When designing webpages with Elementor, the right handling of spacing is crucial for the appearance of your site. The spacing acts as an invisible element that enhances visual comfort and structures content clearly. In this guide, you will learn how to apply spacing in Elementor to give your pages the perfect layout.
Key insights
- Spacing helps to structure content and create a clear separation between different elements.
- The setting of the spacing values is easily done through a slider.
- You can adjust both top and bottom spacing to create more room.
Step-by-step guide
To add spacing in Elementor, follow these steps:
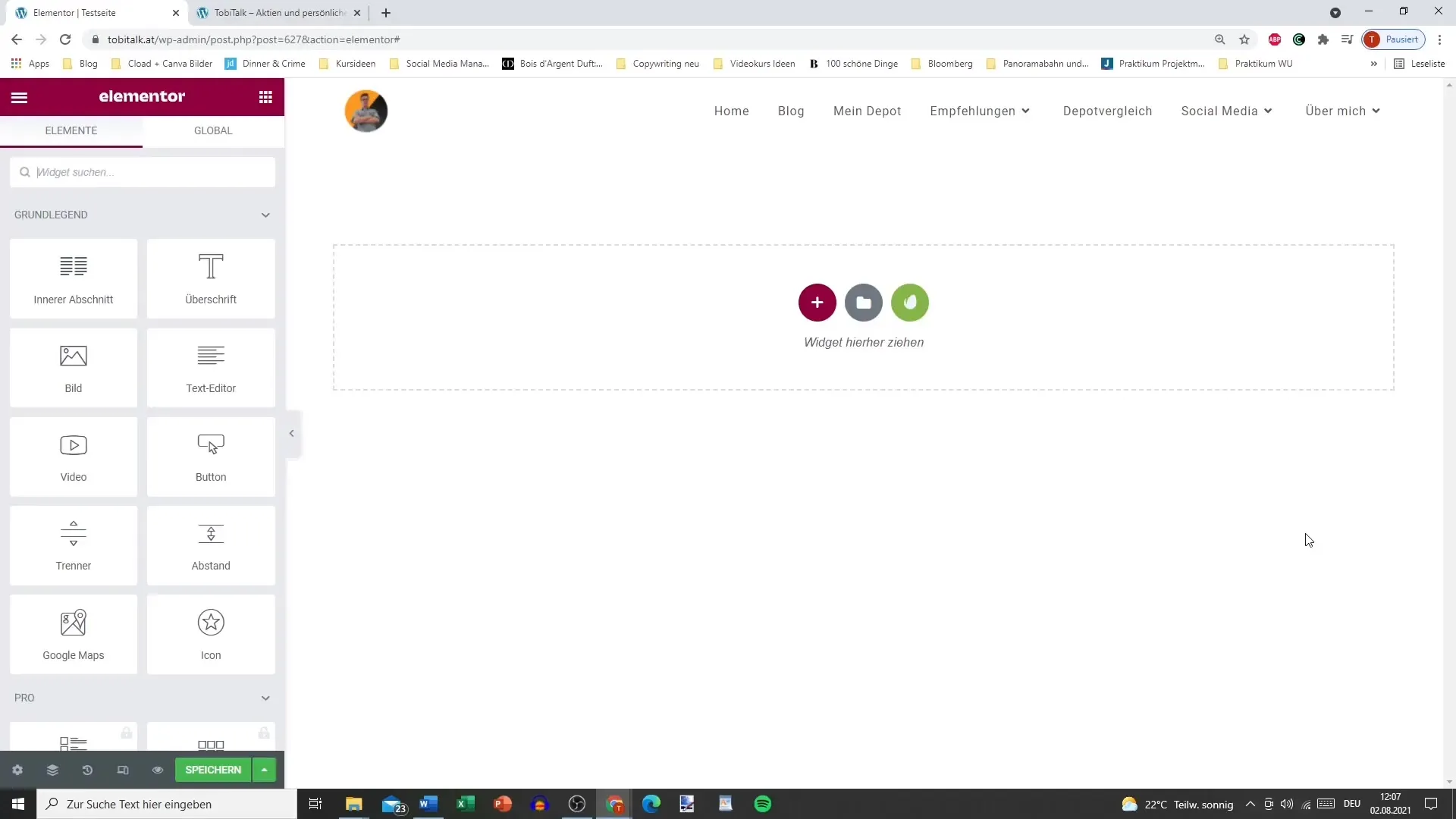
First, you need to select the corresponding element where you want to add spacing. Open your Elementor editor and find the element to which you want to add the spacing. This can be a section, a heading, or a text block.

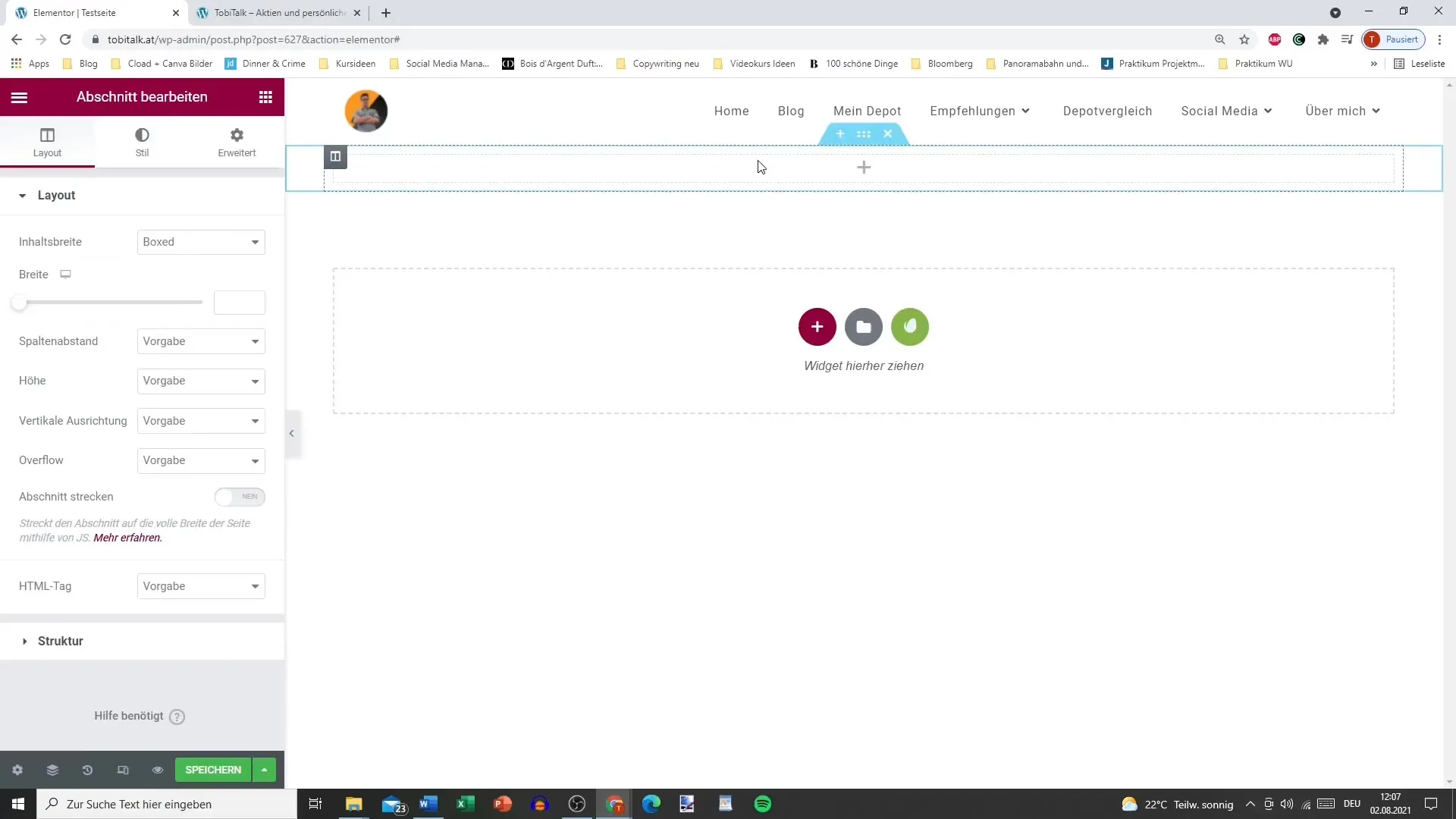
Click on the “+” symbol to add a new element. For this specific element, we will add spacing. Note that you won't see anything visible at first, as it is a spacing element without a visible line.

The spacing works exactly like the divider we looked at earlier. You have the ability to personalize the spacing without it being visually distracting. The background remains as you defined it.

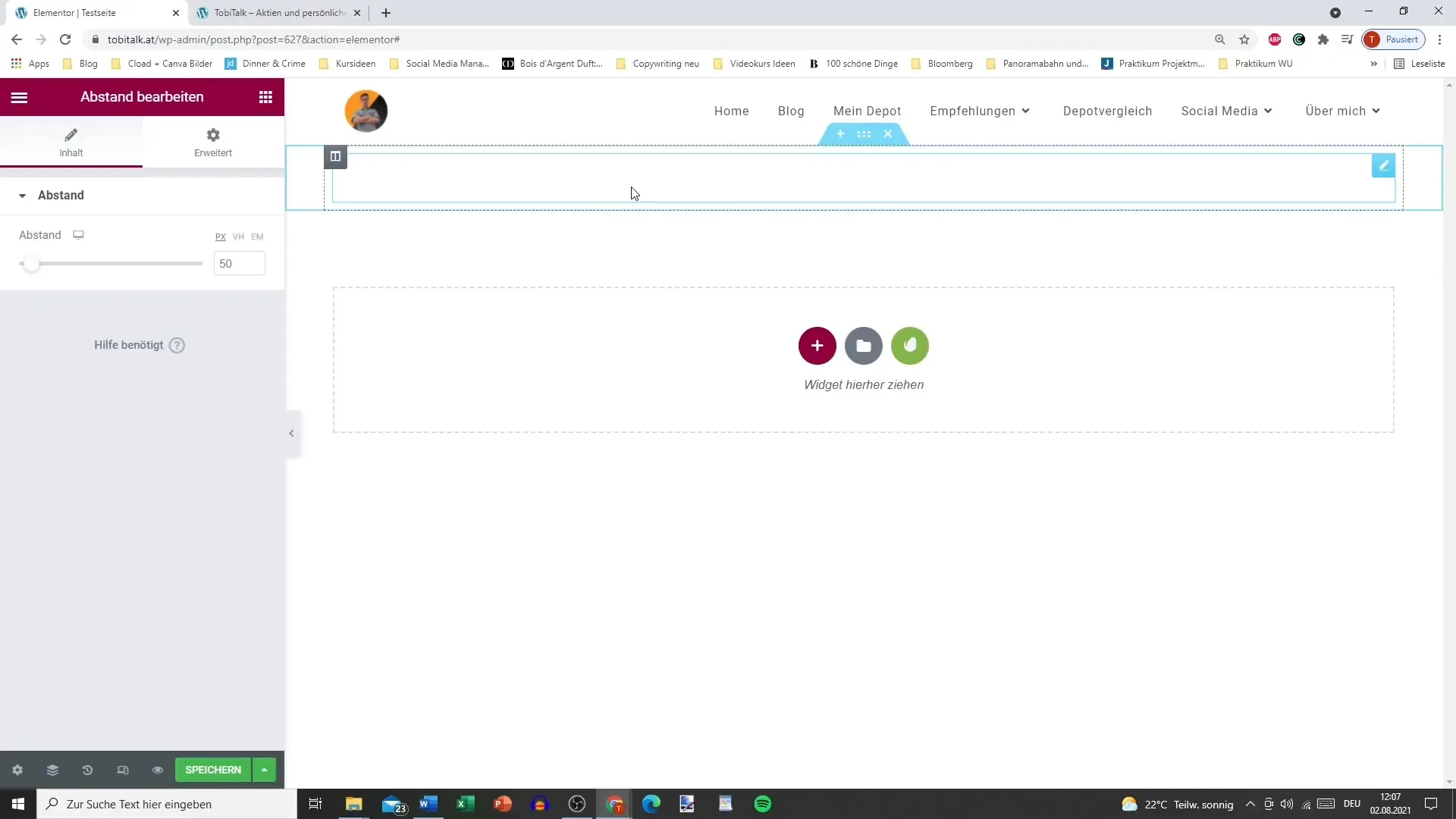
You don't need to set anything else except the size of the spacing, meaning the pixel value. For example, you can set a maximum of 600 pixels, which represents a large area of space.
It is also possible to set a minimum spacing of 10 pixels. This flexibility allows you to design the spacing according to your preferences, creating a harmonious user experience.
If you have created a section and think it would be beneficial to create more space, you can simply add some spacing. This will ensure that the next section does not directly border the previous one.
These adjustments are particularly important depending on what type of website you are creating or what requirements your client has. By adding spacing, you can improve the readability and overall layout of your page.

Finally, when you have multiple sections, you will see the difference as soon as you add spacing between these sections. This makes the content structured and clear, significantly enhancing the user experience.
Summary – Using spacing correctly in Elementor
In this guide, you have learned how important spacing is in Elementor and how to use it effectively to make your website appealing and clear. The right spacing significantly contributes to the structure and impression of your content.
Frequently asked questions
How do I add spacing in Elementor?Click the plus symbol and select the spacing element to add it.
Can I customize the spacing?Yes, you can adjust both top and bottom spacing individually.
What is the maximum spacing I can set?The maximum spacing can be set to up to 600 pixels.
What happens if I set the spacing to zero?If you set the spacing to zero, there will be no space between the sections.
Are there minimum spacings?Yes, the minimum spacing can be set to 10 pixels.


