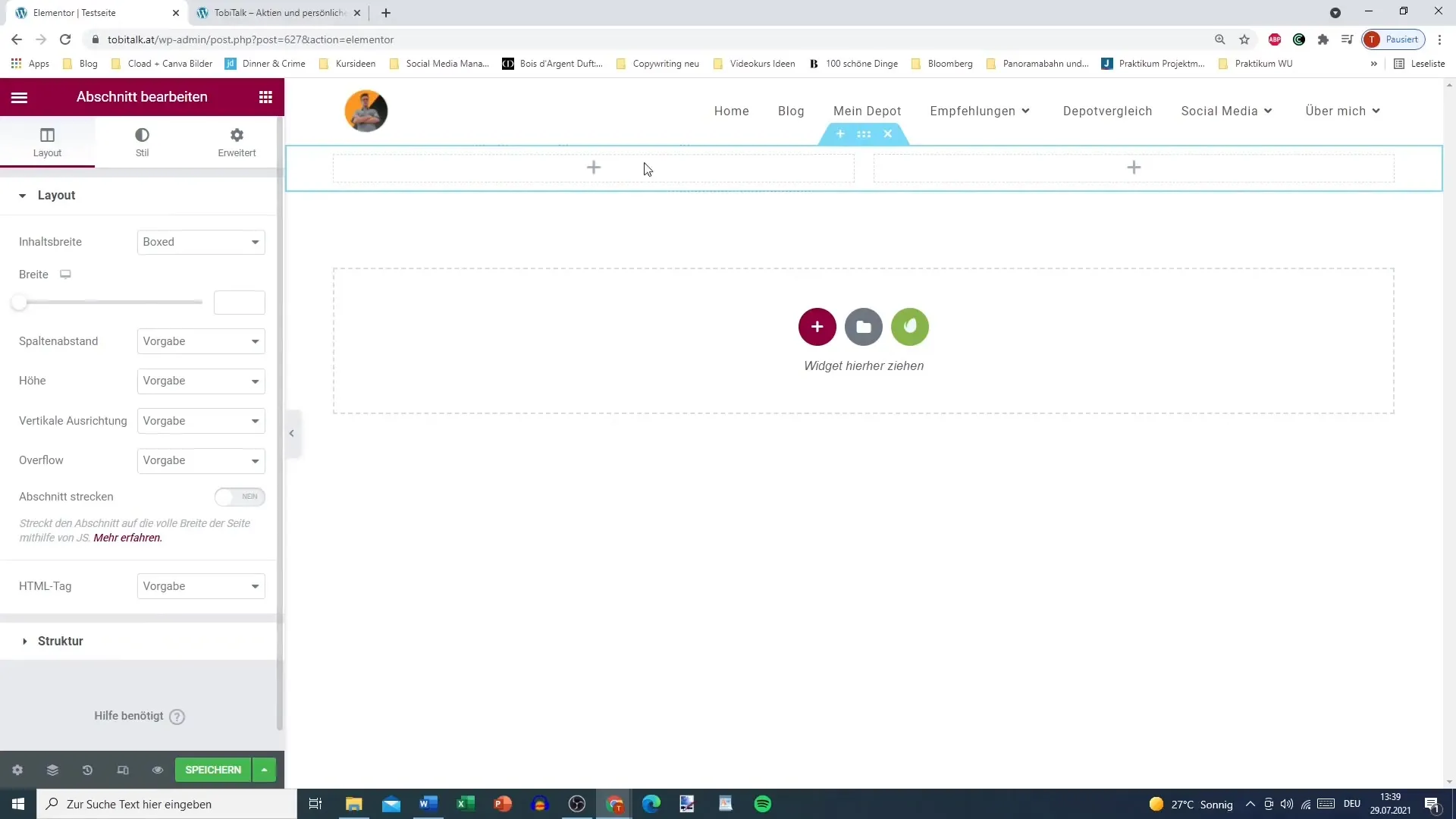
5. Creating Sections and Columns
To start building the page, you need to add sections. Click on the plus sign (+) to create a new section. A section can be divided into different columns, depending on how you want to structure the content. For example, choose two columns for your layout.

6. Making Adjustments to Sections
You can edit each section individually. Click on the blue marker of the section to open the editing options. Here you can edit, duplicate, or delete the section. Use the various options to adjust the design according to your preferences.

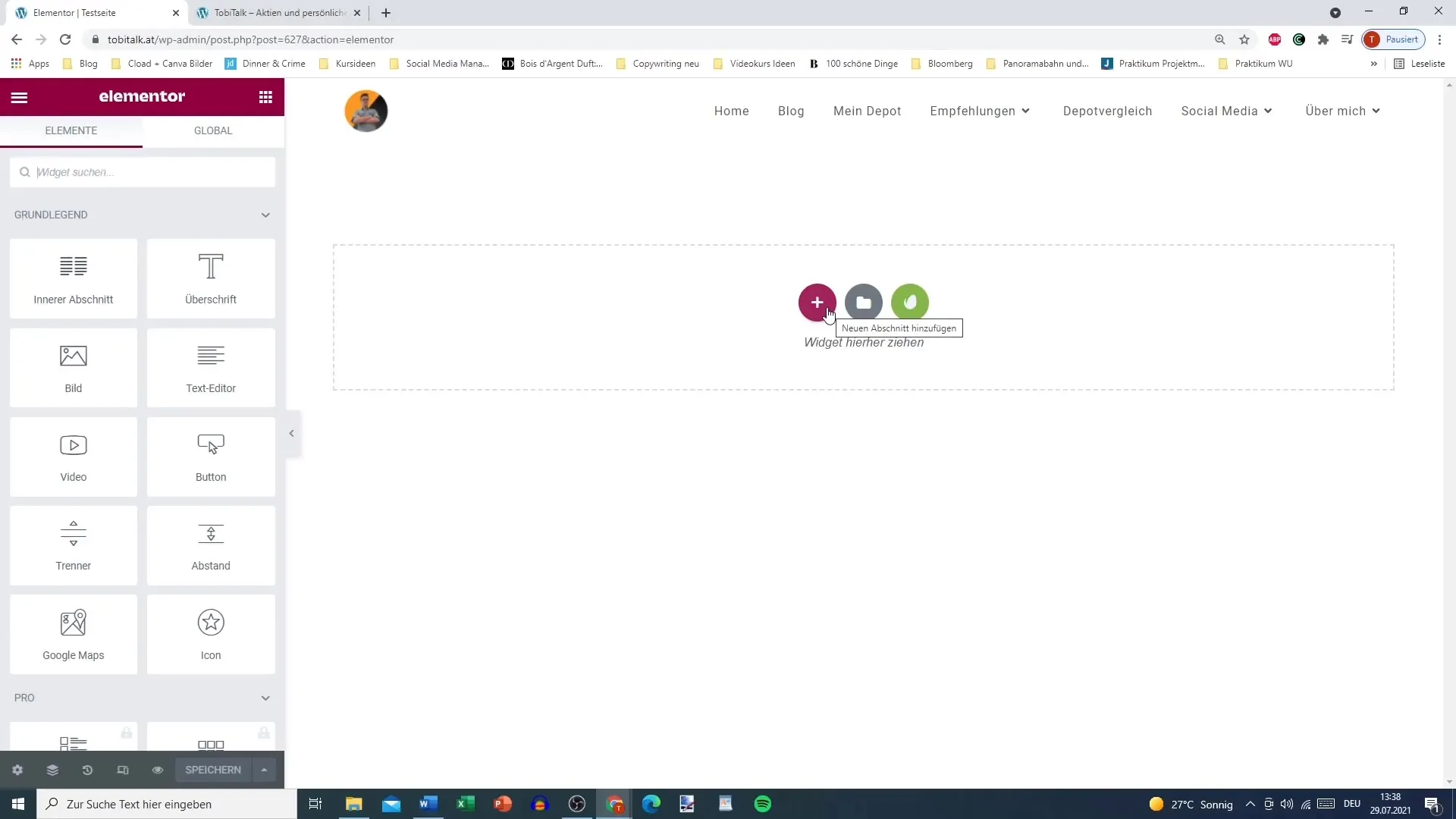
7. Adding Widgets
After creating the sections, you can add widgets. To do this, click within the created section on the plus sign and drag the desired widget from the Elementor panel into the workspace. Widgets like heading, image, or text editor allow you to design the content of your page.
8. Using Widgets
You can customize each widget to your liking. Whether you are creating a heading or adding an image, the options are versatile. Play around with the settings to change the appearance and present content more vividly.

9. Testing the Page
You can preview your page at any time to see how it looks for visitors. Click the "Preview" button to ensure that everything looks as you envision it.
10. Saving and Publishing
Once you are satisfied with the design, don't forget to save the changes. Click on "Publish" to make your homepage accessible to all visitors. Close the Elementor editor and return to your dashboard.
Summary
With Elementor, you have a powerful tool at your disposal that gives you the freedom to work creatively and design your WordPress site according to your preferences. By understanding the structure - sections, columns, and widgets - you are able to achieve professional results.
Frequently Asked Questions
How do I install Elementor?Go to "Plugins" in your WordPress dashboard and search for Elementor to perform the installation.
Can I use Elementor's design templates?Yes, Elementor offers numerous pre-designed templates that you can easily import and customize.
How often should I save my changes?Save your changes regularly to ensure that your work is not lost.
Are the widget functions available in the free version of Elementor?Yes, most basic widget functions are included in the free version.
Can I also create responsive designs with Elementor?Yes, Elementor provides the ability to create customizable designs for different screen sizes.


