HTML az alapja minden weboldalnak, és egy HTML-dokumentum felépítése úgynevezett címkék alapján történik. Ezek a címkék lehetővé teszik a tartalom szervezését és annak struktúrájának meghatározását. Ebben a cikkben megismerkedsz a alapvető fogalmakkal és az HTML fontos címkéivel, amelyek segíteni fognak saját webprojektek fejlesztésében.
Lépésről lépésre útmutató
1. Bevezetés az HTML-címkékbe
Kezdjük az HTML-címkék alapvető fogalmával. A címkék a böngészők által értelmezett utasítások, amelyek lehetővé teszik a tartalom megfelelő megjelenítését. HTML-dokumentum létrehozásakor fontos, hogy legyen szükséges szoftvered a kód írásához. Egy népszerű szerkesztő a PHP Storm Editor, amely szintaxis kiemelést biztosít számodra.

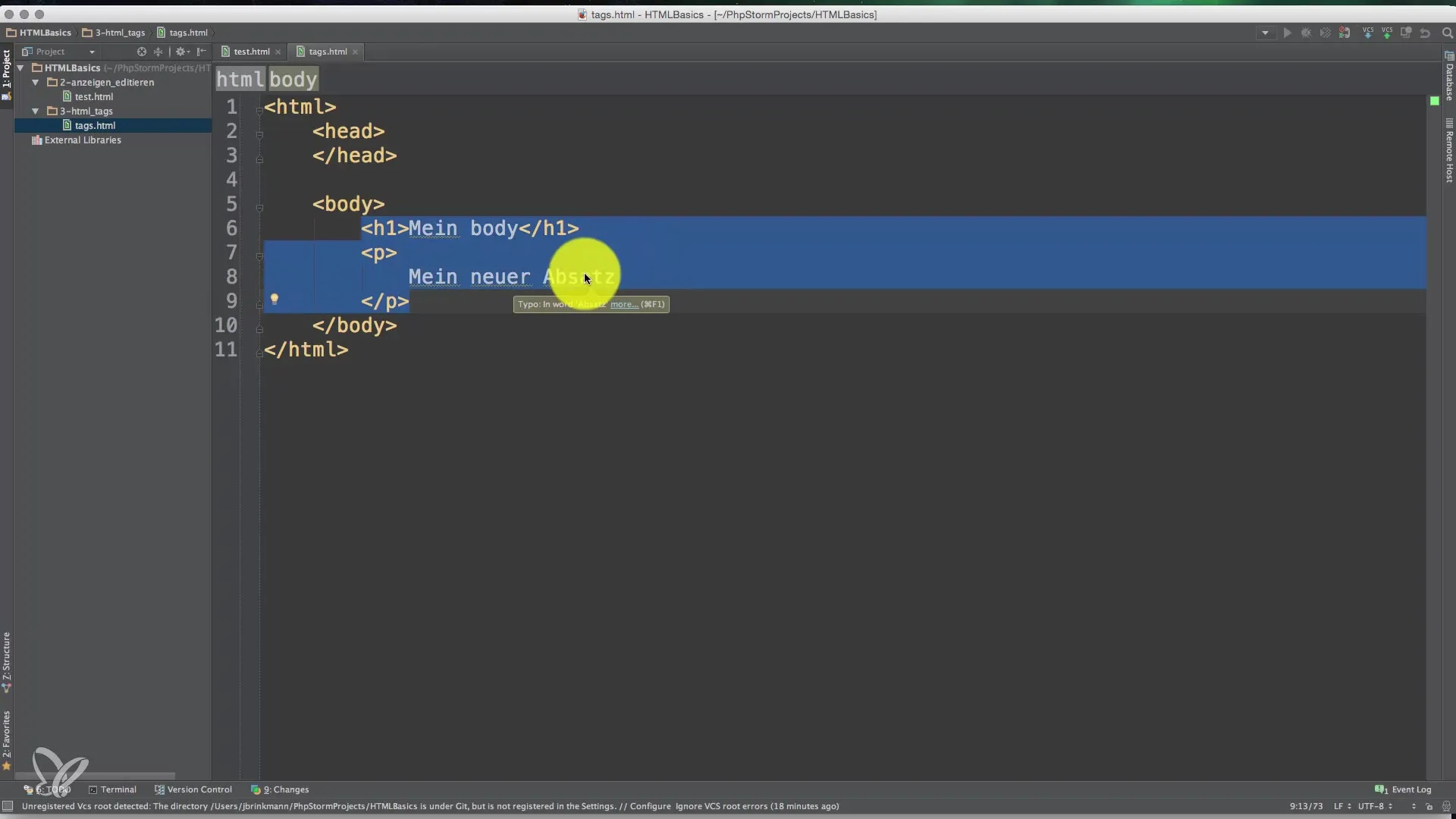
2. Az HTML-dokumentum felépítése
Az HTML-dokumentumot a címke határolja. Ez a címke a legfelsőbb címke, amely meghatározza, hogy egy HTML-dokumentumról van szó. A dokumentumban két fő terület található: a fej (head) és a test (body). A fej tartalmazza azokat a meta-információkat, amelyek nem jelennek meg közvetlenül a weboldalon, míg a test a weboldalad látható tartalmát foglalja magában.
3. A fej terület
A fej területén olyan információkat adhatsz meg, mint például a cím, a betűtípusok, és hivatkozások más forrásokra, mint CSS-stíluslapok vagy JavaScript-fájlok. Ezek az adatok a felhasználók számára nem láthatók, de segítik a böngészőt, hogy a lapot helyesen jelenítse meg. A fej tipikus példája így nézhet ki:
4. A test terület
A test területén adhatod hozzá a látható tartalmadat. Ide kerülnek a szövegek, képek, hivatkozások és egyéb elemek, amelyeket a felhasználó látni tud. Fontos megjegyezni, hogy a test területe is címkék közé van zárva, mégpedig címkével.
5. Fontos HTML-címkék megismerése
A legalapvetőbb HTML-címkék közé tartozik a címke.
6. HTML-címkék felismerése

7. Címkék használata a dokumentumban
Az összes olyan tartalom, amely a címkék között található, ehhez a címkéhez tartozik.

8. Az HTML-elemek felépítése
Elengedhetetlen, hogy megértsd HTML-dokumentumod felépítését.
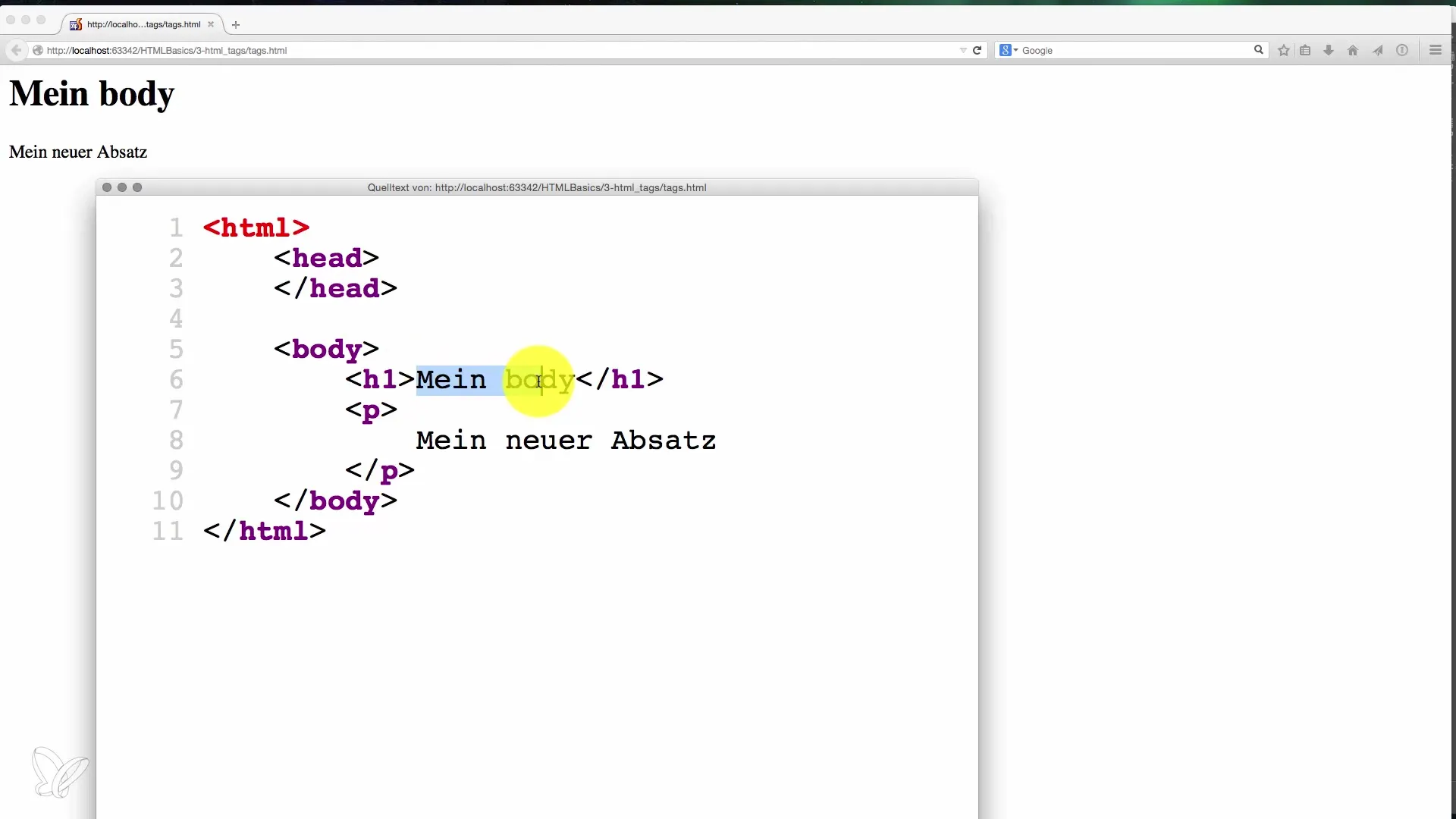
9. A forrásszöveg ellenőrzése
Ha megnyitod HTML-fájlodat egy böngészőben, akkor a forrásszöveget is ellenőrizheted, hogy megbizonyosodj róla, hogy minden helyesen van implementálva. Ezt úgy teheted meg, hogy jobb klikkelsz az oldalra, és kiválasztod az "Oldal forrásszövegének megtekintése" lehetőséget.
10. Következtetés és további információk
Most, hogy áttekintést kaptál az alapvető címkékről, elkezdhetsz saját HTML-dokumentumokat létrehozni és kísérletezni. A későbbi útmutatók a címkék felépítésére és szervezésére fognak összpontosítani, hogy mélyebb tudást nyújtsanak.
Összefoglalás – Az HTML-címkék alapjai: Egy átfogó útmutató
Ebben az útmutatóban megismerted az HTML-címkék alapvető elemeit. Most már tudod, hogyan kell strukturálni az HTML-dokumentumokat, mely címkék fontosak és hogyan teheted láthatóvá a tartalmat. E tudással készen állsz saját weboldalak létrehozására.
Gyakran ismételt kérdések
Hogyan kezdjem el a HTML-t?Texteditorral, mint például a Notepad, vagy egy specializált eszközzel, mint a PHP Storm, dolgozhatsz a HTML írásához.
Mi a különbség a és között?A -címke nem látható információkat tartalmaz, míg a -címke a weboldalad látható tartalmát tárolja.
Hány -címkét használjak egy dokumentumban?Csak egy -címkét kell használni dokumentumonként, mivel ez a főcímet képviseli.
Mik a záró címkék?A záró címkék szükségesek egy adott tartomány végének megjelölésére.
Használhatok címkéket más címkékben?Igen, a címkék egymásba ágyazása alapvető fogalom a HTML-ben.


